详解ASP.NET Core 中间件之压缩、缓存
前言
今天给大家介绍一下在 ASP.NET Core 日常开发中用的比较多的两个中间件,它们都是出自于微软的 ASP.NET 团队,他们分别是Microsoft.AspNetCore.ResponseCompression 和 Microsoft.AspNetCore.ResponseCaching , 下面让我们一起看看的功能以及如何去使用吧。
Getting Started
Microsoft.AspNetCore.ResponseCompression
Microsoft.AspNetCore.ResponseCompression 这个中间件是 .NET Core 1.1 版本中新增加的,看名字应该知道,它主要是负责对输出的内容进行压缩, 那么在我们WEB开发中主要就是 GZip 压缩了。
Gzip 压缩是我们在 WEB 中经常会使用的一项性能优化技术,它可以对页面输出的内容使用压缩算法(GZip)进行体积的压缩, 那在以前的时候,我们可以使用 IIS 来做这项工作,但是现在我们的程序脱离 IIS了,就必须有一个中间件来帮我们做这件事情了,它就是我们要介绍的这个中间件。
1、添加 Microsoft.AspNetCore.ResponseCompression 包
你可以使用 Visual Studio 打开 NuGet 包管理器控制台输入一下命令安装
Install-Package Microsoft.AspNetCore.ResponseCompression
也可以使用 NuGet包管理器UI界面安装。
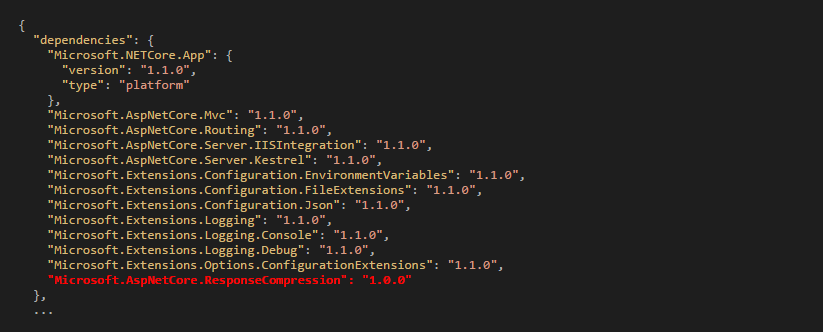
添加完成之后,你就可以在 project.json 中看到你添加的包了。注意目前版本是 1.0.0.

2、更新 Startup.cs 文件
修改 Startup , 在ConfigureServices 和Configure 两个方法中添加如下代码:
public class Startup
{
...
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression();
...
}
public void Configure(IApplicationBuilder app, ILoggerFactory loggerFactory)
{
app.UseResponseCompression();
...
}
}
现在你就可以测试一下输入的 Http Response 是否被压缩了。
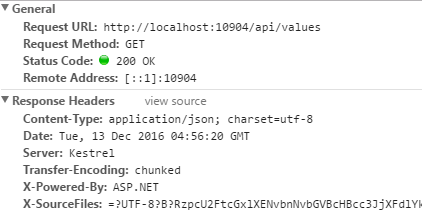
前:

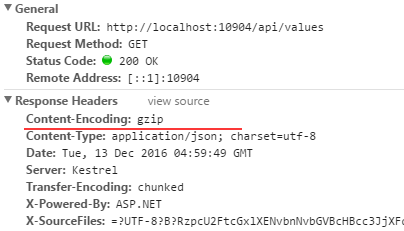
后:

通过 前 后 对比,可以看出来,在 Response Headers 里面多了一个 Content-Encoding:gzip 的头部信息,说明我们的中间件生效了。
Microsoft.AspNetCore.ResponseCaching
Microsoft.AspNetCore.ResponseCaching 这个中间件也是 .NET Core 1.1 版本中新增加的,同样看名字应该知道,它主要是负责对输出的内容进行缓存设置。在以前我们可以同样在 IIS 中设置这些东西,但是粒度可能并没有这么细。
我之前写过一篇关于 ASP.NET Core 缓存的文章,里面介绍了 ASP.NET Core MVC 中的 Response 缓存,它是通过一个 ResponseCacheAttribute 来实现的设置缓存头信息:
[ResponseCache(VaryByHeader ="Accept-Encoding", Location = ResponseCacheLocation.Any, Duration = 10)]
public IActionResult About()
{
}
那,除了 MVC 提供的 ResponseCacheAttribute 外,还有另外一种方式设置缓存头信息,如下:
public IActionResult About()
{
Response.GetTypedHeaders().CacheControl = new CacheControlHeaderValue()
{
Public = true,
MaxAge = TimeSpan.FromSeconds(10)
};
Response.Headers[HeaderNames.Vary] = new string[] { "Accept-Encoding" };
}
这两种方式,最终的效果是一致的。
有了这些头信息之后,我们就可以在服务端里面这个中间件干些什么事情了。所以,该中间件将会在适当的时候读取这些头信息,然后缓存到本地缓存里面,当再有请求进来的时候会直接跳过action,读取缓存信息进行返回。
下面,我们一起来看看怎么样添加到我们的项目中吧,很简单。
1、添加 Microsoft.AspNetCore.ResponseCaching 包
你可以使用 Visual Studio 打开 NuGet 包管理器控制台输入一下命令安装
Install-Package Microsoft.AspNetCore.ResponseCaching
2、更新 Startup.cs 文件
修改 Startup , 在ConfigureServices 和Configure 两个方法中添加如下代码:
public class Startup
{
...
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCaching();
...
}
public void Configure(IApplicationBuilder app, ILoggerFactory loggerFactory)
{
app.UseResponseCaching();
...
}
}
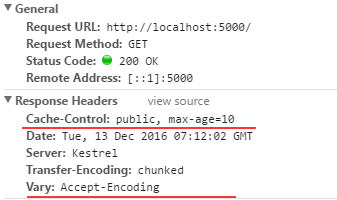
输入的头信息如下:

详细示例可以看这里.
注意:上面的示例在 Chrome 浏览器中,当你按 F5 或者右键刷新页面时候, Http Response Header 中的 Control-Cache: max-age 有时候可能会不生效,这是因为 Chrome 浏览器有很智能的算法来猜测你当前的行为是真的想刷新还是取缓存。 所以你可以试着把你的地址放入到一个HTML的Link中或者新开一个选项卡键入地址尝试。而Edge和IE浏览器行为是符合预期的。
总结
以上是这两个中间件的功能及使用方法,很简单,就不多说了,希望对大家的学习有所帮助,也希望大家多多支持我们。

