PyCharm在新窗口打开项目的方法
File->Setting
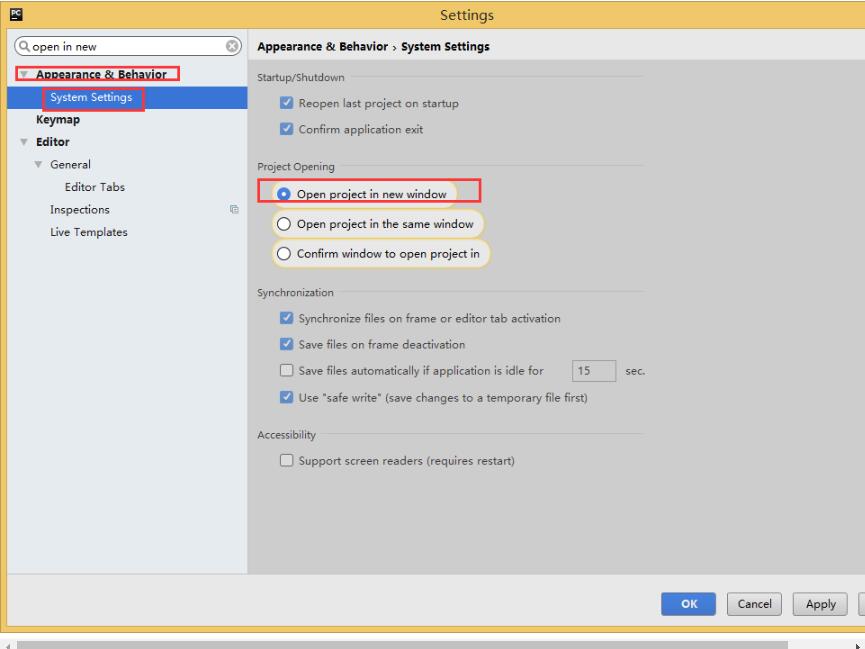
找到Appearance & Behavior -->System Setting,在右边窗口中选择 Open project in new window,点击OK

以上这篇PyCharm在新窗口打开项目的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
PyCharm 常用快捷键和设置方法
pycharm常用快捷键 1.编辑(Editing) Ctrl + Space基本的代码完成(类.方法.属性) Ctrl + Alt + Space快速导入任意类 Ctrl + Shift + Enter语句完成 Ctrl + P参数信息(在方法中调用参数) Ctrl + Q快速查看文档 F1 外部文档 Shift + F1外部文档,进入web文档主页 Ctrl + Shift + Z --> Redo 重做 Ctrl + 鼠标简介/进入代码定义 Ctrl + F1显示错误描述或警告信息 Alt
-
pycharm 实现显示project 选项卡的方法
通过project tab查看项目的目录层级结构非常方便,今早打开pycharm后突然就发现自己的pycharm没有project选项卡了,各种折腾,来,记录下吧: 目前的界面是这样的: 我想要的界面是这样的,平时不占用界面写代码,随时查看项目的层级结构: 能出现这样的界面就要归功与pycharm最下面的的一个小功能(图片中红色方框): 把滑块拖行到最下面就可以看到左侧有这个一个东西,把鼠标放在方形框上就这个这个东西:这里写图片描述 然后就会弹出一个框,大概是这样子的: 选择project就可以
-
解决Mac下首次安装pycharm无project interpreter的问题
Pycharm本身并不带编译器,所以第一次用需要自己下载编译器插件. 1.首先去 https://www.python.org/downloads/ 这个网址去下载对应的python版本 (windows用户也是去这个网址下载): 2.下载安装好后打开pycharm: 3.点击菜单栏pycharm->Preferences 4.在搜索栏里搜索interpreter,点击project interpreter,然后找到一个"齿轮"的符号,选择add : 5.点击第一项(Virtua
-
解决Pycharm界面的子窗口不见了的问题
pycharm程序界面一般有很多子窗口,如图1所示. pycharm项目视图-运行窗口 图1 Pycharm子窗口 如果你发现某些子窗口不见了,图2是最过分的情形,无须担心. 图2 Pycharm界面的子窗口不见了 打开项目视图子窗口 选择菜单"View > Tool Windows > Project"能够打开左侧的项目视图子窗口.如图4所示 图3 打开项目视图子窗口 打开运行子窗口 要打开底部的运行窗口,可以把鼠标移到左下角的图标(类似小窗口的图标)处,如图5所示. 图
-
PyCharm在新窗口打开项目的方法
File->Setting 找到Appearance & Behavior -->System Setting,在右边窗口中选择 Open project in new window,点击OK 以上这篇PyCharm在新窗口打开项目的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
dedecms ckeditor编辑器添加链接默认新窗口打开的修改方法
DEDECMS文章页加入的链接都默认不是在新窗口打开.百度一下,都是关于FCKeditor编辑器的.dedecmd v5.7 默认ckeditor编辑器.写下来希望能帮到那些不会改的同学 在清理下浏览器缓存,就可以了.
-
JQuery实现的在新窗口打开链接的方法小结
第一种:下面的代码是针对jb51这个样式下的a都是在新窗口打开 复制代码 代码如下: <script type="text/javascript"> jQuery(document).ready(function($) { $('.jb51 a').attr({target: "_blank"}); }); </script> 第二种: 复制代码 代码如下: <script src="http://code.jquery.co
-
在新窗口打开超链接的方法小结
一 让整个网页页面内的链接都在新窗口打开:在head中加入 <base target="_blank"> 二 让一个DIV里所有链接在新窗口打开: 在body中加入 复制代码 代码如下: <SCRIPT LANGUAGE="JavaScript"> <!- var anchors = document.getElementById("DIV名").getElementsByTagName("a")
-
FCKEditor超级链接默认新窗口打开的修改方法
Fckeditor是一款开源的WEB可视化编辑器,因为该软件小巧.易用.方便受到大家的欢迎,国内很多CMS都采用了FCK编辑器,最近有很多网友向我们反映关于FCK添加的超级链接不能在新窗口中打开,需要另外设置才可以,那么,能不能将链接默认为新窗口呢? 效果如图所示: 打开 fckeditor\editor\dialog\fck_link.html 查找 id="cmbTarget" 的 select 标签, 添加 selected="selected" 属性 复制代
-
三种方法让Response.Redirect在新窗口打开
Response.Rederect在默认情况下是在本页跳转,所以除了在js中用window.open或是给A标签添加target属性之外,在后台似乎不能来打开新的页面,其实不然,通过设置form的target属性同样可以让Response.Rederect所指向的url在新的窗口打开.下面用三种方法来实现. 1 .给form指定target属性,那么本页面中所有的Response.Rederect都将在新的窗口中打开.代码如下: 复制代码 代码如下: protected void Page_Lo
-
jquery简单实现外部链接用新窗口打开的方法
本文实例讲述了jquery实现外部链接用新窗口打开的方法.分享给大家供大家参考.具体实现方法如下: $("a[href^='http://']").click(function(){ this.target = "_blank"; }); 或者使用下面这个 $(function(){ $("a[href^='http://']").attr({'target':'_blank'}) }) 希望本文所述对大家的jQuery程序设计有所帮助.
-
Javascript控制页面链接在新窗口打开具体方法
第一个方法就是用jquery实现,原理是这样的先找到站点中的外部链接,然后再给链接加上target=_blank"属性就搞定了,代码如下:jquery在新窗口打开 复制代码 代码如下: $("a[href*='http://']:not([href*='"+location.hostname+"']),[href*='https://']:not([href*='"+location.hostname+"'])").addClass(
-
Vue中在新窗口打开页面及Vue-router的使用
背景 在开发提分加项目的过程中,遇到了点击下拉菜单时在新窗口中打开页面,由于之前一直做的是单页面应用,没有碰到过类似的需求,于是上网搜了一下解决办法,也再次系统地温习了一下vue-router. 解决 使用路由对象的resolve方法解析路由,可以得到location.router.href等目标路由的信息.得到href就可以使用window.open开新窗口了. const {href} = this.$router.resolve({ name: "statistics-explain&qu
-
Pycharm+Scrapy安装并且初始化项目的方法
前言 Scrapy是一个开源的网络爬虫框架,Python编写的.最初设计用于网页抓取,也可以用来提取数据使用API或作为一个通用的网络爬虫.是数据采集不可必备的利器. 安装 pip install scrapy 如果使用上面的命令太慢.国内可以使用豆瓣源进行加速. pip install -i https://pypi.douban.com/simple scrapy 注意要写错了,是 https://pypi.douban.com/simple 很多包都可以使用这个源进行加速,这也是pip的一
随机推荐
- Perl中捕获警告信息、异常信息并写入日志详解
- JSP在win2000下的安装
- Java 动态代理原理分析
- 跟老齐学Python之用Python计算
- PhantomJS快速入门教程(服务器端的 JavaScript API 的 WebKit)
- 使用jQuery Uploader显示文件上传进度
- Winform OpenFileDialog打开文件对话框
- 动态的改变IFrame的高度实现IFrame自动伸展适应高度
- JavaScript根据数据生成百分比图和柱状图的实例代码
- Python读写Json涉及到中文的处理方法
- jQuery解决iframe高度自适应代码
- jQuery电话号码验证实例
- js自定义弹框插件的封装
- 原生JS中slice()方法和splice()区别
- Windows XP操作系统的八例网络技巧
- Windows 2008 R2 用PHP Manager for IIS 配置PHP(FastCGI)环境
- 浅谈Android View滑动冲突的解决方法
- C#实现附件上传和下载功能
- android语音即时通讯之录音、播放功能实现代码
- php实现签到功能的方法实例分析

