springmvc实现json交互-requestBody和responseBody
json数据交互
1.为什么要进行json数据交互
json数据格式在接口调用中、html页面中较常用,json格式比较简单,解析还比较方便。
比如:webservice接口,传输json数据.
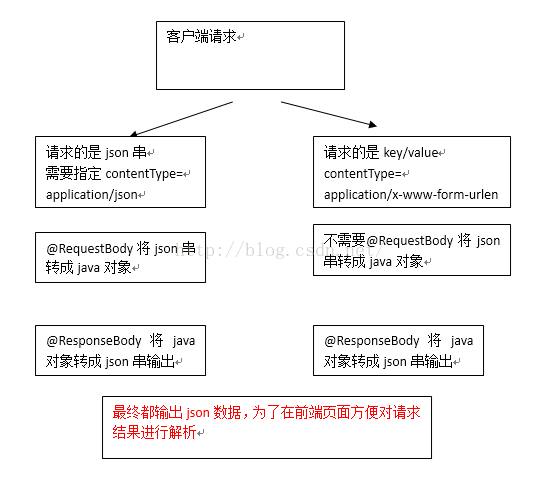
2.springmvc进行json交互

(1)请求json、输出json,要求请求的是json串,所以在前端页面中需要将请求的内容转成json,不太方便。
(2)请求key/value、输出json。此方法比较常用。
3.环境准备
3.1加载json转的jar包
springmvc中使用jackson的包进行json转换(@requestBody和@responseBody使用下边的包进行json转),如下:
jackson-core-asl-1.9.11.jar
jackson-mapper-asl-1.9.11.jar
@RequestBody作用:
@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容转换为json、xml等格式的数据并绑定到controller方法的参数上。
本例子应用:
@RequestBody注解实现接收http请求的json数据,将json数据转换为java对象
@ResponseBody作用:
该注解用于将Controller的方法返回的对象,通过HttpMessageConverter接口转换为指定格式的数据如:json,xml等,通过Response响应给客户端
本例子应用:
@ResponseBody注解实现将controller方法返回对象转换为json响应给客户端
3.2配置json转换器
在注解适配器中加入messageConverters
<!--注解适配器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> <property name="messageConverters"> <list> <bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean> </list> </property> </bean>
注意:如果使用<mvc:annotation-driven /> 则不用定义上边的内容。
4.json交互测试
4.1输入json串,输出是json串
4.1.1jsp页面
使用jquery的ajax提交json串,对输出的json结果进行解析。
使用jduery别忘记引入jquery-1.4.4.min.js
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" >
<title>json交互测试</title>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript">
//请求的是json,输出的是json
function reuqestJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/requestJson.action',
contentType:'application/json;charset=utf-8',
//数据格式是json串,商品信息
data:'{"name":"手机","price":999}',
success:function(data){//返回json结果
alert(data);
}
});
}
</script>
</head>
<body>
<input type="button" onclick="reuqestJson()" value="请求的是json,输出的是json"/>
</body>
</html>
4.1.2controller
package cn.edu.hpu.ssm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import cn.edu.hpu.ssm.po.ItemsCustom;
//json交互测试
@Controller
public class JsonText {
//请求json(商品信息),输出json(商品信息)
//@RequestBody将请求的商品信息的json串转成itemsCustom对象
//@ResponseBody将itemsCustom转成json格式输出
@RequestMapping("/requestJson")
public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom){
//@ResponseBody将itemsCustom转成json格式输出
return itemsCustom;
}
}
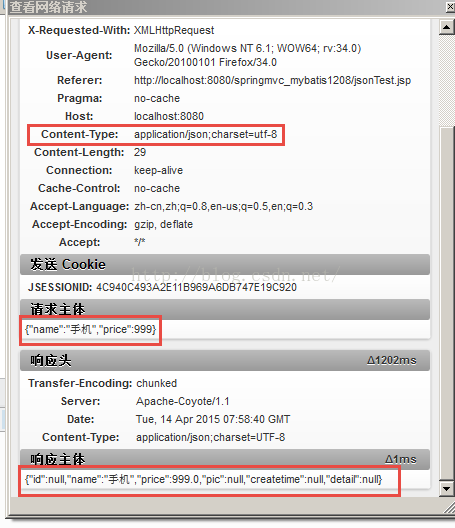
4.1.3测试结果

4.2输入key/value,输出是json串
4.2.1jsp页面
使用jquery的ajax提交key/value串,对输出的json结果进行解析。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" >
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" >
<title>json交互测试</title>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript">
//请求是key/value,输出是json
function responseJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/responseJson.action',
//请求的是key/value,这里不需要指定contentType,因为默认就是key/value类型
//contentType:'application/json;charset=utf-8',
//数据格式是json串,商品信息
data:'name=手机&price=999',
success:function(data){//返回json结果
alert(data);
}
});
}
</script>
</head>
<body>
<input type="button" onclick="requestJson()" value="请求的是key/value,输出的是json"/>
</body>
</html>
4.2.2controller
package cn.edu.hpu.ssm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import cn.edu.hpu.ssm.po.ItemsCustom;
//json交互测试
@Controller
public class JsonText {
//请求key/value(商品信息),输出json(商品信息)
@RequestMapping("/responseJson")
public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom){
//@ResponseBody将itemsCustom转成json格式输出
System.out.println("前台传过来得商品名:"+itemsCustom.getName());
return itemsCustom;
}
}
4.2.3测试
后台控制台输出了"前台传过来的商品名:手机",且查看http数据可以看到json数据的反馈。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

