vue 引用自定义ttf、otf、在线字体的方法
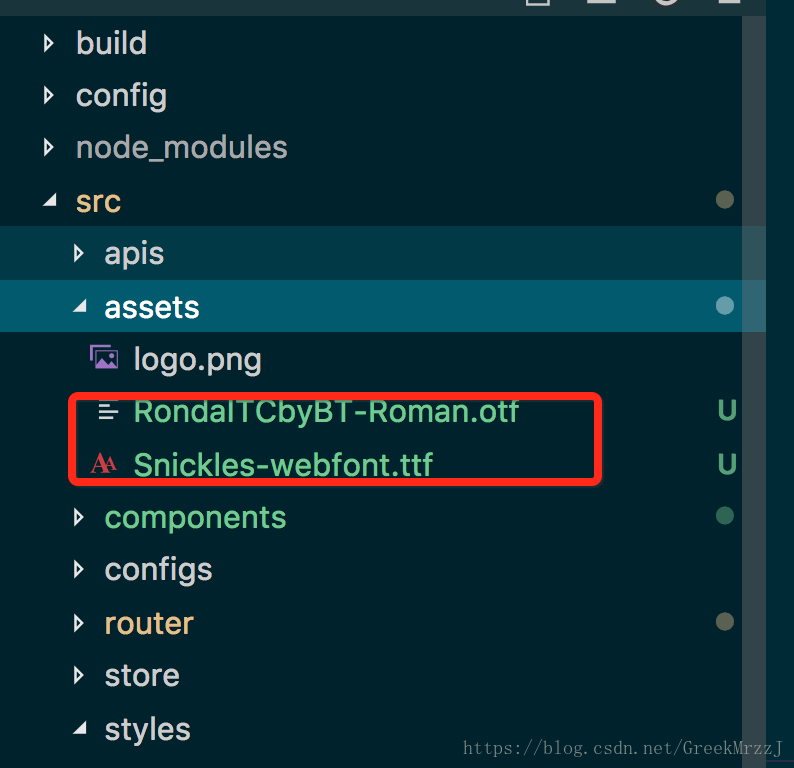
1. 将下载好的字体放到本地目录
分别是两种字体

放到项目的 assets 目录中

2. 引入字体文件
首先创建一个 styles 文件夹,之后也可以用于存放一些公共的样式文件。再新建一个 index.less 文件,引入字体。

@font-face {
font-family: Snickles;
src: url('../assets/Snickles-webfont.ttf');
}
@font-face {
font-family: Ronda;
src: url('../assets/RondaITCbyBT-Roman.otf');
}
3. 在项目中(main.js)引入刚刚加载进来的字体

4. 测试

效果图:


效果图:

总结
以上所述是小编给大家介绍的vue 引用自定义ttf、otf、在线字体的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
vue项目引入字体.ttf的方法
1.下载所需要的字体,.ttf格式本文以(FZCYJ.ttf 为例) 2.在src下新建common文件,文件夹中包含以下文件 3.打开font.css @font-face { font-family: 'FZCYJ'; //重命名字体名 src: url('FZCYJ.ttf'); //引入字体 font-weight: normal; font-style: normal; } 4.配置webpack.base.conf.js 文件 5.App.vue引入字体 6.可在body中设置字体
-
解决vue 项目引入字体图标报错、不显示等问题
问题:在项目开发时使用字体图标,发现两个问题: 1.出现报错: 解决方法为:把字体引入方式改为绝对路径 2.不报错,但是不显示图标字体,出现方框 原因可能有两种: ①没在用到的地方引入字体的样式文件②你使用的是后缀名为 .styl 文件 ①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入) ②这个就是我遇到的问题,浪费了我好几分钟!!!微笑 解决办法是把font.styl改为font.css 记得在用到图标的地方引入 问题原理后续再写. 以上这篇解决vue 项目
-
VUE Error: getaddrinfo ENOTFOUND localhost
本文介绍了VUE Error: getaddrinfo ENOTFOUND localhost,分享给大家.具体如下: Jins-MBP:helloworld XXX$ npm run dev > helloworld@1.0.0 dev /Users/XXX/Documents/develop/front/helloworld > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 10% bui
-
基于vue打包后字体和图片资源失效问题的解决方法
1. vue打包后font-awesome字体失效 解决方案: 2. 打包后图片资源失效 解决方案: 针对html中引用的图片 针对css添加的背景中引用的图片 以上这篇基于vue打包后字体和图片资源失效问题的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: 解决vue打包之后静态资源图片失效的问题 vue cli使用绝对路径引用图片问题的解决 详谈vue+webpack解决css引用图片打包后找不到资源文件的问题 vue-cli中打包
-
vue中引用阿里字体图标的方法
想在vue中引用阿里的iconfont,却出现报错 ,原因是没有对应的loader处理字体文件. 解决办法 1.引入css文件 import 'font-awesome/css/font-awesome.min.css' 2.在webpack.config中配置 { test: /\.(eot|svg|ttf|woff|woff2)$/, loader: 'file-loader' } 总结 以上所述是小编给大家介绍的vue中引用阿里字体图标的方法,希望对大家有所帮助,如果大家有任何疑问请给我留
-
解决在vue项目中webpack打包后字体不生效的问题
最近在项目开发过程中遇到如下问题:开发环境中设置的字体样式使用webpack打包后到生产环境不生效.如图: 打开控制台查看元素样式,发现在开发环境的时候"微软雅黑"被解析成unicode编码并且带着双引号, 但使用webpack打包以后,"微软雅黑"的双引号被错误解析并多加了个反斜杠,导致字体不生效. 解决方法: 尝试了一下去掉双引号,也就是font-family:微软雅黑,这样浏览器并不会把中文字体用unicode编码,样式也可以正常显示.但为了更好的兼容性,这里
-
vue 引用自定义ttf、otf、在线字体的方法
1. 将下载好的字体放到本地目录 分别是两种字体 放到项目的 assets 目录中 2. 引入字体文件 首先创建一个 styles 文件夹,之后也可以用于存放一些公共的样式文件.再新建一个 index.less 文件,引入字体. @font-face { font-family: Snickles; src: url('../assets/Snickles-webfont.ttf'); } @font-face { font-family: Ronda; src: url('../assets/
-
利用vue组件自定义v-model实现一个Tab组件方法示例
前言 最近在学习vue,今天看到自定义组件,纠结了一会会然后恍然大悟...官方教程写得不是很详细,所以我决定总结一下.下面话不多说了,来一起看看详细的介绍吧. 效果 先让我们看一下例子的效果吧! v-model 我们知道 v-model 是 vue 里面的一个指令,vue的v-model是一个十分强大的指令,它可以自动让原生表单组件的值自动和你选择的值绑定,它可以用在 input 标签上,来做数据的双向绑定,就像这样: <input v-model="tab"> v-mod
-
在vue中更换字体,本地存储字体非引用在线字体库的方法
1,首先把下载的字体 两种格式放到本地 2,新建文件夹 3,在这个文件里写 4,这main.js 里引用 5,在style里引用字体,结束! 以上这篇在vue中更换字体,本地存储字体非引用在线字体库的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue使用自定义icon图标的方法
首先因为elementUI提供的icon太少了,所有自己找找有没有矢量图可以补充的,尝试多种方法,觉得下面方法简单易懂,分享给大家 效果图: 推荐使用阿里爸爸矢量图标管理,iconfont 使用方法 登录账号,找到需要的图标加入购物车 然后添加到项目 再然后下载代码到本地 下载代码文件然后解压出现这列表 打开HTML文件,引用方法教程 补充我人的坑,之前想着在style标签里@import "",结果一直报错,试了很多方法还是没效果,把问题想复杂了 第一步:在index.html引入f
-
vue 使用 vue-pdf 实现pdf在线预览的示例代码
背景 之前的demo增加了图片预览,于是今天下午追完番剧就突然想到能不能把pdf在线预览也做了,说干就干,刚开始查了很多教程,我发现很多人都在说什么pdf.js这个库,这当然没什么问题,pdf.js的确可以非常完美的实现pdf在线预览的过程,但是感觉这样直接进去有点不太优雅,于是找找看看有没有什么现成的组件,发现有vue-pdf这个组件,虽然说它没有原生那样强大,比如不支持pdf文字复制,打印会乱码,但是我感觉已经足以满足我的需求了.本篇笔记循序渐进,从基础的demo,到一个可用的程度,文末列出
-
详解Vue+elementUI build打包部署后字体图标丢失问题
错误描述: Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404 错误展现: 控制台报错截图 dom渲染展示 解决方法: webpack module配置:(build目录下webpack.base.conf.js) module: { rules: [ ...(config.dev.useEslint ? [createLintingRule()] : []), { test: /\.(
-
在vue项目中(本地)使用iconfont字体图标的三种方式总结
目录 vue项目中(本地)使用iconfont字体图标 开始使用 vue项目中(本地)使用iconfont字体图标 这里有使用前的准备和三种使用方式介绍,参考这里 还有 vue中手动封装iconfont组件(三种引用方式的封装) 开始使用 点击下载到本地 在了路径 src/assets 下新建文件夹 iconfont ,用来存放字体图标的本地文件 解压下载到本地的字体图标文件,放到 iconfont 文件夹下 如过项目中没有下载 css-loader 依赖包,就进行下载,否则会报错 npm in
-
Android使用自定义字体的方法
本文实例讲述了Android使用自定义字体的方法.分享给大家供大家参考,具体如下: 一.问题: 作为android初学者,在做一个游戏,游戏的标题我用的是TextView,android只提供斜体粗体,但把字体设置成楷体游戏的界面会更好,怎么才能实现. 二.解决方法: 使用自定义字体 android Typeface使用TTF字体文件设置字体 我们可以在程序中放入ttf字体文件,在程序中使用Typeface设置字体. 第一步,在assets目录下新建fonts目录,把ttf字体文件放到这. 第二
-
Vue中自定义全局组件的实现方法
前言 有时候我们在做开发的时候,就想自己写一个插件然后就可以使用自己的插件,那种成就感很强.今天就解决了一个长期困扰着我的问题,现在记录一下,供日后参考. 涉及知识点是Vue.js官网教程中的插件使用 方法如下: 首先我遇到的问题就是我自定义的组件如果需要在项目中其他组件中多次被调用,而我之前的解决方法就是简单的,哪里需要在哪引用.这无疑增加了许多代码重复. 而在使用Vue.js的一些UI框架的时候则注意到,只需要在项目的入口文件中import这个插件然后在接着Vue.use('插件名').这样
-
Vue.js自定义事件的表单输入组件方法
Vue.js使用自定义事件的表单输入组件 自定义事件可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定.要牢记: <input v-model="something"> 这不过是以下示例的语法糖: <input v-bind:value="something" v-on:input="something = $event.target.value"> 所以在组件中使用时,它相当于下面的简写: <
随机推荐
- asp.net“服务器应用程序不可用” 解决方法
- 设备管理器经典技巧三则
- Xcode8以及iOS10适配等常见问题汇总(整理篇)
- IOS 开发之xcode对比两个分支中同一个文件
- PHP使用Memcache时模拟命名空间及缓存失效问题的解决
- php四种基础算法代码实例
- mysql提示Changed limits: max_open_files: 2048 max_connections: 1910 table_cache: 64的解决
- sql 删除表中的重复记录
- 菜鸟javascript基础资料整理2
- Spring实现一个简单的SpringIOC容器
- Java数据结构与算法之选择排序(动力节点java学院整理)
- 12个关于C语言的有趣问答
- 实用的PHP带公钥加密类分享(每次加密结果都不一样哦)
- Nginx 配置多站点vhost 的方法
- vue之延时刷新实例
- C++实现一行一行读取文本的方法
- Python 经典面试题 21 道【不可错过】
- Python使用一行代码获取上个月是几月
- Python numpy实现二维数组和一维数组拼接的方法
- PostgreSQL COALESCE使用方法代码解析

