javafx实现五子棋游戏
需求描述
一个五子棋游戏,能实现双方黑白对决,当一方获胜时给出提示信息,利用GUI界面实现
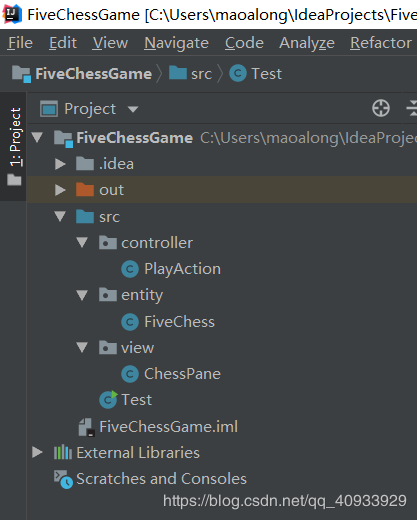
项目结构如下图

一、实体
FiveChess类
- 提供五子棋实体包含的所有信息
- 判断游戏是否结束
- play方法改变chess[][]棋盘中的数据
package entity;
import javafx.scene.control.Alert;
public class FiveChess{
public double getWidth() {
return width;
}
public void setWidth(double width) {
this.width = width;
}
public double getHeight() {
return height;
}
public void setHeight(double height) {
this.height = height;
}
public double getCellLen() {
return cellLen;
}
public void setCellLen(double cellLen) {
this.cellLen = cellLen;
}
/**
* 维度
*/
private int n;
private double width;
private double height;
private double cellLen;
private char currentSide='B';
public char getFlag() {
return flag;
}
private char flag=' ';
private char[][] chess;
public char[][] getChess() {
return chess;
}
public void setChess(char[][] chess) {
this.chess = chess;
}
public char getCurrentSide() {
return currentSide;
}
public void setCurrentSide(char currentSide) {
this.currentSide = currentSide;
}
//其他请补充
public FiveChess(double width,double height,double cellLen){
this.width=width;
this.height=height;
this.cellLen=cellLen;
chess=new char[(int)height][(int)width];
for(int i=0;i<height;i++)
for(int j=0;j<width;j++)
chess[i][j]=' ';
}
public void play(int x,int y){
//将当前的棋子放置到(x,y)
if(chess[x][y]==' '){
chess[x][y]=currentSide;
if(!judgeGame(x,y,currentSide)){
//游戏结束弹出信息框
Alert alert = new Alert(Alert.AlertType.INFORMATION);
alert.setTitle("五子棋游戏");
alert.setHeaderText("提示信息");
alert.setContentText(currentSide+"方取得胜利!");
alert.showAndWait();
}
changeSide();
}
}
public void changeSide(){
//更换下棋方
setCurrentSide(currentSide=='B'?'W':'B');
}
public boolean judgeGame(int row, int col, char chessColor){
//判断游戏是否结束
if(rowJudge(row,col,chessColor)&&colJudge(row,col,chessColor)&&mainDiagonalJudge(row,col,chessColor)&&DeputyDiagonalJudge(row,col,chessColor))
return true;
return false;
}
public boolean rowJudge(int row,int col,char chessColor){
//判断一行是否五子连线
int count=0;
for(int j=col;j<width;j++){
if(chess[row][j]!=chessColor)
break;
count++;
}
for(int j=col-1;j>=0;j--){
if(chess[row][j]!=chessColor)
break;
count++;
}
if(count>=5)
return false;
return true;
}
public boolean colJudge(int row,int col,char chessColor){
//判断一列是否五子连线
int count=0;
for(int i=row;i<height;i++){
if(chess[i][col]!=chessColor)
break;
count++;
}
for(int i=row-1;i>=0;i--){
if(chess[i][col]!=chessColor)
break;
count++;
}
if(count>=5)
return false;
return true;
}
public boolean mainDiagonalJudge(int row,int col,char chessColor){
//判断主对角线是否五子连线
int count=0;
for(int i=row,j=col;i<height&&j<width;i++,j++){
if(chess[i][j]!=chessColor)
break;
count++;
}
for(int i=row-1,j=col-1;i>=0&&j>=0;i--,j--){
if(chess[i][j]!=chessColor)
break;
count++;
}
if(count>=5)
return false;
return true;
}
public boolean DeputyDiagonalJudge(int row,int col,char chessColor){
//判断副对角线是否五子连线
int count=0;
for(int i=row,j=col;i>=0&&j<width;i--,j++){
if(chess[i][j]!=chessColor)
break;
count++;
}
for(int i=row+1,j=col-1;i<height&&j>=0;i++,j--){
if(chess[i][j]!=chessColor)
break;
count++;
}
if(count>=5)
return false;
return true;
}
}
二、视图
ChessPane类继承Pane类实现棋盘和五子棋的绘制
package view;
import entity.FiveChess;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
public class ChessPane extends Pane {
public Canvas getCanvas() {
return canvas;
}
public Canvas canvas;
public GraphicsContext getGc() {
return gc;
}
public GraphicsContext gc;
public FiveChess getFiveChess() {
return fiveChess;
}
public void setFiveChess(FiveChess fiveChess) {
this.fiveChess = fiveChess;
}
public FiveChess fiveChess;
public ChessPane(FiveChess fiveChess){
this.fiveChess=fiveChess;
double cell=fiveChess.getCellLen();
drawPane(cell);
drawChess(cell);
getChildren().add(canvas);
}
public void drawPane(double cell){
canvas = new Canvas(800,700);
gc = canvas.getGraphicsContext2D();
gc.clearRect(0,0,canvas.getWidth(),canvas.getHeight());
//绘制棋盘
gc.setStroke(Color.BLACK);
for(int i=0;i<fiveChess.getWidth();i++)
for(int j=0;j<fiveChess.getHeight();j++){
gc.strokeRect(100+i*cell,100+cell*j,cell,cell);//清理一个矩形取区域的内容
}
}
public void drawChess(double cell){
char[][] chess=fiveChess.getChess();
for(int i=0;i<fiveChess.getHeight();i++)
for(int j=0;j<fiveChess.getWidth();j++){
if(chess[i][j]=='B'){
gc.setFill(Color.BLACK);//设置填充色
gc.fillOval(100+i*cell-cell/2,100+j*cell-cell/2,cell,cell);
}
else if(chess[i][j]=='W'){
gc.setFill(Color.WHITE);
gc.fillOval(100+i*cell-cell/2,100+j*cell-cell/2,cell,cell);//填充椭圆
gc.strokeOval(100+i*cell-cell/2,100+j*cell-cell/2,cell,cell);//绘制轮廓
}
}
}
}
三、控制器
playAction类继承自事件处理器EventHandler并传递的参数是鼠标事件,表示接受鼠标点击面板事件
package controller;
import entity.FiveChess;
import javafx.event.EventHandler;
import javafx.scene.control.Alert;
import javafx.scene.input.MouseEvent;
import view.ChessPane;
public class PlayAction implements EventHandler<MouseEvent> {
/**fiveChess表示五子棋游戏模型*/
private FiveChess fiveChess;
/**chessPane表示五子棋显示面板*/
private ChessPane chessPane;
public PlayAction(FiveChess fiveChess,ChessPane chessPane){
this.chessPane=chessPane;
this.fiveChess = fiveChess;
}
@Override
public void handle(MouseEvent event) {
//处理鼠标点击事件
double cell=fiveChess.getCellLen();
//event.getX()获取鼠标点击x坐标,返回double类型
double x=event.getX();
double y=event.getY();
int i=(int)((x-100+cell/2)/cell);
int j=(int)((y-100+cell/2)/cell);
System.out.println(i+" "+j);
fiveChess.play(i,j);
chessPane.drawChess(cell);
if(!fiveChess.judgeGame(i,j,fiveChess.getCurrentSide()=='B'?'W':'B')){
Alert alert = new Alert(Alert.AlertType.INFORMATION);
alert.setTitle("五子棋游戏");
alert.setHeaderText("提示信息");
alert.setContentText((fiveChess.getCurrentSide()=='B'?"白":"黑")+"方取得胜利!");
alert.showAndWait();
}
}
}
四、测试
import controller.PlayAction;
import entity.FiveChess;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.stage.Stage;
import view.ChessPane;
import javax.print.attribute.standard.Fidelity;
public class Test extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
FiveChess fiveChess = new FiveChess(20,20,28.0);
ChessPane chesspane=new ChessPane(fiveChess);
chesspane.setOnMouseClicked(new PlayAction(fiveChess,chesspane));//事件源绑定处理器
Scene scene=new Scene(chesspane,800,700);
primaryStage.setScene(scene);
primaryStage.setTitle("五子棋游戏");
primaryStage.show();
}
}
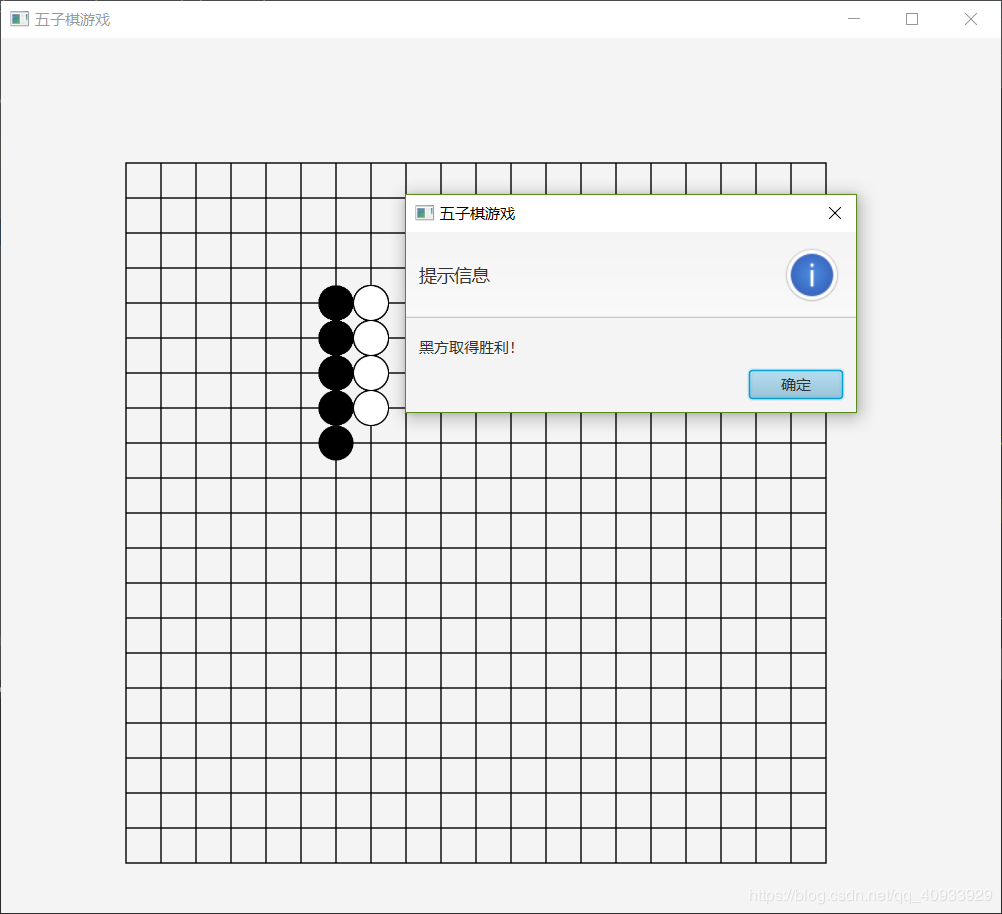
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

