sublime text配置node.js调试(图文教程)
1. 首先到 nodejs.org 下载 Node.js 安装包并安装。
2. 打开 Sublime Text 2 编辑器。选择菜单 Tools --> Build System --> new Build System...
3. 将文件保存为 JavaScript.sublime-build
4. 文件内容为:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.javascript"
}
5. 重新启动 Sublime Text 2. 勾选菜单 Tools --> Build System --> JavaScript
6. 可以使用 Ctrl + b 来执行JavaScript 程序.
调试web程序的步骤如下:
1.安装node-inspectornpm install -g node-inspector
2.安装完成之后启动 inspector 服务:node-inspector & 
3.在chrome浏览器中打开:http://127.0.0.1:8080/?port=5858
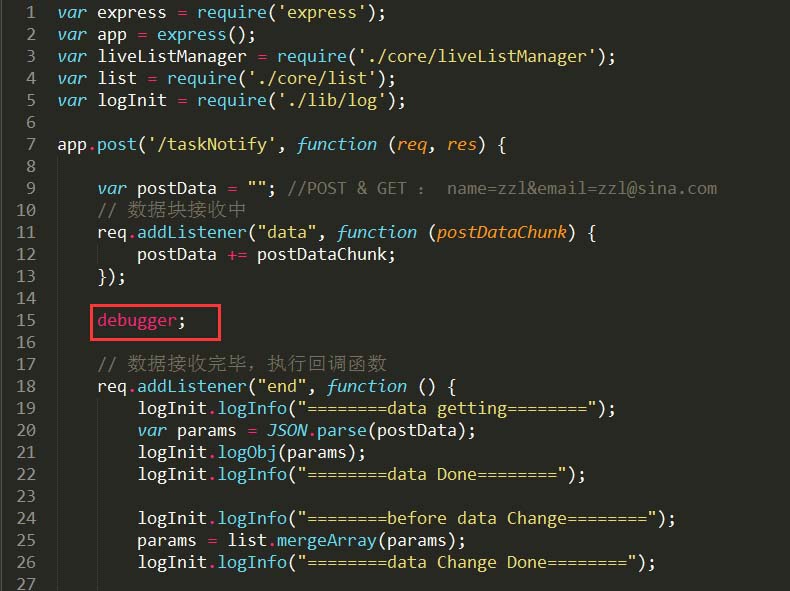
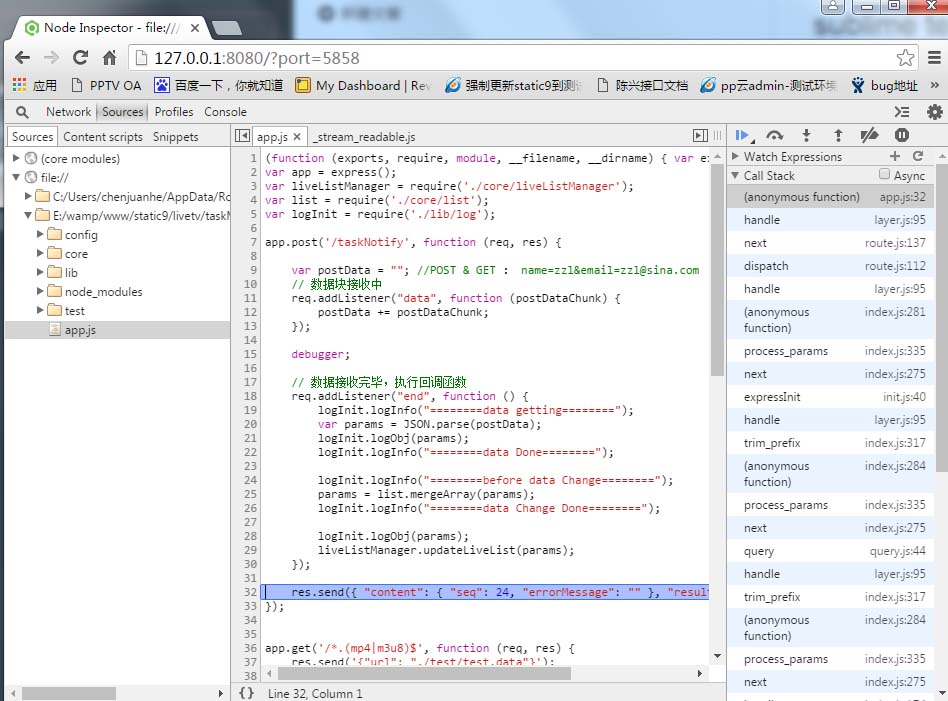
4.打开想要debug的js文件例如app.js,在代码中打上断点:debugger;例如: 
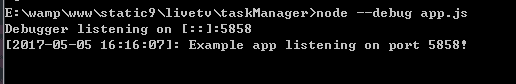
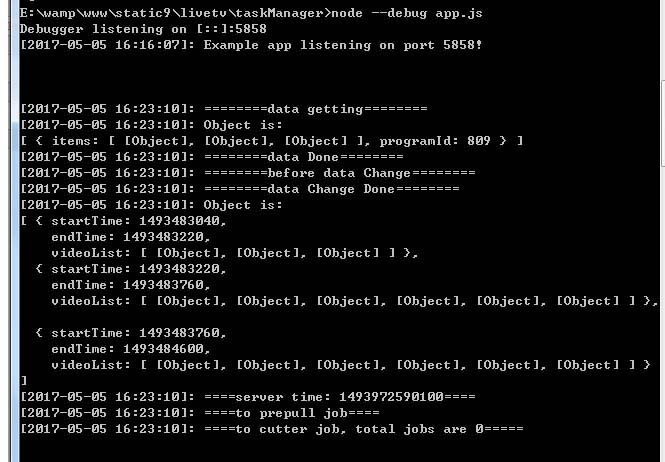
5.cmd进到项目文件app.js执行入口文件:node --debug app.js 
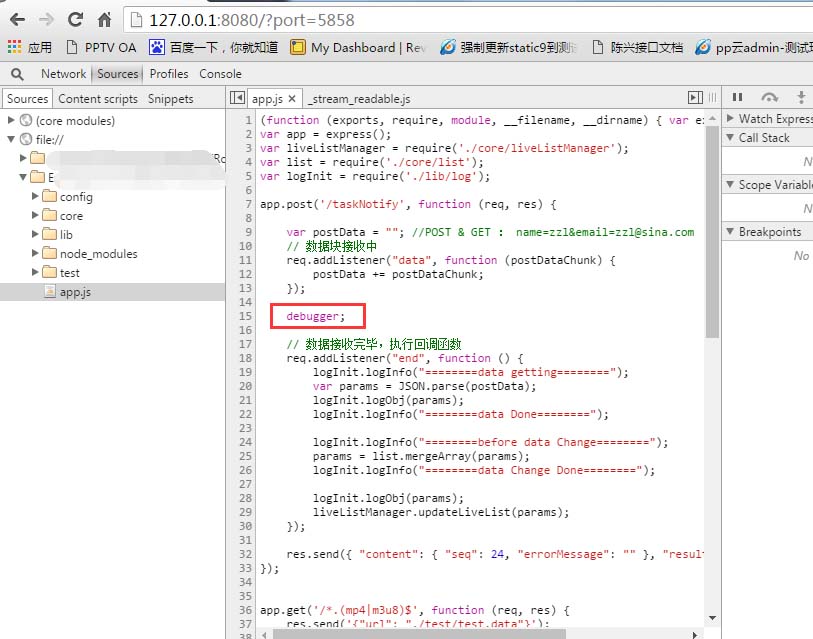
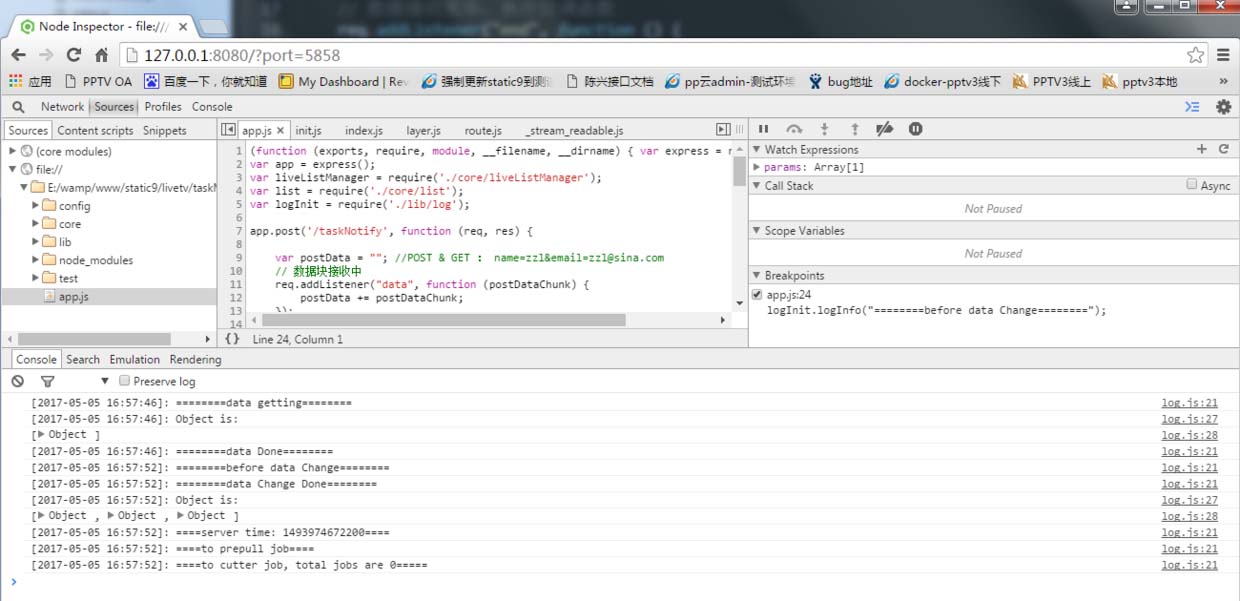
6.刷新刚刚打开的浏览器: 
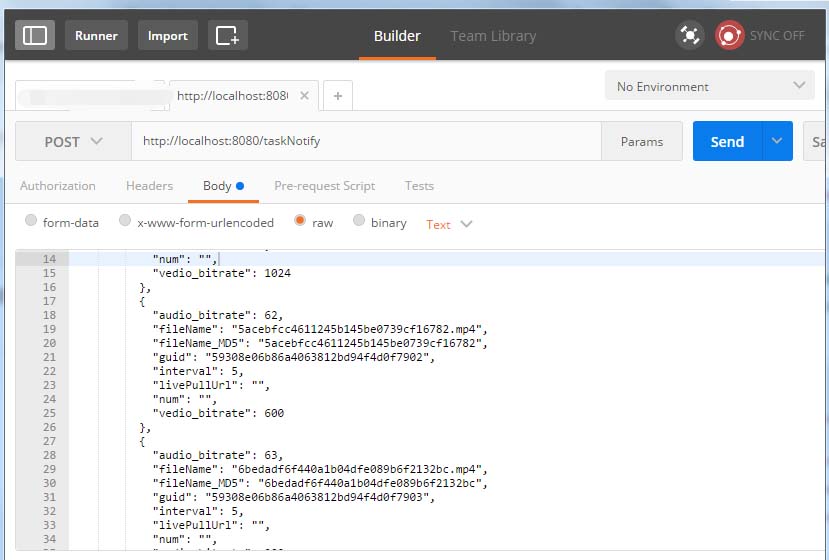
7.测试:我这个例子是需要post的,我在postman里面调这个接口: 
8.打开浏览器就看到代码已经进入到debuger了,调试的技巧跟js的基本全部一样,一步步执行即可 
9.一步步执行之后cmd就会打印console.log()的信息  浏览器中也能看到log信息:
浏览器中也能看到log信息: 
以上这篇sublime text配置node.js调试(图文教程)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Windows系统下使用Sublime搭建nodejs环境
1.下载nodejs,并安装ok后,配置好环境变量. 2.下载sublime text3 3.在package install 包中新增node插件(或者直接去SublimeText-Nodejs插件(https://github.com/tanepiper/SublimeText-Nodejs)下载,下载之后, 在D:\Program Files\SublimeText3\Data\Packages下新建文件夹为Nodejs文件名不要搞错,然后把git上下载的文件都扔进去) 下载后是Subli
-
Nodejs sublime text 3安装与配置
1) 下载sublime并安装,下载列表:http://www.jb51.net/softs/132432.html 2) 下载sublime的nodejs插件,需是集成Nodejs插件到sublime中,下载地址:https://github.com/tanepiper/SublimeText-Nodejs 3) 解压zip文件, 并重命名文件夹"Nodejs" 4) 打开sublime,操作"preference" --> "Browse
-
sublime text配置node.js调试(图文教程)
1. 首先到 nodejs.org 下载 Node.js 安装包并安装. 2. 打开 Sublime Text 2 编辑器.选择菜单 Tools --> Build System --> new Build System... 3. 将文件保存为 JavaScript.sublime-build 4. 文件内容为: { "cmd": ["node", "$file"], "file_regex": "^[
-
node.js命令行教程图文详解
本文先介绍原生的node.js实现命令行交互,了解原生的api,然后通过commander.js和inquirer.js实现一个完整的交互命令行工具. 项目地址 process (进程) process对象是一个全局变量,它提供了当前node.js进程的信息并对其控制.因为其是一个全局变量所以无需在文件中引入. 需要用到的几个api process.argv process.cwd() process.stdin process.stdout process.stdin.resume() pro
-
图文详解phpstorm配置Xdebug进行调试PHP教程
phpstorm配置Xdebug进行调试PHP教程分享给大家,具体内容如下 运行环境: PHPSTORM版本 : 8.0.1 PHP版本 : 5.6.2 xdebug版本:php_xdebug-2.2.5-5.6-vc11-x86_64.dll ps : php版本和xdebug版本一定要相对应 1. PHP安装xdebug扩展 php.ini的配置,下面的配置仅供参考,路径要换成自己的! [xdebug] zend_extension="D:\wamp\php-5.6.2-x64\ext\ph
-
Visual Studio 2019配置vue项目的图文教程详解
一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装. win+r 输入cmd 输入 node -v 和 npm -v 得到版本信息证明装好了. 2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs 二,使用VS2019 创建Vue项目 后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件 你
-
使用淘宝镜像cnpm安装Vue.js的图文教程
前言 Vue.js是前端一个比较火的MVVM框架,要使用它,我们必须提前配置,其中有一种安装方式是使用npm,比较适合比较大型的应用.今天就来看看这种方式如何操作,由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue. 步骤 首先我们需要下载npm,因为我已经提前安装了node.js,安装包里面集成了npm,然后我们就可以利用npm命令从获取淘宝镜像的cnpm了. 1.打开命令行窗口,输入 npm install -g cnpm --registry=https://r
-
vscode配置C++环境的图文教程
昨天从下午一直研究到晚上十一点,查阅了很多博客资料,还是没配置好vscode的C++编译环境,今天早上又弄了一下,现在OK了.虽然很多东西的原理不懂,但是现在知道这样就行了,以后用多了应该会慢慢熟悉.第一步,先去官网下载vscode.安装在自己想要的位置即可.vscode官网传送门第二步,去官网下载MinGW.安装在自己想要的位置即可.MinGW官网传送门 进入网站后不要点击 "Download Lasted Version",往下滑,找到最新版的 "x86_64-posix
-
VMWare Workation双网卡配置IP地址的图文教程
前几天给一个客户做远程项目实施,客户那边的服务器是Windows OS的,我们这边的业务运行需要linux OS,所以就在Windows OS下安装VMWare. 但是在配置VM的IP地址时,遇到了双网卡配置IP地址的问题.宿主机是双网卡,一块网卡连接内网,一块网卡连接外网. 经过摸索终于把在VMWare上VM双网卡配置IP地址的事情搞定了,下面记录大致的配置过程. PS:VM的两块网卡的IP地址分别是192.168.0.90.192.168.3.250. 其中192.168.0.90是内网地址
-
基于Node.js模板引擎教程-jade速学与实战1
环境准备: 全局安装jade: npm install jade -g 初始化项目package.json: npm init --yes 安装完成之后,可以使用 jade --help 查看jade的命令行用法 一.在项目目录下新建index.jade文件 inde.jade代码: doctype html html head meta(charset='utf-8') title body h3 欢迎学习jade 1,标签按照html的缩进格式写 2,标签的属性可以采用圆括号 3,如果标签有
-
SQL Server 2016 无域群集配置 AlwaysON 可用性组图文教程
windows server 2016 与 sql server 2016 都可用允许不许要加入AD ,管理方面省了挺多操作,也不用担心域控出现问题影响各服务器了. 本测试版本: window server 2016 datacenter + sql server 2016 ctp IP规划: 主机名 IP 说明 ad 192.168.2.2 域服务器(kk.com)windows xp Server131 192.168.2.131 节点 Server132 192.168.2.132 节点
-
Eclipse配置maven环境的图文教程
一.什么是maven? Maven是一个项目管理工具,它包含了一个项目对象模型 (Project Object Model),一组标准集合,一个项目生命周期(Project Lifecycle),一个依赖管理系统(Dependency Management System),和用来运行定义在生命周期阶段(phase)中插件(plugin)目标(goal)的逻辑.当你使用Maven的时候,你用一个明确定义的项目对象模型来描述你的项目,然后Maven可以应用横切的逻辑,这些逻辑来自一组共享的(或者自定
随机推荐
- 解读Ruby中注释的使用方法
- Js 获取当前日期时间及其它操作实现代码
- 访问 IIS 元数据库失败解决问题的方法
- 在服务器中用IIS建立FTP服务器的图文方法
- Java String类的常用方法汇总
- ASP.NET动态生成静态页面的实例代码
- Android编程开发之TextView单击链接弹出Activity的方法
- 基于PHP生成简单的验证码
- PHP 验证登陆类分享
- mysql中取系统当前时间,当前日期方便查询判定的代码
- 用简单的脚本实现一款漂亮的下拉菜单
- 通过Javascript创建一个选择文件的对话框代码
- Android应用App更新实例详解
- Android圆形旋转菜单开发实例
- php禁用cookie后session设置方法分析
- 13 款最热门的 jQuery 图像 360 度旋转插件推荐
- JDK源码之PriorityQueue解析
- C语言实现求定积分的方法
- PHP简单实现冒泡排序的方法
- Android中使用Vectors(2)绘制优美的路径动画

