PHP生成(支持多模板)二维码海报代码
增加模板:
1、qrcode.*** 开头的 文件夹,比如:qrcode.demoABC
2、在第一步创建的文件夹中配置文件config.php,以上面的例子为:qrcode.demoABC/config.php
<?php return array( //二维码部分 'level' => "L", //二维码校正级别,可选:L、M、Q、H 'matrix' => 6, //矩阵的大小, 1-10 'type' => 'png', //二维码 输出类型 /** * 图片文件说明:(以上级目录为准) * [SKIN] : 会替换成 当前 模板 的文件夹 */ 'background' => '[SKIN]demo.png', /** * 模版路径说明:(以安装路径 /vendor/qrcode-diy/,域名为 http://localhost/ 为例) * [WEB_ROOT] : http://localhost/ * [WEB_PATH] : vendor/qrcode-diy/ * [WEB_URI] : http://localhost/vendor/qrcode-diy/ * [KEY] : 必须保留,用于替换最终的邀请码 */ 'template' => '[WEB_URI]test.php?qrcode=[KEY]&skin=skin2&page=share', //落地页路径模版 'x' => 228, //插入点 X 的位置 'y' => 77, //插入点 Y 的位置 'w' => 88, //二维码宽度 'h' => 88, //二维码高度 //打印文字部分,如果不需要打印文字,下面可省略 /** * 字体路径说明:(以上级目录为准) * [SKIN] : 会替换成 当前 模板 的文件夹 */ 'font' => '[SKIN]arial.ttf', /** * 输出文字说明: * [KEY] : 必须保留,用于替换最终的邀请码 */ 'text' => '[KEY]', 'textsize' => 14, //矩阵的大小, 5-50 'textx' => 138, //文本插入点 X 的位置 'texty' => 369, //字体基线的位置(字体底部的位置) 'textcolor' => '#FFFFFF', //字体颜色 ); ?>
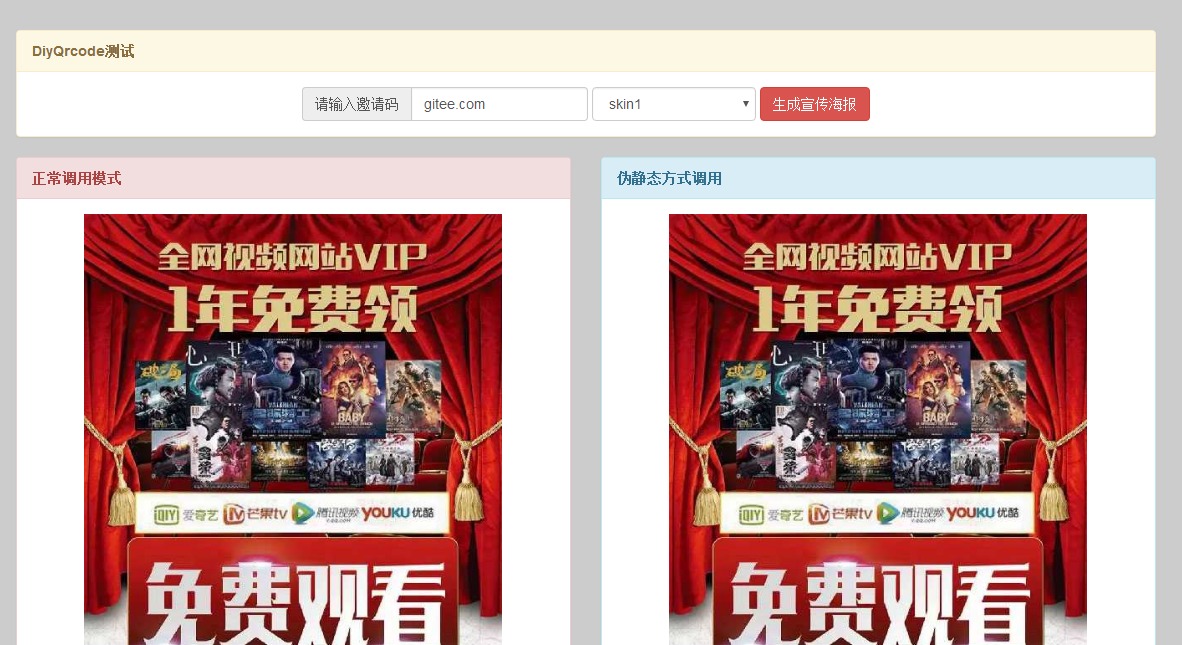
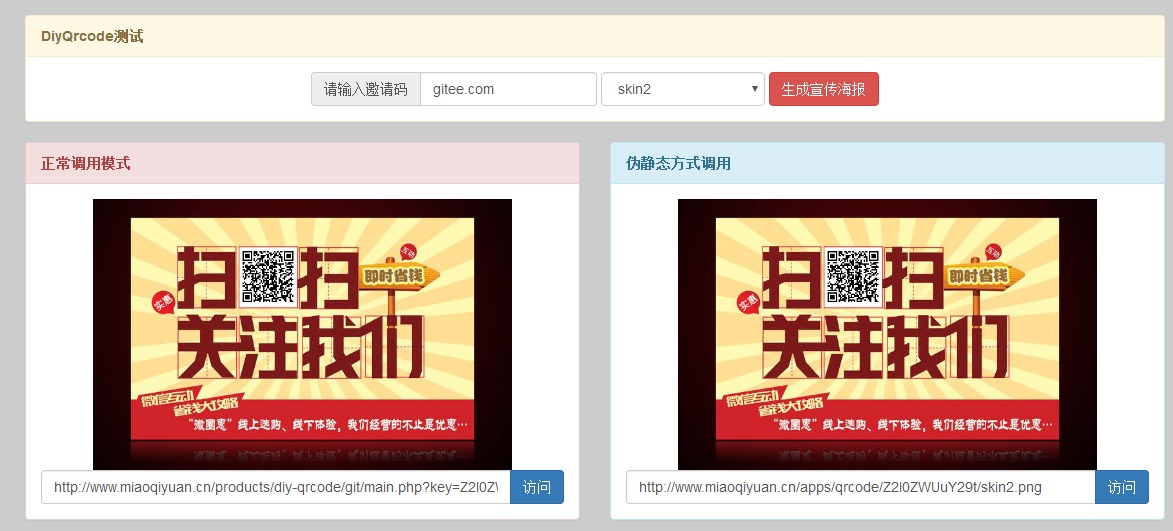
效果演示




您可能感兴趣的文章:
- PHP基于phpqrcode类生成二维码的方法详解
- php实现生成带二维码图片并强制下载功能
- php二维码生成以及下载实现
- PHP微信PC二维码登陆的实现思路
- Laravel使用PHPQRCODE实现生成带有LOGO的二维码图片功能示例
- 微信小程序 PHP生成带参数二维码
- php 解决扫描二维码下载跳转问题
- php生成二维码图片方法汇总
- php微信高级接口调用方法(自定义菜单接口、客服接口、二维码)
相关推荐
-
php实现生成带二维码图片并强制下载功能
本文主要和大家分享php生成带二维码图片并强制下载实现代码,希望能帮助到大家实现一个自己的二维码. /* 下载二维码 */ public function 测试(){ // 接收传递的参数 $data['keys'] = [ 'b01id'=>trim(I('get.b01id')), 'b02id'=>trim(I('get.b02id')), 'b03id'=>trim(I('get.b03id')), 'brid'=>trim(I('get.brid')), 'unicon'
-
php 解决扫描二维码下载跳转问题
php 解决扫描二维码下载跳转问题 首先我们指定一个url,比如 http://it.lovepet.vip 用这个地址生成二维码,二维码的生成方式有很多种,到网上搜搜就知道. 我们可以新建一个index.php放在改网站目录下.编辑index.php加入 $agent=strtolower($agent=strtolower(_SERVER['HTTP_USER_AGENT']); $iphone=(strpos(iphone=(strpos($agent, 'iphone')) ? true
-
Laravel使用PHPQRCODE实现生成带有LOGO的二维码图片功能示例
本文实例讲述了Laravel使用PHPQRCODE实现生成带有LOGO的二维码图片功能.分享给大家供大家参考,具体如下: /** * 利用phpqrcode来实现生成带有logo的二维码图片 */ public function getQrCode(Request $request){ $type = $request->input('type');//传递的类型 ios | android require_once(dirname(__FILE__) . '/phpqrcode/' . 'ph
-
php生成二维码图片方法汇总
第一种方法: 1,第一种方法:利用使用最广泛,最方便的Google api技术实现: 2 ,<?php //封装生成二维码图片的函数(方法) /* 利用google api生成二维码图片 $content:二维码内容参数 $size:生成二维码的尺寸,宽度和高度的值 $lev:可选参数,纠错等级 $margin:生成的二维码离边框的距离*/ function create_erweima($content, $size = '100', $lev = 'L', $margin= '0') { $
-
php微信高级接口调用方法(自定义菜单接口、客服接口、二维码)
怎么调用微信高级接口 微信高级接口和微信普通接口的区别 后台服务器可以调用微信的接口与微信用户进行讯息的通信,这样的行为就是在调用微信的接口,这些接口是基础接口,你不需要任何付费行为或者身份认证行为就可以调用.但是有一些高级接口,你的微信公众号必须达到一定的权限如通过微信认证才能调用自定义菜单.微信支付等高级功能. 不过微信公众帐号的测试号系统可以应用这些高级接口(微信支付等涉及交易的接口除外). 微信高级接口的调用 微信高级接口的调用需要先调用一个token_access接口,只有先调用这个接
-
php二维码生成以及下载实现
本文实例为大家分享了php二维码生成以及下载的具体代码,供大家参考,具体内容如下 <?php //引入phpqrcode库文件 define('IN_ECS', true); require(dirname(__FILE__) . '/includes/init.php'); include('includes/phpqrcode.php'); // 二维码数据 $data = 'http://www.baidu.com'; $filename = 'shopEwm/'.'baidu.png';
-
PHP基于phpqrcode类生成二维码的方法详解
本文实例讲述了PHP基于phpqrcode类生成二维码的方法.分享给大家供大家参考,具体如下: 使用PHP语言生成二维码,还是挺有难度的,当然调用生成二维码图片的接口(比如:联图网http://www.liantu.com/的接口)除外,如果自己写代码生成,真的无从下手.然而,我们可以使用phpqrcode这个现成的类文件,PHP二维码生成类库,利用它可以轻松生成二维码. 前期准备: 1.phpqrcode类文件下载,下载地址:https://sourceforge.net/projects/p
-
PHP微信PC二维码登陆的实现思路
一.思路: 思路关键在于如何与微信端交互起来,毕竟目前微信登录只能是在微信端. 但是微信有一个特殊的方法用于生成自定义的二维码,这就让我们能够在PC上显示二维码,而二维码的值可以是我们定义的.另外看微信开发文档中存在一个scan事件,可以检测用户使用微信扫描二维码并获取值.其实问题的关键就在于这个值,这个值算是一个联通PC和微信的通信ID了. 二.具体实现流程(下面代码使用了TP5的框架,有个大前提是存在一个服务号的公众号) 1.生成PC端的二维码: 代码如下: 控制器: namespace a
-
微信小程序 PHP生成带参数二维码
微信小程序 PHP生成带参数二维码 官方获取小程序页面API 由于小程序参数二维码API提供的帮助有限,以下是我对该功能的一些理解 我主要是通过thinkphp后台接口实现,代码如下: 1.先获取ACCESS_TOKEN: $tokenUrl="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$this->appid."&secret=".
-
PHP生成(支持多模板)二维码海报代码
增加模板: 1.qrcode.*** 开头的 文件夹,比如:qrcode.demoABC 2.在第一步创建的文件夹中配置文件config.php,以上面的例子为:qrcode.demoABC/config.php <?php return array( //二维码部分 'level' => "L", //二维码校正级别,可选:L.M.Q.H 'matrix' => 6, //矩阵的大小, 1-10 'type' => 'png', //二维码 输出类型 /**
-
微信接口生成带参数的二维码
为了满足用户渠道推广分析的需要,公众平台提供了生成带参数二维码的接口.使用该接口可以获得多个带不同场景值的二维码,用户扫描后,公众号可以接收到事件推送. 用户扫描带场景值二维码时,可能推送以下两种事件: (1)如果用户还未关注公众号,则用户可以关注公众号,关注后微信会将带场景值关注事件推送给开发者. (2)如果用户已经关注公众号,在用户扫描后会自动进入会话,微信也会将带场景值扫描事件推送给开发者. 获取带参数的二维码的过程包括两步:(I)首先创建二维码ticket:(II)然后凭借ticket到
-
微信 开发生成带参数的二维码的实例
微信开发生成带参数的二维码的讲解 在微信公众号平台开发者那里,在"账号管理"那里,有一项功能是"生成带参数的二维码",通过这儿生成的二维码,只要通过微信扫一扫之后,会把事件自动推送到微信公众号上 用微信扫一扫推送到开发者网址那儿的数据如下: <xml><ToUserName><![CDATA[gh_452****b0f2]]></ToUserName> <FromUserName><
