微信小程序实现折线图的示例代码
插件地址:https://github.com/xiaolin3303/wx-charts/blob/master/dist/wxcharts.js
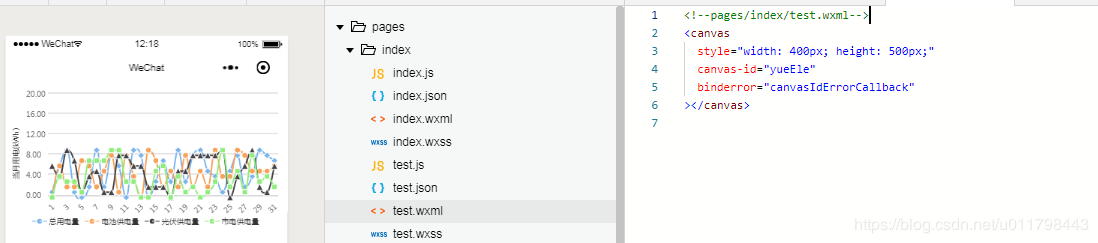
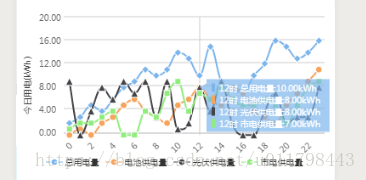
微信小程序折线图效果:

首先需要引入一个折线图的插件:

XXX.xml 的代码:
<canvas style="width: 400px; height: 500px;" canvas-id="yueEle" binderror="canvasIdErrorCallback" ></canvas>
注意 canvas-id="yueEle" 要与 JS中的 canvasId: 'yueEle' 一样。才能显示图。

然后在XXX.js中配置:
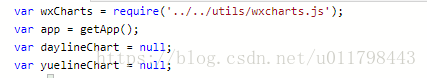
1.在顶部写入:

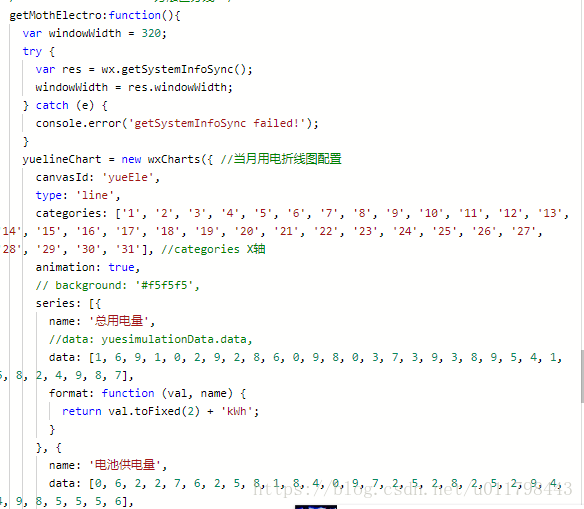
2.写一个独立的方法(或者直接写在onload里面):
我这里写的方法名是 getMothElectro ,我后面试在onload里面调用了的。

getMothElectro:function(){
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
yuelineChart = new wxCharts({ //当月用电折线图配置
canvasId: 'yueEle',
type: 'line',
categories: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29', '30', '31'], //categories X轴
animation: true,
// background: '#f5f5f5',
series: [{
name: '总用电量',
//data: yuesimulationData.data,
data: [1, 6, 9, 1, 0, 2, 9, 2, 8, 6, 0, 9, 8, 0, 3, 7, 3, 9, 3, 8, 9, 5, 4, 1, 5, 8, 2, 4, 9, 8, 7],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
}, {
name: '电池供电量',
data: [0, 6, 2, 2, 7, 6, 2, 5, 8, 1, 8, 4, 0, 9, 7, 2, 5, 2, 8, 2, 5, 2, 9, 4, 4, 9, 8, 5, 5, 5, 6],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
},
{
name: '光伏供电量',
data: [6, 4, 9, 7, 1, 4, 5, 1, 1, 8, 8, 6, 6, 2, 2, 2, 0, 5, 5, 8, 8, 8, 8, 9, 0, 4, 6, 9, 2, 1, 6],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
},
{
name: '市电供电量',
data: [0, 4, 3, 3, 1, 7, 7, 7, 9, 9, 3, 3, 0, 0, 5, 6, 0, 4, 1, 2, 0, 1, 3, 9, 2, 5, 1, 8, 3, 4, 2],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
}],
xAxis: {
disableGrid: true
},
yAxis: {
title: '当月用电(kWh)',
format: function (val) {
return val.toFixed(2);
},
max: 20,
min: 0
},
width: windowWidth,
height: 200,
dataLabel: false,
dataPointShape: true,
extra: {
lineStyle: 'curve'
}
});
}
3.然后在onload里面在调用一次:

4.在增加一个触摸显示功能:


yueTouchHandler: function (e) { //当月用电触摸显示
console.log(daylineChart.getCurrentDataIndex(e));
yuelineChart.showToolTip(e, { //showToolTip图表中展示数据详细内容
background: '#7cb5ec',
format: function (item, category) {
return category + '日 ' + item.name + ':' + item.data
}
});
},
这样就OK了!
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持。
赞 (0)

