VS2015+Qt5+OpenCV3开发环境配置
本文介绍如何使用VS2015作为编译开发环境,调用OpenCV3.31和Qt5.9.1写图像处理的GUI。
1.目录结构
假设我们要创建一个名为VideoZoom的工程,那么首先按下图构建目录结构,在bin文件夹中存放可执行文件,lib文件夹中放入opencv_world331d.lib,include文件夹下粘贴opencv与opencv2两个文件夹。

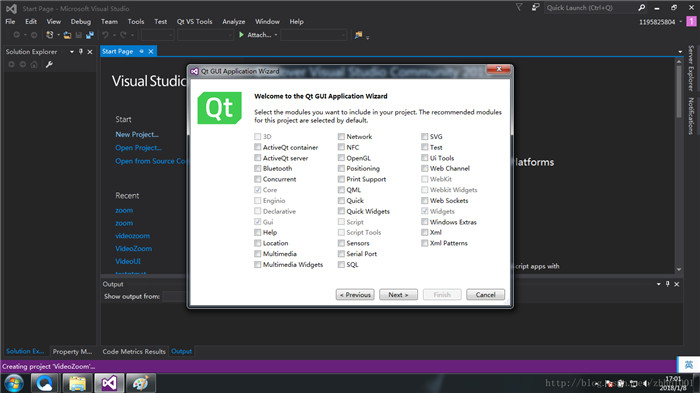
2.打开VS2015开始新建工程


这里默认选了三个,如果要用的别的,自行勾选

后面一路next即可。
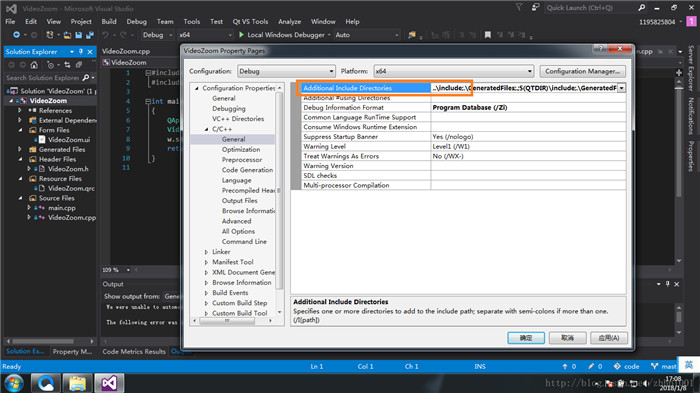
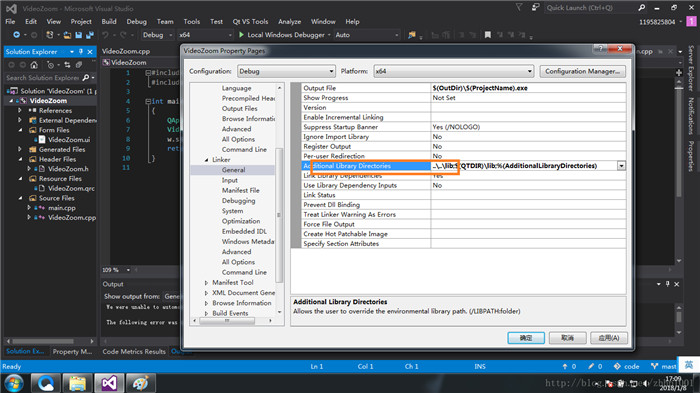
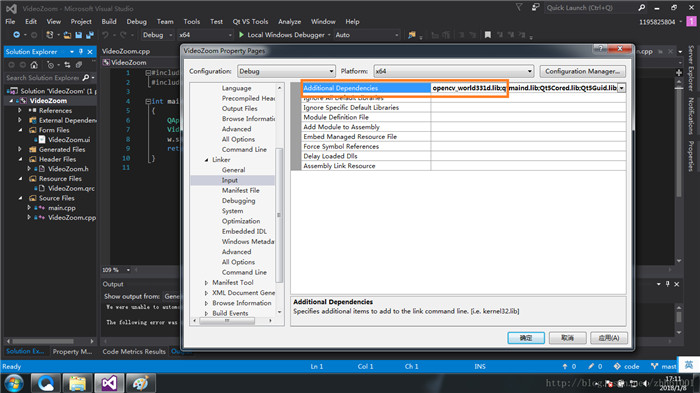
右键VideoZoom选择Property进入属性配置,这里要配置5个地方。
①

②

③

④

⑤

输入时注意要以 ; 与后面的内容隔开。一下就是建立好的工程了。双击VideoZoom.ui即可进入qtdesigner设计界面。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
win10下vs2015配置Opencv3.1.0详细过程
才发现Opencv3.1.0已经发布了,刚好电脑重装系统就配置了一下,发现比Opencv2的配置过程更加简单,而且已经适配了vs2015. 下载安装Opencv3.1.0 1.下载Opencv3.1.0,进入官网,点击opencv for windows即可下载. 点击运行下载好的文件.实际上,opencv的安装程序就是解压缩文件,个人因为只有C盘,所以就直接在C盘建了一个文件夹Opencv3.1.0. 选好路径之后点击Extract即可. OpenCV3.1.0环境变量配置 选择此电脑(计算机
-
VS2015+Qt5+OpenCV3开发环境配置
本文介绍如何使用VS2015作为编译开发环境,调用OpenCV3.31和Qt5.9.1写图像处理的GUI. 1.目录结构 假设我们要创建一个名为VideoZoom的工程,那么首先按下图构建目录结构,在bin文件夹中存放可执行文件,lib文件夹中放入opencv_world331d.lib,include文件夹下粘贴opencv与opencv2两个文件夹. 2.打开VS2015开始新建工程 这里默认选了三个,如果要用的别的,自行勾选 后面一路next即可. 右键VideoZoom选择Propert
-
nodejs开发环境配置与使用
先说下nodejs这个哦,有人以为它是一种语言,其实不是,它是一个平台,一个建立在google的V8引擎上的js运行平台,就是解析js,并提供自己 的一些API给用户调用.从目前的情况来看,这个发展情况还算好,明天都有好多的前端后台工程师在加入,连一些大神也在关注甚至写博客,昨晚我还看见一篇 文章写道一个外国的网站写了将近90搞nodejs的web插件,这个真牛啊!那学习中国东东对于我们来说最直接的能带来什么利益呢:前端人员由于熟悉 js那么可以基本简单学习下linux就可以上手了,那后台工程师
-
Java 开发环境配置步骤(介绍)
背景 当要求系统启动一个应用程序时,系统会先查找当前命令是否是内部命令,若不是,则在当前目录下查找,如果仍没有找到,则在系统变量 Path 指定的路径去查找.JDK(Java Development Kit)包含了一系列开发工具,这些开发工具都在 JDK 的安装目录下,为了方便使用这些开发工具,我们有必要把 JDK 的安装目录设置了系统变量. 步骤 为了配置 JDK 的系统变量环境,我们需要设置三个系统变量,分别是 JAVA_HOME(可选),Path 和 CLASSPATH,下面是这三个变量的
-
Java开发环境配置教程(win7 64bit)
Java开发环境配置(win7-64bit) 1.概述 搭建Java开发环境一般需要同时安装JDK和JRE.JDK:指Java开发工具包Java Development Kit,开发Java程序时必需,JDK里包含一部分公共JRE.JRE:一个Java运行环境Java Runtime Environment,运行已开发的Java程序时所用. 2.文本用到的工具 Java SE基础工具包:官网下载 (版本很多,自行选择适用版本,省略安装过程,安装时候下一步下一步即可) 3.环境变量配置 Java环
-
Java开发环境配置方法
下面通过图文并茂的方式给大家讲解下Java开发环境配置,具体内容如下: 对于JAVA新手来说,刚开始要学JAVA,而自己的电脑上毫无与JAVA开发有关的环境,应该如何进行配置呢? (安卓新手也需要JAVA开发环境) 第一步,下载.安装java JRE JRE (Java Runtime Environment),即Java运行环境,是运行JAVA程序所必须的环境的集合,包含各种类库. 1.Jre官方下载; http://www.oracle.com/technetwork/java/javase
-
Windows安装配置C/C++(VS2017)OpenSSL开发环境配置教程
OpenSSL开发环境配置教程分享给大家,具体内容如下 [环境信息] Windows 10 Enterprise Version 10.0.15063 下载地址:http://www.itellyou.cn/) Visual Studio Enterprise 2017 Version 15.2(26430.12) 下载地址:https://www.visualstudio.com/downloads) OpenSSL v1.1.0f 下载地址:https://slproweb.com/prod
-
win10和win7下java开发环境配置教程
本文为大家分享了java开发环境配置教程,供大家参考,具体内容如下 配置环境变量 win 7配置(win 10配置在下面): 1.安装完成后,右击"我的电脑",点击"属性",选择"高级系统设置": 2.选择"高级"选项卡,点击"环境变量": 然后就会出现如下图所示的画面: 在"系统变量"中设置3项属性,JAVA_HOME,PATH,CLASSPATH(大小写无所谓),若已存在则点击&qu
-
webpack4.x开发环境配置详解
本文实例讲述了webpack4.x开发环境配置方法.分享给大家供大家参考,具体如下: 写这篇文章的初衷在于,虽然网络上关于webpack的教程不少,但是大多已经过时,由于webpack版本更新后许多操作变化很大,很多教程的经验已经不适合.当我们使用npm安装webpack时,若不指定webpack的版本,将默认安装最新版,笔者测试时默认安装的是4.1.1,并不能照搬老教程的方法.为此,笔者进行了最新版配置的探索,使用的是windows操作系统,如果你的是webpack4.x版本,可参考进行配置.
-
vue开发环境配置跨域的方法步骤
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问 production:产品 生产环境 development:开发 开发环境 1.开发环境设置跨域使用工具: vue-cli自带的配置配置 目录 /config/index.js //自行复制黏贴 proxyTable: { '/apis':{ target: 'http://10.1.63.26:19080/', // 后台api changeOrigin: true, //是否跨域 // s
-
python GUI库图形界面开发之PyQt5开发环境配置与基础使用
PyQt5安装 在cmd下输入 pip install PyQt5 完成PyQt5安装,再安装qt designer,可以使用pip安装 pip install PyQt5-tools 安装完成后,在python安装目录下可以看到 配置PyCharm 配置PyCharm是为了在Pycharm里面实现打开qt designer,然后生成qt文件,然后将qt文件转换成python语言的软件文件. 打开Pycharm,按下图操作 打开Extrernal Tools之后,点击上如绿色的+,添加Tools
随机推荐
- 一个伴随ASP.NET从1.0到4.0的OutputCache Bug介绍
- JS+flash实现chrome和ie浏览器下同时可以复制粘贴
- Yii针对添加行的增删改查操作示例
- php中__toString()方法用法示例
- 关于memcpy和memmove的一点重要说明
- php上传图片并压缩的实现方法
- CSS之自动换行
- jquery表单插件form使用方法详解
- _desktop.ini是什么?
- python多重继承实例
- 用SQL Server访问Sybase中的表的方法
- jquery Banner轮播选项卡
- java判断中文字符串长度的简单实例
- javascript中createElement的两种创建方式
- Win XP操作系统支持工具全接触
- Windows系统保密小技巧
- vs 不显示行号的操作方法
- JavaScript判断变量是否为空的自定义函数分享
- 浅谈Java中ABA问题及避免
- LayUI switch 开关监听 获取属性值、更改状态的方法

