SpringMVC中使用@PathVariable绑定路由中的数组的方法
问题描述
在开发批量删除功能时,往往都是多条数据,所以前台需要传一个数组给后台,但是怎么在URL中绑定一个数组,同时在后台用@PathVariable来绑定呢?
原来的做法
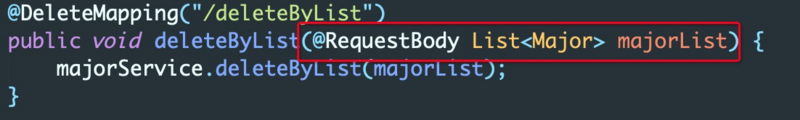
后台:

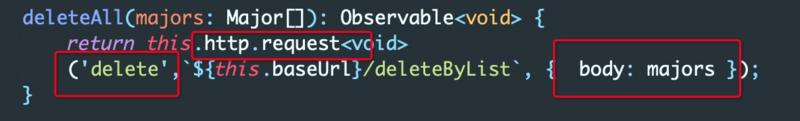
前台:

以上是之前项目的截图,直接拿过来啦!!!😁😁😁
后台以@RequestBody接收一个数组,但是前台需要发送一个request请求, 传入请求方法的类型delete, 并且传入一个body, 但在写华软项目时, 张喜硕组长看到,说这样写并不好,要在url中绑定一个数组,在前台以逗号隔开。
delete方法是不建议传输实体的主体
delete请求用于请求服务器删除所请求URI(统一资源标识符,Uniform Resource Identifier)所标识的资源。DELETE请求后指定资源会被删除
该如何解决呢?如何在url绑定数组呢?
解决方法
后台:
@DeleteMapping("{clusterNodeId}/hosts/{hostsId}")
public void deleteClusterNodeByHostList(@PathVariable Long clusterNodeId, @PathVariable Long[] hostsId) {
clusterNodeService.deleteClusterNodeByHostList(clusterNodeId, hostsId);
}
由
url接收一个数组,使用@PathVariable绑定这个数组
前台:
public deleteClusterNodeByHostList(
clusterNodeId: number,
hostsId: any[]): Observable<ClusterNode> {
return this.http.delete(`${this.baseUrl}/${clusterNodeId.toString()}/hosts/${hostsId.join(',')}`);
}
使用join 对数组进行处理,以逗号的形式隔开,传给后台
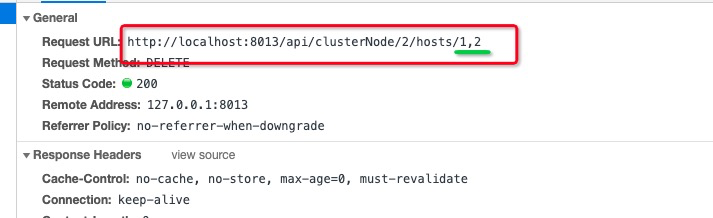
url:

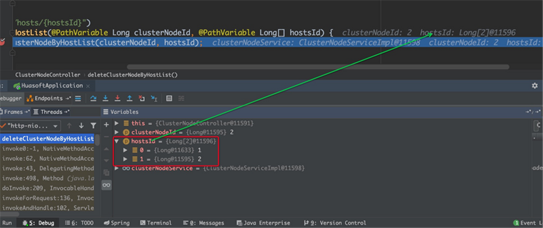
后台接收:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
spring mvc中的@PathVariable获得请求url中的动态参数
spring mvc中的@PathVariable是用来获得请求url中的动态参数的,十分方便,复习下: @Controller public class TestController { @RequestMapping(value="/user/{userId}/roles/{roleId}",method = RequestMethod.GET) public String getLogin(@PathVariable("userId") String user
-
SpringMVC中使用@PathVariable绑定路由中的数组的方法
问题描述 在开发批量删除功能时,往往都是多条数据,所以前台需要传一个数组给后台,但是怎么在URL中绑定一个数组,同时在后台用@PathVariable来绑定呢? 原来的做法 后台: 前台: 以上是之前项目的截图,直接拿过来啦!!!
-
element-ui中select组件绑定值改变,触发change事件方法
1.安装vuecli脚手架 2.终端输入 cnpm i element-ui -S 安装element-ui 3.按需引入select组件 在main.js中写入如下代码 /* 导入第三方库开始 */ import 'element-ui/lib/theme-chalk/index.css'; // 按需加载Select组件 import {Select,Option,Dialog,Button} from 'element-ui' Vue.use(Select) Vue.use(Option)
-
React路由中的redux和redux知识点拓展
目录 路由中使用redux 路由reducer Redux拓展 state拓展 action拓展 静态action 动态action 异步action 异步action中间件 路由中使用redux 在路由中使用redux只需要两步: 第一步 在路由策略组件中(如HashRouter),渲染Route组件,并在该Route路由规则组件中,引入connect方法处理后的应用程序组件 第二步 在Provider组件中,渲染路由策略组件(如HashRouter). 注意:路由规则渲染组件的时候,路由规则
-
@RequestMapping 如何使用@PathVariable 从URI中获取参数
目录 @RequestMapping 使用@PathVariable 从URI中获取参数 URI中的请求参数 定义URL变量规则 获取URI变量 定义多个URL变量 匹配正则表达式 SpringMVC使用@PathVariable,参数接收使用基本类型 综上,使用@PathVariable时注意两点: @RequestMapping 使用@PathVariable 从URI中获取参数 URI中的请求参数定义URL变量规则获取URI变量定义多个URL变量匹配正则表达式 URI中的请求参数 在Web
-
spring mvc中的@PathVariable动态参数详解
目录 spring mvc @PathVariable动态参数 spring mvc是如何做到根据参数名动态绑定参数的? 反射获取参数名 -parameters参数 -g参数 ASM SpringMVC的处理方式 总结 spring mvc @PathVariable动态参数 spring mvc中的@PathVariable是用来获得请求url中的动态参数的,十分方便 @Controller public class TestController { @RequestMapping(value
-
SpringMVC中Model和ModelAndView的EL表达式取值方法
model和modelMap(spring 封装),Java.util.Map ModelMap(视图) ModelAndView modelAndView = new ModelAndView(); modelAndView.addObject("name", "xxx"); modelAndView.setViewName("/user/index"); return modelAndView; //对于ModelAndView构造函数可以指
-
AngularJS中scope的绑定策略实例分析
本文实例讲述了AngularJS中scope的绑定策略.分享给大家供大家参考,具体如下: 当scope选项写为scope:{ }这种形式的时候,就已经为指令生成了隔离作用域,指令的模板就无法访问外部作用域了: 具有隔离作用域的指令最主要的使用场景是创建可复用的组件,组件可以在未知上下文中使用,并且可以避免污染所处的外部作用域或不经意地污染内部作用域. 现在,我们来看看绑定策略的三种形式: @.= .&. 1. @ 本地作用域属性:使用@符号将本地作用域同DOM属性的值进行绑定.指令内部作用域可以
-
Angularjs中使用指令绑定点击事件的方法
项目中,模板中的菜单是jQuery控制的,在Angularjs中就运行不到了,因为菜单项是ng-repeat之后的. 如html <ul id="main-menu"> <li class=""> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external n
-
AngularJS入门教程二:在路由中传递参数的方法分析
本文实例讲述了AngularJS在路由中传递参数的方法.分享给大家供大家参考,具体如下: 我们不仅可以在控制器中直接定义属性的值,比如: app.controller('listController',function($scope){ $scope.name="ROSE"; }); AngularJS还提供了传递参数的功能,目前我接触到的一种方式是从视图中传参: <!--首页html--> <li><a href="#/user/18"
-
C#中WPF ListView绑定数据的实例详解
C#中WPF ListView绑定数据的实例详解 WPF中ListView用来显示数据十分方便, 我们可以将它分成几个列,每一个列用来显示一条数据,但是又是在一方之中. 那么怎样实现这样的效果的呢,这就要用绑定了. 我们先来看一看他的xmal代码 <ListView Name="receiveList" Grid.Row="0"> <ListView.View> <GridView> <GridView.Columns>
随机推荐
- JS使用tofixed与round处理数据四舍五入的区别
- mariadb 在低配 VPS 上崩溃问题处理方案
- Android实战教程第六篇之一键锁屏应用问题解决
- 深入理解Java中的final关键字_动力节点Java学院整理
- Python实现完整的事务操作示例
- C#实现rar压缩与解压缩文件的方法
- PHP+Ajax 网站SEO查询工具 提供代码第1/3页
- 为动网论坛添加一个密码嗅探器(DVBBS)
- php中一个有意思的日期逻辑处理
- 基于BootStrap栅格栏系统完成网站底部版权信息区
- 老生常谈ES6中的类
- JS数字千分位格式化实现方法总结
- CentOS 6.4 中安装php5.2.17 的方法
- C++中基本的输入输出函数使用指南
- ASP中生成文本文件的两种方式
- asp 实现检测字符串是否为纯字母和数字组合的函数
- 修正IE下使用CSS属性overflow的bug
- vue+elementUi图片上传组件使用详解
- 详解Vue 换肤方案验证
- Android利用OpenGLES绘制天空盒实例教程

