基于 Vue 实现一个酷炫的 menu插件
写在前面
最近看到一个非常酷炫的menu插件,一直想把它鼓捣成vue形式,谁让我是vue的死灰粉呢,如果这都不算爱:pensive:。:laughing:开个小玩耍,我们一起来探索黑魔法吧。观看本教程的读者需要具备一定的vue和css3的知识.
本文结构
1.效果演示
2.使用方法介绍
3.关键步骤讲解
正文
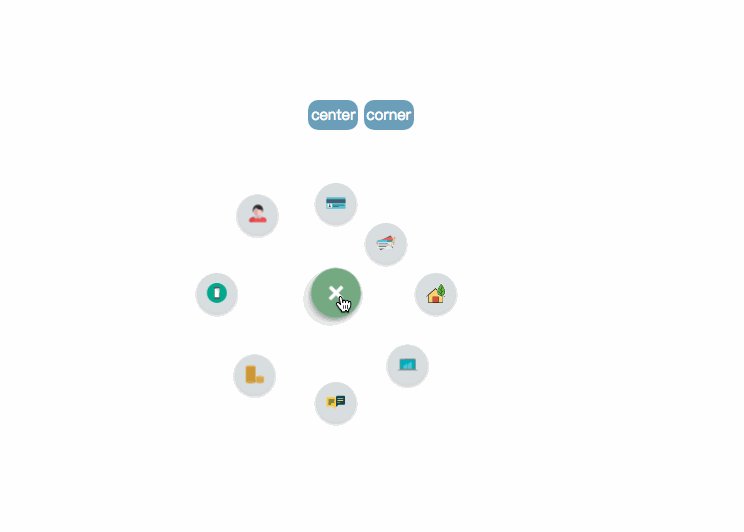
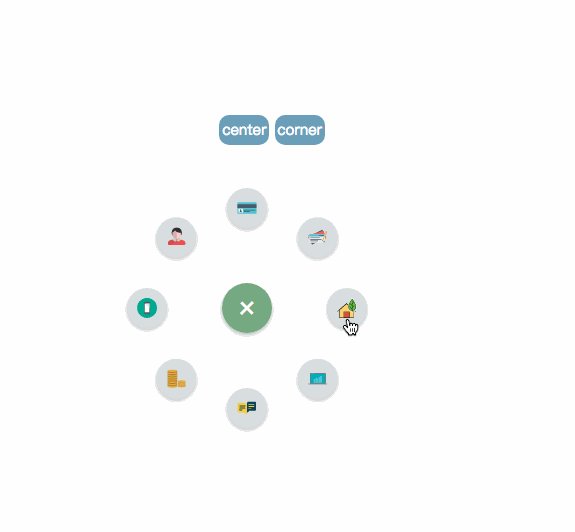
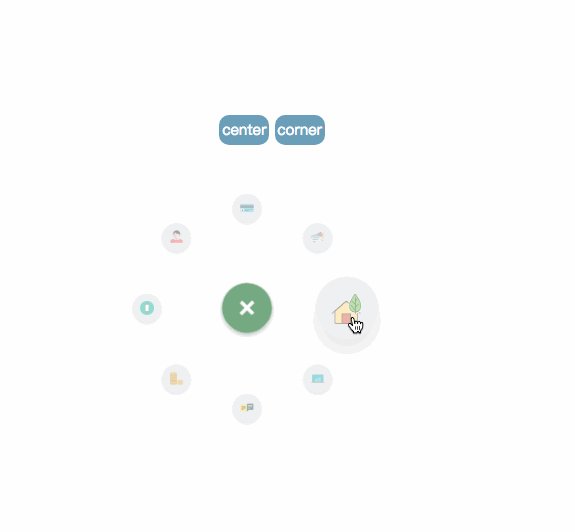
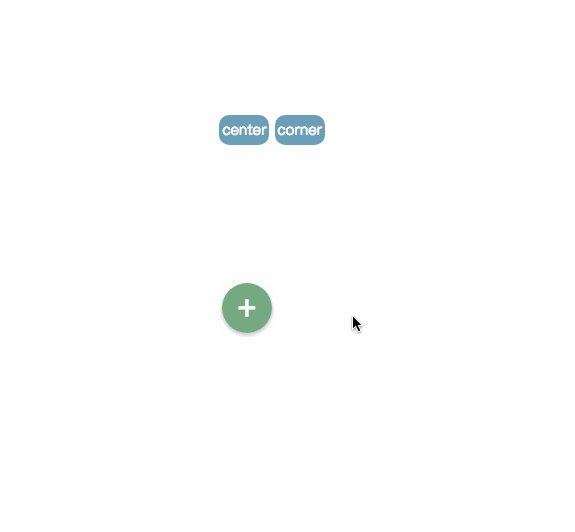
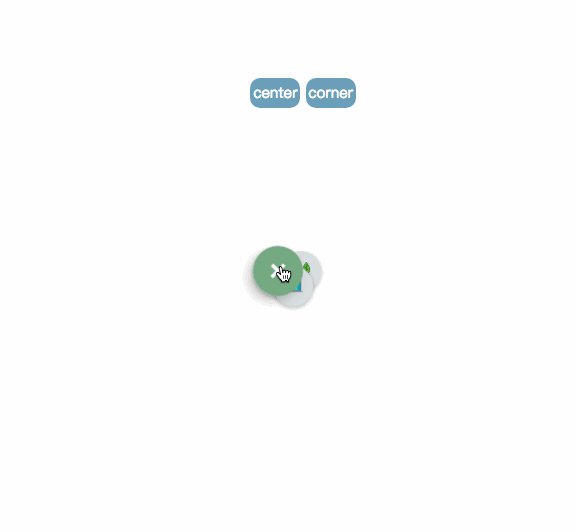
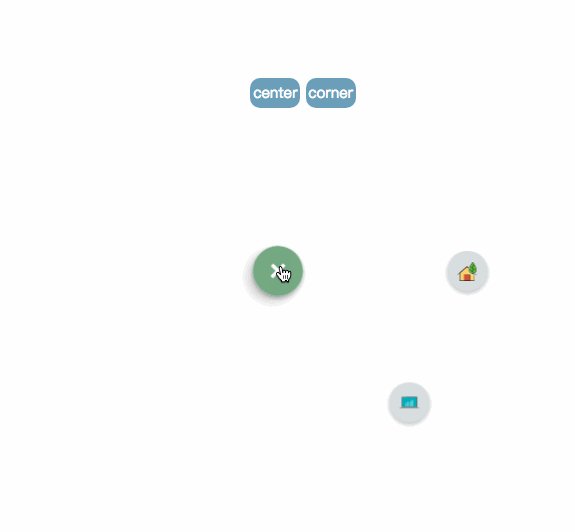
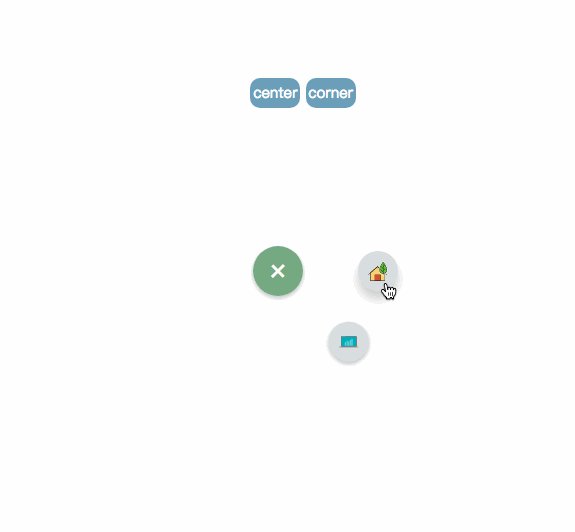
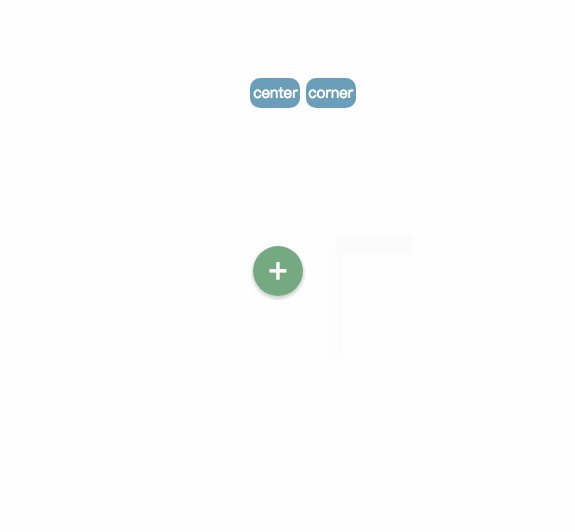
1.效果演示

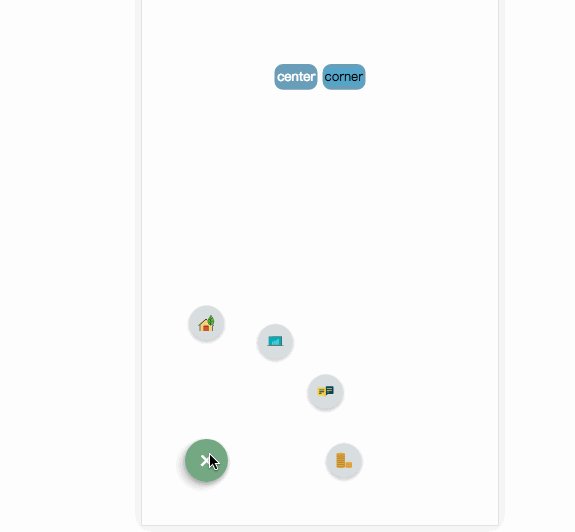
pic_1

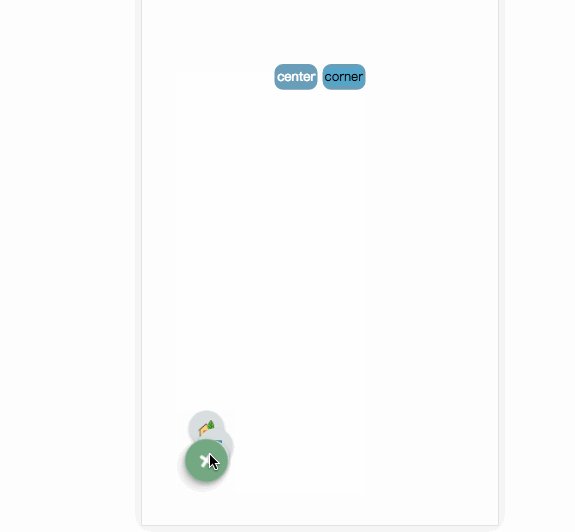
pic2

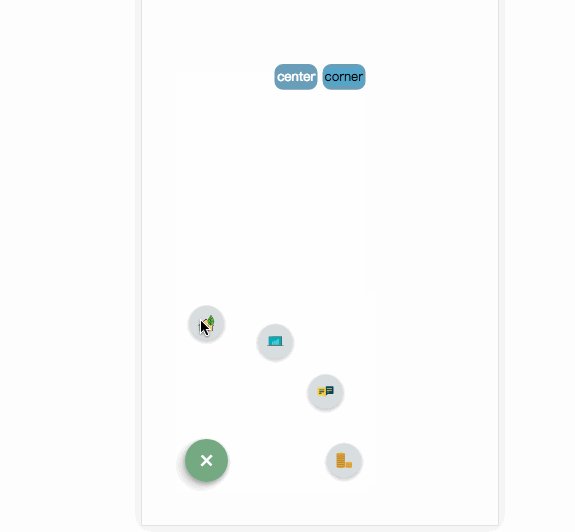
pic_3
在线演示 live demo
2.使用介绍
项目地址:github.com/MingSeng-W/vue-bloom-menu ,clone项目到本地
a. 首先在单文件组件里引入menu组件,导入common文件夹stylus里的menuConfig.stylus.
b.配置相应的参数
可选参数
* radius:default为100px,item距离menu的button的距离。
* startAngle:defaut为0,item开始的角度,以时钟3点钟方向记为0,然后顺时针方向为递增方向。
* endAngle:default为315,最后一个item的角度。
* itemNum:default为8
* animationDuration:default为0.5s,每个item动画的执行时间
* itemAnimationDelay:default为0.04s,每个item之间animation触发的间隔延迟时间
必选参数
* iconImgArr
import您需要的icon,然后生成iconImgArr(computed属性绑定),作为props传给menu组件
menu的位置
目前有center,corner两种位置,在menu的class里指定。center的class:.menu-center-wrapper
corner的class:.menu-left-corner-wrapper。当然自己指定位置也是ok的。
一个简单的example

demo
3.关键步骤讲解
整个menu的实现关键在于计算menu展开后最后的坐标,以及展开与收缩的动画.(由于整个项目布局比较简单,所以这里主要讲解逻辑和动画的实现)
第一步:计算menu展开后横坐标和纵坐标
下面的x,y分别表示item在页面的位置,以x为例。
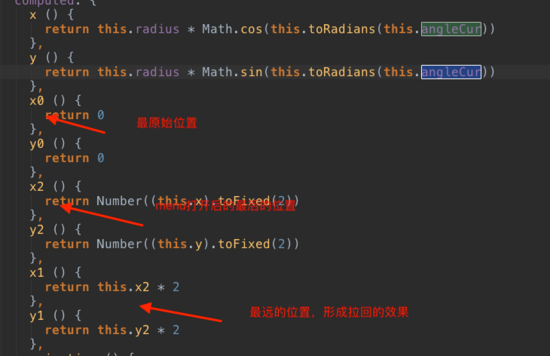
x:原始的位置,x2最后展开的位置,x1中间的过渡位置(主要是造成一个“拉回”的效果),以下是图片解释,为了解释简单明了,我放大了radius倍数以及增加了动画的执行时间。

位置解释
位置的计算:首先计算每个item之间的夹角,起始item是沿着顺时针布局的,每个item之间的夹角等于(endAngle-startAngle)/(itemNum-1)。当前item应该旋转的角度为:angleCur=startAngle+index*每个item之间的夹角。得到item的旋转角度之后,用Math.cos和Math.sin和radius相乘得到其横坐标和纵坐标.
关键代码:

计算每个item的夹角

位置解释
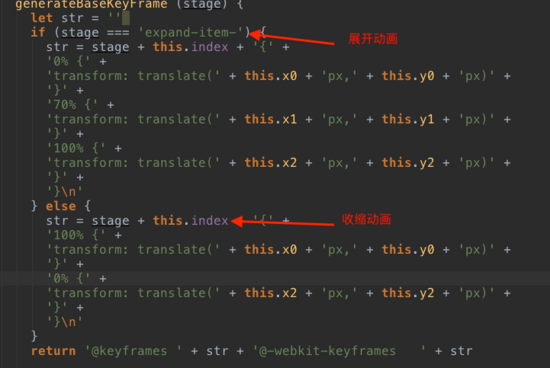
第二步,根据生成的坐标使用js动态生成animtion,并插入到样式文件中。

生成展开和收缩的keyframe
到这一步我们完成了点击menu展开与收缩。
第二步,完成点击item之后item放大与消失,其他的item缩小与消失
item消失的keyframe

item消失的keyframe
这里触发动画使用 vue提供transition ,当元素的v-show为false时,也就是display为none时,触发动画。
每个item动画完成后都会触发animationEnd事件,监听item的animationEnd事件,当所有动画依次触发完毕之后,提醒menu置于关闭状态( 父子组件通信 )。
我在menu组件里使用v-on监听animationEnd事件,item自己的动画执行后,通过$emit触发animationEnd事件,通知menu的动画计数count++,当count达到总的项目数的时候,menu进行关闭.

code

code

再次打开menu的时候检查与item绑定的showItem是否为false,是的话置为true。点击时需要拿到被点击item的index,得到全局的currentIndex即被点击的item的index。被点中的使用放大动画,否则使用缩小动画。

pic_6

关键代码
至此所有步骤讲解完毕
总结
以上所述是小编给大家介绍的基于 Vue 实现一个酷炫的 menu插件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

