idTabs基于JQuery的根据URL参数选择Tab插件
为了做这件事,除了jquery库和idTabs插件,我们还需要下载一个用来搞URL的插件:jquery.url.js,传送门:https://github.com/allmarkedup/jQuery-URL-Parser
(上述链接可能有错,如不能使用,可以到这里下载)
我们提供idtabs打包下载 http://www.jb51.net/jiaoben/43086.html
Tab菜单的HTML代码这样写,每个tab的div自己搞定,不发出来浪费页面了:
代码如下:
<div class="tabmenu">
<ul>
<li><a href="#idTab1">Dashboard</a></li>
<li><a href="#idTab2">Tracker</a></li>
<li><a href="#idTab3">Documents</a></li>
<li><a href="#idTab4">Collaboration</a></li>
<li><a href="#idTab5">Knowledge Mapping</a></li>
</ul>
</div>
注意,一定不要给ul加class=”idTabs”,也就是不要用SunSean官网上的无javascript的写法。
脚本部分这样写:
代码如下:
<script type="text/javascript">
$(document).ready(function () {
var tabToSelect = jQuery.url.param("tab");
if (null == tabToSelect || "" == tabToSelect) {
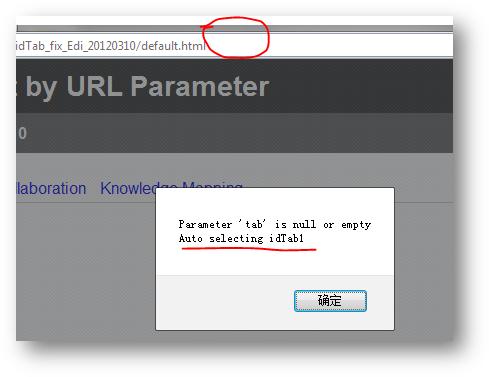
//alert("Parameter 'tab' is null or empty\nAuto selecting idTab1");
tabToSelect = "idTab1";
}
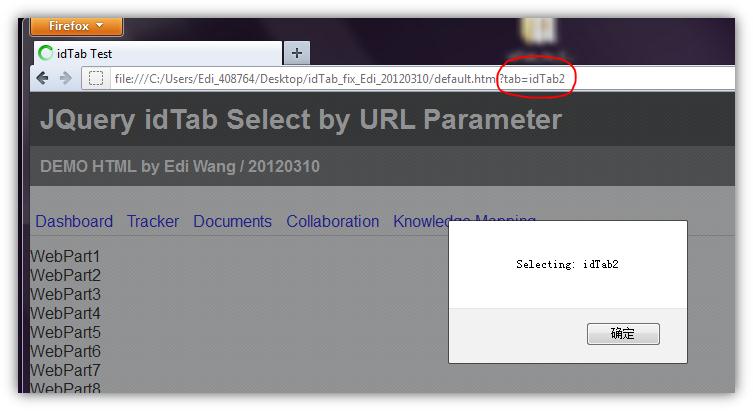
//alert("Selecting: " + tabToSelect);
$(".tabmenu ul").idTabs(tabToSelect);
});
</script>
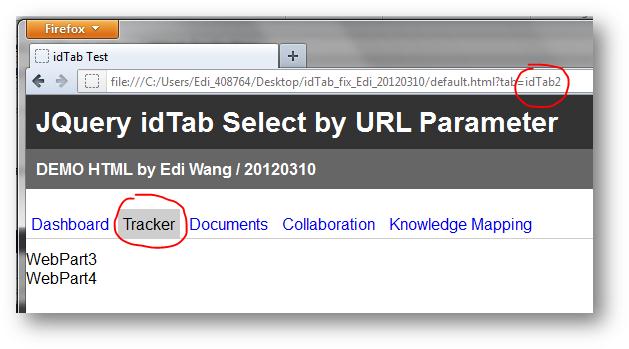
有图有真相:



相关推荐
-
一步一步制作jquery插件Tabs实现过程
tabs是现在网页应用最广的一种效果,jquery插件和非jquery插件也有不少,有一些朋友问我怎么用jquery.ui.tabs的ajax怎么只请求服务器一次原来我想其实很简单,看看官方的API就了解,不过我在回复这些朋友之前,用firebug查看了官方的ui.tabs发现,声明了ajax缓存,每点一个tabs时,仍然会有服务器请求这应该是服务器缓存,而不是实际上我们要求的只ajax一次,不再请求服务器了接下来我找了一下其它的tabs插件,基本上没有符合要求的,不是太庞大就是太简单,太过庞大
-
jquery中实现简单的tabs插件功能的代码
言归正传,以下是全文. 先附上两张最简单的效果图. 首先编写简单的HTML代码.用作tabs的UL标签和包含内容的p标签. <ul><li><a href="#first">海阔天空</a></li><li><a href="#second">光辉岁月</a></li><li><a href="#third">真的爱
-
jquery插件tytabs.jquery.min.js实现渐变TAB选项卡效果
本文实例讲述了jquery插件tytabs.jquery.min.js实现渐变TAB选项卡效果.分享给大家供大家参考.具体如下: 这款网页特效主要是tytabs.jquery.min.js插件的实例演示,一个带有漂亮渐变效果的TAB选项卡,演示了一个网页上设置两个选项卡,都是带有淡入淡出的渐变效果,为了演示效果,里面我随便弄了些文字,用时候自己删除吧. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-tytabs-tab-cha-m
-
基于Jquery的简单&简陋Tabs插件代码
HTML代码 复制代码 代码如下: <div class="tab"> <li class="selected" >1</li> <li class="hover">2</li> <li class="hover">3</li> </div> <div class="tab_box"> <div
-
基于BootStrap环境写jQuery tabs插件
一直想改版网站首页的图书展示部分,以前的展示是使用BootStrap的传统的collapse,网页篇幅占用大,也不够美观,操作也来说比较麻烦.于是有了自己利用Jquery来做一个图书展示的tabs的想法,之前也在网上找了半天,并不是很满意. 下面来看看我的实现过程: 首先是HTML部分,HTML部分按照结构简约,突出干货的思路来设计.选项卡使用了列表,在列表中插入了超链接,当然这里的超链接只是作为按钮使用的,当点击任何一个链接,就切换到对应的选项卡.选项卡的内容部分直接使用DIV,将图书的展示一
-
通过Tabs方法基于easyUI+bootstrap制作工作站
登陆页如下所示: 下面给大家展示下具体实现代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> <title>网络医院登陆</title> <st
-
使用JQUERY Tabs插件宿主IFRAMES
必备的东西: Windows XP/Vista/7/2003/2008 Visual Studio 2005 or 2008 (download the correct version of Home Site project above) .NET Framework 2.0 and ASP.NET AJAX 1.0 今天,很多浏览器提供了使用tab的能力去浏览更多的网页和网站.当然这是一个非常有用的功能来替代同时打开几个浏览器,但如果提供在一个页面中浏览多个网页也非常的不错. 例如,如果你的
-
idTabs基于JQuery的根据URL参数选择Tab插件
为了做这件事,除了jquery库和idTabs插件,我们还需要下载一个用来搞URL的插件:jquery.url.js,传送门:https://github.com/allmarkedup/jQuery-URL-Parser (上述链接可能有错,如不能使用,可以到这里下载) 我们提供idtabs打包下载 http://www.jb51.net/jiaoben/43086.htmlTab菜单的HTML代码这样写,每个tab的div自己搞定,不发出来浪费页面了: 复制代码 代码如下: <div cla
-
基于jQuery滑动杆实现购买日期选择效果
这是一款基于jQuery的滑动杆购买日期选择插件,它的外观仿的是阿里云的服务器购买日期选择界面.这款jQuery插件非常适合在一些虚拟产品购买页面上使用,它可以帮助你的用户快速选择产品的购买日期,十分方便.效果图如下: 在线预览 源码下载 html代码: <center> <div class="slider-date" id="slider-date-"> <!--底层--> <ul class="slid
-
基于jQuery实现一个marquee无缝滚动的插件
基于jQuery,实现一个marquee无缝滚动的插件,已经发布到 git.oschina.net,演示稍后更新(更新到 http://git.oschina.net/mqycn/jQueryMarquee ). 代码如下: /** * 类库名称:jQuery.marquee * 实现功能:基于 jquery 实现的 marquee 无缝滚动插件 * 作者主页:http://www.miaoqiyuan.cn/ * 联系邮箱:mqycn@126.com * 使用说明:http://www.mia
-
javascript/jquery获取地址栏url参数的方法
使用jquery获取url以及使用jquery获取url参数是我们经常要用到的操作 1.jquery获取url很简单,代码如下 复制代码 代码如下: window.location.href; 其实只是用到了javascript的基础的window对象,并没有用jquery的知识 2.jquery获取url参数比较复杂,要用到正则表达式,所以学好javascript正则式多么重要的事情 首先看看单纯的通过javascript是如何来获取url中的某个参数 复制代码 代码如下: function
-
基于jQuery实现select下拉选择可输入附源码下载
我们知道,一般select下拉框是只能选择的,不能用来输入内容的.而有时我们会遇到下拉框中没有要选择的信息项或者下拉选项特别多时,我们可以让select变成text,允许用户输入想要的内容,同时还可以在输入的时候将包含关键字的项也列出来,供快速选择. 查看演示效果 源码下载 本文将用实例和大家分享一款基于jQuery的下拉框插件,它允许用户输入内容,同时下拉选项中会及时匹配相关选项,支持键盘操作,还支持html选项内容,当然还能让下拉的过程带有动画效果.我们来看下如何使用.
-
基于jquery日历价格、库存等设置插件
Commodity calendar, price, inventory and other settings of jQuery plug-in 基于jquery的日历价格.库存等设置插件.需要设置的参数(字段)需自定义,详见(demo)使用方法- 源码地址:https://github.com/capricorncd/calendar-price-jquery Create by capricorncd / 2017-06-11 使用方法 <!DOCTYPE html> <html&
-
基于jQuery全屏焦点图左右切换插件responsiveslides
基于jQuery全屏焦点图切换插件responsiveslides是一款带左右箭头,索引按钮的自动轮播切换特效下载. 效果图如下: 在线预览 源码下载 html代码: <script type="text/javascript"> $(function () { // Slideshow $("#slider").responsiveSlides({ auto: true, pager: false, nav: true, speed: 500,
-
Jquery实现弹性滑块滑动选择数值插件
做了一个类似于阿里云弹性计算中的滑块效果,可以自由滑动滑块,并且计算刻度.基于jQuery实现,小伙伴们不要忘记载入jquery哦 CSS .main { margin: 0 auto; margin-top: 100px; width: 500px; font-family: 微软雅黑; -webkit-user-select: none; } .contain { width: 500px; height: 40px; background-color: #E8E8E8; } .track
-
基于jquery实现的可以编辑选择的下拉框的代码
效果图: 代码如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>
-
基于jQuery的弹出警告对话框美化插件(警告,确认和提示)
前不久在官方网站是看见这个插件,所以今天趁有空就看了一下,随便给大家共享一下.也许你早已知道了 ,如果是这样那请跳过,不要拍砖. 这个Jquery插件的目的是替代JavaScript的标准函数alert(),confirm(),和 prompt().这个插件有 如下这些特点: 1:这个插件可以使你可以支持你自己的css制定.使你的网站看起来更专业. 2:允许你自定义对话框的标题. 3:在IE7中,可以使你避免使用JavaScript 的prompt()函数带来的页面重新加载. 4:这些方法都模拟
随机推荐
- AngularJS中下拉框的基本用法示例
- PHP 如何获取二维数组中某个key的集合
- 如何让用户再次访问我的网站时不需再提交相关信息?
- iOS逆向工程之Hopper中的ARM指令详解
- 微信小程序 wxapp导航 navigator详解
- ASP.net实现页面跳转的方法
- Android数据共享 sharedPreferences 的使用方法
- JS+CSS实现Div弹出窗口同时背景变暗的方法
- js向上无缝滚动,网站公告效果 具体代码
- GridView控件如何显示序号
- Ajax实现注册并选择头像后上传功能
- Javascript中查找不以XX字符结尾的单词示例代码
- 把html页面的部分内容保存成新的html文件的jquery代码
- yum安装模糊查询所需要的软件包的方法(推荐)
- jQuery :first选择器使用介绍
- javascript每日必学之条件分支
- Windows rsync服务器备份配置实例
- FSO 安全隐患解决办法
- 使用C语言打造通讯录管理系统和教学安排系统的代码示例
- VUE2 前端实现 静态二级省市联动选择select的示例

