jquery 1.4.2发布!主要是性能与API
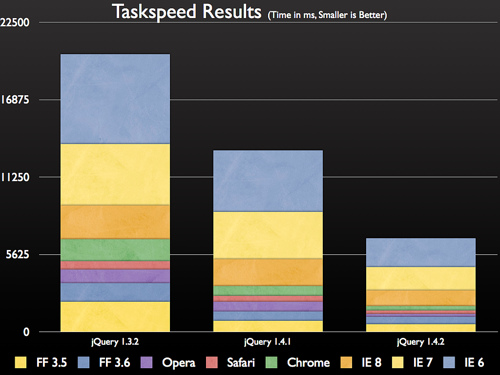
性能方面:看下图

jquery 1.42最新版框架下载
你也可以直接在网页中引入:
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js
新增方法:
.delegate( selector, eventType, handler )
这个函数的确很有用。用于给指定的对象附加一个事件监听。
selector:选择器
eventType:事件类型
handler:监听函数
Delegate这个方法用于替代1.3.2中的.live()方法。这个方法比live来的方便,而且也可以达到动态添加事件的作用。
来看下面示例:给表格的每个td绑定hover事件
以前的写法如下:
代码如下:
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
一行代码搞定
当然既然有.delegate()自然也有.undelegate(),用于解除事件绑定
相关推荐
-
基于jQuery实现仿微博发布框字数提示
jQuery实现仿微博发布框字数提示,主要是运用字符串操作! 效果图: HTML: <textarea name="" id="" cols="30" rows="10"></textarea><br> <span>你还可以输入<strong style="color:red;">140</strong>个字</span>
-
Jquery 自定义事件实现发布/订阅的简单实例
Jquery 自定义事件实现发布/订阅的简单实例 //用户点击logoff按钮时,广播一个自定义事件,给任何需要保存状态的感兴趣的观察者,然后导航到logoff页面 $('#logoff').click(function(){ $.event.trigger("logoff");//广播一个事件 window.location = "logoff.php";//导航到新页面 }); 以上这篇Jquery 自定义事件实现发布/订阅的简单实例就是小编分享给大家的全部内容
-
jquery 1.4.2发布!主要是性能与API
性能方面:看下图 jquery 1.42最新版框架下载你也可以直接在网页中引入: http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js 新增方法: .delegate( selector, eventType, handler ) 这个函数的确很有用.用于给指定的对象附加一个事件监听. selector:选择
-
js的压缩及jquery压缩探讨(提高页面加载性能/保护劳动成果)
问题缘由:负责公司的开发平台研发工作,考虑的知识产权的保护工作,必须要考虑java的加密技术和js脚本的加密技术.在目前java加密很容易破解的情况下,还是先搞定js的加密和压缩,一方面可以提高页面加载性能,另外一方面也希望辛苦研发出来的成果得到一定的保护. 研究过程: 1.先强烈鄙视一下哪些随便转载文章的家伙,给我制造了很大的麻烦!!网上很多帖子都不靠谱.. 2.首先想了解jquery使用什么压缩的, 网上找了半天,说法不一样,后来还是在jquery官网的最频繁问题中找到了答案,但这已经是绕了
-
jQuery 1.5.1 发布,全面支持IE9 修复大量bug
我们非常感谢如下的贡献者(Contributors),他们为此次的发布提供了很多补丁(Patches):antonkovalyov, csnover, danheberden, davidmurdoch, dmethvin, gnarf37, jaubourg, jeresig, jitter, jrburke, lrbabe, mathiasbynens, rwldrn, SlexAxton, and voxwerk. 我们也特别感谢我们的BUG分类小组,在他们的帮助下一些主要的BUG在本次版
-
jQuery formValidator表单验证插件开源了 含API帮助、源码、示例
2008-07-22 14:47 bug描述:ajaxValidator函数在提交后发生错误,停留在本页面后,再次触发校验会让提示内容一直处于onload状态. 这个bug已经修复,请重新下载. 2008/7/17 14:12:00 jQuery formValidator 3.1ver 1.为inputValidator增加empty属性.用于设置控件文本值是否允许两边为空.具体请看demo1里的密码的校验代码. 该属性是个对象,默认值{leftempty:true,rightempty:tr
-
jquery性能优化高级技巧
有时候我们在书写jquery的时候,为了书写代码方便,往往忽略了程序执行过程中,给客户端带来的压力.随之而来的就是在某些低端浏览器或者低端电脑上运行速度缓慢,甚至无法运行等问题. 因此我们有必要对我们自己书写的jquery代码进行优化,以达到更快捷.更流畅的运行效果. jquery性能优化高级技巧,下面主要从七个方面对jquery性能优化做介绍: 1.通过CDN(Content Delivery Network)引入jQuery库 2.减少DOM操作 3.适当使用原生JS 4.选择器优化 5.缓
-
jQuery代码性能优化的10种方法
1.总是使用#id去寻找element. 在jQuery中最快的选择器是ID选择器 ($('#someid')). 这是因为它直接映射为JavaScript的getElementById()方法. 选择单个元素 <div id="content"> <form method="post" action="/"> <h2>Traffic Light</h2> <ul id="traff
-
JQuery优缺点分析说明
1.jQuery实现脚本与页面的分离 在HTML代码中,我们还经常看到类似这样的代码: <form id="myform" onsubmit=return validate();" > 即使validate()函数可以被放置在一个外部文件中,实际上我们依然是把页面与逻辑和事件混杂在一起.jQuery让你可以将这两部分分离.借助于jQuery,页面代码将如下所示: <form id="myform"> 接下来,一个单独的JS文件将包含
-
jQuery插件开发精品教程(让你的jQuery更上一个台阶)
刘哇勇的部落格要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台一样,得平台者得天下.苹果,微软,谷歌等巨头,都有各自的平台及生态圈. 学会使用jQuery并不难,因为它简单易学,并且相信你接触jQuery后肯定也使用或熟悉了不少其插件.如果要将能力上升一个台阶,编写一个属于自己的插件是个不错的选择. 本教程可能不是最精品的,但一定是最细致的. jQuery插件开发模式 软件开发过程中是需要一定的设计模式来指导开发
随机推荐
- Linux下重启oracle服务及监听器和实例详解
- Java 跳出递归循环问题解决办法
- IOS开发中的设计模式汇总
- repeater 分列显示以及布局的实例代码
- 基于bootstrap实现收缩导航条
- 使用 Python 获取 Linux 系统信息的代码
- 十个节省时间的MySQL命令小结
- Android编程之九宫格实现方法实例分析
- PHP 数组学习排序全接触第1/2页
- JavaScript对象数组如何按指定属性和排序方向进行排序
- 层自动适应高度
- JS实现图片预加载之无序预加载功能代码
- VBS中用CDO.Message发送邮件的实现代码
- C语言新建临时文件和临时文件名的方法
- Jquery EasyUI实现treegrid上显示checkbox并取选定值的方法
- JS实现点击表头表格自动排序(含数字、字符串、日期)
- C#实现线程池的简单示例
- Android自定义viewgroup 使用adapter适配数据(6)
- JS实现网页右侧带动画效果的伸缩窗口代码
- C#自定义缓存封装类实例

