浅谈C++对象组合

#include<stdio.h>
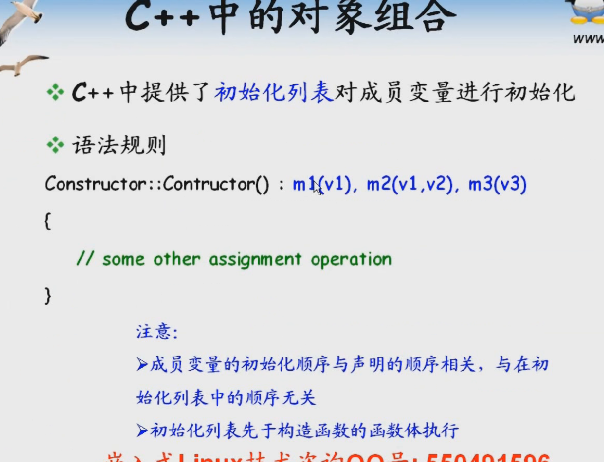
//初始化列表 提供了对成员变量初始化的方式
//Constructor
class M
{
private:
int mI;
public:
M(int i)
{
printf("M(int i),i=%d\n",i);
mI=i;
}
int getI()
{
return mI;
}
};
class Test
{
private:
const int c; //类里面成员定义时变量不能初始化
M m1;
M m2;
public:
Test():c(1),m1(2),m2(3) //////////////////重要 初始化列表
{ /////const成员只能被初始化 不能被赋值
printf("Test()\n"); ///构造函数体内叫赋值
}
void print()
{
printf("c=%d,m1.mI=%d,m2.mI=%d\n",c,m1.getI(),m2.getI());
}
};
void run()
{
Test t1;
t1.print();
}
int main()
{
run();
printf("Press any key to continue...");
getchar();
return 0;
}

以上所述就是本文的全部内容了,希望大家能够喜欢。
相关推荐
-
浅谈C++对象组合
#include<stdio.h> //初始化列表 提供了对成员变量初始化的方式 //Constructor class M { private: int mI; public: M(int i) { printf("M(int i),i=%d\n",i); mI=i; } int getI() { return mI; } }; class Test { private: const int c; //类里面成员定义时变量不能初始化 M m1; M m2; public:
-
浅谈原型对象的常用开发模式
1.构造函数和原型组合使用模式:原型对象虽然可以对所有实例的属性和方法共享,但是也有它的局限性,正是因为可以共享,也导致某一个实例对象若改变了共享的属性和方法,其他对象在使用时会收到影响. 所以可以组合使用构造函数式和原型模式,在实际开发中这种模式也应用的最为广泛. 2.动态原型模式:就是把属性和方法都封装到构造函数中 例如: function Person(name,age,sex){ this.name=name; this.age=age; this.sex=sex; if(typeof
-
浅谈js对象的创建和对6种继承模式的理解和遐想
JS中总共有六种继承模式,包括原型链.借用构造函数.组合继承.原型式继承寄生式继承和寄生组合式继承.为了便于理解记忆,我遐想了一个过程,对6中模式进行了简单的阐述. 很长的一个故事,姑且起个名字叫女娲造人吧. 创建对象 女娲一个一个的捏人(创建对象),这样太慢,于是设计了一种机器(函数),想造什么样的,告诉他这个人有哪些特点和功能,机器来制造.这就是工厂模式的(使用同一个接口创建对象,回产生大量重复代码,由此发明了一种函数(模具)). 但是机器造人同样也比较麻烦(挖土.和泥.捏眼睛.捏鼻子...
-
浅谈JavaScript对象的创建方式
通过Object构造函数或对象字面量创建对象时,使用同一个接口创建很多对象时,会产生大量的重复代码.为了简化,引入了工厂模式. 工厂模式 function createPerson(name, age, job) { var obj = new Object(); obj.name = name; obj.age = age; obj.job = job; obj.sayHello(){ alert(this.name); }; return obj; } var p1 = createPers
-
java web学习_浅谈request对象中get和post的差异
阅读目录(Content) •1.get与post的区别 •1.1 get方法 jsp中的代码form表单代码 •1.2 action包中servlet的doGet方法中的代码 •2.运行结果 •2.1 输入数据 •2.2 打印出数据 •3.post方法 •4.对比 •4.1 在输出页面按下F12查看 •5.分析 1.get与post的区别 Get和Post方法都是对服务器的请求方式,只是他们传输表单的方式不一样. 下面我们就以传输一个表单的数据为例,来分析get与Post的区别 1.1 get
-
浅谈python对象数据的读写权限
面向对象的编程语言在写大型程序的的时候,往往比面向过程的语言用起来更方便,安全.其中原因之一在于:类机制. 类,对众多的数据进行分类,封装,让一个数据对象成为一个完整的个体,贴近现实生活,高度抽象化.但是,python对类的封装并不好,因为所有的属性和方法都是公开的,你可以随意访问或者写入,你可以在类的外部对类的属性进行修改,甚至添加属性.这的确让人感到不安. 下面就来总结一下学习后的解决方案. 1,使用2个下划线前缀隐藏属性或者方法. __xxx #!/usr/bin/python3 #-*-
-
浅谈Python 对象内存占用
一切皆是对象 在 Python 一切皆是对象,包括所有类型的常量与变量,整型,布尔型,甚至函数. 参见stackoverflow上的一个问题 Is everything an object in python like ruby 代码中即可以验证: # everythin in python is object def fuction(): return print isinstance(True, object) print isinstance(0, object) print isinst
-
浅谈java对象转json,数字精确出现丢失问题
现象 java中的大数字比如18/19位的整数(long),转为json,输出到页面后,就出现精度丢失,如果数字再大些就会出现科学计数法. 这两个问题都不是json工具包(比如Gson)的问题,而是由于js存储大数字丢失精度引起. 1.精度丢失例子:当js表达整数时,最多表达15位数字,如果超过15位就会出现精度丢失问题. 援引js文档: 精度 整数(不使用小数点或指数计数法)最多为 15 位. 最后几位都变为0,丢失精度 var x = 1234567890123456999; console
-
浅谈js对象属性 通过点(.) 和方括号([]) 的不同之处
[JS对象属性的查询和设置] 可以通过点(.) 或 方括号([]) 运算符来获取属性的值.运算符左侧应当是一个表达式,它返回一个对象.对于点(.)来说,右侧必须是一个以属性名称命名的简单标识符.对于方括号([])来说,方括号里必须是一个计算结果为字符串的表达式,这个字符串就是属性的名字: <script type="text/javascript"> var author = book.author; //得到book的"author"属性 var na
-
浅谈JavaScript对象与继承
JavaScript是我在C语言之后接触的第二门编程语言,大一暑假的时候在图书馆找了一本中国人写的JavaScript程序设计来看.那个时候在编程方面几乎还是小白,再加上那本书根本没有提JavaScript的编程机制,又有一些误导性的话,一直以来对JavaScript有很深的误解,认为JavaScript只是一门在浏览器上运行的面向对象语言,值此文来写下JavaScript当中很具有迷惑性和容易误解的地方.当然限于作者水平有限,也没有什么开发经验,所以难免有疏漏之处,还望批评指正. JavaSc
随机推荐
- 用vbs实现配置静态 IP 地址
- PostgreSQL之分区表(partitioning)
- 批处理bat 延时执行命令的两种方法
- 使用JavaScript获取电池状态的方法
- 理解JavaScript中的对象 推荐
- javaScript矢量图表库-gRaphael几行代码实现精美的条形图/饼图/点图/曲线图
- asp.net 自制的单选、多选列表实现代码
- asp.net Http异常eurl.axd出错信息解决方法
- php生成PDF格式文件并且加密
- Python使用sorted排序的方法小结
- Android开发中的数据库事务用法分析
- 从零开始学习Node.js系列教程三:图片上传和显示方法示例
- 本窗口将在秒后自动关闭
- javascript中的有名函数和无名函数
- js验证符合用户体验的网页表单特效
- mcafee导致asp.net无法运行的解决方法
- 巧用Bitmap类制作按钮
- vue 使用ref 让父组件调用子组件的方法
- 5分钟快速上手Spring Boot
- ActiveMQ:使用Python访问ActiveMQ的方法

