ASP.NET服务器控件开发(1)封装html
在我们的项目开发中,由于ASP.NET的服务器控件功能有限,所以我们经常会自己定义特定的服务器控件,来满足开发中特定的业务要求。可见知道如何开发ASP.NET服务器控件是非常有必要的。
其实简单的实现ASP.NET服务器控件不是很难,以前园子中也有大牛介绍过相应的内容,这里站在巨人的肩膀上也来分享下开发ASP.NET服务器控件的方法和自己的一些体会。写给新手,高手绕过。
学习ASP.NET的服务器控件开发,个人认为最好的方式就是自己去实践,当然理论知识也是很重要的,但是如果我们只是看理论的知识,可能会被里面的一些概念闹糊涂,看着看着就睡着了,如果自己动手创做出一个自己的控件,效果就不一样了。
下面就通过实例创建一个简单的服务器控件:
首先我们创建一个类库工程SelfWebControl。在同一解决方案中我们在创建一个ASP,NET Web应用程序(用来测试我们得控件)
namespace SelfWebControl
{
public class ControlA:Control//Control类中定义了所有ASP.NET服务器控件共享的属性和方法
{
}
}
我将ControlA类继承Control类,Control类是.NET中所有控件的基类,其中包含了控件共有的属性和方法。
Control类
公共属性:
ClientID 获取由 ASP.NET 生成的服务器控件标识符。
Controls 获取 ControlCollection 对象,该对象表示 UI 层次结构中指定服务器控件的子控件。
EnableViewState 获取或设置一个值,该值指示服务器控件是否向发出请求的客户端保持自己的视图状态以及它所包含的任何子控件的视图状态。
ID 获取或设置分配给服务器控件的编程标识符。
NamingContainer 获取对服务器控件的命名容器的引用,此引用创建唯一的命名空间,以区分具有相同 Control.ID 属性值的服务器控件。
Page 获取对包含服务器控件的 Page 实例的引用。
Parent 获取对页 UI 层次结构中服务器控件的父控件的引用。
Site 获取有关服务器控件所属 Web 站点的信息(原文自MSDN,但是我认为不对,应该是指组件的“容器”站点,并非 web site)。
TemplateSourceDirectory 获取包含当前服务器控件的 Page 或 UserControl 的虚拟目录。
UniqueID 获取服务器控件的唯一的、以分层形式限定的标识符。
Visible 获取或设置一个值,该值指示服务器控件是否作为 UI 呈现在页上。
公共方法:
DataBind 将数据源绑定到被调用的服务器控件及其所有子控件。
Dispose 使服务器控件得以在从内存中释放之前执行最后的清理操作。
Equals(从 Object 继承) 已重载。确定两个 Object 实例是否相等。
FindControl 已重载。在当前的命名容器中搜索指定的服务器控件。
GetHashCode(从 Object 继承) 用作特定类型的哈希函数,适合在哈希算法和数据结构(如哈希表)中使用。
GetType(从 Object 继承) 获取当前实例的 Type。
HasControls 确定服务器控件是否包含任何子控件。
RenderControl 将服务器控件的内容输出到所提供的 HtmlTextWriter 对象中;如果已启用跟踪功能,则存储有关控件的跟踪信息。
ResolveUrl 根据传递给 TemplateSourceDirectory 属性的值,将相对 URL 解析为绝对 URL。
ToString(从 Object 继承) 返回表示当前 Object 的 String。
公共事件:
DataBinding 当服务器控件绑定到数据源时发生。
Disposed 当从内存释放服务器控件时发生,这是请求 ASP.NET 页时服务器控件生存期的最后阶段。
Init 当服务器控件初始化时发生;初始化是控件生存期的第一步。服务器控件应执行任何创建和设置实例所需的初始化步骤。在该事件内无法使用视图状态信息;它尚未填充。在该事件的生存期内不应访问其他服务器控件,不论它是此控件的子级还是父级。不一定会创建其他服务器控件,也不一定能够访问它们。
Load 当服务器控件加载到 Page 对象中时发生。通知服务器控件执行任何设置为在每次页请求时发生的处理步骤。开发者可以访问视图状态信息并利用该事件形成 POST 数据。还可以访问页控件层次结构内的其他服务器控件。
PreRender 当服务器控件将要呈现给其包含的 Page 对象时发生。使用该事件在服务器控件呈现给页的输出之前执行任何更新。在该事件的生存期内可以保存服务器控件视图状态的任何更改。不保存呈现阶段内所做的同样更改。
Unload 当服务器控件从内存中卸载时发生。
保护的属性:
ChildControlsCreated 获取一个值,该值指示是否已创建服务器控件的子控件。
Context 为当前 Web 请求获取与服务器控件关联的 HttpContext 对象。
Events 获取控件的事件处理程序委托列表。此属性为只读。
HasChildViewState 获取一个值,该值指示当前服务器控件的子控件是否具有任何已保存的视图状态设置。
IsTrackingViewState 获取一个值,该值指示服务器控件是否将更改保存到其视图状态。
ViewState 获取状态信息的字典,这些信息使您可以在同一页的多个请求间保存和还原服务器控件的视图状态。
ViewStateIgnoresCase 获取一个值,该值指示 StateBag 对象是否不区分大小写。
受保护的方法:
AddParsedSubObject 通知服务器控件某个元素(XML 或 HTML)已经过语法分析,并将该元素添加到服务器控件的 ControlCollection 对象。
ClearChildViewState 删除服务器控件的所有子控件的视图状态信息。
CreateChildControls 通知使用基于合成的实现的服务器控件创建它们包含的任何子控件,以便为回发或呈现做准备。
CreateControlCollection 创建一个新的 ControlCollection 对象来保存服务器控件的子控件(包括文本控件和服务器控件)。
EnsureChildControls 确定服务器控件是否包含子控件。如果不包含,则创建子控件。
Finalize(从 Object 继承) 已重写。允许 Object 在“垃圾回收”回收 Object 之前尝试释放资源并执行其他清理操作。
IsLiteralContent 确定服务器控件是否只包含文字内容。Asp.net页面中普通的html标签被asp.net编译为一个 LiteralContent控件(意味着轻型控件)。
LoadViewState 从 SaveViewState 方法保存的上一个页请求还原视图状态信息。
MapPathSecure 如果请求服务器控件有足够的安全权限读取映射结果,检索相对于源文件的映射物理文件路径。
MemberwiseClone(从 Object 继承) 创建当前 Object 的浅表副本。
OnBubbleEvent 确定服务器控件的事件是否沿页的 UI 服务器控件层次结构向上传递。
OnDataBinding 引发 DataBinding 事件。
OnInit 引发 Init 事件。
OnLoad 引发 Load 事件。
OnPreRender 引发 PreRender 事件。
OnUnload 引发 Unload 事件。 注意 在服务器控件生存期的此阶段,服务器控件应执行所有最后的清理操作,例如关闭文件、关闭数据库连接和丢弃对象。
RaiseBubbleEvent 将所有事件源及其信息分配给控件的父级。
Render 将服务器控件内容发送到提供的 HtmlTextWriter 对象,此对象编写将在客户端呈现的内容。
RenderChildren 将服务器控件子级的内容输出到提供的 HtmlTextWriter 对象,此对象编写将在客户端呈现的内容。
SaveViewState 保存自页回发到服务器后发生的任何服务器控件视图状态更改。
TrackViewState 导致跟踪服务器控件的视图状态的更改,以便这些更改可以存储到服务器控件的 StateBag 对象中。通过 Control.ViewState 属性可访问此对象。
这里我们要重写Render方法,通过HtmlTextWriter 对象将控件中的内容显示出去。
namespace SelfWebControl
{
public class ControlA:Control//Control类中定义了所有ASP.NET服务器控件共享的属性和方法
{
protected override void Render(HtmlTextWriter writer)
{
writer.Write("<table style='width:300px; height:200px; background-color:Bisque'>");
writer.Write("<tr>");
writer.Write("<td>这是第一列</td>");
writer.Write("<td>这是第二列</td>");
writer.Write("<td>这是第三列</td>");
writer.Write("</tr>");
writer.Write("</table>");
}
}
}
生成我们得SelfWebControl工程,再切换到ASP.NET应用程序的工具箱时,VS2008会自动的将我们刚刚创建的ControlA添加到工具箱中,避免了我们以前通过选择项添加控件的过程。

这样,我们就已最简单的形式实现了一个ASP.NET服务器控件。但是如果我想修改表格的宽度,高度,背景色该怎么改呢?
这就需要我们定义服务器控件的属性。大家也都知道,ASP.NET的服务器控件有很多属性,而我们现在的控件只有公有的几个属性。
先来看看我们做了那些改动:
public class ControlA:Control//Control类中定义了所有ASP.NET服务器控件共享的属性和方法
{
private int _tWidth;
private int _tHeight;
private string _bgColor;
[Browsable(true)]//在属性窗口中是否可见
[Category("Appearance")]//属性的分类,如,行为,外观,大家可以在属性窗口看见这样的分类
[DefaultValue(100)]//属性的默认值
[Description("表格宽度")]//这些是显示在属性窗口底下的
public int tWidth
{
get { return _tWidth; }
set { _tWidth = value; }
}
[Browsable(true)]
[Category("Appearance")]
[DefaultValue(100)]
[Description("表格高度")]
public int tHeight
{
get { return _tHeight; }
set { _tHeight = value; }
}
[Browsable(true)]
[Category("Appearance")]
[DefaultValue("Bisque")]
[Description("表格背景颜色")]
public string bgColor
{
get { return _bgColor; }
set { _bgColor = value; }
}
protected override void Render(HtmlTextWriter writer)
{
writer.Write("<table style='width:" + tWidth + "px; height:"+tHeight+"px; background-color:"+bgColor+"'>");
writer.Write("<tr>");
writer.Write("<td>这是第一列</td>");
writer.Write("<td>这是第二列</td>");
writer.Write("<td>这是第三列</td>");
writer.Write("</tr>");
writer.Write("</table>");
}
}
代码很简单,想必大家都能看懂,值得注意的就是对每一个属性的声明。需要引用命名空间:using System.ComponentModel;每一个标签的作用我已经在代码中做了说明,这样我们就为我们得控件添加了属性.

还要说明一点的就是,如果我们想在把控件拖到页面中时标签内自动的添加一些属性,需要添加下面的代码:
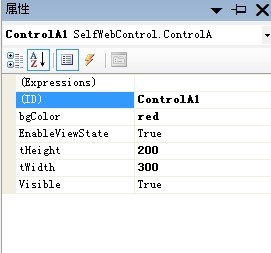
[ToolboxData("<{0}:ControlA runat='server' bgColor='red' tHeight='200' tWidth='300'></{0}:ControlA>")]
值得注意的是这里的写法,{0}的冒号中之后的那个"ControlA“就是类的名字,不要写错。还有runat='sever'一定要写。
是不是很简单,这样,我们只是封装了简单的html来完成ASP.NET控件的制作。
小结:简单的制作一个ASP.NET的服务器控件很简单,但是光只是通过html的输出有的时候意义不大,这里只是介绍一种方法和思路。打开学习定制自己的ASP.NET控件的第一扇门。在以后的文章中我会介绍针对于继承WebControl开发ASP.NET控件。

