详解vue通过NGINX部署在子目录或者二级目录实践
1、修改 router/index.js
添加一行
base: 'admin',

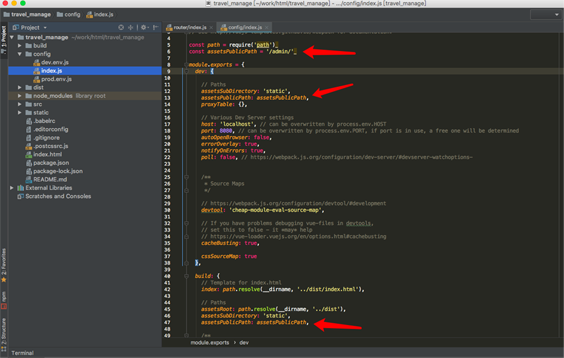
2、然后修改 config/index.js
增加一行
const assetsPublicPath = '/admin/'
然后修改 下面两处assetsPublicPath 的值为定义的变量

3、部署时,通过NGINX的反向代理
首先,给需要部署的项目定义一个 NGINX 的 server
server {
listen 8001;
location / {
# vue h5 history mode 时配置
try_files $uri $uri/ /index.html;
root /home/html/travel_admin/dist;
index index.html index.htm;
}
}
再到配置域名的主配置server上做反向代理
server {
listen 80;
server_name web.zjj7.com;
location / {
# 这里是根目录的项目
try_files $uri $uri/ /index.html;
root /home/html/travel/dist;
index index.html index.htm;
}
# 这里是需要部署的二级目录应用配置
location ^~/admin/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8001/;
}
}
这要重启NGINX以后,部署就完成了

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue打包使用Nginx代理解决跨域问题
vue 在开发环境,涉及跨域,就在本地配置了代理,但是部署到服务器上,就不行了. 解决方法有一下几种 服务器端配置CORS 用nginx反向代理,和访问本地服务器是一样的 可以修改成正式线上的地址,再build 推荐 使用nginx配置反向代理,这样就可以在前端彻底解决跨域问题. vue index.js文件源码 'use strict' // Template version: 1.2.7 // see http://vuejs-templates.github.io/webpack for
-
vue单页面打包文件大?首次加载慢?nginx带你飞,从7.5M到1.3M蜕变过程(推荐)
找到nginx多网站配置文件:类似 nginx/sites-available/www.baidu.com server { listen 80; index index.html index.htm index.nginx-debian.html; server_name www.baidu.com; location / { root /mnt/www/www.baidu.com; try_files $uri $uri/ /index.html; } } 参考页面:https://rout
-
解决vue项目nginx部署到非根目录下刷新空白的问题
1.修改config/index.js 2.修改路由route/index 3.后台配置nginx 以上这篇解决vue项目nginx部署到非根目录下刷新空白的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
使用nginx同域名下部署多个vue项目并使用反向代理的方法
效果 目前有 2 个项目(project1, project2),还有一个 nginx 自带的 index.html,我添加了对应的链接代码(稍后粘贴出来),为了统一管理子项目的路由. 我期望实现下面的效果(假设 ip: localhost,port: 8080): http://localhost:8080/ 进入最外层的 index.html http://localhost:8080/project1 进入项目一 http://localhost:8080/project2 进入项目二 废
-
nginx 部署 vue 项目找不到js css文件的解决方法
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件. vue-cli@3 在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseUrl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容: ... module.exports = { baseUrl: isProd ? '/
-
vue下使用nginx刷新页面404的问题解决
nginx 是一个代理的服务器. 出现的问题:写好的页面通过nginx作为代理的服务器给别的同事看的时候发现了新写的页面打开就404,并且从其他页面跳转可以看到但是刷新页面就404. 解决方法: 在文件中的nginx.conf文件中修改,代码如下 server { listen YYYY; //自己设置的端口号 server_name 192.168.XXX.XXX; //在黑窗口下ipconifg后出现的IPv4地址复制 location /{ root E:/website_wap/dist
-
详解vue通过NGINX部署在子目录或者二级目录实践
1.修改 router/index.js 添加一行 base: 'admin', 2.然后修改 config/index.js 增加一行 const assetsPublicPath = '/admin/' 然后修改 下面两处assetsPublicPath 的值为定义的变量 3.部署时,通过NGINX的反向代理 首先,给需要部署的项目定义一个 NGINX 的 server server { listen 8001; location / { # vue h5 history mode 时配置
-
详解Vue+elementUI build打包部署后字体图标丢失问题
错误描述: Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404 错误展现: 控制台报错截图 dom渲染展示 解决方法: webpack module配置:(build目录下webpack.base.conf.js) module: { rules: [ ...(config.dev.useEslint ? [createLintingRule()] : []), { test: /\.(
-
详解vue项目打包后通过百度的BAE发布到网上的流程
经过两天的研究终于将VUE打包后的项目通过BAE发布到了网上.虽然接口方面还有一下问题但是自己还是很高兴的. 首先说一下这个项目需要用到的技术,vue+express+git+百度的应用引擎BAE. 继续编辑终于将自己写的JSON文件模拟的数据也传上去了. 具体的步骤: 1,首先讲写好的vue项目打包(具体的打包过程我就不在说了,直接npm run build,就会在VUE项目文件中重新创建一个dist文件,这个就是打包好的项目) 2,在百度的应用引擎BAE部署一个项目,一天才2毛钱很便宜.自己
-
详解vue高级特性
Vue为我们提供了很多高级特性,学习和掌握它们有助于提高你的代码水平. 一.watch进阶 从我们刚开始学习Vue的时候,对于侦听属性,都是简单地如下面一般使用: watch:{ a(){ //doSomething } } 实际上,Vue对watch提供了很多进阶用法. handler函数 以对象和handler函数的方式来定义一个监听属性,handler就是处理监听变动时的函数: watch:{ a:{ handler:'doSomething' } }, methods:{ doSomet
-
详解Vue开发网站seo优化方法
因为用了vue等js的数据绑定机制来展示页面数据,爬虫获取到的html是模型页面而不是最终数据的渲染页面,搜索引擎是不回去执行请求到的js.vue的项目都是ajax请求数据,引擎爬虫进入页面获取不到文字内容,现在大多数解决方案是不采用ajax渲染数据,而是采用server端渲染,也就是所谓的SSR. 目前基于vue的方案是Nuxt.js,同类型的也有React版的Nuxt.js所以服务端渲染就是尽量在服务器发送到浏览器前,页面上是有数据可让爬虫进行爬取 方法一.利用prerender-spa-p
-
详解Vue项目的打包方式(生成dist文件)
目录 一.相关配置 情况一(使用的工具是 vue-cil) 情况二(使用的工具是 webpack) 二.打包 一.相关配置 情况一(使用的工具是 vue-cil) 如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件:在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码: //打包配置文件 module.exports = { assetsDir: 'static
-
详解Vue适时清理keepalive缓存方案
目录 需求 思考 尝试 1. 手动操作 keep-alive 组件的 cache 数组 2. exclude 大法好 Demo 需求 单页面应用中,用户进入表单填写页面,需要初始化表单内容,填写过程中可能涉及到地图选点或者列表选择等操作,需要到新的页面选择并回调显示. 此时我们需要缓存表单填写页面实例,当退出表单填写或提交完表单内容之后,需要销毁当前表单实例,下次进入重新进行初始化 思考 说到 Vue 缓存,我们肯定首先选择官方提供的缓存方案 keep-alive 内置组件来实现. keep-a
-
实例详解vue中的代理proxy
目录 问题 复习一下跨域的解决方案 原理 场景 扩展几个常用的devServer配置 扩展几个vue/cli3的配置 问题 我们本地调试一般都是 npm run serve,然后打开 本机ip:8080(localhost:8080)对吧,这时候我们要调接口调试,后端的接口的地址可能在测试环境,也可能是自己电脑的 ip,总之不是你的 lcoalhost:8080,那么你调接口就会产生跨域,那么怎么办呢?就需要proxy出场了 复习一下跨域的解决方案 jsonp cors Node中间件代理(两次
-
详解vue 模版组件的三种用法
本文介绍了详解vue 模版组件的三种用法,分享给大家,具体如下: 第一种 //首先,别忘了引入vue.js <div id="user_name_01"></div> <script src="../node_modules/vue/dist/vue.js"></script> <script> var User_01 = Vue.extend({// 创建可复用的构造器 template: '<p&
-
详解 vue.js用法和特性
前 言 最近用Vue.js做了一个数据查询平台,还做了一个拼图游戏,突然深深的感到了vue的强大. Vue.js是一套构建用户界面(user interface)的渐进式框架.与其他重量级框架不同的是,Vue 从根本上采用最小成本.渐进增量(incrementally adoptable)的设计.Vue 的核心库只专注于视图层,并且很容易与其他第三方库或现有项目集成.另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供有力驱动. Vue.j
随机推荐
- Angular在一个页面中使用两个ng-app的方法(二)
- asp.net fileupload控件上传文件与多文件上传
- 灵活实用的VBS入门教程基础篇
- db2v8的pdf文档资料
- SparkGraphx计算指定节点的N度关系节点源码
- Hibernate核心思想与接口简介
- ORACLE数据库空间整理心得
- JavaScript实现简单的日历效果
- 关于json字符串与实体之间的严格验证代码
- Android 开源项目侧边栏菜单(SlidingMenu)使用详解
- WML,Apache,和 PHP 的介绍
- php实现获取文章内容第一张图片的方法
- vbs之自动安装驱动程序
- jquery实现两边飘浮可关闭的对联广告
- js AppendChild与insertBefore用法详细对比
- javascript判断网页是关闭还是刷新
- 详解java模板和回调机制
- 深入Android Handler与线程间通信ITC的详解
- PHP下利用shell后台运行PHP脚本,并获取该脚本的Process ID的代码
- 深入理解Linux修改hostname(推荐)

