vue+vuex+json-seiver实现数据展示+分页功能
一丶项目分析
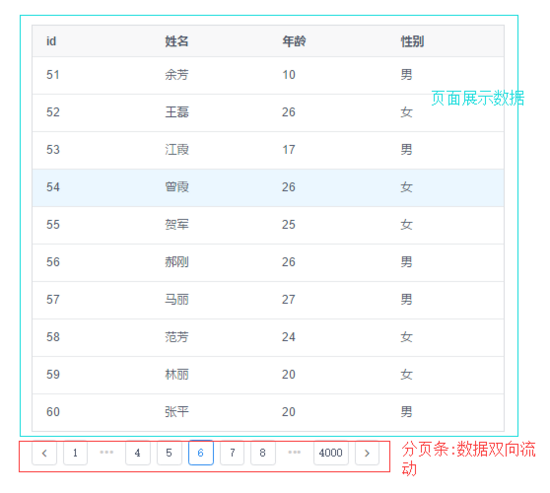
1.UI:

2.接口信息:

二丶项目环境
- Mockjs:生成模拟数据(含中文名,以及地址)
- json-server:模拟后端接口
- webpack-dev-server:开启服务器环境+接口代理
- jquery:使用jquery的ajax拉取数据
- vue+vuex:vuex负责数据交互,vue渲染页面
- iviewui:ui组件,方便布局
搭建开发环境
1.基本环境
Vue起步(无cli)
- 安装: npm install --save Mockjs
- 使用:
详细API:mockjs.com
mock.js
var Mock = require('mockjs')
var fs =require('fs')
var Random = Mock.Random
//保存数据
var arr=[]
//动态生成4W条数据
for(let i=1;i<40000;i++){
//生成随机项
let name=Random.cname();
let age=Mock.mock({"age|1-100": 100 }).age
let home=Random.province();
let sex=Random.pick(["男","女"]);
let education=Random.pick(["初中","高中","专科","本科"]);
arr.push({"id":i,name,age,home,sex,education})
}
//写入文件
fs.writeFile("db.json", JSON.stringify( {"student": arr}),function(){
console.log("done")
})
node mock.js 即可生成db.json模拟数据文件
安装: npm install -g json-server
使用:在有db.json(模拟数据的文件夹)下 json-server --watch db.json , 即可在127.0.0.1:3000下看到模拟数据.

4.接口代理
原因:由于我们的页面在8080端口运行,不能跨域访问3000端口的数据信息.所以需要使用webpack-dev-server进行跨域代理.
webpack-config.js文件下添加如下代码:
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
pathRewrite: {'^/api' : ''}
}
}
}
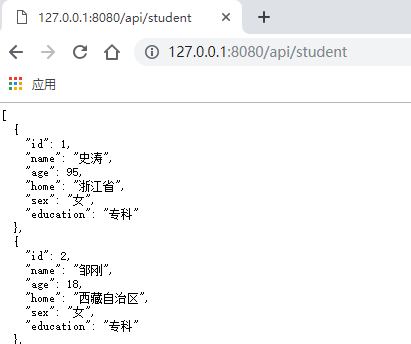
启动webpack-dev-server npm run dev ,即可在8080端口的api虚拟路径下(127.0.0.1:8080/api/student)看到3000端口的40000条数据了.

5.引入jquery
在index.html中引入jquery
6.Vuex安装,配置
目的:vuex(状态管理器),用于存储管理组件的状态(与UI交互),并与后端进行数据交互
安装: npm install --save vuex
配置:
- 创建store仓库文件夹,并创建index.js主文件和info.js存储信息的文件
- index.js文件负责暴露所有store库文件(例如:info.js)
- info.js文件负责拉取后端数据,以及记录UI组件信息.
//info.js
export default{
//命名空间
namespaced:true,
//状态管理
state:{
arr:[]
},
//无副作用方法,唯一用于改变state的地方
mutations:{
changeArr(state,{arr}){
state.arr=arr;
}
},
//副作用方法,用于进行逻辑判断,以及拉取数据
actions:{
loadInfo({commit}){
$.get("/api/student?_limit=10",function(data,statu,xhr){
commit("changeArr",{arr:data})
})
}
}
}
//index.js
import info from "./info"
export default{
modules:{
info
}
}
在main.js入口文件下引入并使用vuex
//main.js原有基础上中加入如下代码
import Vuex from "vuex";
import store from "./store/index";
Vue.use(Vuex)
new Vue({
el:"#app",
render(h){
return h(App)
},
//将store注册到prototype上
store: new Vuex.Store(store)
})
现在vuex就基本配好了.我们可以在Vue组件上看一下vuex是否配置成功.
//app.vue组件
<template>
<div>
//获取Vuex中的数据
{{$store.state.info.arr}}
</div>
</template>
<script>
export default {
//组件创建时调用loadInfo方法拉取数据
created(){
this.$store.dispatch("info/loadInfo")
}
}
</script>
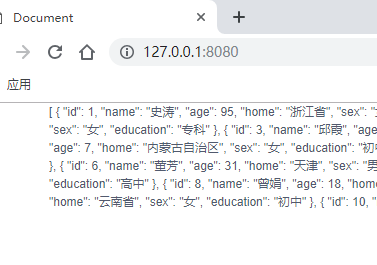
现在就可以打开127.0.0.1:8080页面查看vuex是否完成了

7.iviewui
目的:iview可以有效减少我们花在布局上的精力.
安装: npm install --save iview
配置:
在index.html中引入node_modules\iview\dist\styles\iview.css样式表
<link rel="stylesheet" href="./node_modules/iview/dist/styles/iview.css" rel="external nofollow" >
在入口文件main.js中引用iview组件,并使用
import iview from "iview"; Vue.use(iview)
现在就可以了
以上就是项目的所有配置
以上所述是小编给大家介绍的vue+vuex+json-seiver实现数据展示+分页功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,请注明出处,谢谢!

