layer.open组件获取弹出层页面变量、函数的实例
最近做项目遇到个问题

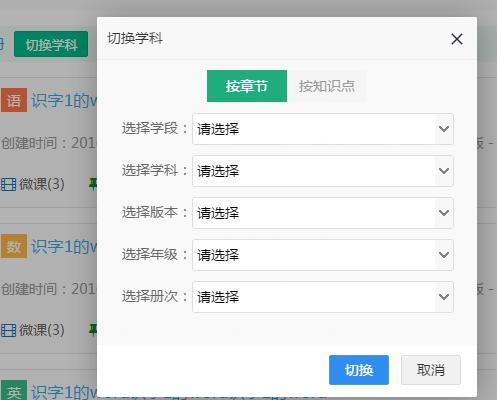
使用layer.open组件弹出层,需要将该弹出层抽取城单独的公共页面,因此需要在主页面获取弹出层页面的相关变量或者函数值。
记录下解决办法。
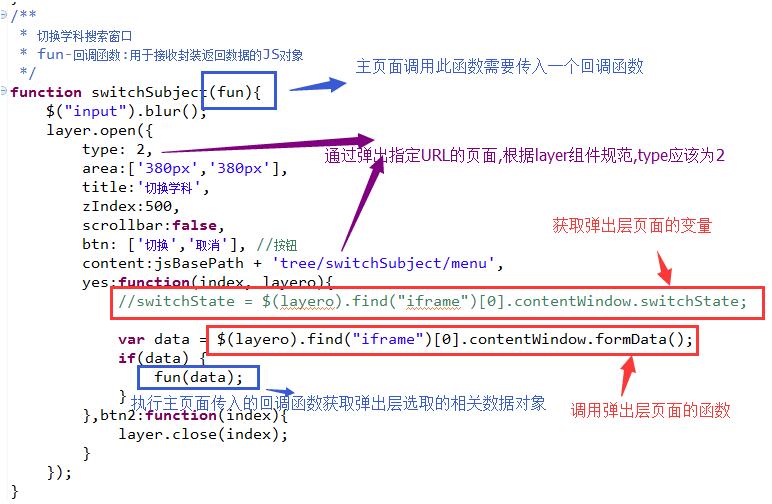
先来看layer.open函数

再来看弹出层URL对应的页面关键代码
将表单序列化成JS对象的函数是自己封装的一个JS函数,这里就不细说了,也可以自己手动定义个JS对象,自己给该对象添加属性

最后来看主页面调用方式


打印回调函数接收的变量可以看到,获取到弹出层内用户操作的相关数据。
最后,其实关键点就在于获取ifream中指定变量或者函数的这个方法
$(layero).find("iframe")[0].contentWindow.formData();
完毕!
以上这篇layer.open组件获取弹出层页面变量、函数的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layer弹出层父子页面事件相互调用方法
// 父页面 <body> <a data-url="bbbb.html" id="parentIframe">小小提示层</a> <input id="shuzhi" /> <button class="but_par">父页面</button> </body> <script src="../jquery-1.9.1.min
-
layer 关闭指定弹出层的例子
首先,弹出某个层时需要给层取名(赋值),如: var mylay = layer.open({ type: 2, content: 'layer.html', title: false, area: ['500px', '500px'] }); 需要关闭指定的弹出层时,直接: layer.close(mylay) 如果在弹出层中写js,将弹出层自身关闭,可以先获取到弹出层名字,再将其关闭 var mylay = parent.layer.getFrameIndex(window.name); p
-
Layer组件多个iframe弹出层打开与关闭及参数传递的方法
一.Layer简介 Layer是一款近年来备受青睐的web弹层组件,基于jquery,易用.实用,兼容包括IE6在内的所有主流浏览器,拥有丰富强大的可自定义的功能. Layer官网地址:http://layer.layui.com/ 二.多个iframe弹出层(非嵌套) 1.打开iframe弹出层js代码 (1)示例一: layer.open({ type: 2, title: 'layer mobile页', shadeClose: true, shade: 0.8, area: ['380p
-
layer.open回调获取弹出层参数的实现方法
如下所示: layer.open({ type : 2, title : '重命名', maxmin : true, shadeClose : true, // 点击遮罩关闭层 area : [ '200px', '150px' ], content : getContext() + "/node/torenamenode?nodeName="+nodeName, btn: ['确定'], yes: function(index, layero){ //do something/ /c
-
获取layer.open弹出层的返回值方法
正在开发的车联网项目用到了layer API.当我在开发"新建电子围栏"的时候需要弹出地图,用户在地图中画一个区域,最后将这个弹出层的数据返回给原页面.下面是我的实现过:程: 触发弹出层的代码: layer.open({ type: 2, title: "设置围栏", shadeClose: true, shade: 0.4, area: ['90%', '90%'], content: "/ElectronicFence/Map?id=" +
-
layer.open组件获取弹出层页面变量、函数的实例
最近做项目遇到个问题 使用layer.open组件弹出层,需要将该弹出层抽取城单独的公共页面,因此需要在主页面获取弹出层页面的相关变量或者函数值. 记录下解决办法. 先来看layer.open函数 再来看弹出层URL对应的页面关键代码 将表单序列化成JS对象的函数是自己封装的一个JS函数,这里就不细说了,也可以自己手动定义个JS对象,自己给该对象添加属性 最后来看主页面调用方式 打印回调函数接收的变量可以看到,获取到弹出层内用户操作的相关数据. 最后,其实关键点就在于获取ifream中指定变量或
-
layer父页获取弹出层输入框里面的值方法
主要是因为修改功能,原来页面填写数据如图 改为 其中点击填写明细弹出框 填写完毕后点击确认返回,同事这里因为她是存的多表,所以点击确认就直接保存数据了,改的这个功能原本保存是整体保存,我就不想改原来的逻辑,只想把填写的值带回去用隐藏控件存一下,到时候按照原来的逻辑整体存,所以没办法参考她的,最后搜索很多,解决了问题,具体代码如下: 父页面: <div class="row"> <div class="col-md-6"> <div cl
-
使用layui的layer组件做弹出层的例子
官方文档地址: http://www.layui.com/doc/modules/layer.html 本例演示效果: 当点击申请提现时,出现申请提现框,并根据用户输入进行一些判断,给出友好提示,比如: 代码实现: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹出层</title> <link
-
layer插件实现在弹出层中弹出一警告提示并关闭弹出层的方法
昨天layer插件弹出层关闭问题弄的我直挠头,短短几行代码,用了我将近2个钟头才解决.我的使用场景是这样.在页面中用layer.open弹出一个层,在层内是微信支付二维码,客户扫码支付.支付成功后关闭此弹出层,并提示项目投递成功,然后再跳转到其他页面.为了监控微信二维码扫码支付是否成功.我利用了每隔三秒,查询下支付订单,查看支付订单的支付状态是否改变.在实际操作中由于使用的是location.href做跳转,然而跳转执行的非常慢,要10几秒才能成功,这不能忍.只能退而求其次,只是提示投递成功,然
-
uniapp组件uni-popup弹出层的使用
目录 一.基本用法 二.自定义弹出层(dialog + message) 示例 三.提交信息 (input + 延迟关闭) 四.底部分享示例 官方示例:uni-popup 弹出层 - DCloud 插件市场 弹出层组件用于弹出一个覆盖到页面上的内容,使用场景如:底部弹出分享弹窗.页面插屏广告等 一.基本用法 <template> <view> <button type="primary" @click="toggle('top')"&g
-
通用弹出层页面(兼容IE、firefox)可关闭控制宽高及屏蔽背景
<%...@ page contentType="text/html; charset=utf-8" language="java" import="java.sql.*" errorPage="" %> <%.../* 通用弹出层页面(兼容IE.firefox) 说明: 1.openWindows(width,height)----打开弹出层调用的函数,可控制层的宽度和高度 2.hiddenWindows(
-
jquery处理页面弹出层查询数据等待操作实例
本文实例讲述了jquery处理页面弹出层查询数据等待操作.分享给大家供大家参考.具体实现方法如下: $(document).ready(function(){ layer.load(0); //初始化加载 //可选范围(0-9)0表示等返回结果后关闭,1-9表示自动关闭时间(s) }); 当查询结果集返回后,设置关闭等待的样式 function init_page_pro(sdate, pro) { $.post("detail.key", { 'pro' : pro, 'sdate'
-
详解js的延迟对象、跨域、模板引擎、弹出层、AJAX【附实例下载】
目录 一.AJAX示例 1.1.优点 1.2.缺点 1.3.jQuery AJAX示例 二.延迟对象(Deferred) 2.1.回调函数 2.2.deferred.done 三.跨域 3.1.什么是跨域 3.2.JSONP跨域 3.3.jQuery使用JSONP跨域 3.4.跨域资源共享(CORS) 3.5.小结 四.弹出层 五.模板引擎 5.1.Hello World 5.2.方法 5.3.与AJAX结合应用 六.示例下载 一.AJAX示例 AJAX全称为"Asynchronous Java
-
jquery实现弹出层遮罩效果的简单实例
复制代码 代码如下: <input type="button" value="高级搜索" id="click_test4" />";var content4 = "<center>高级搜索</center><form action='' method='post' id='formUserSuperSearch'>" + "用户名 : <input
随机推荐
- iOS 页面滑动与标题切换颜色渐变的联动效果实例
- vs2010 vs2008 vs2005 快捷键大全
- Swift中使用正则表达式的一些方法
- 使用Swift实现iOS App中解析XML格式数据的教程
- JavaScript SHA1加密算法实现详细代码
- Python的Django框架安装全攻略
- Android Mms之:短信发送流程(图文详解)
- 深入探讨:MySQL数据库MyISAM与InnoDB存储引擎的比较
- JS对象转换为Jquery对象实现代码
- 基于javascript实现泡泡大冒险网页版小游戏
- 数据库查询排除重复记录的方法
- JQuery中Ajax的操作完整例子
- js定时器实例分享
- 局域网“内鬼” 非授权DHCP服务器防范策略第1/3页
- 详解基于Centos7+Nginx+Tomcat8的负载均衡服务器的搭建
- java system类使用方法示例 获取系统信息
- C语言new操作的安全性分析
- Java使用条件语句和循环结构确定控制流(实例)
- C#实现XML文档的增删改查功能示例
- PHP开发框架总结收藏

