Jsonp post 跨域方案
近期在项目中遇到这样一问题,关于jsonp跨域问题,get传值是可以的,但post传值死活不行啊,于是网上看了一大堆关于这方面的资料,最终问题得以解决,今天抽空与大家分享下。
说明:
http://www.t1.com/index.php 服务端URL
当然这是我本地配置的,需要改为自己对应的地址。
客户端代码:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>
服务端代码:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
浏览器运行如下图:

看下运行结果,即使设置传送方式为 post,Jquery也会自动转为 get,难道Jsonp真的不支持 post 方式提交吗,继续折腾...
折腾到现在最终在 stackoverflow 里找到一些关于这方面的资料,看来老外也遇到这样问题呀,地址贴给大家
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specifies-contenttype-with-jquery
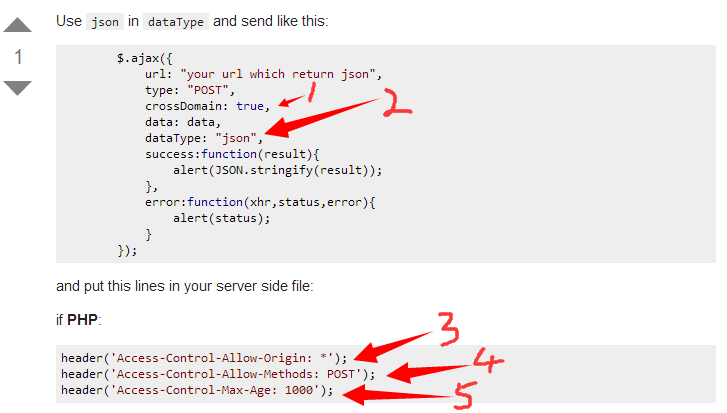
关键点如下图:

看上图我们发现,箭头标记处有变化,先不管这么多了,折腾这么久了,先对应放到程序里再说嘛,万一可以呢
客户端更改:
添加:crossDomain: true
修改:dataType: "json"
服务端添加:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Max-Age: 1000');
运行结果如下图:


到这里我们发现问题终于解决了,但我们详细观察发现,请求时间那是个漫长啊,,,看来老外也没个效率高的解决方案,
最后,我想说的是,要想完美支持POST方式的JSONP真心不好办啊,咱就到这吧,折腾不少时间了。
以上内容可能会关联到其它技术点,有兴趣自己可去研究哈,这里主要解决 Jsonp ,写的不好,大家请勿吐槽,谢谢!
以上所述就是本文的全部内容了,希望大家能够喜欢。
相关推荐
-
JSONP跨域的原理解析及其实现介绍
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为"Same-Origin Policy"(同源策略).这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的文档在同一域下的内容. JavaScript这个安全策略在进行多iframe或多窗口编程.以及Ajax编程时显得尤为重要.根据这个策略,在baidu.com下的页面中包含的JavaScript代码,
-
AJAX跨域请求之JSONP获取JSON数据
Asynchronous JavaScript and XML (Ajax ) 是驱动新一代 Web 站点(流行术语为 Web 2.0 站点)的关键技术.Ajax 允许在不干扰 Web 应用程序的显示和行为的情况下在后台进行数据检索.使用 XMLHttpRequest 函数获取数据,它是一种 API,允许客户端 JavaScript 通过 HTTP 连接到远程服务器.Ajax 也是许多 mashup 的驱动力,它可将来自多个地方的内容集成为单一 Web 应用程序. 不过,由于受到浏览器的限制,该
-
利用jsonp与代理服务器方案解决跨域问题
前言 本文将从实践角度介绍如何使用jsonp和代理服务器方案解决跨域问题,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 浏览器为了保护用户安全,引入了同源策略,即一个服务器页面无法访问另一个协议.域名.端口不同的服务器数据.当页面需要跨服务器访问另一个服务器的数据时,即产生跨域行为.以豆瓣的公开API(https://api.douban.com/v2/book/1220562)为例,当前我的服务器处于http://127.0.0.1:5000下,豆瓣的服务器很显然跟我的服务
-
用jQuery与JSONP轻松解决跨域访问的问题
时间过得好快,又被拉回js战场时, 跨域问题这个伤疤又开疼了. 好在,有jquery帮忙,跨域问题似乎没那么难缠了.这次也借此机会对跨域问题来给刨根问底,结合实际的开发项目,查阅了相关资料,算是解决了跨域问题..有必要记下来备忘. 跨域的安全限制都是指浏览器端来说的.服务器端是不存在跨域安全限制的,所以通过本机服务器端通过类似httpclient方式完成"跨域访问"的工作,然后在浏览器端用AJAX获取本机服务器端"跨域访问"对应的url.来间接完成跨域访问也是可以的
-
Jsonp 跨域的原理以及Jquery的解决方案
原理:JSONP即JSON with Padding.由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名.协议.端口)的资源.如果要进行跨域请求,我们可以通过使用html的script标记来进行跨域请求,并在响应中返回要执行的script代码,其中可以直接使用JSON传递javascript对象.这种跨域的通讯方式称为JSONP. 个人理解: 就是在客户端动态注册一个函数function a(data),然后将函数名传到服务器,服务器返回一个a({/*json*/})到客户端
-
使用jsonp完美解决跨域问题
调用web接口,get请求,发现提示:No 'Access-Control-Allow-Origin' header is present on the requested resource. 这个和安全机制有关,默认不允许跨域调用 处理手段:使用jsonp格式, ajax请求参数dataType:'JSONP'. 复制代码 代码如下: $.ajax({ url: "http://.......", type: 'GET', dataTy
-
JSONP 跨域访问代理API-yahooapis实现代码
你是否遇到了想利用AJAX访问一些公网API,但是你又不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用. 比如我想访问一个天气的restfull api,如果我直接去GET: 复制代码 代码如下: $.get("http://m.weather.com.cn/data/101010100.html"); 看见这问题相信大家都不会陌生,也会很自然的得到解决方案,但是我这里真的不想touch任何服务端代码,用jsonp
-
Jsonp post 跨域方案
近期在项目中遇到这样一问题,关于jsonp跨域问题,get传值是可以的,但post传值死活不行啊,于是网上看了一大堆关于这方面的资料,最终问题得以解决,今天抽空与大家分享下. 说明: http://www.t1.com/index.php 服务端URL 当然这是我本地配置的,需要改为自己对应的地址. 客户端代码: <script> $(function(){ var url = 'http://www.t1.com/index.php'; $.ajax({ type: 'post', url:
-
Vue 3.x+axios跨域方案的踩坑指南
缘起 最近实验课上需要重构以前写过的一个项目(垃圾堆),需要添加发生邮件提醒的功能,记得以前写过一个PHP版的实现,所以想把PHP写的功能整理成一个服务,然后在前端调用.但是这个项目是JavaWeb,也就是说我需要面对跨域的问题.不过本篇文章,讲的并不是如何解决这样的跨域问题,而是我在找如何解决这个问题的路上遇到的坑. 其实,在前端工程化大行其道的现在,前后端已经分离开来,前端为了提高工作流效率往往自己开一个小型的服务器,就比如webpack.devServer.这样在前端调用后端接口的时候必然
-
Vue-cli3.x + axios 跨域方案踩坑指北
缘起 最近实验课上需要重构以前写过的一个项目(垃圾堆),需要添加发生邮件提醒的功能,记得以前写过一个PHP版的实现,所以想把PHP写的功能整理成一个服务,然后在前端调用.但是这个项目是JavaWeb,也就是说我需要面对跨域的问题.不过本篇文章,讲的并不是如何解决这样的跨域问题,而是我在找如何解决这个问题的路上遇到的坑. 其实,在前端工程化大行其道的现在,前后端已经分离开来,前端为了提高工作流效率往往自己开一个小型的服务器,就比如webpack.devServer.这样在前端调用后端接口的时候必然
-
postMessage及webSocket跨域方案详解
目录 一.postMessage ✍是什么 ✍语法 ✍怎么用 ✍如何跨域 iframe + postMessage window.open()+postMessage ✍兼容性 二.webSocket ✍出现的原因 ✍连接流程 ✍兼容性 一.postMessage 我们在上一篇小白也能搞懂的JSONP和CORS跨域方案已经说过两种跨域方案了,这一篇就再继续讲讲postMessage和websocket这两种方案,它们也能算得上是跨域方案
-
使用jsonp实现跨域获取数据实例讲解
js部分 (function(window, document) { 'use strict'; var jsonp = function(url, data, callback) { //1.挂载回调函数 var fnsuffix = Math.random().toString().replace('.', ''); var cbFuncName = 'my_json_cb' + fnsuffix; window[cbFuncName] = callback; //2.将data转换成url
-
Ajax的jsonp方式跨域获取数据的简单实例
jsonp的调用,今天碰到了,正好整理了一下. <!DOCTYPE html> <html> <head> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#b
-
jQuery使用JSONP实现跨域获取数据的三种方法详解
本文实例讲述了jQuery使用JSONP实现跨域获取数据的三种方法.分享给大家供大家参考,具体如下: 第一种方法是在ajax函数中设置dataType为'jsonp' $.ajax({ dataType: 'jsonp', url: 'http://www.a.com/user?id=123', success: function(data){ //处理data数据 } }); 第二种方法是利用getJSON来实现,只要在地址中加上callback=?参数即可 $.getJSON('http:/
-
在vue中使用jsonp进行跨域请求接口操作
前言: 这里我们使用的是第三方插件jsonp. github网址:https://github.com/webmodules/jsonp 1.安装 npm install jsonp -S 2.引入 一般新建一个js文件来引入原始jsonp插件,然后对原始插件进行封装,对跨域接口参数的拼接,封装好这个jsonp文件后export出去,之后在哪里用到就再在那里import. 1.新建jsonp.js文件来封装原始jsonp插件 // 引入原始jsonp插件 import originJsonp f
-
简单易懂的JSONP和CORS跨域方案详解
目录 一.了解跨域 何为跨域 何为同源 二.跨域解决方案 JSONP(JSON with Padding)
-
详解使用JWT实现单点登录(完全跨域方案)
首先介绍一下什么是JSON Web Token(JWT)? 官方文档是这样解释的:JSON Web Token(JWT)是一个开放标准(RFC 7519),它定义了一种紧凑且独立的方式,可以在各方之间作为JSON对象安全地传输信息.此信息可以通过数字签名进行验证和信任.JWT可以使用秘密(使用HMAC算法)或使用RSA或ECDSA的公钥/私钥对进行签名. 虽然JWT可以加密以在各方之间提供保密,但只将专注于签名令牌.签名令牌可以验证其中包含的声明的完整性,而加密令牌则隐藏其他方的声明.当使用公钥
随机推荐
- 在Ruby on Rails中使用AJAX的教程
- javascript工具库代码
- spring和quartz整合,并简单调用(实例讲解)
- springmvc+mybatis 做分页sql 语句实例代码
- repeater、gridview 在绑定时判断判断显示不同的行样式或文本
- Bootstrap弹出框(modal)垂直居中的问题及解决方案详解
- javascript判断是手机还是电脑访问网页的简单实例分享
- Python加pyGame实现的简单拼图游戏实例
- 关于Asp代码与页面的分离模板技术第1/3页
- Ruby实现的各种排序算法
- Oracle数据库升级或数据迁移方法研究
- SQL语句的执行原理分析
- mysql服务启动不了解决方案
- 基于JavaScript实现前端文件的断点续传
- jquery 图片截取工具jquery.imagecropper.js
- JS Jquery 遍历,筛选页面元素 自动完成(实现代码)
- Java文件操作工具类fileUtil实例【文件增删改,复制等】
- 浅析成员函数和常成员函数的调用
- python机器学习理论与实战(二)决策树
- Vue项目webpack打包部署到Tomcat刷新报404错误问题的解决方案

