JavaScript代码因逗号不规范导致IE不兼容的问题
在用ExtJS做前端开发的时候,发现系统可以在谷歌浏览器、火狐下正常显示,但是用IE浏览器打开就会报错,报错信息如:Expected identified, string or number。后来,检查的代码的时候发现,是由于js代码中逗号用的不规范导致的IE不兼容。
由于我是用eclipse来写代码的,下面我也就介绍怎么用eclipse来解决这个问题:
例如有下面这么一段不规范的代码:
Ext.onReady(function() {
var panel = Ext.create('Ext.container.Viewport', {
layout : 'border',
items : [{
title : 'north panel',
html : 'north content',
region : 'north',
height : 100,
}, {
title : 'west panel',
html : 'west content',
region : 'west',
width : 150, // 这是备注1
}, {
title : 'main panel',
html : 'main content',
region : 'center',
/* 这是备注2*/
}]
});
});
可以看到,在100、150、center后面都有一个逗号(,),用IE运行的话,其实是会报错的。那么既然代码已经写成这样了,怎么检测到这个问题呢!

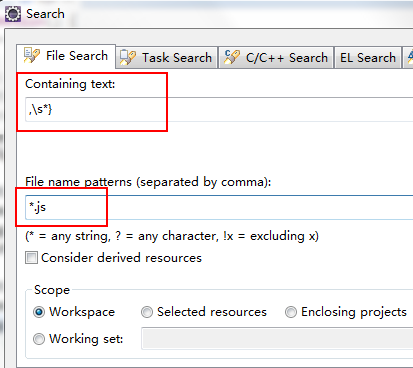
图1:File Search
如上图1所示,可以用eclipse的File Search功能,利用正则表达式进行搜索,正则表达式为,\s*}。不过,这有个问题,只能检索出上面的第一处错误,对于加了//或者/**/来注释的情况,是检测不出来。不过,你也可以用yuicompressor这样的js代码压缩工具来压缩代码,压缩的时候会将其中的所有的注释全部去掉,然后再来检测压缩后的js文件即可。当然,你也可以自己写算法来检测,不过,这个对于普通人来说还是有难度的!
不过,我建议用另一个方法,就是利用插件,我这里用的是Spket插件,Spket的官网是:http://www.spket.com/,可以到里面去下载Spket的eclipse插件,也可以直接在eclipse的market中下载,下载完以后安装下这个插件,然后将js文件用spket打开。

图2:利用Spket检测
如上图2所示,可以发现Spket自动的检测了代码的不规范,将其中有问题的地方都标注了出来,我是建议用这个方法,因为可以在编写代码的时候,就发现问题,有助于写出规范漂亮的代码!另提一下,有些时候兼容性是因为使用的对象是IE中不存在的,比如console对象,在火狐和谷歌中是存在的,但是在ie中使用console.info就报错了!所以,记得把一些不兼容的对象从代码中剔除掉!
以上给大家介绍了JavaScript代码因逗号不规范导致IE不兼容的问题,希望对大家有所帮助!
相关推荐
-
JavaScript的代码编写格式规范指南
对于熟悉 C/C++ 或 Java 语言的工程师来说,JavaScript 显得灵活,简单易懂,对代码的格式的要求也相对松散.很容易学习,并运用到自己的代码中.也正因为这样,JavaScript 的编码规范也往往被轻视,开发过程中修修补补,最终也就演变成为后续维护人员的恶梦.软件存在的长期价值直接与编码的质量成比例.编码规范能帮助我们降低编程中不必要的麻烦.而 JavaScript 代码是直接发送给客户浏览器的,直接与客户见面,编码的质量更应该受到关注. 本文浅谈 JavaScript 编程中关
-
JavaScript常用代码书写规范的超全面总结
一.全局命名空间污染 总是将代码包裹在一个立即的函数表达式里面,形成一个独立的模块. 不推荐 var x = 10, y = 100; console.log(window.x + ' ' + window.y); 推荐 ;(function(window){ 'use strict'; var x = 10, y = 100; console.log(window.x + ' ' + window.y); }(window)); 二.立即执行函数 在立即执行函数里面,如果有用到全局变量应该通过
-
C#书写规范
C#书写规范 一.命名 对于理解应用程序的逻辑流,命名方案是最有影响力的一种帮助.名称应该说明"什么"而不是"如何".通过避免使用公开基础实现(它们会发生改变)的名称,可以保留简化复杂性的抽象层.例如,可以使用 GetNextStudent(),而不是 GetNextArrayElement(). 命名原则是: 选择正确名称时的困难可能表明需要进一步分析或定义项的目的.使名称足够长以便有一定的意义,并且足够短以避免冗长.唯一名称在编程上仅用于将各项区分开.表
-
javascript代码规范小结
1. Javascript代码应符合Douban-JSLint检验标准 1-1. 语句必须都有分号结尾,除了for, function, if, switch, try, while 1-2. 只有长语句可以考虑断行,如: TEMPL_SONGLIST.replace('{TABLE}', da['results']) .replace('{PREV_NUM}', prev) .replace('{NEXT_NUM}', next) .replace('{CURRENT_NUM}', curre
-
javascript异步编程代码书写规范Promise学习笔记
最近工作轻松了点,想起了以前总是看到的一个单词promise,于是耐心下来学习了一下. 一:Promise是什么?为什么会有这个东西? 首先说明,Promise是为了解决javascript异步编程时候代码书写的方式产生的. 随着javascript的发展,异步的场景越来越多.前端有AJAX,setTimeout等,后端Node异步更多.按照传统的做法,那么就是各种回调嵌回调.代码可以把人绕晕. 这个时候,CommonJS社区提出了一个叫做Promise/A+的规范,这个规范定义了如何书写异步代
-
JavaScript开发规范要求(规范化代码)
本人在开发工作中就曾与不按规范来开发的同事合作过,与他合作就不能用"愉快"来形容了.现在本人撰写此文的目的除了与大家分享一点点经验外,更多的是希望对未来的合作伙伴能够起到一定的借鉴作用.当然,如果我说的有不科学的地方还希望各路前辈多多指教.下面分条目列出各种规范要求,这些要求都是针对同事编码毛病提出来的,好些行业约定的其它规范可能不会再提及. 1.保证代码压缩后不出错 对于大型的JavaScript项目,一般会在产品发布时对项目包含的所有JavaScript文件进行压缩处理,比如可以利
-
现如今最流行的JavaScript代码规范
什么是最佳的JavaScript代码编程规范?这可能是一个众口难调的问题.那么,不妨换个问题,什么代码规范最流行? sideeffect.kr通过分析GitHub上托管的开源代码,得出了一些有趣的结果.一起来看看吧. 行末逗号对行首逗号行末引号: 复制代码 代码如下: var foo = 1, bar = 2, baz = 3; var obj = { foo: 1, bar: 2, baz: 3 }; 行首引号: 复制代码 代码如下: var foo =
-
html页面head区域的编码书写规范
今天我们简单的介绍一下head区域主要放置了内容.这里就不强调css和javascript了,这两者是大家所熟知的. head区一般必须加入的标识有: 公司版权注释 <!--- the site is designed by MrJin 03/2001 ---> 网页显示字符集 简体中文: <meta http-equiv="content-type" content="text/html; charset=gb2312"> 繁体中文: &l
-
Dojo Javascript 编程规范 规范自己的JavaScript书写
前言 良好的JavaScript书写习惯的优点不言而喻,今天彬Go向大家推荐Dojo Javascript 编程规范,相当不错的 Javascript 编程风格规范,建议大家可以借鉴一下此规范编写 Javascript.感谢i.feelinglucky的翻译. 序 Any violation to this guide is allowed if it enhances readability. 所有的代码都要变成可供他人容易阅读的. 快读参考 核心 API 请使用下面的风格: 结构 规则 注释
-
JavaScript代码因逗号不规范导致IE不兼容的问题
在用ExtJS做前端开发的时候,发现系统可以在谷歌浏览器.火狐下正常显示,但是用IE浏览器打开就会报错,报错信息如:Expected identified, string or number.后来,检查的代码的时候发现,是由于js代码中逗号用的不规范导致的IE不兼容. 由于我是用eclipse来写代码的,下面我也就介绍怎么用eclipse来解决这个问题: 例如有下面这么一段不规范的代码: Ext.onReady(function() { var panel = Ext.create('Ext.c
-
深入理解JavaScript系列(1) 编写高质量JavaScript代码的基本要点
具体一点就是编写高质量JavaScript的一些要素,例如避免全局变量,使用单变量声明,在循环中预缓存length(长度),遵循代码阅读,以及更多. 此摘要也包括一些与代码不太相关的习惯,但对整体代码的创建息息相关,包括撰写API文档.执行同行评审以及运行JSLint.这些习惯和最佳做法可以帮助你写出更好的,更易于理解和维护的代码,这些代码在几个月或是几年之后再回过头看看也是会觉得很自豪的. 书写可维护的代码(Writing Maintainable Code ) 软件bug的修复是昂贵的,并且
-
编写高质量JavaScript代码的基本要点
才华横溢的Stoyan Stefanov,在他写的由O'Reilly初版的新书<JavaScript Patterns>(JavaScript模式)中,我想要是为我们的读者贡献其摘要,那会是件很美妙的事情.具体一点就是编写高质量JavaScript的一些要素,例如避免全局变量,使用单变量声明,在循环中预缓存length(长度),遵循代码阅读,以及更多. 此摘要也包括一些与代码不太相关的习惯,但对整体代码的创建息息相关,包括撰写API文档.执行同行评审以及运行JSLint.这些习惯和最佳做法可以
-
浅谈javascript运算符——条件,逗号,赋值,()和void运算符
前面的话 javascript中运算符总共有46个,除了前面已经介绍过的算术运算符.关系运算符.位运算符.逻辑运算符之外,还有很多运算符.本文将介绍条件运算符.逗号运算符.赋值运算符.()和void运算符 条件运算符 条件运算符是javascript中唯一的一个三元运算符(三个操作数),有时直接称做'三元运算符'.通常这个运算符写成'?:',当然在代码中往往不会这么简写,因为这个运算符拥有三个操作数,第一个操作数在'?'之前,第二个操作数在'?'和':'之间,第三个操作数在':'之后 varia
-
iOS中使用JSPatch框架使Objective-C与JavaScript代码交互
JSPatch是GitHub上一个开源的框架,其可以通过Objective-C的run-time机制动态的使用JavaScript调用与替换项目中的Objective-C属性与方法.其框架小巧,代码简洁,并且通过系统的JavaScriptCore框架与Objective-C进行交互,这使其在安全性和审核风险上都有很强的优势.Git源码地址:https://github.com/bang590/JSPatch. 一.从一个官方的小demo看起 通过cocoapods将JSPath集成进一个Xcod
-
优化 JavaScript 代码的方法小结
优化 JavaScript 代码 作者: Gregory Baker, GMail 软件工程师 和 Erik Arvidsson, Google Chrome 软件工程师 需要的经验: JavaScript 相关工作知识 客户端脚本能让你的应用更加地动态和活跃, 但是浏览器对代码的解析可能造成效率问题, 而这种性能差异在客户端之间也不尽相同. 这里我们讨论和给出一些优化你的 JavaScript 代码的提示和最佳实践. 使用字符串 字符串连接操作会对 Internet Explorer 6 和
-
【经验总结】编写JavaScript代码时应遵循的14条规律
本文讲述了编写JavaScript代码时应遵循的14条规律.分享给大家供大家参考,具体如下: 1. 总是使用 'var' 在javascript中,变量不是全局范围的就是函数范围的,使用"var"关键词将是保持变量简洁明了的关键.当声明一个或者是全局或者是函数级(function-level)的变量,需总是前置"var"关键词,下面的例子将强调不这样做潜在的问题. 不使用 Var 造成的问题 var i=0; // This is good - creates a
-
Javascript代码在页面加载时的执行顺序介绍
一.在HTML中嵌入Javasript的方法1.直接在Javascript代码放在标记对<script>和</script>之间2.由<script />标记的src属性制定外部的js文件3.放在事件处理程序中,比如:<p onclick="alert('我是由onclick事件执行的Javascript')">点击我</p>4.作为URL的主体,这个URL使用特殊的Javascript:协议,比如:<a href=&q
随机推荐
- JAVA中的final关键字用法实例详解
- 利用windows任务计划实现oracle的定期备份
- python将字符串转换成数组的方法
- Laravel框架学习笔记(二)项目实战之模型(Models)
- Android实现ListView分页自动加载数据的方法
- Linux下安装IPython配置python开发环境教程
- 简单介绍Python中用于求最小值的min()方法
- 在Win下mysql备份恢复命令
- js+html5操作sqlite数据库的方法
- ajax的分页查询示例(不刷新页面)
- 最基本的几种CSS文字滤镜效果
- C语言中字符和字符串处理(ANSI字符和Unicode字符)
- 3张图片循环组和(很有动感)
- 实例讲解Python中global语句下全局变量的值的修改
- MySQL与SQL Server的一些区别浅析
- C#数据库操作的用法
- 实例详解C/C++中extern关键字
- Android UI实现底部切换标签fragment
- 基于Java子线程中的异常处理方法(通用)
- C++ 中重载和运算符重载加号实现矩阵相加实例代码

