python3.7.2 tkinter entry框限定输入数字的操作
网上找了挺久,感觉方法都不合适我这新手,想了个歪点子
from tkinter import *
from tkinter import messagebox
root=Tk()
def com():
try:
float(e1.get())#获取e1的值,转为浮点数,如果不能转捕获异常
l1.config(text=e1.get())
except:
messagebox.showwarning('警告','请输入数字')
e1=Entry(root)
e1.pack()
Button(root,text='获取',command=com).pack()
l1=Label(root,text='只能数字')
l1.pack()
mainloop()
补充:python Entry 文本框只能输入数字或限定数字显示
先给大家看代码,表示对大家急切想法的尊敬,如果你着急用,直接拿去,不明白的话回来再看看后续,我争取讲的明白,我也是一个小白,我只能按照我自己的意思去写,如果有补充或者修改请联系我,也请不要完全相信我,我不喜欢把你们带到歧途!!!
import tkinter#界面绘制前初始化TK()
from tkinter import *
from PIL import Image,ImageTk
from tkinter import messagebox
#打开指定的图片文件,缩放至指定尺寸
def get_image(filename,width,height):
im = Image.open(filename).resize((width,height))
return ImageTk.PhotoImage(im)
win = tkinter.Tk() #初始化TK() 创建主窗口
#设置标题
win.title("至多和")
#设置界面在中间启动
def center_window(w,h):
#获取屏幕高和宽
ws = win.winfo_screenwidth()
hs = win.winfo_screenheight()
#计算x,y位置
x = (ws/2) - (w/2)
y = (hs/2) - (h/2)
win.geometry("%dx%d+%d+%d" %(w,h,x,y)) #设置位置和大小
center_window(300,200) #设置界面大小
win.resizable(False,False) #固定其窗口的大小 也可以允许更改大小,改为TRUE 就可以
#创建画布,设置要显示的图片,把画布添加至应用程序窗口
canvas_win = tkinter.Canvas(win,width=300,height=200)
im_win = get_image('小猫启动界面.jpg',300,200)#设置图片的大小
canvas_win.create_image(150,100,image=im_win)
canvas_win.pack()
#设置图标
win.iconbitmap(".\\bitbug_favicon.ico")
#设置文本只能输入数字
def test(content):
# 如果不加上==""的话,就会发现删不完。总会剩下一个数字 isdigit函数:isdigit函数方法检测字符串是否只由数字组成。
if content.isdigit() or content == "":
return True
else:
return False
def number():
int
##显示文本框作为输入框,以及标签作为信息
lable1 = Label(win,text="账号:",)
lable1.place(x=60,y=30)
v = StringVar() #跟踪变量的值的变化,以保证值的变更随时可以显示在界面上
test_cmd = win.register(test) # 需要将函数包装一下,必要的
textEntry1 = Entry(win,bd=0,font=("华文彩云",12),relief=RIDGE,bg="lightcyan",
textvariable = v, #文本框的值,是一个StringVar()对象 ,这样与StringVar 就能更新
validate = "key", # 发生任何变动的时候,就会调用validatecommand 这个调动受后面‘Key'影响,类似键盘监听 如果换成“'focusout'"就是光标
validatecommand = (test_cmd, '%P') # %P代表输入框的实时内容 # %P表示 当输入框的值允许改变,该值有效。该值为当前文本框内容 # %v(小写大写不一样的),当前validate的值 # %W表示该组件的名字
)
textEntry1.place(x=100,y=30,width=130,height=25)
lable2 = Label(win,text="密码:")
lable2.place(x=60,y=60)
textEntry2 = Entry(win,bd=0,font=("华文彩云"),relief=RIDGE,bg="lightcyan")
textEntry2.place(x=100,y=60,width=130)
win.mainloop()
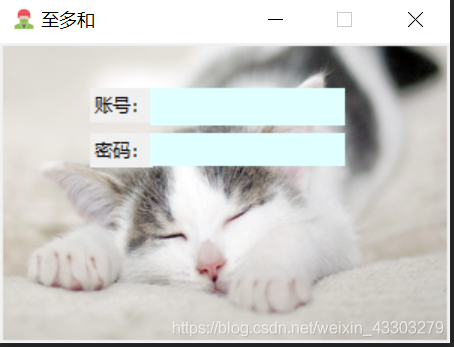
上面是我的代码 运行后是这样的:

当你输入数字后,我账号的文本框是可以限定的,密码的还没做,我是想把密码设置成“*”,也非常简单先给看一下两个文本框输入数字不同的情况:

我先给大家介绍几个函数分别是:
1、StringVar()函数:
跟踪变量的值的变化,以保证值的变更随时可以显示在界面上。通过我的查找,这个函数存在Tk模块中,其他的我还没有查到,这个是为了能随时更新文本框内的内容,所以这个函数要用到
2、textvariable:
这个函数在Entry的括号内出现的,这个是和StringVar进行配合,然后进行更新内容。
3、validate和validatecommand:
这两个函数,讲真我还没有发现能分开用,一个类似于驱动,一个就是类似于被驱动后的命令,validate就是驱动着validatecommand,也可以说来就是调用。
validate他的值当然可以有很多的,我就说两个一个是等于Key也就是代码中的key就是为了键盘监听吧,另一个是focusout属于光标监听,只要有动作,就会调用validatecommand函数,他有两个变量:一个是调用另一个函数,另一个:
%P表示 当输入框的值允许改变,该值有效。该值为当前文本框内容
%v(小写大写不一样的),当前validate的值
%W表示该组件的名字
4、isdigit函数:
isdigit函数方法检测字符串是否只由数字组成。
5、win.register(test):
这个函数解释有很多,
第一个:是python抽象类—register注册虚拟子类
第二:register修饰符暗示编译程序相应的变量将被频繁地使用,如果可能的话,应将其zhi保存在CPU的寄存器中,以加快其存储速度。这个关键字请求编译器尽可能的将变量存在CPU内部寄存器中而不是通过内存寻址访问以提高效率。
而我们只是为了让他包装一下,让其函数进行回调,和用于注册程序退出时的回调函数,然后在回调函数中做一些资源操作
附:
在TK中是不允许框架背景透明化,比如我刚开始一直想让text或者标签背景透明,这样的话就会让界面更加好看,试了几种不同的方法,什么改背景色等等,但是都不可以,唯一可行的话就是麻烦一点,利用PS处理,就是P出图片,然后给标签或者文本框给予背景,但是相对于麻烦
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

