SpringBoot实现前后端、json数据交互以及Controller接收参数的几种常用方式
目录
- 前言
- 获取参数的几种常用注解
- 一.请求路径参数get请求
- 二、Body参数POST请求
- 四、HttpServletRequest
- 五、参数校检
- 最终选择交互方式
- 参考文献
- 总结
前言
现在大多数互联网项目都是采用前后端分离的方式开发,前端人员负责页面展示和数据获取,后端负责业务逻辑处理和接口封装。当与前端交互的过程当中,常用json数据与前端进行交互,这样想取出前端传送过来的json数据的时候,就需要用到@RequestBody这个注解。@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容转换为json、xml等格式的数据并绑定到controller方法的参数上。
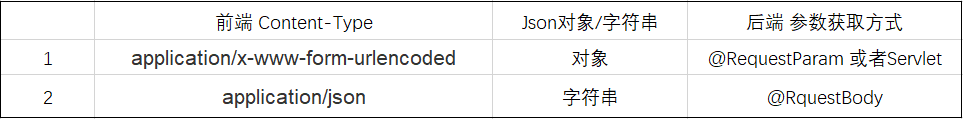
提交方式为 POST 时,
JQuery Ajax 以 application/x-www-form-urlencoded 上传 JSON对象 ,
后端用 @RequestParam 或者Servlet 获取参数。
JQuery Ajax 以 application/json 上传 JSON字符串,
后端用 @RquestBody 获取参数。

获取参数的几种常用注解
@PathVariable:一般我们使用URI template样式映射使用,即url/{param}这种形式,也就是一般我们使用的GET,DELETE,PUT方法会使用到的,我们可以获取URL后所跟的参数。
@RequestParam:一般我们使用该注解来获取多个参数,在()内写入需要获取参数的参数名即可,一般在PUT,POST中比较常用。
@RequestBody:该注解和@RequestParam殊途同归,我们使用该注解将所有参数转换,在代码部分在一个个取出来,也是目前我使用到最多的注解来获取参数
还有@RequestHeader来获取头信息里的值,@CookieValue来获取Cookie值等等。在这,我也仅仅说明一些较常用的取值方法而已。
一.请求路径参数 get请求
一般用于查询数据,采用明文进行传输,一般用来获取一些无关用户信息的数据,
@GetMapping 组合注解,是 @RequestMapping(method = RequestMethod.GET) 的缩写
1.get请求,url路径传参
get请求一般通过url传参,如:
http://localhost:4001/api/unit?code=111
后端要获取code参数,可以使用@RequestParam注解
@RestController
public class HelloController {
@RequestMapping(value="/hello",method= RequestMethod.GET)
public String sayHello(@RequestParam Integer id){
return "id:"+id;
}
}
2.get请求,url路径参数
如:http://localhost:4001/api/unit/1
后端使用@PathVariable可以接收路径参数1。
@RestController
public class HelloController {
@RequestMapping(value="/hello/{id}/{name}",method= RequestMethod.GET)
public String sayHello(@PathVariable("id") Integer id,@PathVariable("name") String name){
return "id:"+id+" name:"+name;
}
}
小结:当请求为get请求时,使用@PathVariable或者@RequestParam获取参数值,获取路径参数。@PathVariable一般用于获取获取url/{id}这种形式的参数;@RequestParam获取查询参数。即url?name=这种形式
二、Body参数 POST请求
1、post请求,Body传值
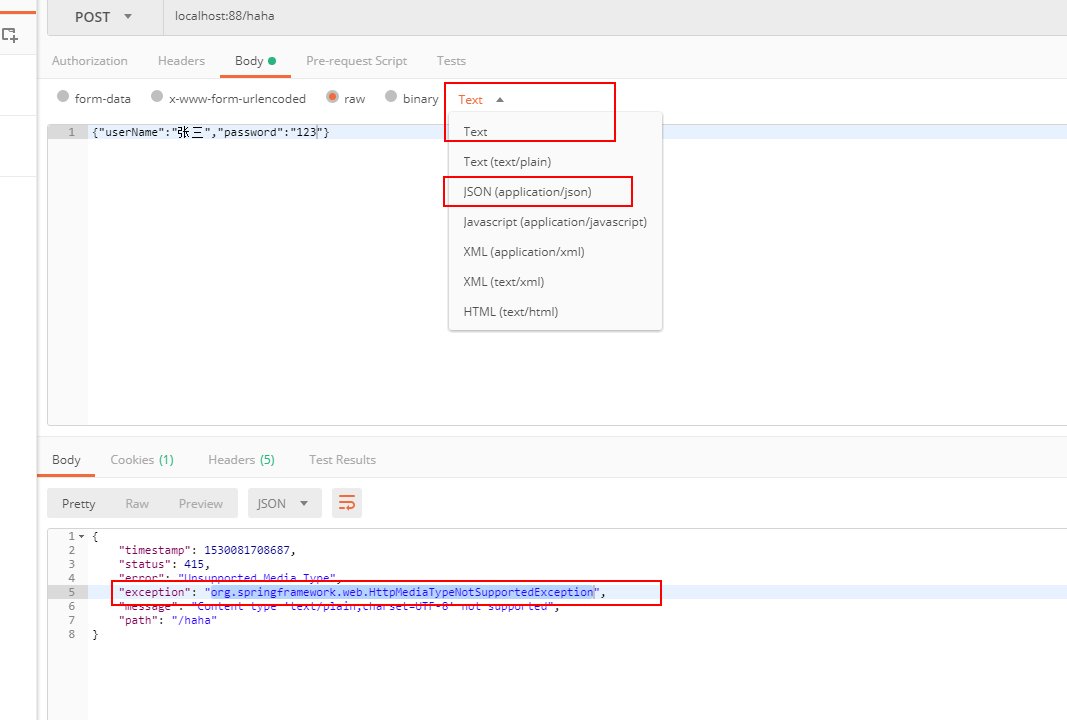
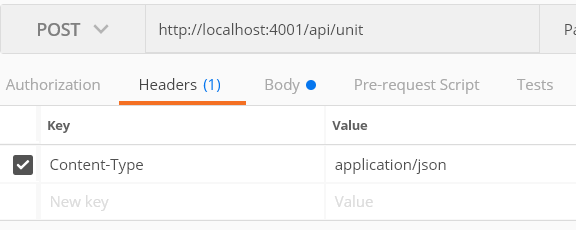
较推荐使用json格式传值,postman设置如图:

后端接受这种数据应该采用@RequestBody或者@requestparam
//map接收
@PostMapping(path = "/demo1")
public void demo1(@RequestBody Map<String, String> person) {
System.out.println(person.get("name"));
}
//或者是实体对象接收
@PostMapping(path = "/demo1")
public void demo1(@RequestBody Person person) {
System.out.println(person.toString());
}
注意;@RequestBody,它是用来处理前台定义发来的数据Content-Type: 而不是application/x-www-form-urlencoded编码的内容,例如application/json, application/xml等;使用@RequestBody注解接收参数的时候,从名称上来看也就是说要读取的数据在请求体里,前台的Content-Type必须要改为application/json,所以要发post请求,因为Ajax使用的POST,并且发送的是JSON对象。前端必须指定请求json数据的contentType为:application/json,否则会报类型不支持的异常错误“org.springframework.web.HttpMediaTypeNotSupportedException”
当Ajax以application/x-www-form-urlencoded格式上传即使用JSON对象,后台只能使用@RequestParam 或者Servlet获取参数。 当Ajax以application/json格式上传即使用JSON字符串,后台可以使用@RquestBody或者@RequestParam获取。

如何定义后台接收参数“能映射上去”呢?若是json中的key在实体中都能找到对应的field,自动映射,也就是说:前台传入的json中的key在实体中必须要存在,不然就会报错
第三类:请求头参数以及Cookie
post请求,Headers、cookie传值

在这里我们把Content-Type设置为了json格式。
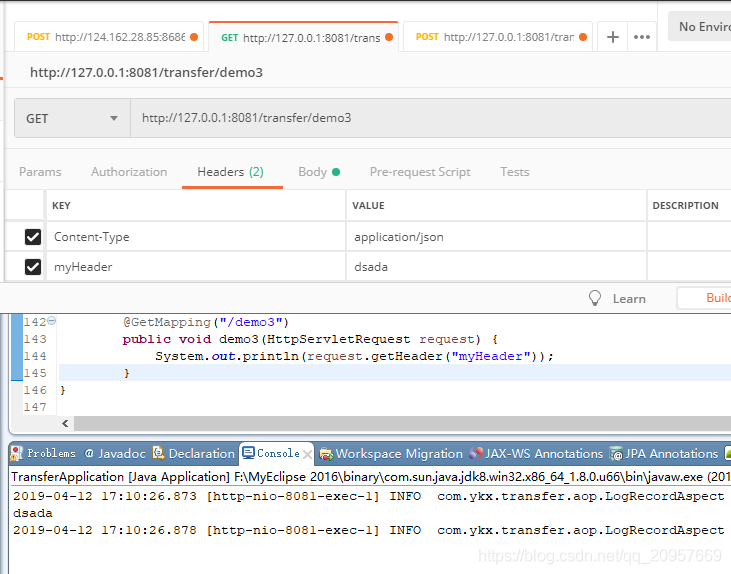
我们还可以在headers里面加入别的参数,比如Token。
后端可以通过HttpServletRequest 获取请求头的内容,如:
request.getHeader(string name)方法:String
request.getHeaders(String name)方法:Enumeration
request.getHeaderNames()方法
@GetMapping("/demo3")
public void demo3(HttpServletRequest request) {
System.out.println(request.getHeader("myHeader"));
for (Cookie cookie : request.getCookies()) {
if ("myCookie".equals(cookie.getName())) {
System.out.println(cookie.getValue());
}
}
}

四、HttpServletRequest
前端js发送ajax请求,Content-Type发送信息至服务器时内容编码类型,默认是( application/x-www-form-urlencoded 这种格式的特点就是,name/value 成为一组,每组之间用 & 联接,这种形式是没有办法将复杂的 JSON 组织成键值对形式),
data_type设置你收到服务器数据的格式,不指定自动判断
var jsonObj = {"openid":"xxx","username":"Ed sheeran","password":"123"};
/*
Jquery默认Content-Type为application/x-www-form-urlencoded类型
*/
$.ajax({
type: 'POST',
url: "/login",
dataType: "json",
data: JSON.stringify(jsonObj),
success: function(data) {
console.log(data)
},
error: function() {
console.log("fucking error")
}
});
后端Servlet接受参数。前端报 200,后端报 返回值都是null
@Controller
public class LoginController {
@PostMapping("/login")
public void login(HttpServletRequest request){
System.err.println(request.getParameter("openid"));
System.err.println(request.getParameter("username"));
System.err.println(request.getParameter("password"));
}
后端改 @RequestBody 接受参数。前端报 415,后端报 Content type ‘application/x-www-form-urlencoded;charset=UTF-8’ not supported
Http status 415 Unsupported Media Type
@Controller
public class LoginController {
@PostMapping("/login")
public void login(@RequestBody Map<String,Object> map){
System.err.println(map.get("username"));
System.err.println(map.get("password"));
System.err.println(map.get("openid"));
}
前端加 contentType : “application/json”。前端报 200,后端能接受到参数
var jsonObj = {"openid":"xxx","username":"Ed sheeran","password":"123"};
$.ajax({
type: 'POST',
url: "/login",
dataType: "json",
data: JSON.stringify(jsonObj),
contentType : "application/json",
success: function(data) {
console.log(data)
},
error: function() {
console.log("fucking error")
}
});
@Controller
public class LoginController {
@PostMapping("/login")
public void login(@RequestBody Map<String,Object> map){
System.err.println(map.get("username"));
System.err.println(map.get("password"));
System.err.println(map.get("openid"));
}
}
后端使用对象来获取参数。前端报 200,后端 也ok@Controller
public class LoginController {
@PostMapping("/login")
public void login(@RequestBody Form form){
System.err.println(form);
}
}
public class Form {
private String openid;
private String username;
private String password;
// get set
@Override
public String toString() {
return "Form{" +
"openid='" + openid + '\'' +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
五、参数校检
1.后端接收到前端的数据,如果想对前端的数据进行校验,可以加入springboot的Validate 功能依赖包
<dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-validator</artifactId> </dependency>
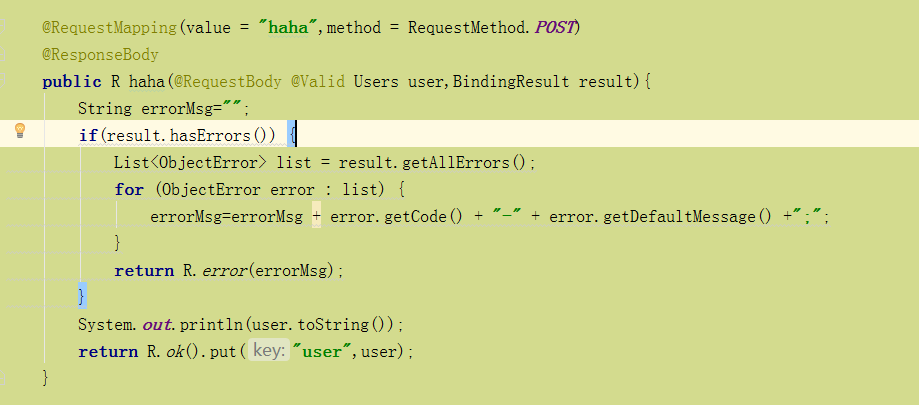
使用只需要在接收数据的实体上加上@Valid注解,BindingResult接收错误的不合法的提示信息

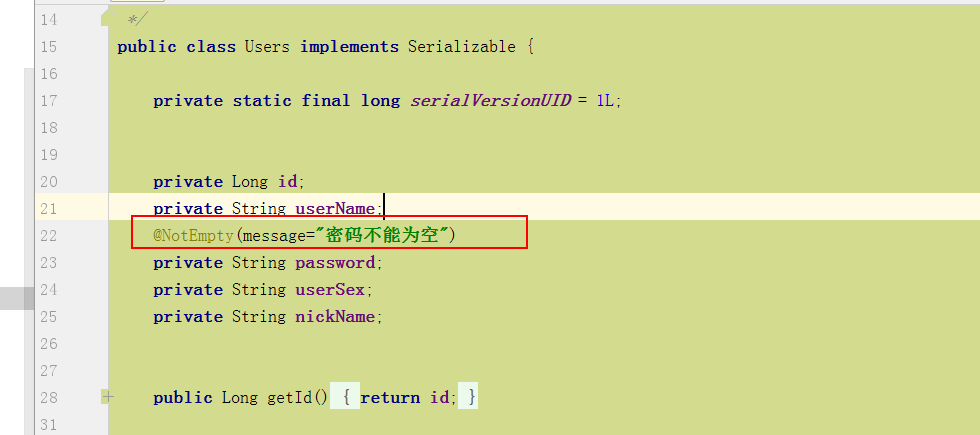
接收参数的实体的属性上还需要加校验的注解@NotEmpty(message="密码不能为空")

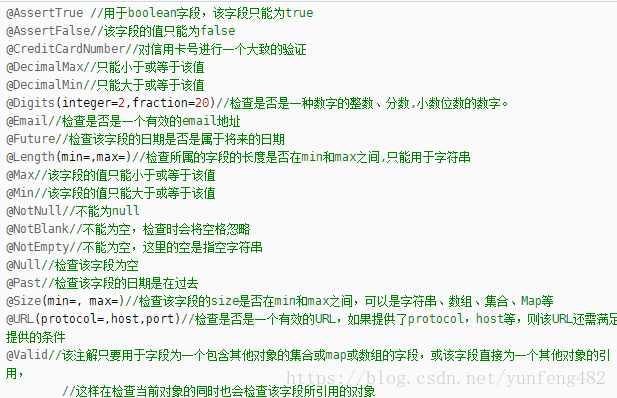
还可以使用正则表达式对属性进行校验。只需要加入以下注解即可:
@Pattern(
regexp = 正则表达式,
message = "输入格式不合法"
)
2、当后端接收完前端的数据,响应一般也是返回json数据给前端,此时只需要在后端控制器Contoller类加上@ResponseBody即可。该注解用于将Controller的方法返回的对象,通过HttpMessageConverter接口转换为指定格式的数据如:json,xml等,通过Response响应给客户端。@Controller 与 @ResponseBody 结合使用返回json数据给前端,我们还可以使用@RestController替换他们,从而使代码更加的精简

注意:
接收到的参数默认都是字符串类型的
有的注解只能用在String类型的属性上
@JsonProperty可以实现前端的属性名和后台实体类的属性名不一致问题
校验方式:
使用@RequestBody @Valid 对JSON参数进行获取和校验
最终选择交互方式
前端 application/json,post请求,上传 josn字符串, 后端结合@RequestBody 使用自定义对象 或者 Map接收参数,这是最常用的方法
前端代码
var jsonObj = {"openid":"xxx","username":"Ed sheeran","password":"123"};
/*
Jquery默认Content-Type为application/x-www-form-urlencoded类型
*/
$.ajax({
type: 'POST',
url: "/login",
dataType: "json",
data: JSON.stringify(jsonObj),
contentType : "application/json",
success: function(data) {
console.log(data)
},
error: function() {
console.log("fucking error")
}
});
后端代码1
@Controller
public class LoginController {
@PostMapping("/login")
public void login(@RequestBody Form form){
System.err.println(form);
}
}
后端代码2
@Controller
public class LoginController {
@PostMapping("/login")
public void login(@RequestBody Map<String,Object> map){
System.err.println(map.get("username"));
System.err.println(map.get("password"));
System.err.println(map.get("openid"));
}
}
如果是get请求,结合 @RequestParam 或者@PathVariable获取路径参数
如果是通过header传值,使用HttpServletRequest获取
如果是post请求body传参,对于参数较多的,可以使用对象或者map结合@RequestBody使用接收参数,如果是少量参数,可以使用@RequestParam单个映射接收。
参考文献
SpringBoot 前后端json数据交互
原生Ajax与JQuery Ajax
SpringMVC接受JSON参数详解及常见错误总结
Controller接收参数以及参数校验
AJAX POST请求中参数以form data和request payload形式在servlet中的获取方式
SpringBoot实战 之 数据交互篇
SpringBoot Controller接收参数的几种常用方式
spring boot常见get 、post请求参数处理、参数注解校验、参数自定义注解校验
总结
到此这篇关于SpringBoot实现前后端、json数据交互以及Controller接收参数的几种常用方式的文章就介绍到这了,更多相关SpringBoot数据交互及Controller接收参数内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

