在vscode中快速新建html文件的2种方法总结
目录
- 在vscode中新建html文件的两种方法:
- 第一个方法:
- 第二个方法:
- 补充:想要快速打开HTML文件查看编辑效果
- 总结
在vscode中新建html文件的两种方法:
第一个方法:
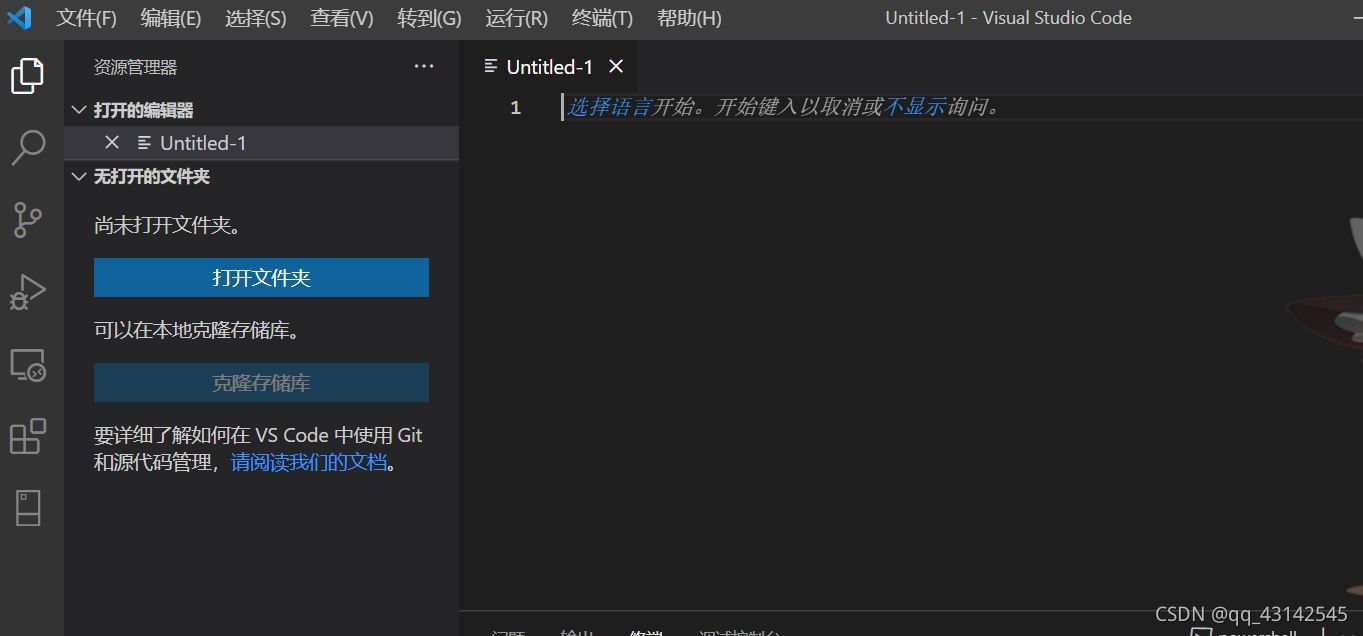
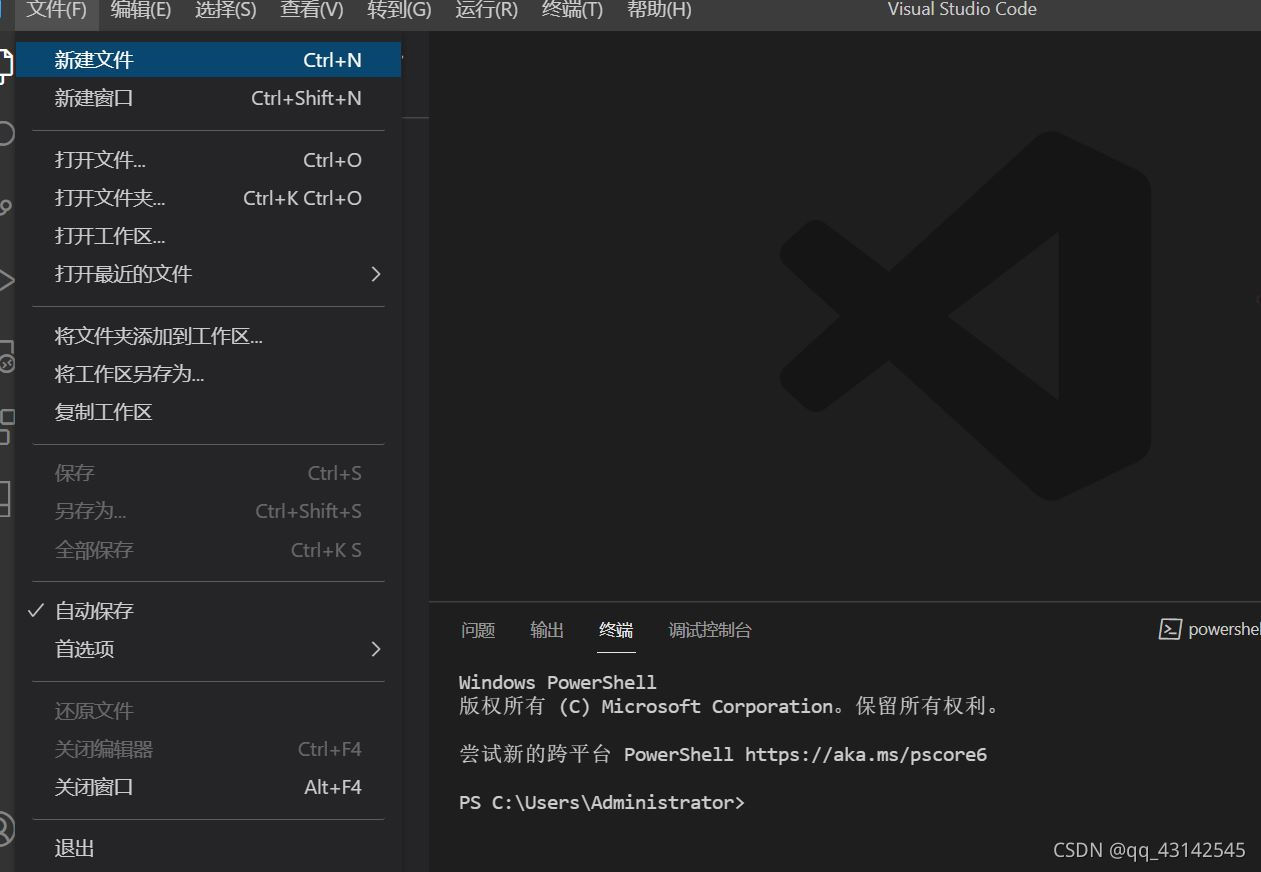
1 点击菜单【文件】,如图所示。

2 点击【新建文件】,如图所示。

3 就会创建一个没有命名的文件,如图所示。

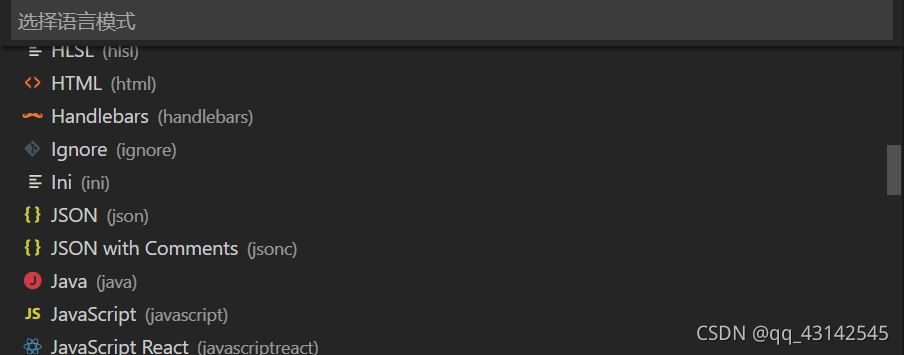
4 点击选择语言开始,会弹出选择语言模式,在自动检测的下拉菜单中选择html,一个没有命名的html文件就创建好了。

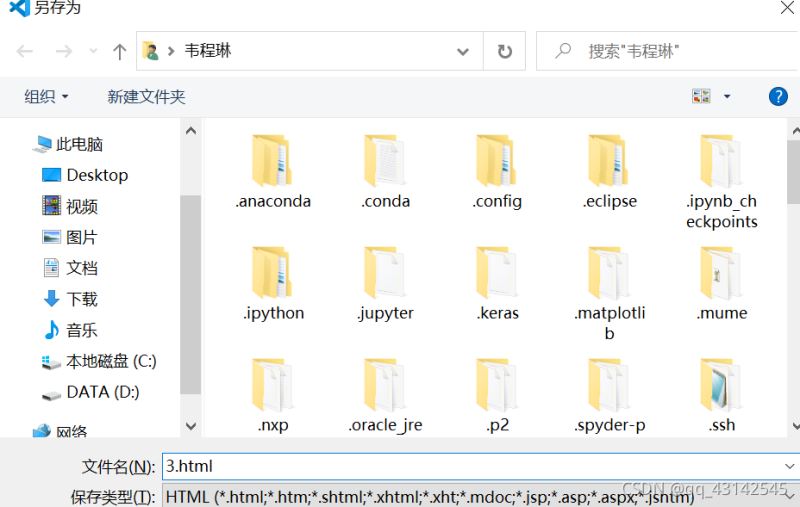
5 点击保存或者另存为,给没有命名的html起个名字,可以起字母,数字,中文,起好名字,点击保存,一个html文件就创建好了。

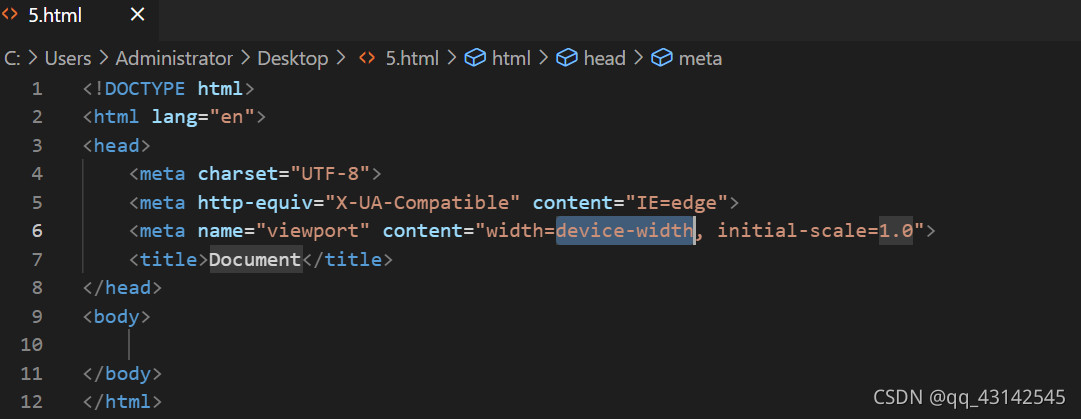
6 我们在html文件上输入【!】叹号(在英文状态下),然后按键盘的【Tab】键,只有在这种情况下按住Tab键才有用,如图所示。

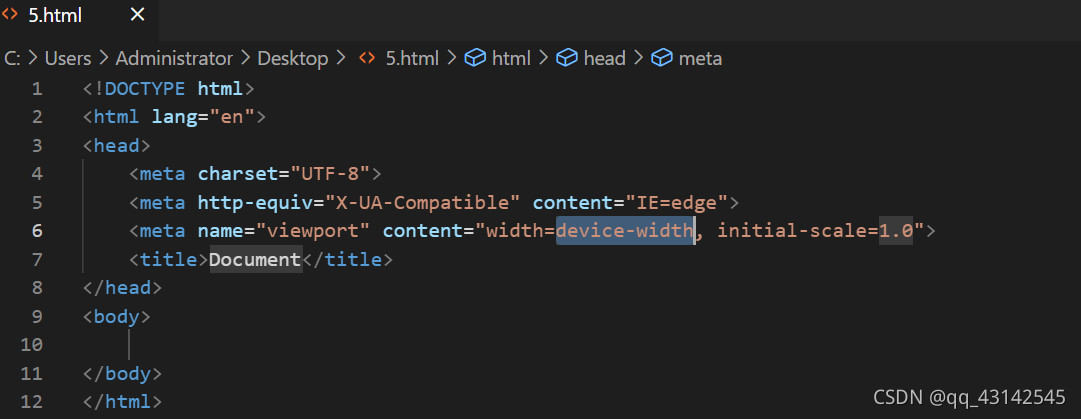
7 按住tab键后,系统生成的html文件,如图所示。

第二个方法:
1 点击菜单【文件】,如图所示。

2 点击【新建文件】,或者使用快捷键ctrl+n,如图所示

3 点击完【文件】然后点击【保存】或者按快捷键【ctrl+s】进入保存界面,也可以点击另存为或者按快捷键【ctrl+shift+s】我们【输入html文件名称】,选择html的后缀【html】,最后点击保存,如图所示。

4 我们在html文件上输入【!】叹号(在英文状态下),然后按键盘的【Tab】键,只有在这种情况下按住Tab键才有用,如图所示。

5 按住tab键后,系统生成的html文件,如图所示。

补充:想要快速打开HTML文件查看编辑效果
1.点击编辑器主界面左上侧第五个小图标——‘扩展’按钮;
2.搜索 open in browser

3.打开 xxx.html 文件,右键选择“Open In Default Browser”或者快捷键 alt+B 直接运行


总结
到此这篇关于在vscode中快速新建html文件的2种方法的文章就介绍到这了,更多相关vscode新建html文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VsCode新建VueJs项目的详细步骤
本文介绍了VsCode新建VueJs,分享给大家,具体如下: 使用vue-cli快速构建项目 ( vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack ) · node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue,//测试vue是否安装成功 · 输入vue list //看vue中有哪些子类 np
-
在vscode中快速新建html文件的2种方法总结
目录 在vscode中新建html文件的两种方法: 第一个方法: 第二个方法: 补充:想要快速打开HTML文件查看编辑效果 总结 在vscode中新建html文件的两种方法: 第一个方法: 1 点击菜单[文件],如图所示. 2 点击[新建文件],如图所示. 3 就会创建一个没有命名的文件,如图所示. 4 点击选择语言开始,会弹出选择语言模式,在自动检测的下拉菜单中选择html,一个没有命名的html文件就创建好了. 5 点击保存或者另存为,给没有命名的html起个名字,可以起字母,数字,中文,起
-
PHP中的生成XML文件的4种方法分享
生成如下XML串 Xml代码 复制代码 代码如下: <?xml version="1.0" encoding="utf-8"?><article> <item> <title size="1">title1</title> <content>content1</content> <pubdate>2009
-
Vscode中快速创建自定义代码模板的方法
Vscode中快速创建自定义代码模板 一招鲜,吃遍天,学会了这个在Vscode中快速创建自定义代码模板的教程,我相信创建其它代码模板的方法你也就通个七七八八了. 我就以Vue的创建为例,不过我这个Vue是在HTML中创建的. 初学Vue,我们一般都是在.html文件中引入vue包,然后编写自己的vue代码. 盲目的跟着网上那些教程创建Vue模板是行不通的. 因为我们创建的模板是在.html文件下,所以我们的模板也得是在html.json中来进行编写. 教程如下: 图文并用,理解更清晰到位! 在V
-
解决IDEA的maven项目中没有新建Servlet文件的选项问题
问题:右键package新建却没有servlet的选项 原因:项目设置里面没有勾选Source Roots 解决办法: Step1. Step2 到此这篇关于IDEA的maven项目中没有新建Servlet文件的选项问题及解决方法的文章就介绍到这了,更多相关IDEA maven项目没有新建Servlet文件的选项内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
VScode中使用Cmake遇到的问题及其解决方法(推荐)
VS code配置步骤先按照网上的方法完成,大概就是安装mingw,cmake,VS code,然后安装VS code中的插件: 安装好之后,新建文件夹/项目如下: 其中,build是打开文件夹以后自动生成的.test中是源文件还有项目文件等. 打开终端(可以是powershell,也可以是vscode中的终端),进入到build中,使用 cmake -G "MinGW Makefiles" .. 其中的 MinGW Makefiles 可以修改成其他的编译选项.根据错误的提示来选择就
-
详解node服务器中打开html文件的两种方法
本文介绍了详解node服务器中打开html文件的两种方法,分享给大家,具体如下: 方法1:利用 Express 托管静态文件,详情查看这里 方法2:使用fs模块提供的readFile方法打开文件,让其以text/html的形式输出. 代码: var express = require('express'); var fs=require("fs"); var app = express(); //方法1:通过express.static访问静态文件,这里访问的是ajax.html //
-
Vue项目中使用WebUploader实现文件上传的方法
简介: WebUploader是由 Baidu WebFE(FEX) 团队开发的一个简单的以 HTML5为主 , FLASH为辅 的现代 文件上传组件 .在现代的浏览器里面能充分发挥HTML5的优势,同时又 不摒弃主流IE浏览器 ,沿用原来的FLASH运行时, 兼容IE6+,iOS 6+, android 4+ .两套运行时,同样的调用方式,可供用户任意选用.采用 大文件分片并发上传 ,极大的提高了文件上传效率. 分片.并发 分片 与 并发 结合,将一个大文件分割成多块, 并发上传 ,极大地提高
-
Linux中没有rc.local文件的完美解决方法
比较新的Linux发行版已经没有rc.local文件了.因为已经将其服务化了. 解决方法: 1.设置rc-local.service sudo vim /etc/systemd/system/rc-local.service [Unit] Description=/etc/rc.local Compatibility ConditionPathExists=/etc/rc.local [Service] Type=forking ExecStart=/etc/rc.local start Tim
-
在js文件中引入(调用)另一个js文件的三种方法
比如我写了一个JS文件,这个文件需要调用另外一个JS文件,该如何实现呢?下面就总结下在js文件中引入另一个js文件的实现 方法一,在调用文件的顶部加入下例代码 function addScript(url){ document.write("<script language=javascript src="+url+"></script>"); } 注:有时你引用的文件还可能需要引用其他的js,我们需要将需要的那个js文件也以同样的方法引用进
-
python 读取yaml文件的两种方法(在unittest中使用)
作者:做梦的人(小姐姐) 出处:https://www.cnblogs.com/chongyou/ python读取yaml文件使用,有两种方式: 1.使用ddt读取 2,使用方法读取ddt的内容,在使用方法中进行调用 1.使用ddt读取 @ddt.ddt class loginTestPage(unittest.TestCase): @ddt.file_data(path) @ddt.unpack def testlogin(self,**kwargs):
随机推荐
- ORACLE8的分区管理
- 安装使用Mongoose配合Node.js操作MongoDB的基础教程
- Java正则判断日期格式是否正确的方法示例
- java equals函数用法详解
- 详解JavaScript树结构
- 百度工程师讲PHP函数的实现原理及性能分析(三)
- js 图片随机不定向浮动的实现代码
- ASP开发中数据库文件调用的捷径
- flash和asp分页的一点心得与flash脚本
- Bootstrap模态框使用详解
- 在PostgreSQL中使用数组时值得注意的一些地方
- Shell脚本实现自动输入密码登录服务器
- Java Spring 事务回滚详解
- Nginx服务器中的模块编写及相关内核源码初探
- .net客户端导出Excel实现代码及注意事项
- 关于win32 gettimeofday替代方案
- python中字符串比较使用is、==和cmp()总结
- C语言和C++的6点区别
- java9区分opens与exports
- 如何用webpack4.0撸单页/多页脚手架 (jquery, react, vue, typescript)

