vue使用json最简单的两种方式分享
目录
- 使用json最简单方式
- 第一种
- 第二种
- vue使用json假数据
- 第一种json数据写在js文件中直接引入使用
- 第二种使用json-server ./xxx.json 使用 生成请求接口
使用json最简单方式
第一种
首先我项目是在 webpack 下搭建的vue项目
在public文件夹下创建jsonTest.json
json 格式的数据如下:
{
“innerList”: [
{"attr1":"内部数据1","attr2":"内部数据2",...},
{"attr1":"内部数据1","attr2":"内部数据2",...},
....
]
}
在某一组件内:
......html元素
import people from '../../json/jsonTest.json';
export default{
data(){
return {
dataset: people.innerList
}
}
}
第二种
getDataList(){
this.$axios.get("/json/jsonTest.json").then((res)=>{
//得到response.data数据做具体赋值操作
}).catch(() => {
response.errer
this.$message({
message: response.errer.msg
})
})
vue使用json假数据
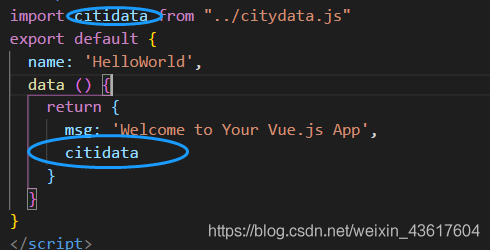
第一种json数据写在js文件中直接引入使用
直接将json数据引入页面中
然后作为 data 数据返回出去、
//citidata.js 中导出数据
export default [
{
children: [
{
value: '东城区',
label: '东城区'
},
{
value: '西城区',
label: '西城区'
}
]
}
]

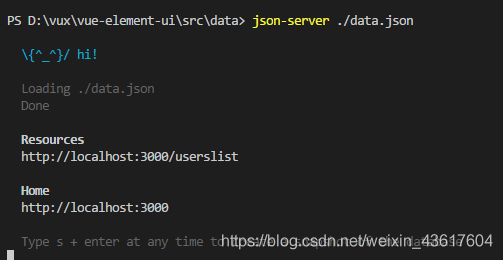
第二种使用json-server ./xxx.json 使用 生成请求接口

@
随便写入一些假数据这后 在终端中需要输入命令json-server 路径.\data.json
比如d


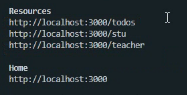
会生成 数据的请求连接

promise的all用法 所有请求完成后执行

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue如何使用模拟的json数据查看效果
目录 使用模拟的json数据查看效果 具体方法如下 vue模拟数据,数据交互 mock数据 $nextTick() 数据交互 使用模拟的json数据查看效果 在数据交互这一块,很多时候是要和后台进行沟通配合的,作为初学者或者纯前端的学习者,我们不可能经常有后台配合自己来展示,那么怎样才能模拟类似的效果呢? 后台传来的值其实也是一种json格式的数据,我们只需要模拟json形式的内容即可. 具体方法如下 1)封装一个json的文件,里面存放需要的数据,在webpack环境下放置在common文件夹
-
vue如何实现Json格式数据展示
目录 Json格式数据展示 vue解析json数据 Json格式数据展示 vue的jsonViewer组件也很好用,在网上看到有大神自己写的组件(递归调用),觉得很好,稍作修改,记录一下 JSON.stringify(obj, null, 4) 可以美化json数据的显示 <span class="light">要高亮的内容</span> 在json数据中,如果有需要高亮的内容,用以上标签包起来(这个要处理数据实现了,组件里高亮样式可以根据需要自己修改) <
-
Vue-cli中post请求发送Json格式数据方式
目录 post请求发送Json格式数据 举个例子 解决post请求无法携带数据问题 post请求发送Json格式数据 这里就不详细说明了 举个例子 var param = new URLSearchParams(); param.append("productId",this.$route.params.id) this.axios({ url:"http://39.106.44.63:10086/loadAllProd
-
vue中jsonp的使用方法
目录 1.前言 2.安装 3.使用 4.vue文件使用 1.前言 最近在做手写输入法时遇到跨域问题,使用的是qq输入法的接口,代理无法实现效果,这里使用jsonp来实现.jsonp原理可以自行百度,这里记录一下vue-jsonp的使用和踩的一点小坑,官方文档请前往npm地址. 2.安装 npm install vue-jsonp -S 或者 yarn add vue-jsonp 3.使用 mian.js引用 // main.js import Vue from 'vue' import { Vu
-
vue获取后台json字符串方式
目录 vue获取后台json字符串 Vue字符串与Json转换 字符串与数组之间的相互转换 Json字符串转换为json对象 vue获取后台json字符串 1.在api文件下的driver.js文件下写一个获取json的函数 export const tree = () => request({ url: 'driver/tree', method: 'post', }) 2.在view文件下的driver文件下的index.vue文件里引入driver.js文件下的tree函数 import
-
vue如何加载本地json数据
目录 vue加载本地json数据 json数据存放在除static静态文件夹中 json数据存放在static静态文件夹中 读取本地json文件并分页显示 功能实现 student.json数据如下 h5代码如下 css样式 js代码 运行效果 vue加载本地json数据 json数据存放在除static静态文件夹中 这种方法暂时还没出来,若有大神知道,可否能指导一二 json数据存放在static静态文件夹中 1.编写好json 数据,按照这个格式编写json数据 2.安装axios 安装方法
-
vue使用json最简单的两种方式分享
目录 使用json最简单方式 第一种 第二种 vue使用json假数据 第一种json数据写在js文件中直接引入使用 第二种使用json-server ./xxx.json 使用 生成请求接口 使用json最简单方式 第一种 首先我项目是在 webpack 下搭建的vue项目 在public文件夹下创建jsonTest.json json 格式的数据如下: { "innerList": [ {"attr1":"内部数据1"
-
Android解析JSON格式数据的两种方式(JSONObject和Gson)
目录 Json数据 JSONObject GSON 添加依赖 实际操作 实体类 总结 Json数据 接下来主要学习在Android中使用两种解析方式:JSONObject和Gson. JSONObject 比如我们有如下格式的Json数据: [{"id":"1","verison":"1.0","name":"shufu"}, {"id":"2",
-
vue data引入本地图片的两种方式小结
我就废话不多说了,大家直接看吧! 第一种 <template> <img :src="imgsrc"> </template> <script> export default { data () { return { imgsrc: require('../../images/ICON-electronicbilling.png') } } } </script> 第二种 <template> <img :s
-
Vue中引入svg图标的两种方式
Vue中引入svg图标的方式 Vue中引入svg图标的方式一 安装 yarn add svg-sprite-loader --dev svg组件 index.vue <!-- svg组件 --> <template> <svg class="svg-icon" :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName&quo
-
Go语言读取YAML 配置文件的两种方式分享
目录 前言 yaml.v3 包 读取 yaml 文件 viper 包 读取 yaml 文件 小结 前言 在日常开发中,YAML 格式的文件基本上被默认为是配置文件,其内容因为缩进带来的层级感看起来非常直观和整洁.本文将会对 YAML 内容的读取进行介绍. yaml.v3 包 yaml.v3 的包,可以让我们在 Go 里面轻松地操作 yaml 格式的数据(如将 yaml 格式转成结构体等).在使用 yaml.v3 包之前,我们需要先安装它: go get gopkg.in/yaml.v3 读取 y
-
Python实现获取弹幕的两种方式分享
目录 前言 环境 获取方式一: <简单, 但是弹幕很少> 请求数据 获取数据 解析数据 保存数据 获取方式二: <复杂一点点, 弹幕比较多,按日期来> 请求数据 解析数据 翻页 保存数据 前言 弹幕可以给观众一种“实时互动”的错觉,虽然不同弹幕的发送时间有所区别,但是其只会在视频中特定的一个时间点出现,因此在相同时刻发送的弹幕基本上也具有相同的主题,在参与评论时就会有与其他观众同时评论的错觉. 在国内的视频网站里,弹幕先是从A站被大家知道,随后B站发扬光大,导致现在全部视频平台和部
-
vue中兄弟组件传值的两种方式小结
目录 一. bus总线传值的使用 二. 使用常规的传值:(子传父,父再传子) 总结 本demo主要是为了演示vue项目中兄弟组件之间的传值,这里我演示了两种方式: a. bus总线传值: b. 我自己一般把它当成常规的传值(其实也就是子组件A传父组件,父组件再传子组 件B) 下边开始本次demo的编写: 一. bus总线传值的使用 在项目中创建一个单独的eventBus.js文件 该js文件的内容很简单,就是暴露一个vue实例而已. 有人喜欢在main.js全局引入该js文件,我一般在需要使用到
-
Vue-Cli 3.0 中配置高德地图的两种方式
vue 中使用高德地图有两种方式 一.vue-amap 组件 官网: https://elemefe.github.io/vue-amap/#/ 开始的时候是打算用这个组件做地图功能的,但是尝试之后存在些问题,所以就放弃了,可能是我的使用方式不对.我所遇到的问题: 1. 安装之后使用,始终提示跨域问题. 2. 页面刷新之后地图出不来,第一次进入页面时没问题.因为这两个问题所以放弃了这个组件的使用.我想可能是我哪个地方代码有问题. 二.直接引用高德地图 SDK 因为第一种方式尝试失败了,所以我选择
-
以v-model与promise两种方式实现vue弹窗组件
最近公司有一个后台业务虽然也是写在了现有的后台系统中,但是之后要为这个业务单独拉出来新建一个后台系统,所以现有的后台系统中的vue组件库,就不能用了(因为不知道将来的系统要基于什么组件库,以防给未来移植项目带来麻烦),这次业务中又遇到了弹窗的功能,所以只能手动写一个了(虽然说弹窗组件很简单,也是想自己总结一下,有不对的地方也请指出),一开始用传统的props,$emit但是觉得要接两个取消与确认的回调这块的逻辑分散了所以就用了promise两个回调的方式把两个回调写在了一起,并不一定好,算是提供
-
vue实现Excel文件的上传与下载功能的两种方式
一.前言项目中使用到比较多的关于Excel的前端上传与下载,整理出来,以便后续使用或分析他人. 1.前端vue:模板下载与导入Excel 导入Excel封装了子组件,点击导入按钮可调用子组件,打开文件上传的对话框,上传成功后返回结果 <el-col style="padding: 10px 0 20px;"> <el-button class="pull-right" icon="el-icon-upload" type=&qu
随机推荐
- Vmware+Centos7搭建Openstack环境(网络配置)
- AngularJS基础 ng-switch 指令简单示例
- 如何在JS中实现相互转换XML和JSON
- vbs 获取当前目录文件数量的代码(不包括子文件夹中的)
- 利用js+css+html实现固定table的列头不动
- javascript中数组的sort()方法的使用介绍
- js运动动画的八个知识点
- Docker 搭建 Tomcat 运行环境的方法
- jQuery实现手机号码输入提示功能实例
- jQuery中DOM树操作之复制元素的方法
- 点击显示指定元素隐藏其他同辈元素的方法
- window.open参数详解附实例
- nginx php-fpm 小VPS 优化
- 详解Java中对象序列化与反序列化
- java int转byte和long转byte的方法
- Asp.Net Core基于JWT认证的数据接口网关实例代码
- 《与孩子一起学编程》python自测题
- layui table数据修改的回显方法
- 基于jdk1.8的Java源码详解 Integer
- .Net中MoongoDB的简单调用图文教程

