Navicat使用快速入门教程
学习数据库的时候,经常接触到 navicat 这个管理数据库的工具。下面介绍这个数据库管理工具的使用。
一、 连接使用
1.1 连接数据库
打开 navicat ,点击 连接 ,选择 数据库

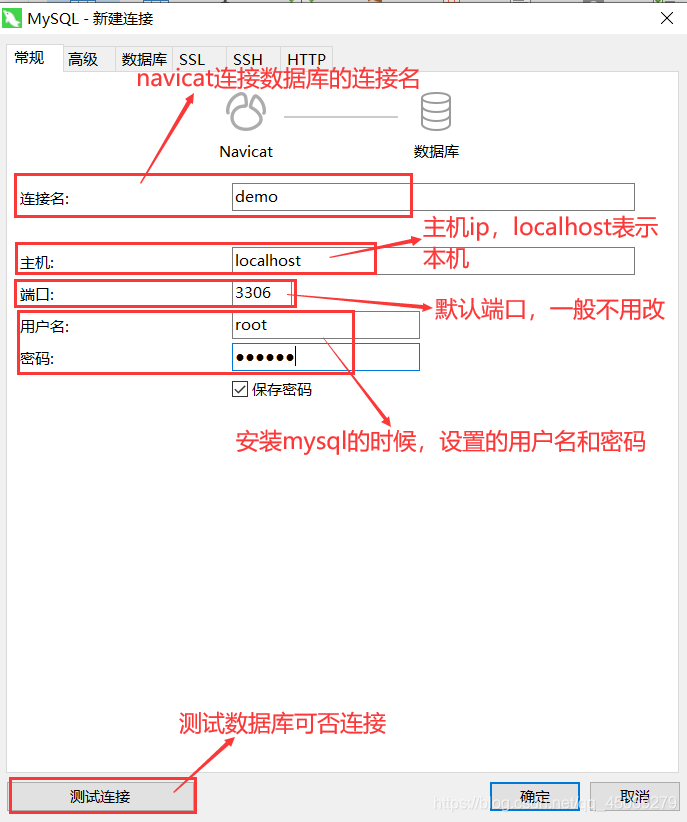
弹出以下界面 (以MySQL为例),熟悉各部分的作用
测试是否可以连接,有以下提示,点击确定开始使用数据库

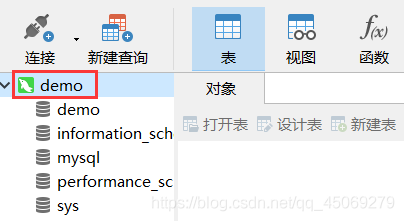
双击 或 右键 打开连接,图标变亮表示已经打开连接

1.2 操作数据库
右键 连接 ,点击 新建数据库

输入 数据库名 和 编码规则

双击 或 右键 打开数据库(灰色图标变亮表示打开)
二、 导入备份
打开 数据库 ,右键选择 运行SQL文件 ,备份数据库文件

选择文件导入

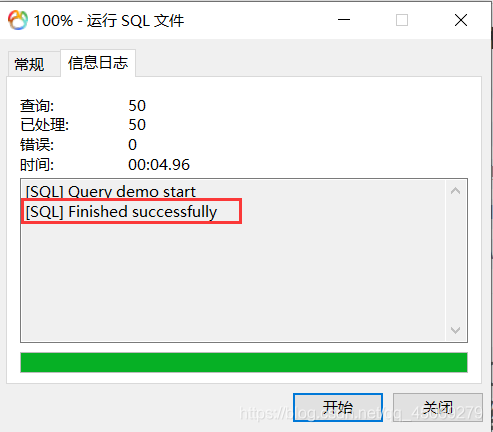
导入成功如下

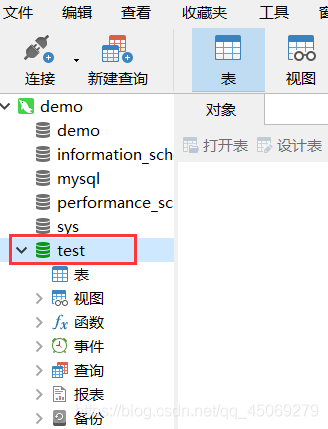
关闭数据库 , 重新打开该数据库 ,可以看到刚刚导入的表 (对比上图,表那一项本来是空的,左边没有箭头)

三、 查询数据
查询方式:
直接 鼠标点击 相应的表查询数据。用 sql语句 查询。
双击或右键打开 表 ,可以查看数据

(以下是演示用sql语句查询)
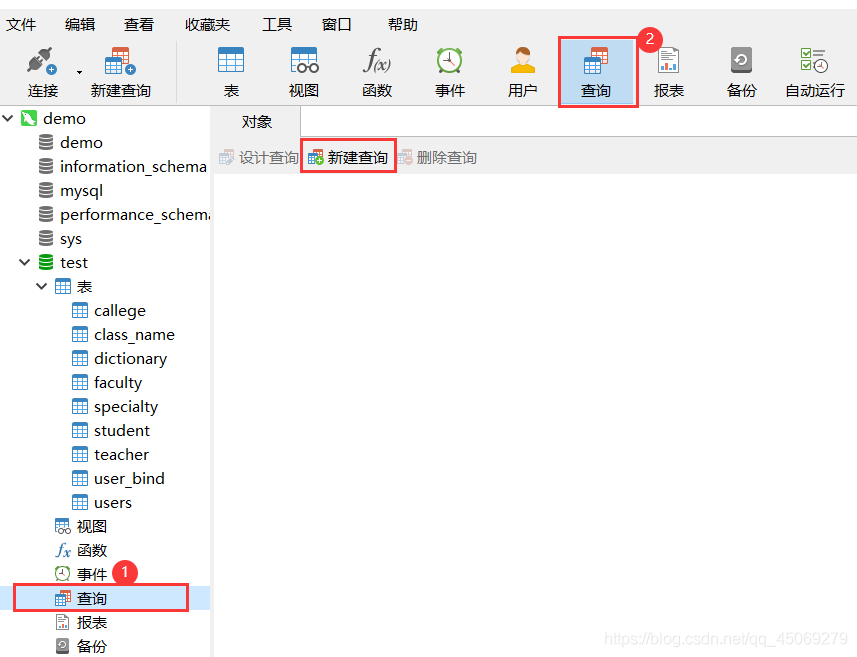
点击 ① 或者 ② ,再点击 新建查询

输入 sql语句

MySQL语句请查看另一篇文章:MySQL常用的语句
四、 修改用户信息
登录 mysql ,选择需要修改用户信息的 数据库

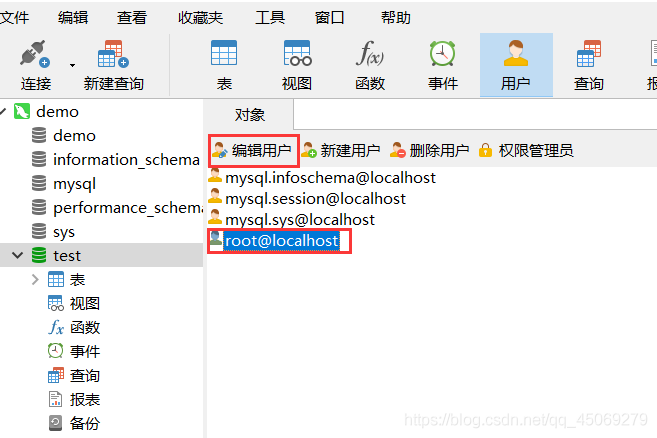
点击上方的 用户

选择需要修改的 用户名 ,再点击上方 编辑用户

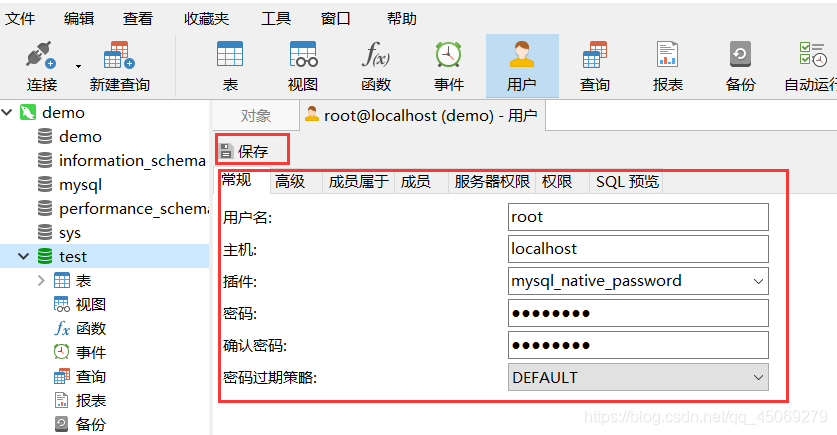
出现以下界面,修改你需要 修改的信息 ,再点击 保存

五、 其他操作
5.1 查看数据库版本
5.1.1 终端查看
打开终端 (快捷键:Win+r,输入 cmd ),输入 mysql -V

5.1.2 sql语句查看
在查询界面输入 select version()

5.2 查看sql执行计划
使用 explain语句 去查看分析结果

好了,继续学习。
到此这篇关于Navicat使用快速入门教程的文章就介绍到这了,更多相关Navicat 入门 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Navicat For MySQL的简单使用教程
1.前提是必须先安装好MySQL数据库(Mac下安装MySQL数据库见前一篇) 2.安装Navicat 3.点击navicate左上角:连接->MySQL->先测链接下,如果提示连接成功,就可以填写连接名,点击连接即可. 双击刚创建的连接下面会有四个数据库 用naVicate的命令行来查看该连接下有多少个数据库:先选择连接->导航栏上面的工具->命令列界面,此时会弹出一个命令窗口-> 输入:show databases;(注意后面一定要带分号) 使用相关数据库:use tes
-
使用navicat将csv文件导入mysql
本文为大家分享了使用navicat将csv文件导入mysql的具体代码,供大家参考,具体内容如下 1.打开navicat,连接到数据库并找到自己想要导入数据的表.数据库表在指定数据库下的表下. 2.右键点击数据表.点击import wizard. 3.选择要导入数据的文件类型,本文以csv文件为例,选中csv文件. 4.接下来选择文件所在位置.可以点击第一个空输入框后的省略号,可以通过浏览文件系统定位自己的文件.下边的编码选择与你的文件一样的编码. 5.第一个选项为记录分割,可以使用默认的,第二
-
详解Navicat Premium基本使用
Navicat是一套数据库管理工具,专为简化数据库的管理及降低系统管理成本而设.Navicat 是以直觉化的图形用户界面而建的,可以安全和简单地创建.组织.访问并共用信息. Navicat Premium 是 Navicat 的产品成员之一,能简单并快速地在各种数据库系统间传输数据,或传输一份指定 SQL 格式及编码的纯文本文件.其他功能包括导入向导.导出向导.查询创建工具.报表创建工具.资料同步.备份.工作计划及更多. 本文介绍在Navicat Premium中进行简单的数据库管理. 在下载安
-
使用navicat导入sql文件的方法步骤
一.打开navicat,打开连接,右击连接名(如果新建连接,需要使用对应数据库的ip地址和密码,本机的是地址localhost,密码是自己mysql数据库的密码),选择新建数据库,数据库名要和想要导入的文件名一样(这种情况针对的是sql文件是直接由整个数据库导出的一个sql文件,如果表导出的sql文件,应该是随便命名数据库的名字,表名应该是和需要导入的文件名字相同(第二种情况没有亲自试过)). 二.右击建好的数据库,选择运行SQL文件,在出现的页面中选择要导入的SQL文件.然后点击开始,等待导入
-
使用 Navicat 创建数据库并用JDBC连接的操作方法
昨天学习 Java 的数据库部分,就试着写了一下 JDBC 连接的代码,并尝试与数据库进行连接.中间也是遇到了一些问题,解决之后,在这里分享一下,也算做个记录.(有写的不对的地方,欢迎留言) 一.Navicat 创建数据库 1.首先装这个数据库可视化的软件:Navicat for MySQL (就是下面这个啦)这个就不多说了,需要的自己百度教程: 2. 建立连接 输入连接名称,用户名.密码,然后 OK 就可以创建新的连接了. 这样新的连接就建立好了 3. 创建数据库 右键 刚创建的 Test 连
-
详解Navicat简单使用方法
首先连接上MYSQL数据库. 1.创建数据库:选中连接名,右键,点击新建数据库. 2.删除数据库:选中要删除的数据库,右键,点击删除数据库 3.创建数据表:双击test01,选中表,右键,新建表 4.修改数据表:选中数据表,右键,设计表,然后跟创建表里的操作一样去编辑字段,数据类型,完整性约束等. 5:.删除数据表:选中要删除的数据表,右键,选择删除表. 6.数据的增加.删除和修改: 7.查询数据:双击某个数据库,然后选择查询,右键,新建一个查询,然后就可以在里面编辑查询语句了,保存好这个查询,
-
使用navicate连接阿里云服务器上的mysql
1.先进入服务器的mysql修改权限: GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '123456' WITH GRANT OPTION; 这里设置的登录登录用户为root,密码为: 2.在执行下面的语句刷新权限: FLUSH PRIVILEGES; 这里设置的是root用户,访问密码为123456 3.之后打开navicate,在常规设置密码和用户名,密码是上面设置的mysql密码123456 4.并且在ssh中添加阿里云的公
-
Navicat使用快速入门教程
学习数据库的时候,经常接触到 navicat 这个管理数据库的工具.下面介绍这个数据库管理工具的使用. 一. 连接使用 1.1 连接数据库 打开 navicat ,点击 连接 ,选择 数据库 弹出以下界面 (以MySQL为例),熟悉各部分的作用 测试是否可以连接,有以下提示,点击确定开始使用数据库 双击 或 右键 打开连接,图标变亮表示已经打开连接 1.2 操作数据库 右键 连接 ,点击 新建数据库 输入 数据库名 和 编码规则 双击 或 右键 打开数据库(灰色图标变亮表示打开) 二. 导入备份
-
jQuery Easyui快速入门教程
1.什么是JQuery EasyUI jQuery EasyUI是一组基于JQuery的UI插件集合,而JQueryEasyUI的目标就是帮助开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复杂的JavaScript,也不需要对css样式有深入的了解,开发者需要了解的只是一些简单的html标签. 2.学习jQuery EasyUI的条件 因为JQueryEasyUI是基于jQuery的UI库,所以,必须需要JQuery课程的基础. 3.JQuery EasyUI的特点 基于JQu
-
OpenStack云计算快速入门教程(1)之OpenStack及其构成简介
该教程基于Ubuntu12.04版,它将帮助读者建立起一份OpenStack最小化安装.我是五岳之巅,翻译中多采用意译法,所以个别词与原版有出入,请大家谅解.我不是英语专业,我觉着搞技术最重要的就是理解,而不是四级和考研中那烦人的英译汉,所以我的目标是忠于原意.通俗表达,Over.英文原文在这里(http://docs.openstack.org/es@***/openstack-compute/starter/content/ ,请将ex@***中的@去掉,CU屏蔽的F词),下面步入正题: 第
-
ReactJs快速入门教程(精华版)
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领略ReactJs的风采吧~~ 文章有点长,耐心读完,你会有很大收获哦~ 一.ReactJS简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站.做出来以后,发现这套东西
-
Yii2框架制作RESTful风格的API快速入门教程
先给大家说下什么是REST restful REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征)性状态转移. 它首次出现在2000年Roy Fielding的博士论文中,Roy Fielding是HTTP规范的主要编写者之一. 他在论文中提到:"我这篇文章的写作目的,就是想在符合架构原理的前提下,理解和评估以网络为基础的应用软件的架构设计,得到一个功能强.性能好.适宜通信的架构.REST指的是一组架构约束条件和原则." 如
-
Vue.js快速入门教程
像AngularJS这种前端框架可以让我们非常方便地开发出强大的单页应用,然而有时候Angular这种大型框架对于我们的项目来说过于庞大,很多功能不一定会用到.这时候我们就需要评估一下使用它的必要性了.如果我们仅仅需要在一个简单的网页里添加屈指可数的几个功能,那么用Angular就太麻烦了,必要的安装.配置.编写路由和设计控制器等等工作显得过于繁琐. 这时候我们需要一个更加轻量级的解决方案.Vue.js就是一个不错的选择.Vue.js是一个专注于视图模型(ViewModal)的框架.视图模型是U
-
Vue.js 60分钟快速入门教程
vuejs是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使用Vue.js. 如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM.它通过一些特殊的HTML语法,将DOM和数据绑定起来.一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新. 当
-
Java的JNI快速入门教程(推荐)
1. JNI简介 JNI是Java Native Interface的英文缩写,意为Java本地接口. 问题来源:由于Java编写底层的应用较难实现,在一些实时性要求非常高的部分Java较难胜任(实时性要求高的地方目前还未涉及,实时性这类话题有待考究). 解决办法:Java使用JNI可以调用现有的本地库(C/C++开发任何和系统相关的程序和类库),极大地灵活Java的开发. 2. JNI快速学习教程 2.1 问题: 使用JNI写一段代码,实现string_Java_Test_helloworld
-
Jupyter notebook快速入门教程(推荐)
本文主要介绍了Jupyter notebook快速入门教程,分享给大家,具体如下: 本篇将给大家介绍一款超级好用的工具:Jupyter notebook. 为什么要介绍这款工具呢? 如果你想使用Python学习数据分析或数据挖掘,那么它应该是你第一个应该知道并会使用的工具,它很容易上手,用起来非常方便,是个对新手非常友好的工具.而事实也证明它的确很好用,在数据挖掘平台 Kaggle 上,使用 Python 的数据爱好者绝大多数使用 jupyter notebook 来实现分析和建模的过程,因此,
-
Nginx服务快速入门教程
一.Nginx介绍 1. 什么是Nginx? Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务. 其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好. 2. 为什么要使用Nginx? 随着当今互联网的迅速发展,单点服务器早已无法承载上万个乃至数十万个用户的持续访问.比如一台Tomcat服务器在理想状态下只能够可以承受住2000个左右的并发量,为了解决这个问题,就需要多台Tomcat服
随机推荐
- Oracle Arraysize设置对于逻辑读的影响实例分析
- JavaScript实现的浮动层框架用法实例分析
- php使用异或实现的加密解密实例
- Python 中的 else详解
- mysql列转行以及年月分组实例
- 一文让你彻底搞清楚javascript中的require、import与export
- 理解Mysql prepare预处理语句
- mysql 5.7.17 winx64安装配置图文教程
- php session的锁和并发
- window.event.keyCode兼容IE和Firefox实现js代码
- sql server中datetime字段去除时间的语句
- SQL Server 实现数字辅助表实例代码
- jQueryMobile之Helloworld与页面切换的方法
- JavaScript经典效果集锦
- Android仿新浪微博自定义ListView下拉刷新(4)
- Android HttpURLConnection断点下载(单线程)
- 在ASP.NET 2.0中操作数据之二十一:实现开放式并发
- thinkPHP5(TP5)实现改写跳转提示页面的方法
- Android 设置主题实现点击波纹效果的示例
- Vue组件开发技巧总结