通过实例解析js可枚举属性与不可枚举属性
在JavaScript中,对象的属性分为可枚举和不可枚举之分,它们是由属性的enumerable值决定的。可枚举性决定了这个属性能否被for…in查找遍历到。
一、怎么判断属性是否可枚举
js中基本包装类型的原型属性是不可枚举的,如Object, Array, Number等,如果你写出这样的代码遍历其中的属性:
var num = new Number();
for(var pro in num) {
console.log("num." + pro + " = " + num[pro]);
}
它的输出结果会是空。这是因为Number中内置的属性是不可枚举的,所以不能被for…in访问到。
Object对象的propertyIsEnumerable()方法可以判断此对象是否包含某个属性,并且这个属性是否可枚举。
需要注意的是:如果判断的属性存在于Object对象的原型内,不管它是否可枚举都会返回false。
二、枚举性的作用
属性的枚举性会影响以下三个函数的结果:
- for…in
- Object.keys()
- JSON.stringify
先看一个例子,按如下方法创建kxy对象:
function Person() {
this.name = "KXY";
}
Person.prototype = {
constructor: Person,
job: "student",
};
var kxy = new Person();
Object.defineProperty(kxy, "sex", {
value: "female",
enumerable: false
});
其中用defineProperty为对象定义了一个名为”sex”的不可枚举属性
接下来做以下验证:
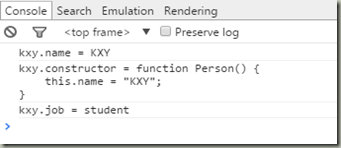
for(var pro in kxy) {
console.log("kxy." + pro + " = " + kxy[pro]);
}
遍历结果:

可以看到除了”sex“之外的属性都遍历到了
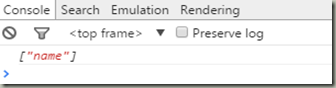
console.log(Object.keys(kxy));
结果:

只包含”name”属性,说明该方法只能返回对象本身具有的可枚举属性。
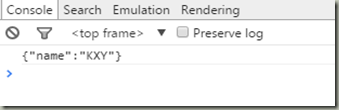
console.log(JSON.stringify(kxy));
结果:

此方法也只能读取对象本身的可枚举属性,并序列化为JSON对象。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
深入剖析JavaScript中的枚举功能
由于 Microsoft AJAX Library 对于 JavaScript 进行了大幅扩展, 枚举这个常用的功能当然也被加进去了, 本次就是来探讨 JavaScript 的枚举功能. 由于范例很简单, 所以直接看 HTML 标签就 OK 了 复制代码 代码如下: <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></t
-
JavaScript enum枚举类型定义及使用方法
enum型也被成为枚举类型,它是一种可以将多个常量分组为一个并附加一系列值的类型,使用枚举定义的常量称为枚举器列表,默认情况下,枚举器从零开始按顺序编号.本篇文章给大家介绍关于JavaScript中枚举类型的使用. JavaScript中enum(枚举类型)是什么? JavaScript中是没有枚举类型的,除了JavaScript以外的语言都有enum这个关键词,但为了在JavaScript中使用枚举变量,我们必须自己创建它. 下面我们就来看如何在JavaScript中定义enum(枚举类型)
-
Node.JS枚举统计当前文件夹和子目录下所有代码文件行数
使用Node.JS的大多数用记事本开发,有时侯会需要统计工程代码量,然后记事本大部分没有这个功能.其实用node.js几行代码就可以实现. var path = require('path') var fs = require('fs') //需要统计的文件类型,可自己删减,均小写 var codesFiles = [ '.css', '.js', '.html', '.tmpl', '.part', '.json', '.md', '.txt', '.yml', '.java', '.cs',
-
javascript实现Emrips反质数枚举的示例代码
今天看到一个kata,提出一个"emirps"的概念:一个质数倒转后得到的是一个不同的质数,这个数叫做"emirps". 例如:13,17是质数,31,71也是质数,13和17是"emirps". 但是质数757,787,797是回文质数,这意味着反转的数字与原始数字相同,所以它们不被认为是"emirps". 题目要求写一个函数输入一个正整数n,返回小于n的"emirps"的个数,其中最大"emi
-
JavaScript学习笔记整理_简单实现枚举类型,扑克牌应用
如下所示: //实现枚举类型,扑克牌应用 function creatEnum(p){ //构造函数 var Enumeration = function(){throw 'can not Instantiate Enumerations';}; //重写原型并将原型赋值给变量proto var proto = Enumeration.prototype = { constructor:Enumeration, toString:function(){return this.name;}, va
-
JSP 中Hibernate实现映射枚举类型
JSP 中Hibernate实现映射枚举类型 问题: Java BO类Gender是枚举类型,想在数据库中存成字符串格式,如何编写hbm.xml? public enum Gender{ UNKNOWN("Unknown"), MALE("Male"), FEMALE("Female"); private String key; private Gender(final String key) { this.key = key; } public
-
JS 对象属性相关(检查属性、枚举属性等)
1.删除属性 delete运算符可以删除对象的属性 复制代码 代码如下: delete person.age //即person不再有属性age delete person['age'] //或者这样 delete只是断开属性和宿主对象的联系,而不会去操作属性中的属性 看到delete a.p之后b.x仍然为1 var a = {p:{x:1}}; var b = a.p; console.log(a.p.x); //1 delete a.p; console.log(a.p.x); //Typ
-
JavaScript枚举选择jquery插件代码实例
某次做项目要实现一个功能: 按星期选择一个连续的时间范围 比如:周一到周五,周六到周日 或 周六到周三 聪明的朋友马上想出办法:用两个选项为周一到周日的下拉列表实现,对 那样可以,但是我觉得不够友好, 所以利用业余时间写下了这个jQuery小插件. 源码 用法: 鼠标点击开始/结束项(红色部分,可自定义)进行选择和取消选择 效果图: 周一到周五 周六到周日 周日到周三 <html> <head> <title>daybox测试</title> <scr
-
通过实例解析js可枚举属性与不可枚举属性
在JavaScript中,对象的属性分为可枚举和不可枚举之分,它们是由属性的enumerable值决定的.可枚举性决定了这个属性能否被for-in查找遍历到. 一.怎么判断属性是否可枚举 js中基本包装类型的原型属性是不可枚举的,如Object, Array, Number等,如果你写出这样的代码遍历其中的属性: var num = new Number(); for(var pro in num) { console.log("num." + pro + " = "
-
通过实例解析js简易模块加载器
前端模块化 关注前端技术发展的各位亲们,肯定对模块化开发这个名词不陌生.随着前端工程越来越复杂,代码越来越多,模块化成了必不可免的趋势. 各种标准 由于javascript本身并没有制定相关标准(当然es6已经有了import和export),所以在模块化方面诞生了各种不同的规范.主要有AMD规范(随requirejs诞生而普及),CMD规范(随seajs的出现而普及),commonjs(主要用于node,并不适合前端).至于以上几种规范的异同,无耻的我在这里就不多费口水了,请还不了解的亲们自行
-
实例解析JS布尔对象的toString()方法和valueOf()方法
toString() 方法 把布尔值转换为字符串,并返回结果. 实例 将布尔值转换为字符串: var bool = new Boolean(1); var myvar = bool.toString(); 输出结果: true 定义和用法 toString() 方法可把一个逻辑值转换为字符串,并返回结果. 注意:当需要把Boolean对象转换成字符串的情况JavaScript会自动调用此方法. 语法 boolean.toString() 返回值 "true" 或者 "fals
-
实例解析js中try、catch、finally的执行规则
try: 语句测试代码块的错误,一般把可能会出错的代码放到这里 catch: 只有try里面的代码块发生错误时,才会执行这里的代码,参数err记录着try里面代码的错误信息 finally: 无论有无异常里面代码都会执行 try{ console.log(0); }catch (err){ console.log(1); console.log(hello); }finally { console.log(2); } //最后结果分别打印出 0 2 /* try{ a.b.c(); }catc
-
JS函数内部属性之arguments和this实例解析
在函数内部,有两个特殊的对象:arguments和this. 1.arguments arguments是一个类数组对象.包含着传入函数中的所有参数.但这个对象还有一个名叫callee的属性,该属性是一个指针,指向拥有这个arguments对象的函数. 经典案例:阶乘函数 function factorial(num){ if(num <= 1){ return 1; }else{ return num * factorial(num-1); } } 定义阶乘函数一般都要用到递归算法,如上所示,
-
JS 操作Array数组的方法及属性实例解析
本文总结了Array数组的3个属性,length 属性.prototype 属性.constructor 属性使用,并附注数组对象的8个分类及多个方法使用,具体如下: 对象的3个属性1.length 属性 length 属性Length属性表示数组的长度,即其中元素的个数.因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1.和其他大多数不同的是,JavaScript数组的length属性是可变的,这一点需要特别注意.当length属性被设置得更大时,整个数组的状态事实上
-
JavaScript对象属性操作实例解析
这篇文章主要介绍了JavaScript对象属性操作实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 在js对象中,我们可以对对象属性进行操作. 上图的要点为:for-in会把原型链上的可枚举属性也列出来. 上图的要点为:可以使用逻辑运算符&&进行层层查找对象是否为undefined,从而在赋值过程中不报错. 上图的要点为: 1.delete不存在的属性,依旧返回true. 2.Object.getOwnPropertyDescrip
-
JS中的hasOwnProperty()和isPrototypeOf()属性实例详解
这两个属性都是Object.prototype所提供:Object.prototype.hasOwnProperty()和Object.prototype.isPropertyOf() 先讲解hasOwnProperty()方法和使用.在讲解isPropertyOf()方法和使用 看懂这些至少要懂原型链 一.Object.prototype.hasOwnProperty() 概述 hasOwnProperty()方法用来判断某个对象是否含有指定的自身属性 语法 obj.hasOwnPropert
-
JavaScript 反射和属性赋值实例解析
这篇文章主要介绍了JavaScript 反射和属性赋值实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 Java和.NET都有着比较完善的反射机制,用来处理未知的对象并获取它们的属性和方法.JavaScript虽然没有完善的反射体系,但在编程的时候还是可以通过代码设计来实现类似反射的基本功能. function Antzone(){ this.webName="蚂蚁部落"; this.age=6; } Antzone.proto
-
Java枚举抽象方法实例解析
这篇文章主要介绍了Java枚举抽象方法实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 需求背景 需求已经确定了几个固定的常量值,并且每个常量值都有相同的行为,但是具体实现细节不同.建议使用枚举抽象方法,优点:结构清晰,便于扩展. 枚举类实现抽象方法 与常规抽象类一样,enum类允许我们为其定义抽象方法,然后使每个枚举实例都实现该方法,以便产生不同的行为方式,注意abstract关键字对于枚举类来说并不是必须的,举个栗子: public
随机推荐
- JAVA简单链接Oracle数据库 注册和登陆功能的实现代码
- javascript最常用与实用的创建类的代码
- oracle安装出现乱码等相关问题
- Android桌面组件App Widget用法入门教程
- 详解docker容器间通信的一种方法
- 解析smarty模板中类似for的功能实现
- IE9下Ajax无法刷新数据的缓存问题解决方法
- 详解jQuery插件开发方式
- Javascript 创建类并动态添加属性及方法的简单实现
- 小谈RADMIN爆破
- 什么是DAO Database Access Object
- MyBatis动态SQL中的trim标签的使用方法
- java基本教程之Thread中start()和run()的区别 java多线程教程
- php图像处理类实例
- VS2010/MFC编程(常用控件:树形控件Tree Control控件创建h和实例)
- Android开源组件小结
- php获取ajax的headers方法与内容实例
- java 发送http和https请求的实例
- Python之文字转图片方法
- Android 8.0升级不跳转应用安装页面的解决方法

