python框架Django实战商城项目之工程搭建过程图文详解
项目说明
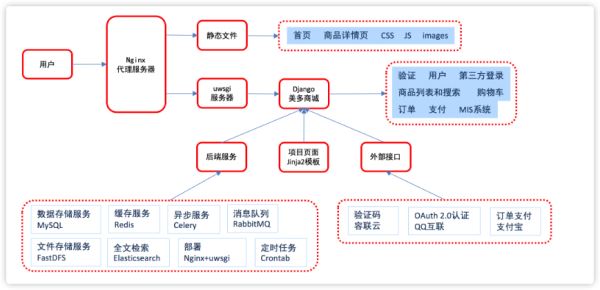
该电商项目类似于京东商城,主要模块有验证、用户、第三方登录、首页广告、商品、购物车、订单、支付以及后台管理系统。项目开发模式采用前后端不分离的模式,为了提高搜索引擎排名,页面整体刷新采用jinja2模板引擎实现,局部刷新采用vue.js实现。
项目运行机制如下:

项目搭建
工程创建
项目使用码云进行源代码版本控制,在码云创建好后直接克隆到本地即可,然后在项目根目录下执行virtualenv venv创建虚拟环境,source venv/bin/activat激活虚拟环境后,安装django后,执行 django-admin startproject immortal_mall创建django工程。
配置开发环境
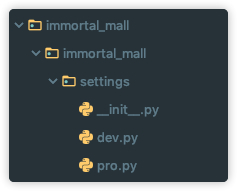
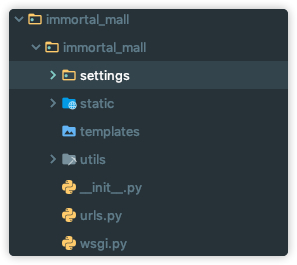
商城项目有两个环境,分别为测试环境和开发环境,django项目在创建完成后只有一个settings配置文件,但是两个环境需要两个配置文件,这里需要修改django获取配置文件的方式。新建settings包,再新建dev和pro两个配置文件,将默认生成的settings文件里面的内容拷贝至dev和pro文件里,结果如下

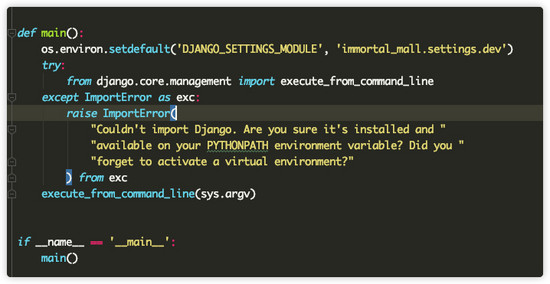
再在mange.py文件里指定开发环境需要的配置文件,生成环境的后面再说

配置jiaja2模板引擎
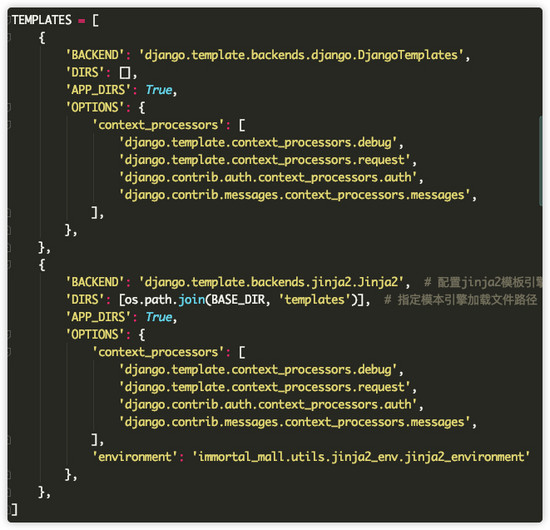
安装jinja2扩展包pip install jinja2,然后在dev文件中配置一下

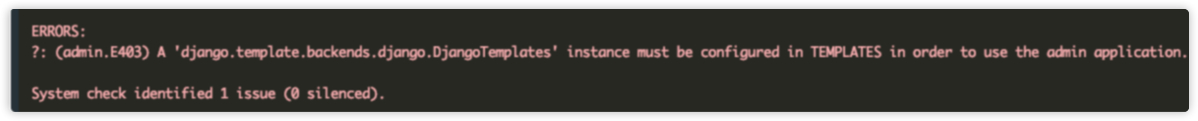
这里有个注意的点,如果在运行的时候报错了,提示

这时是因为注释掉了django默认的模板配置,需要去掉注释,只添加新的版本引起即可。
配置mysql数据库
新建数据库
新建数据库
create database meiduo charset=utf8;
新建mysql用户
create user mall identified by '123456';
授权用户只能访问immortal_mall数据库
grant all on immortal_mall.* to 'mall'@'%';
刷新授权
flush privileges;
配置数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'immortal_mall',
'HOST': '127.0.0.1',
'USER': 'zhouyajun',
'PASSWORD': '12345678',
'PORT': '3306'
}
}
django默认使用的是mysqlclient工具,需要单独安装,这里用pymysql代替,在工程同名子目录的__init__.py文件中,写入下面代码
import pymysql pymysql.install_as_MySQLdb()
在启动项目对的时候可能会报错,提示mysql
File "/Users/lixiang/.env/lib/python3.6/site-packages/django/db/backends/mysql/base.py", line 36, in <module> raise ImproperlyConfigured('mysqlclient 1.3.13 or newer is required; you have %s.' % Database.__version__) django.core.exceptions.ImproperlyConfigured: mysqlclient 1.3.13 or newer is required; you have 0.9.3.
具体解决方式可以参考这里https://zhuanlan.zhihu.com/p/76920424
配置redis
商城采用redis作为缓存服务
pip install django-redis
这里是django-redis的使用文档https://django-redis-chs.readthedocs.io/zh_CN/latest/,在dev文件中配置redis
缓存配置
CACHES = {
"default": {
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379/2",
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
},
"session": {
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379/3",
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
}
}
SESSION_ENGINE = "django.contrib.sessions.backends.cache"
SESSION_CACHE_ALIAS = "session"
default是redis采用的默认配置,用的是2号数据库,session是redis保持保持状态的配置项,用的是3号数据库,
日志配置
# 日志配置
LOGGING = {
'version': 1,
'disable_existing_loggers': False, # 是否禁用已经存在的日志器
'formatters': { # 日志信息显示的格式
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': { # 对日志进行过滤
'require_debug_true': { # django在debug模式下才输出日志
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': { # 日志处理方法
'console': { # 向终端中输出日志
'level': 'INFO',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': { # 向文件中输出日志
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
'filename': os.path.join(os.path.dirname(BASE_DIR), 'logs/mall.log'), # 日志文件的位置
'maxBytes': 300 * 1024 * 1024,
'backupCount': 10,
'formatter': 'verbose'
},
},
'loggers': { # 日志器
'django': { # 定义了一个名为django的日志器
'handlers': ['console', 'file'], # 可以同时向终端与文件中输出日志
'propagate': True, # 是否继续传递日志信息
'level': 'INFO', # 日志器接收的最低日志级别
},
}
}
这里需要在项目的根目录下手动创建logs文件,写日志的时候呢,我们希望能够自动分日期去写,每天的日志写到不同的文件里,这里可以使用python模块自带的TimedRotatingFileHandler,也可以自定义一个handler类去实现。我这里呢自己实现了一个类叫做MallRotatingFileHandler 效果如下:

该类实现按月划分日志文件,自动按照当天日期命名日志文件,也可以定义文件容量。
配置前端静态文件准备静态文件夹static

指定静态文件加载路径
# 指定加载静态恩建路由前缀 STATIC_URL = '/static/' # 配置静态文件加载路径 STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
运行项目,请求获取一张图片http://127.0.0.1:8989/static/images/adv01.jpg,成功获取表示配置正确。
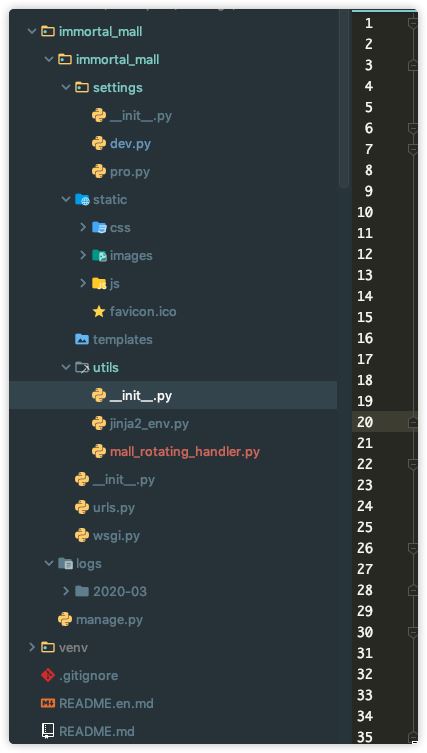
最终项目各个目录展示成果:

总结
到此这篇关于python框架Django实战商城项目之工程搭建过程的文章就介绍到这了,更多相关python框架Django工程搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

