微信小程序仿淘宝热搜词在搜索框中轮播功能
摘要
逛淘宝的时候,发现淘宝搜索框中一直在垂直方向上轮播热搜提示词,觉得这是个不错的设计,除了能让空间更充分使用,也能让页面更有动感,最重要的是能够增加搜索框的使用频率。就在小程序中试着实现实现。
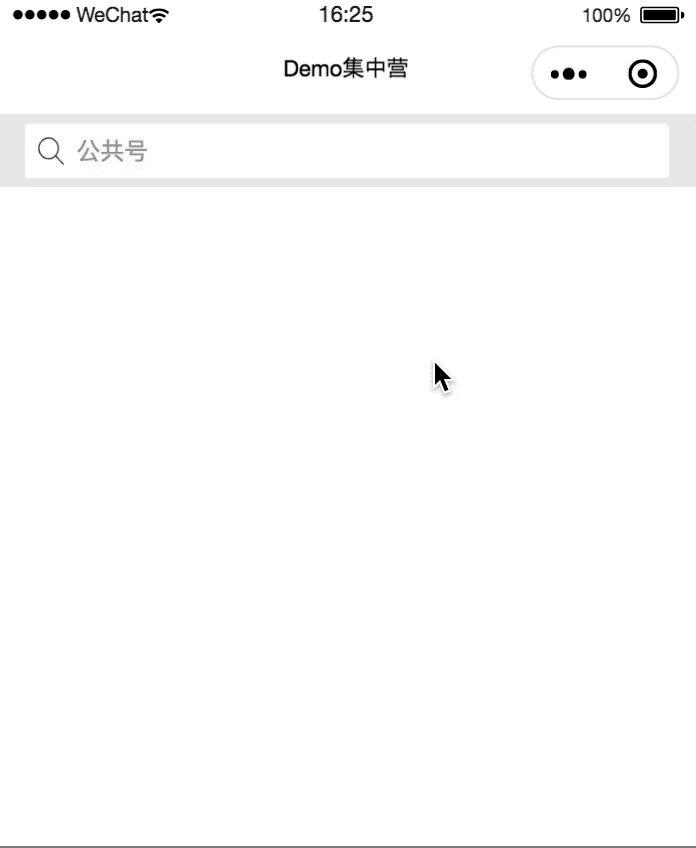
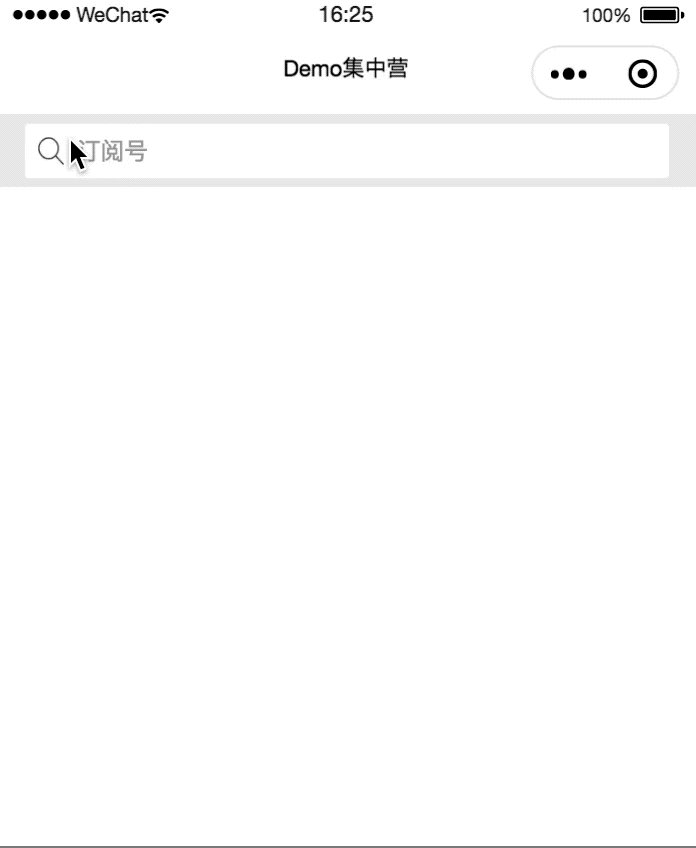
效果

体验

实现思路
思路比较简单,主要是两点,
1:input处于热搜提示词上层,用z-index实现
2:热搜词轮播用swiper实现,方向为vertical
3:在input聚焦时获取swiper当前值,设置为placeholder
4:将swiper隐藏
代码
已封装成组件
组件代码:
wxss
<view class="swiper-view">
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</block>
</swiper>
</view>
wxss
.container {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
background: #ededed;
}
.search-container {
width: 690rpx;
height: 60rpx;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
background: #fff;
border-radius: 5rpx;
}
.swiper_container {
margin-left: 15rpx;
height: 60rpx;
width: 100%;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
position:absolute;
z-index:1;
}
.swiper_item {
height: 60rpx;
font-size: 26rpx;
color: #999;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
}
js
Component({
/**
* 组件的属性列表
*/
properties: {
msgList:{
type:JSON,
value: []
}
},
/**
* 组件的初始数据
*/
data: {
placeholder:'',
currentIndex:0,
index:0,
isFocus:false,
msgList: [],
content:'',
confirmContent:''
},
ready(){
this.setData({
msgList:this.properties.msgList
})
},
/**
* 组件的方法列表
*/
methods: {
changeIndex(e){
this.setData({
index:e.detail.current
})
},
focusInput(){
this.setData({
isFocus:true,
placeholder:this.data.msgList[this.data.index].title
})
},
blurInput(){
if (this.data.content == ""){
this.setData({
isFocus: false,
currentIndex: this.data.index,
placeholder: ''
})
}
},
confirm(e){
var confirmContent = ''
if(e.detail.value==''){
confirmContent = this.data.placeholder
}else{
confirmContent = e.detail.value
}
this.triggerEvent('search', {confirmContent})
},
inputContent(e){
this.setData({
content: e.detail.value
})
}
}
})
json
{
"component": true,
"usingComponents": {}
}
页面代码
js
Page({
data: {
msgList: [
{ title: "朋友圈" },
{ title: "文章" },
{ title: "公共号" },
{ title: "小程序" },
{ title: "音乐" },
{ title: "表情" },
{ title: "订阅号" }]
},
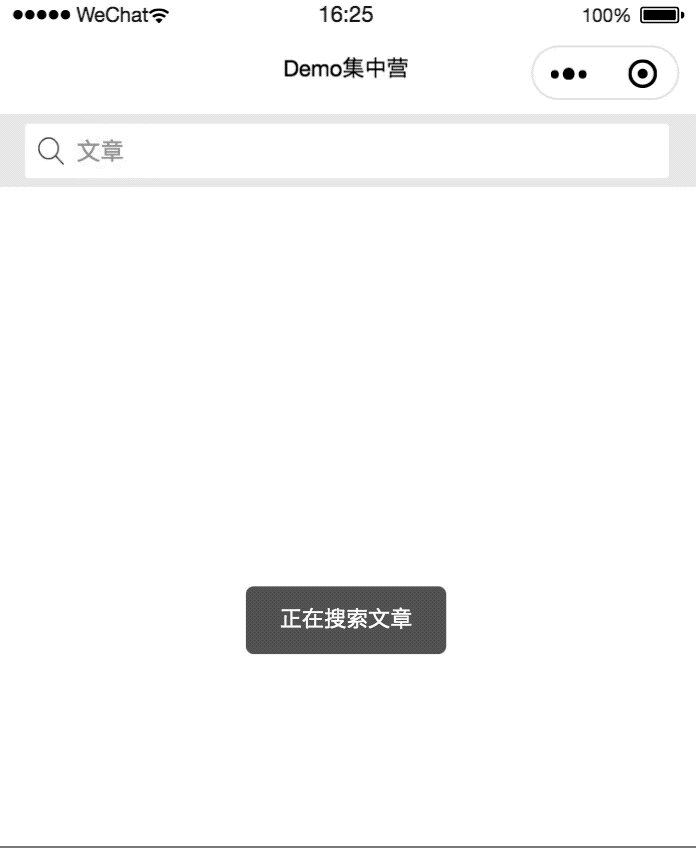
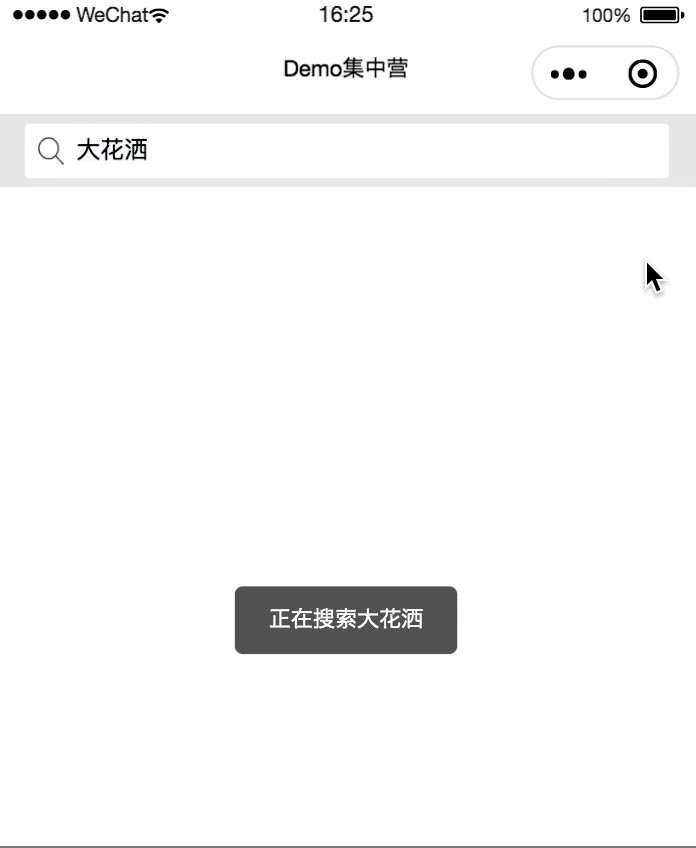
search(e){
wx.showToast({
icon:"none",
title: "正在搜索"+e.detail.confirmContent,
})
}
})
wxss
<swiperSearch msgList="{{msgList}}" bind:search="search"></swiperSearch>
总结
以上所述是小编给大家介绍的微信小程序仿淘宝热搜词在搜索框中轮播功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
赞 (0)

