Pyecharts绘制全球流向图的示例代码
安装
pip(3) install pyecharts
此文版本为v1.6
此文版本为v1.6
此文版本为v1.6
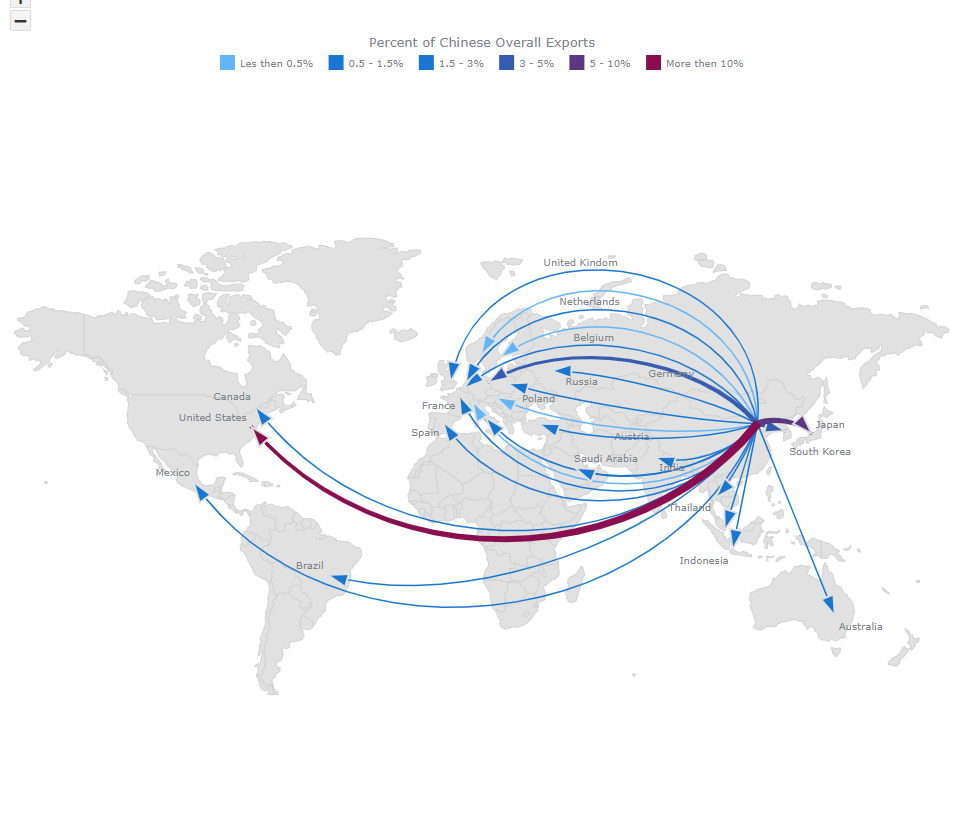
效果图

使用Pycharts绘制一个如上图类似的全球流向图。
pyecharts里的地理图标总共有三种—
Geo:地理坐标系,Map:地图,Bmap:百度地图。
Map地图可以绘制全球地图,但不能绘制带有流向的效果图,所以此处需要使用Geo地理坐标系图。
Geo图的类型有scatter(散点图),effectScatter(涟漪散点图),heatmap(热力图),lines(流向图)。
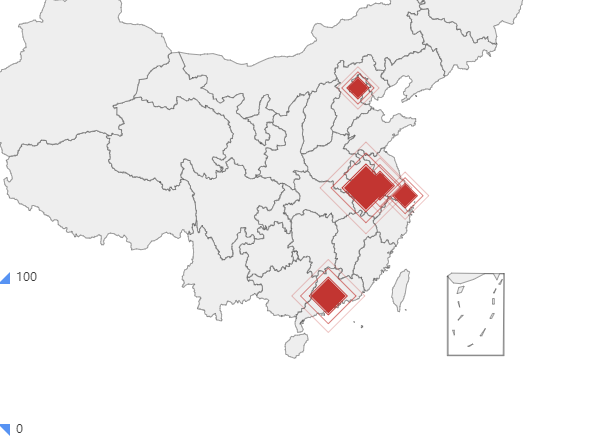
散点图不用说,就是正常的散点图。涟漪散点图类似带有波纹的散点图,像水的涟漪效果一样。
效果如下:

热力图也不用说,就是正常的热力图效果。
我们需要绘制的是流向图。
# 导入Geo包,注意1.x版本的导入跟0.x版本的导入差别
from pyecharts.charts import Geo
# 导入配置项
from pyecharts import options as opts
# ChartType:图标类型,SymbolType:标记点类型
from pyecharts .globals import ChartType, SymbolType
geo = Geo()
# 地图类型,世界地图可换为world
geo.add_schema(maptype="china")
# 添加数据点
geo.add("",[("北京",10),("上海",20),("广州",30),("成都",40),("哈尔滨",50)],type_=ChartType.EFFECT_SCATTER)
# 添加流向,type_设置为LINES,涟漪配置为箭头,提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
#'diamond', 'pin', 'arrow', 'none'
geo.add("geo-lines",
[("上海","广州"),
("上海","新疆"),
("上海","哈尔滨"),
("成都","北京"),
("哈尔滨","广州")],
type_=ChartType.LINES,
effect_opts=opts.EffectOpts(symbol=SymbolType.ARROW,symbol_size=5,color="yellow"),
linestyle_opts=opts.LineStyleOpts(curve=0.2),
is_large=True)
# 不显示标签
geo.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
# 设置图标标题,visualmap_opts=opts.VisualMapOpts()为左下角的视觉映射配置项
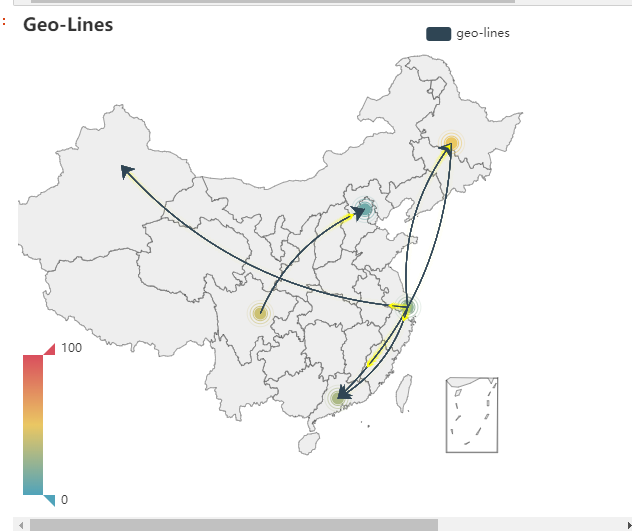
geo.set_global_opts(visualmap_opts=opts.VisualMapOpts(),title_opts=opts.TitleOpts(title="Geo-Lines"))
# 直接在notebook里显示图表
geo.render_notebook()
# 生成html文件,可传入位置参数
geo.render("mychart.html")
效果如图:

在绘制国内的流向图的时候是没有问题的,但是当我们把地点换为国际城市或者其他国家的时候就是报错了。
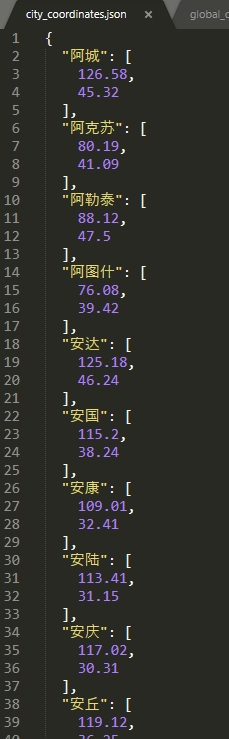
因为Geo图的坐标引用自pyecharts.datasets.city_coordinates.json。我们打开这和文件可以看到国内的城市坐标。这个文件里的全部数据都是国内的城市,当我们想绘制全球的流向图的时候,Geo引用找不到国际地点就i会报错了。

解决办法有两个:
1.新增坐标点
def add_coordinate( # 坐标地点名称 name: str, # 经度 longitude: Numeric, # 纬度 latitude: Numeric, )
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts .globals import ChartType, SymbolType, GeoType
geo = Geo()
# 新增坐标点,添加名称跟经纬度
geo.add_coordinate(name="China",longitude=104.195,latitude=35.675)
geo.add_coordinate(name="Australia",longitude=133.775,latitude=-25.274)
geo.add_coordinate(name="Brazil",longitude=-51.925,latitude=-14.235)
geo.add_coordinate(name="South Africa",longitude=22.937,latitude=-30.559)
geo.add_coordinate(name="India",longitude=78.962,latitude=20.593)
geo.add_coordinate(name="Peru",longitude=-75.015,latitude=-9.189)
geo.add_coordinate(name="Iran",longitude=53.688,latitude=32.427)
geo.add_coordinate(name="Ukraine",longitude=31.165,latitude=48.379)
geo.add_coordinate(name="Canada",longitude=-106.346,latitude=56.130)
geo.add_coordinate(name="Mongolia",longitude=103.847,latitude=46.862)
geo.add_coordinate(name="Russia",longitude=37.618,latitude=55.751)
geo.add_coordinate(name="Mauritania",longitude=21.008,latitude=-10.941)
geo.add_coordinate(name="Kazakhstan",longitude=66.924,latitude=48.019)
geo.add_coordinate(name="UAE",longitude=53.848,latitude=23.424)
geo.add_coordinate(name="Malaysia",longitude=101.976,latitude=4.210)
geo.add_coordinate(name="New Zealand",longitude=174.886,latitude=-40.900)
geo.add_coordinate(name="Indonesia",longitude=113.921,latitude=-0.789)
geo.add_coordinate(name="Sweden",longitude=18.643,latitude=60.128)
geo.add_coordinate(name="Mexico",longitude=-102.553,latitude=23.634)
geo.add_coordinate(name="Sierra Leone",longitude=-11.779,latitude=8.461)
# 添加数据项
geo.add_schema(maptype="world")
geo.add("",[("Australia",128326),
("Brazil",44037),
("South Africa",7649),
("India",3562),
("Peru",2779),
("Iran",2698),
("Ukrainie",2040),
("Canada",1792),
("Mongolia",1514),
("Russia",1069),
("Mauritania",1374),
("Kazakhsan",701),
("UAE",490),
("Malaysia",554),
("New Zealand",422),
("Indonesia",148),
("Sweden",113),
("Mexico",121),
("Sierra Leone",109),
],type_=ChartType.EFFECT_SCATTER)
# 绘制流向
geo.add("流向图",[
("Australia","China"),
("Brazil","China"),
("South Africa","China"),
("India","China"),
("Peru","China"),
("Iran","China"),
("Ukraine","China"),
("Canada","China"),
("Mongolia","China"),
("Russia","China"),
("Mauritania","China"),
("Kazakhstan","China"),
("UAE","China"),
("Malaysia","China"),
("New Zealand","China"),
("Indonesia","China"),
("Sweden","China"),
("Mexico","China"),
("Sierra Leone","China"),
],
type_= GeoType.LINES,
effect_opts=opts.EffectOpts(symbol=SymbolType.ARROW,symbol_size=5,color="yellow"),
linestyle_opts=opts.LineStyleOpts(curve=0.2),
)
geo.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
geo.set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=130000),title_opts=opts.TitleOpts(title="mygeo"))
geo.render()
效果如下:颜色表示各数据点大小。(用线条粗细表示大小还不知道,知道的盆友可以告诉我)

这种添加坐标点的办法太麻烦了,需要手动一个个添加,十分不方便。
2.添加坐标点文件。
以JSON文件格式批量新增坐标点。
def add_coordinate_json(
# json 文件格式的坐标数据
# 格式如下
# {
# "阿城": [126.58, 45.32],
# "阿克苏": [80.19, 41.09]
# }
json_file: str
)
如果我们有一份全球的数据坐标点文件我们就可以使用这个添加文件的方式批量导入坐标点。
geo.add_coordinate_json(json_file="world_country.json")
可以直接用这一步替代添加坐标点的步骤。
world_country.json如下图所示。

它是一个各个国家的名称及坐标点文件。导入之后就可以添加数据项了。
还可以直接把这个文件追加到pyechats.datasets.city_coordinates.json文件里 ,这样就可以一劳永逸,下次直接写国家名称的时候就可以读取到。
绘制全球流向图就完成了。
其他细节可以参考官方文档:http://pyecharts.org/#/zh-cn/
渲染成图片
API:
def make_snapshot( # 渲染引擎,可选 selenium 或者 phantomjs engine: Any, # 传入 HTML 文件路径 file_name: str, # 输出图片路径 output_name: str, # 延迟时间,避免图还没渲染完成就生成了图片,造成图片不完整 delay: float = 2, # 像素比例,用于调节图片质量 pixel_ratio: int = 2, # 渲染完图片是否删除原 HTML 文件 is_remove_html: bool = False, # 浏览器类型,目前仅支持 Chrome, Safari,使用 snapshot-selenium 时有效 browser: str = "Chrome", **kwargs, )
使用:
from pyecharts.render import make_snapshot from snapshot_selenium import snapshot make_snapshot(snapshot,"全球流向.html","流向2.png",delay=5)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

