IDEA设置Tab选项卡快速的操作
IDEA设置Tab选项卡
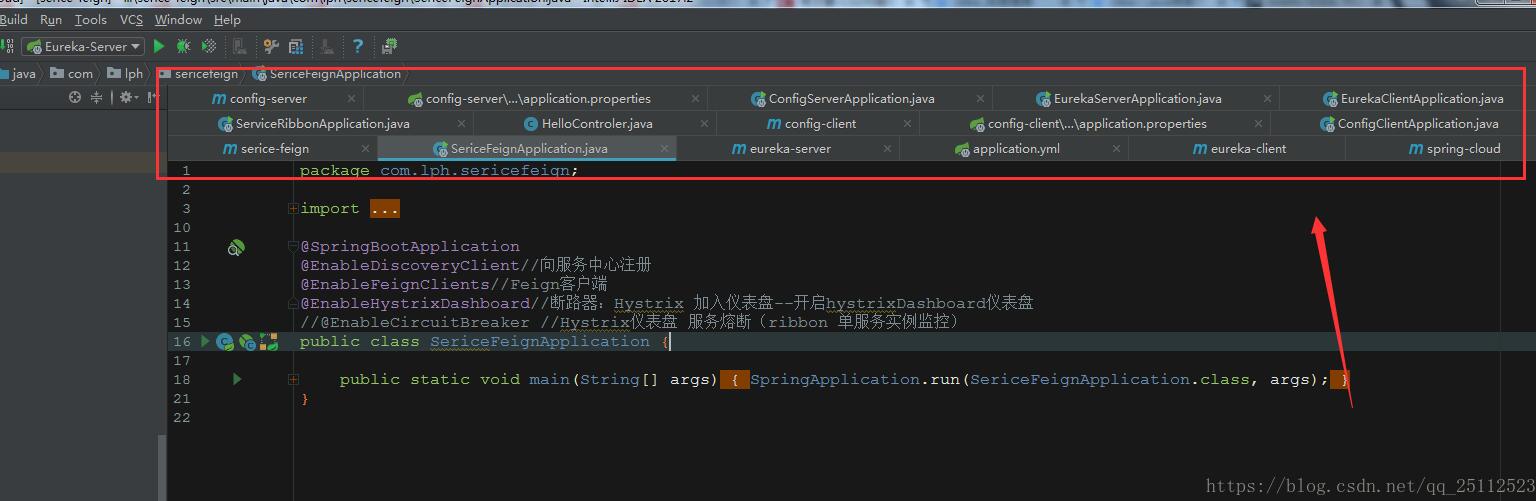
本人喜欢把tab选项卡全部放出来(tab选项卡默认是10个,超过后会把最先打开的挤出去,像队列一样先进先出),比如这样(多行显示):

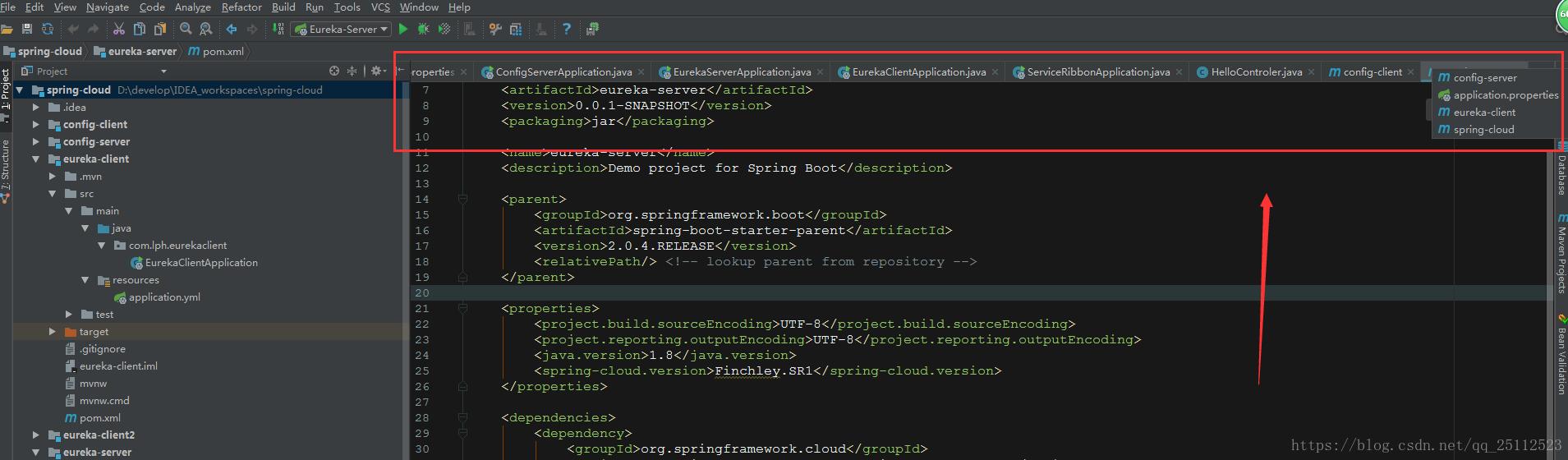
当然也有人喜欢这样的(一行显示):

如果需要设置成多行的实现以下步骤即可:
1.进入设置settings

2.Editor–>General–>Editor Tabs,在Tab limit这里设置tab选项卡的个数,最多30个,如图:

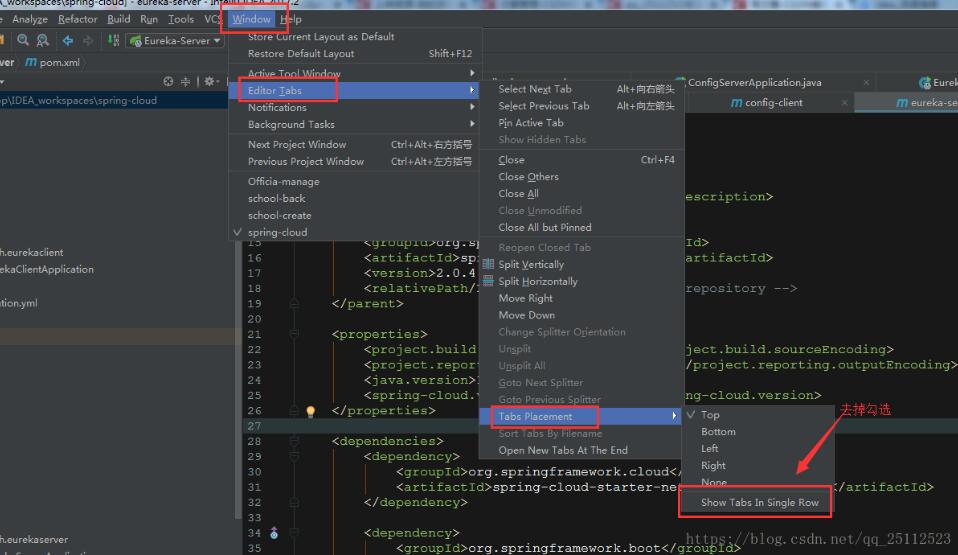
3.最后设置多行显示:

补充:IDEA 中的 Tab 键修改
最近由于学习Spring5源码,为了方便编译,开始学习使用Intellij开发工具,在使用的过程中,也在试着对工具进行优化。
问题:
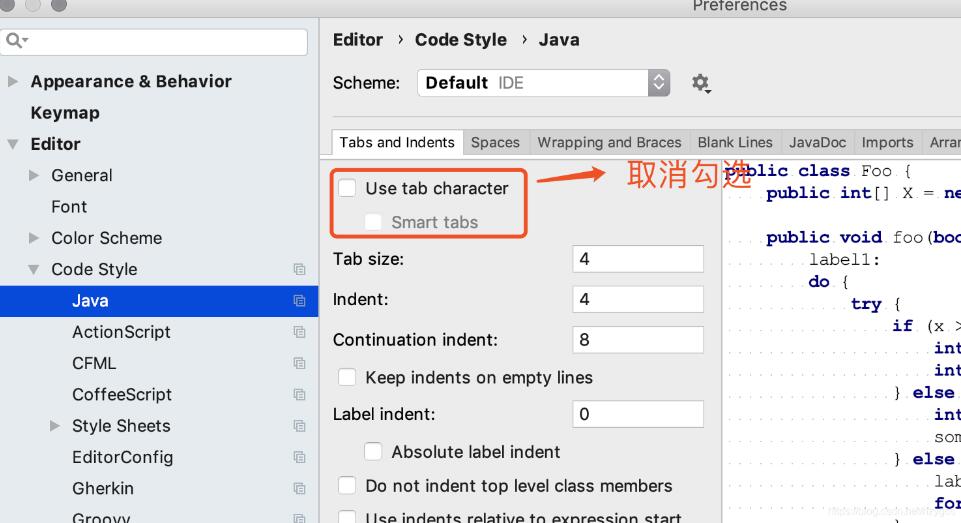
如何将IDEA中的Tab键修改为4个空格?
解决方案:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
更多精彩内容关注微信公众号【Java技术迷】

相关推荐
-
idea中database不显示问题的解决
[问题] 一般情况下,database会显示在idea的最右边,就像这个样子:一无所有... [理想界面]: [解决方法] 方法一:1)点击view 2)点击Tool Buttons 即可解决问题 方法二:1)点击view 2)点击Tool Windows 3)点击Database 即可解决问题 方法三:以上两种方法都试过了,问题还是没有解决,那么问题可能就在这了 那就是安装的时候,你没有选中安装database,还是可以重新添加的 打开settings–plugins 安装一下就好了 到此这篇
-
IntelliJ IDEA设置Tabs实现同时打开多个文件且分行显示
有时候要是打开多个文件,要么都显示在一行,要么因为空间不足,就给省略显示,这样看着,或者点着,都不是很方便 IntelliJ IDEA 这个编辑器就提供了应对办法,要是知道怎么设置,那是最好,不知道的可以参考如下图的修改: 1,修改上限值,可以最多显示30个tabs, 2,多行显示,不会拥挤在一行,或者干脆就收缩起来. 具体显示效果如下: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持.如果你想了解更多相关内容请查看下面相关链接
-
IDEA连接mysql又报错!Server returns invalid timezone. Go to ''''Advanced'''' tab and set ''''serverTimezone'''' prope的问题
前进的道路总是这么难呢,充满荆棘.咬紧牙,相信自己可以挺过去的.加油加油! 错误界面 IDEA连接mysql,地址,用户名,密码,数据库名,全都配置好了,点测试连接,咔!不成功! 界面是这样的, 翻译过来就是:服务器返回无效时区.进入"高级"选项卡,手动设置"serverTimezone"属性. 看起来是时区出了问题.时区怎么会出问题?坑真多.网上搜了各种解决办法,琳琅满目,复杂的简单的,总算是解决了! 解决方案 我的问题出在两块,第一,设置mysql的时区.第二,
-
解决idea 拉取代码出现的 “ Сannot Run Git Cannot identify version of git executable: no response“的问题
昨天没有做过任何操作,今天一拉代码就出现这个问题 开配置信息settings->Version Control -> Git 必须手动配置一下路径,不由idea自己检测可执行路径 再次拉取代码就可以了 总结 到此这篇关于解决idea 拉取代码出现的 " Сannot Run Git Cannot identify version of git executable: no response"的问题的文章就介绍到这了,更多相关idea 拉取代码内容请搜索我们以前的文章或继续浏
-
解决idea打开窗口/tab过多导致隐藏的问题
问题描述: idea打开窗口/tab过多导致隐藏解决办法 如下图所示,如果打开太多的类,就会隐藏在后面的小三角里面,开发的时候不会很方便. 解决方案一 一.file➡️setting➡️editor➡️general➡️editor tabs 二.将Show tabs in single row的勾去掉. 三.然后点击apply➡️ok 如下图所示: 解决方案二 方式2:选择Window➡️Editor➡️Tabs Placement,将Show Tabs In single Row的勾去掉.
-
IDEA设置Tab选项卡快速的操作
IDEA设置Tab选项卡 本人喜欢把tab选项卡全部放出来(tab选项卡默认是10个,超过后会把最先打开的挤出去,像队列一样先进先出),比如这样(多行显示): 当然也有人喜欢这样的(一行显示): 如果需要设置成多行的实现以下步骤即可: 1.进入设置settings 2.Editor–>General–>Editor Tabs,在Tab limit这里设置tab选项卡的个数,最多30个,如图: 3.最后设置多行显示: 补充:IDEA 中的 Tab 键修改 最近由于学习Spring5源码,为了方便
-
jquery实现通用的内容渐显Tab选项卡效果
本文实例讲述了jquery实现通用的内容渐显Tab选项卡效果.分享给大家供大家参考.具体如下: 这是一款网页常用的TAB选项卡功能,无鼠标操作的时候它可以自动轮换,美化一般,看上去有些粗糙,有兴趣使用的朋友可以进行细致修饰,相信会更漂亮的. 运行效果如下图所示: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-show-info-tab-nav-codes/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD X
-
AngularJS实现tab选项卡的方法详解
本文实例讲述了AngularJS实现tab选项卡的方法.分享给大家供大家参考,具体如下: 一.代码实现 <!DOCTYPE html> <html ng-app='app'> <head> <meta charset="UTF-8"> <title></title> <style> *{ list-style: none; margin: 0; padding: 0; } .TabNav{ height
-
使用vue.js写一个tab选项卡效果
通常我们写tab选项卡的时候,一般都是用jq等去操作dom,给同级元素移除active类,然后,给被点击元素添加active类,但是在vue.js中,我们能不去操作dom我们就尽量不操作dom,那么该如何实现呢? 如果使用过vue-router,那么你会发现,vue-router在使用的时候其实就相当于一个tab选项卡,在点击之后,被点击的router-link元素会默认被添加上一个router-link-active的类,我们只需要设置这个类的样式即可.(当然,router-link-acti
-
分步解析JavaScript实现tab选项卡自动切换功能
本文分享一个能够实现自动切换的选项卡功能,并给出它的具体实现过程. 关于选项卡大家一定不会陌生,应用非常的频繁,通常选项卡都是需要点击或者划过才能够实现切换. 代码实例如下: <html> <head> <meta charset=" utf-8"> <title>tab切换</title> <style type="text/css"> body,h2,p{ margin:0px; paddi
-
jQuery实现Tab选项卡切换效果简单演示
本文实例针对jQuery实现Tab选项卡切换效果进行了简单演示,完全是自己的思考实现过程,分享给大家供大家参考.具体如下: 起初我Html代码架子是这样的: <div class="tabs"> <ul> <li class="acss" data-box="#panel-1">标签1</li> <li class="bcss" data-box="#panel-
-
Android编程实现自定义Tab选项卡功能示例
本文实例讲述了Android编程实现自定义Tab选项卡功能.分享给大家供大家参考,具体如下: import android.app.TabActivity; import android.content.Intent; import android.os.Bundle; import android.widget.*; import android.widget.TabHost.OnTabChangeListener; import android.os.Build; import androi
-
AngularJS标签页tab选项卡切换功能经典实例详解
本文实例讲述了AngularJS实现标签页tab选项卡功能.分享给大家供大家参考,具体如下: 选项卡一: JavaScript+html+css <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net js标签页tab切换</title> <style> #div1 .active{ background:blue
-
微信小程序实现滚动Tab选项卡
本文实例为大家分享了微信小程序实现滚动Tab选项卡的具体代码,供大家参考,具体内容如下 最终效果如上.问题: 1.tab标题总共8个,所以一屏无法全部显示. 2.tab内容区左右滑动切换时,tab标题随即做标记(active). 3.当active的标题不在当前屏显示时,要使其能显示到当前屏中. 一.wxml结构 tab标题因一排八个,所以使用 scroll-view组件,使其可横向滚动. tab内容可左右滑动切换,使用swiper组件实现 为了偷懒,所以数据都通过wx:for遍历重复出来. 说
-
Android利用Fragment实现Tab选项卡效果
利用Fragment实现Tab选项卡效果: 将RadioGroup与Fragment集合,实现tab选项卡效果,这里面最关键的几个文件: 1.FragmentTabAdapter类: /** *@Description: *@Author:Nate Robinson *@Since:2015-2-12 */ public class FragmentTabAdapter implements RadioGroup.OnCheckedChangeListener { private List<F
随机推荐
- XMLDOM对象方法:Document对象方法
- JavaScript OOP面向对象介绍
- java中Scanner类的简单用法分享
- ASP.NET页面传递值的方式介绍
- js实现交通灯效果
- 再谈Javascript中的基本类型和引用类型(推荐)
- 通过C#调用cmd来修改服务启动类型
- C语言判断字符是否为可打印字符的方法
- php限制文件下载速度的代码
- javascript顺序加载图片的方法
- 关于spring中aop的注解实现方法实例详解
- 数据库性能优化一:数据库自身优化提升性能
- ASP.NET jQuery 实例15 通过控件CustomValidator验证CheckBoxList
- jQuery基于ajax方式实现用户名存在性检查功能示例
- 详解jQuery向动态生成的内容添加事件响应jQuery live()方法
- js类 from qq
- 配置Apache支持shtml(SSI)的方法
- Android 判断真机和模拟器的方法
- Android中获得正在运行的程序和系统服务的方法
- ASP.NET 页面刷新和定时跳转代码整理

