vue组件引用另一个组件出现组件不显示的问题及解决
目录
- 组件引用另一个组件出现组件不显示
- vue声明了一个组件,但是没有显示
组件引用另一个组件出现组件不显示
下载的一个vue构建的后台管理系统,导航栏是一个侧边栏,想在头部里面加一个导航
先是导入要使用的组件
import Hamburger from '@/components/Hamburger' import Nav from '@/components/Nav/index.vue' //自己新建的
然后在 components 里面写入该组件
components: {
Hamburger,
Nav //自己定义的
}
最后在模板 tamplete 中使用
<template>
<div class="navbar">
<breadcrumb class="breadcrumb-container" />
<nav />
</div>
</template>
但是在检查页面的时候发现 页面里面并没有显示 Nav/index.vue 里面的内容

然后在cmd上面发现报错,说Nav已定义 未使用
Module Warning (from ./node_modules/eslint-loader/index.js):
error: The "Nav" component has been registered but not used (vue/no-unused-components) at src\layout\components\Navbar.vue:44:5:
43 | Hamburger,
> 44 | Nav
| ^
45 | },
又试了半天也不知问题出在哪里,然后想着首字母大写有没有,就试了一下,发现居然显示了

但是其他的组件都是小写的就可以,不知道为什么
vue声明了一个组件,但是没有显示
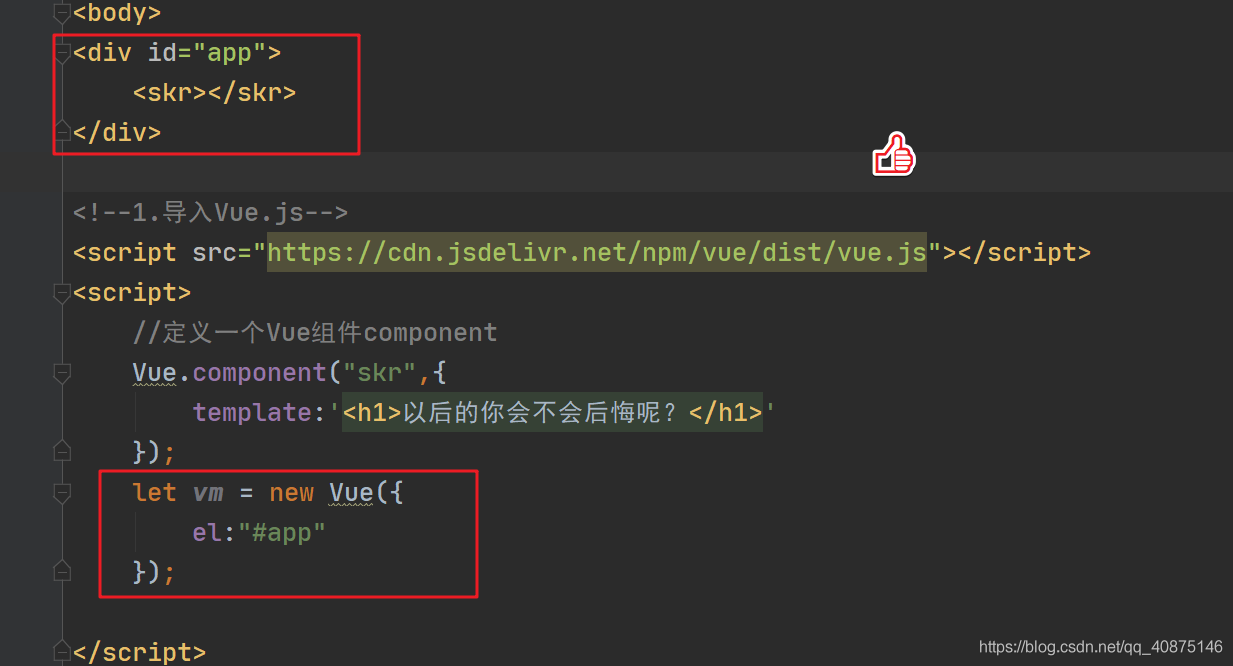
声明了一个组件,但是页面不显示,原来问题出在这。套

原来我们需要先声明一个Vue的实例,以及把我们自定义的组件放在标签里面。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue组件如何被其他项目引用
自己写的vue组件怎么才能让其他人引用呢,或者是共用组件如何让其他项目引用.本文就粗细的介绍下,如有疑问欢迎共同讨论.在这里你能了解下如下知识点: 1. 如何发布一个包到npmjs仓库上 2.如何引用一个npm包,尤其是本地引用 3.vue组件的两种引用方案 一.发布一个包到npm的步骤 在npmjs.org上注册一个账号 然后进入命令提示窗口输入: npm adduser: 进入添加用户 Username your name: 设置用户名 Password your password: 设置密
-
解决vue组件没显示,没起作用,没报错,但该显示的组件没显示问题
这里面我们需要注意一个问题,就是 template (将要渲染的HTML)必须是包含在一个标签里面的,这个和react 比较像,是个小坑,所以他没有报错: 最外层加个标签包起来就行 补充知识:vue自定义组件无法渲染的可能原因 1.组件最外层需要Vue实例包裹 2.组件名不支持驼峰命名,建议采用-分隔 如:myTabButton 改为 my-tab-button 以上这篇解决vue组件没显示,没起作用,没报错,但该显示的组件没显示问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大
-
vue如何解决循环引用组件报错的问题
问题由来 最近在做项目的时候遇到使用循环组件,因为模式一样,只有数据不一样.按照普通组件调用格式来做的时候总是报错,错误信息为[Vue warn]: Unknown custom element: <selfile> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 解决方案 查询了网上各种资料之后,发现是
-
解决vue 引入子组件报错的问题
错误信息: Do not use built-in or reserved HTML elements as component id: header 源码: <script> import header from "./components/header" import aside from "./components/aside" import footer from "./components/footer" export de
-
vue组件引用另一个组件出现组件不显示的问题及解决
目录 组件引用另一个组件出现组件不显示 vue声明了一个组件,但是没有显示 组件引用另一个组件出现组件不显示 下载的一个vue构建的后台管理系统,导航栏是一个侧边栏,想在头部里面加一个导航 先是导入要使用的组件 import Hamburger from '@/components/Hamburger' import Nav from '@/components/Nav/index.vue' //自己新建的 然后在 components 里面写入该组件 components: { Hamburg
-
vue从零实现一个消息通知组件的方法详解
本文实例讲述了vue从零实现一个消息通知组件的方法.分享给大家供大家参考,具体如下: 利用vue从零实现一个消息通知组件 平时,我们肯定用过类似element-ui,antd等一些UI框架,感受它们带给我们的便利.但当我们的需求或者设计这些框架内置的相差太大,用起来,就会觉得特别别扭,这时候,就有必要自己来重新造轮子. 重新造轮子,有几个好处,1.所有代码都是服务你的业务,没有太多用不上的东西.2.代码是由自己维护,而不是第三方,方便维护.3.提升自己的视野,让自己站在更高的角度来看问题. 好了
-
vue element-ui之怎么封装一个自己的组件的详解
为什么要进行组件封装? 封装的目的就是为了能够更加便捷.快速的进行业务功能的开发.组件(component)是vue的最强大功能之一,组件可以实现一些类似功能的复用及与其它业务逻辑的解耦.在开发中,我们难免会写很多类似的.重复的代码,有时候两个业务模块有相似的功能,采用复制粘贴已经很省事,但如果涉及的字段或有一些小差别,你也会觉得很烦,毕竟你要从头到尾瞅着去改动.这时候如果把那些相同的功能,抽象出来抽离成组件,通过组件引用方式就会显得格外省事了. Vue中怎么封装一个自己的组件 想要封装好一个组
-
vue 公共列表选择组件,引用Vant-UI的样式方式
此组件用于公共选择组件.引用Vant UI 作为样式 特性: 1.支持动态.静态数据源. 2.支持分页加载. 3.支持模糊搜索. 4.支持单选.多选. 组件源码: <template> <div class="gn-PubSelect"> <van-action-sheet v-model="inShow"> <div class="gn-PubSelect-main" :style="{'he
-
vue实现一个单文件组件的完整过程记录
目录 前言 单文件组件 基本概念 简单的loader 解析组件内容 注册组件 获取脚本内容 Data URI和Object URI 动态导入 实现 行为层 兼容性问题及其他 总结 前言 前端开发人员只要了解过vue.js框架可能都知道单文件组件.vue.js中的单文件组件允许在一个文件中定义一个组件的所有内容.这是一个非常有用的解决方案,在浏览器网页中已经开始提倡这种机制.但是不幸的是,这个概念自从2017年8月被提出以来,到现在没有任何进展,像是已经要消亡了一样.然而,深入研究这个主题并试着使
-
Vue.js实现一个自定义分页组件vue-paginaiton
vue实现一个分页组件vue-paginaiton vue使用了一段时间的感触就是,我再也不想直接操作DOM了.数据绑定式的编程体验真是好.实现的一个分页组件. 这里的css就不放出来了,可以看直接去github上下载:vue-pagination 先上一张实例图吧 模版 <div class="page-bar"> <ul> <li v-if="showFirstText"><a v-on:click="cur-
-
利用Vue v-model实现一个自定义的表单组件
功能描述: 通过点击按钮,可以增减购物数量 组件名称是 CouterBtn 最终效果如下 我们使用 vue-cli搭建基本的开发环境,这也是最快的进行 .vue组件开发的方式 对于入口组件 App.vue (可以暂时忽略其他细节,我们的重点是如何写组件) App.vue <template> <div id="app"> <h4>这是一个利用 v-model实现的自定义的表单组件</h4> <h6>CouterBtn组件的值
-
Vue组件内部实现一个双向数据绑定的实例代码
思路:父组件通过props传值给子组件,子组件通过 $emit 来通知父组件修改相应的props值,具体实现如下: import Vue from 'vue' const component = { props: ['value'], template: ` <div> <input type="text" @input="handleInput" :value="value"> </div> `, data
-
你不知道的Vue技巧之--开发一个可以通过方法调用的组件(推荐)
Vue作为最近最炙手可热的前端框架,其简单的入门方式和功能强大的API是其优点.而同时因为其API的多样性和丰富性,所以他的很多开发方式就和一切基于组件的React不同,如果没有对Vue的API(有一些甚至文档都没提到)有一个全面的了解,那么在开发和设计一个组件的时候有可能就会绕一个大圈子,所以我非常推荐各位在学习Vue的时候先要对Vue核心的所有API都有一个了解. 举个例子,通知组件notification基本是现代web开发标配,在很多地方都能用到.而在以Vue作为核心框架的前端项目中,因
-
Vue 实现一个命令式弹窗组件功能
前言 在日常工作中弹窗组件是很常用的组件,但用得多还是别人的,空闲时间就自己来简单实现一个弹窗组件 涉及知识点:extend.$mount.$el 使用方式: this.$Confirm({ title:'自定义标题' }).then(res=>{ console.log(res) }) 目录结构 index.vue:组件布局.样式.交互逻辑 index.js:挂载组件.暴露方法 知识点 在此之前,了解下涉及的知识点 1. extend 使用这个api,可以将引入的vue组件变成vue构造函数,
随机推荐
- JQuery学习笔记 nt-child的使用
- js实现HashTable(哈希表)的实例分析
- VBS教程:属性-ParentFolder 属性
- TreeSet详解和使用示例_动力节点Java学院整理
- oracle误删数据恢复方法小结
- javascript自然分类法算法实现代码
- 跟我学Laravel之路由
- asp去除html标记与空格的正则
- Android Scroller大揭秘
- javascript检查浏览器是否支持flash的实现代码
- linux平台使用Python制作BT种子并获取BT种子信息的方法
- JS 显示当前日期与时间的代码
- JS中常用的正则表达式
- Jquery Easyui验证组件ValidateBox使用详解(20)
- C#实现微信红包功能
- 利用java制作简单的音乐播放器
- Android中RecyclerView 滑动时图片加载的优化
- Android仿微信主界面设计
- SpringCloud实战之Zuul网关服务
- JavaScript解析JSON数据示例

