好用的VSCode头部注释插件Fileheader Pro
目录
- 动机
- 安装与使用
- 如何获得它
- 让它默默添加头部注释
- 自定义模板
- 配置项
- FileheaderPro.disableFileds
- FileheaderPro.companyName
- FileheaderPro.currentUserName和FileheaderPro.currentUserEmail
- FileheaderPro.dateFormat
- FileheaderPro.autoInsertOnCreateFile
- FileheaderPro.autoUpdateOnSave
- 它是怎么实现的?
- 没有我支持的语言
- Q & A
动机
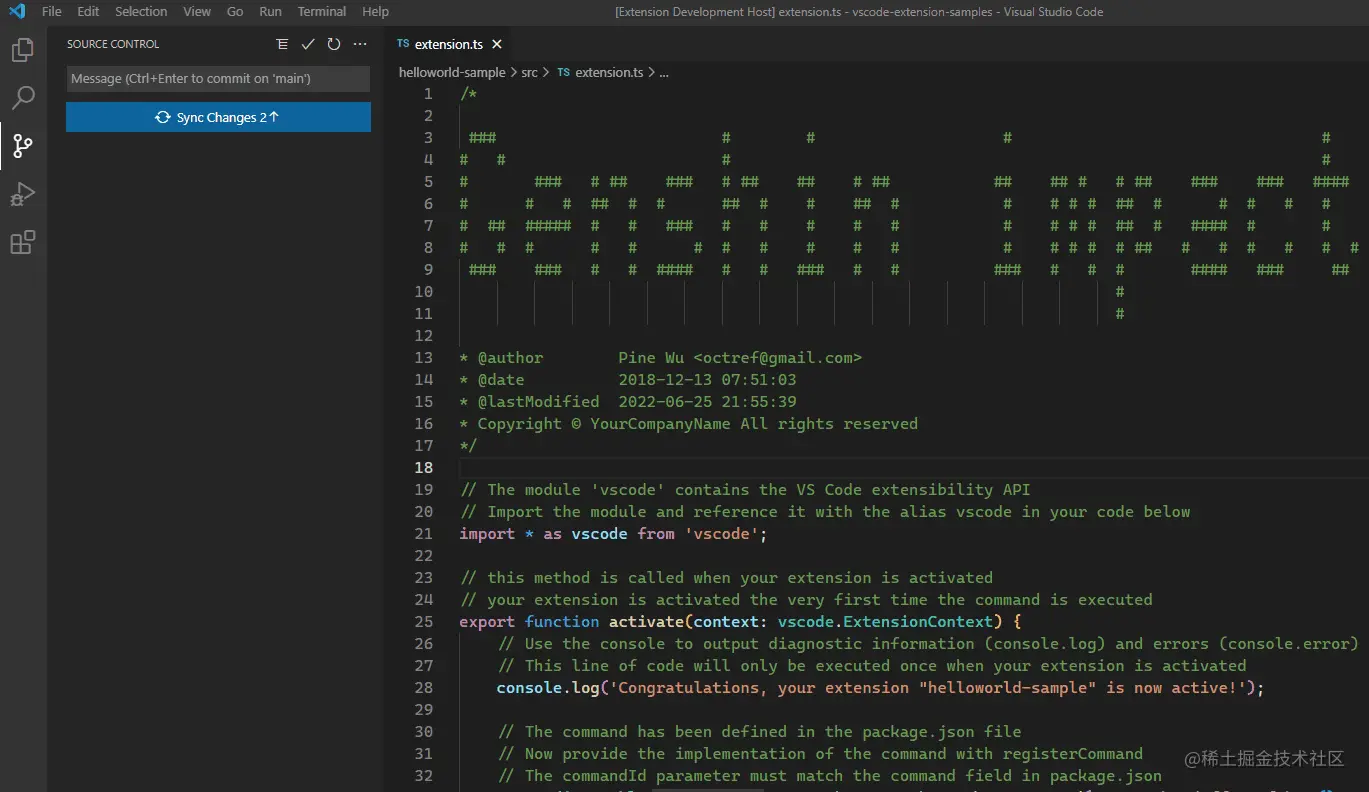
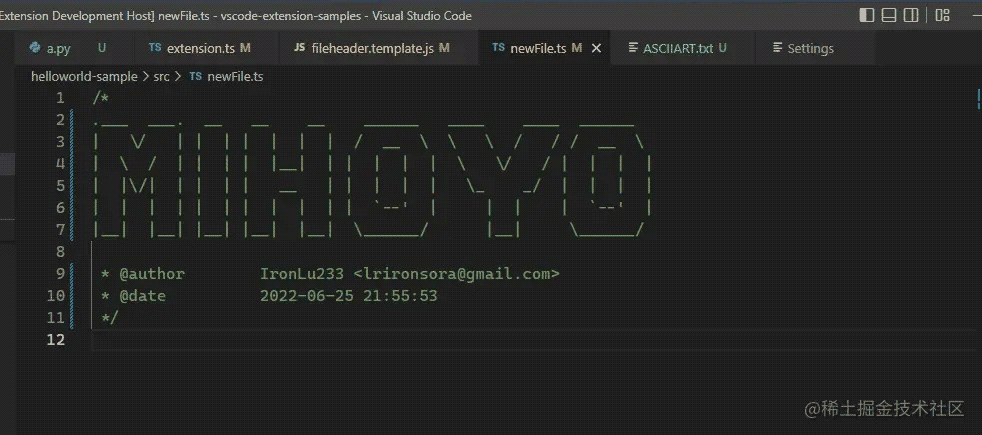
有时候需要在代码头部添加像这样的一段注释。这段注释包括了作者、代码版权许可等信息。每次重复添加都会让您觉得非常麻烦。作为开发者的您,时间是自然非常。那么这个插件,就是为这个场景而生,替你无感地默默做完这件事。如果您想要在代码头部添加一些类似这样的ASCII Art。它也能满足您的需求。
/* * @Author: IronLu233 * @Date: 2021-03-10 12:00:00 * Copyright 你的公司名字. All rights reserved. */
/* #### ######## ####### ## ## ## ## ## ####### ####### ####### ## ## ## ## ## ### ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## #### ## ## ## ## ## ## ## ## ######## ## ## ## ## ## ## ## ## ####### ####### ####### ## ## ## ## ## ## #### ## ## ## ## ## ## ## ## ## ## ## ## ### ## ## ## ## ## ## ## ## #### ## ## ####### ## ## ######## ####### ######### ####### ####### * @author IronLu233 <lrironsora@gmail.com> * @date 2022-06-12 22:33:53 */
安装与使用
如何获得它
- Fileheader Pro - Visual Studio Marketplace VSCode扩展市场,点击Install
让它默默添加头部注释
文件注释中的信息来自于您的版本控制工具,目前插件还只支持Git,再未来它将支持SVN,Mercurial等其它版本控制工具。 因此请您确保在有Git的项目中使用它。
安装后,默认的模板将能复合大部分的使用场景。
当你新建一个文件后,将会自动地为你添加Fileheader。因此大部分情况下您不需要下文中的手动添加

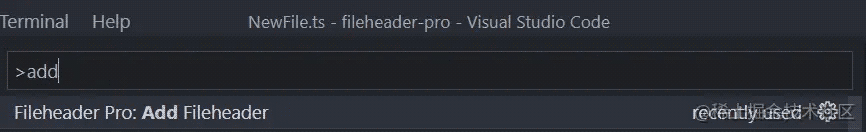
如您需要手动添加到已有代码,打开一个文件后,在您的命令面板里【您可以使用Ctrl(Mac下是Command) + Shift + P】,输入 Fileheader Pro: Add Fileheader并按下回车,就能见到文件注释恰如其分地加入到了您巧夺天工的代码头部。

保存时,您的文件头部注释需要更新时,Fileheader Pro将会自动为您更新。

自定义模板
尽管自带的模板能满足大部分场景。但自定义模板的强大与整活能力,也值得为它去专门配置。

别忘了将你的模板提交到git上,并且让与你一起开发的同学也安装Fileheader Pro
首先我们需要创建一个模板。在您VSCode的命令面板中,执行这样的命令: Fileheader Pro: Generate Custom Fileheader Template;

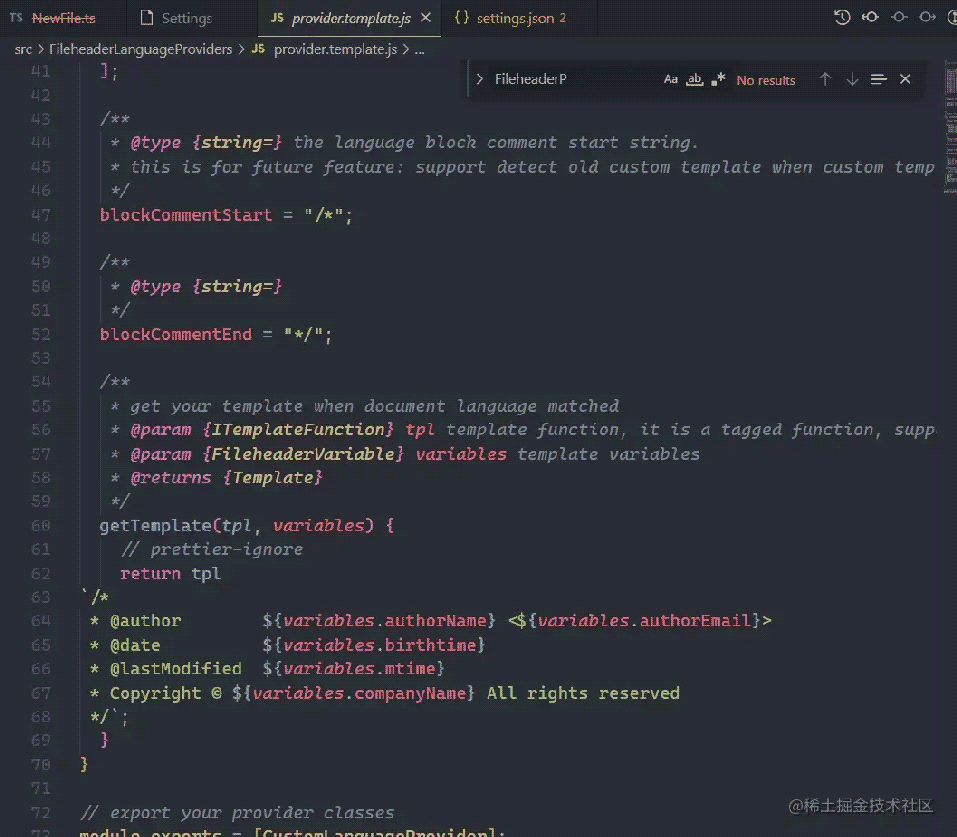
此时在项目的根目录下的.vscode/fileheader.template.js。 请修改类CustomLanguageProvider。特别是它的getTemplate方法。它的返回值,就决定了您的文件头部注释最后的模样。另外,languages将会决定,在那些语言的文件中它可以被使用。
请务必将所有返回的字符串使用tpl进行模板字符串函数的调用,否则可能会出现一些奇奇怪怪的问题

可以使用variable中的各个字段,对其进行加工处理,放入模板之中。 variables的字段有下列这些
| 字段 | 含义 |
|---|---|
| birthtime | 文件被创建的时间,如果它被版本控制系统所追踪那么会从版本控制系统中获取创建时间,否则将使用文件在磁盘中创建的时间 |
| mtime | 文件被修改时间。获取逻辑同birthime,不建议使用mtime。因为当一个文件被多个人修改时,他们关于mtime的注释,会在代码合并时造成冲突! |
| authorName | 作者名字,会从版本控制工具历史中寻找,如果这个文件是新的,那么它将会使用userName |
| authorEmail | 作者的电子邮箱,回退机制同authorName |
| userName | 用户的名字。对于git来说,会通过git config user.name获取 |
| userEmail | 用户的电子邮箱,对于git会通过git config user.email获取 |
| companyName | 公司名称。没有公司的可以去工商局登记成立 |
| projectName | 当前项目的名称,也就是就是VSCode所打开的文件夹的名称 |
| filePath | 当前文件的路径 |
| dirPath | 当前文件的目录路径 |
| fileName | 当前文件的文件名 |
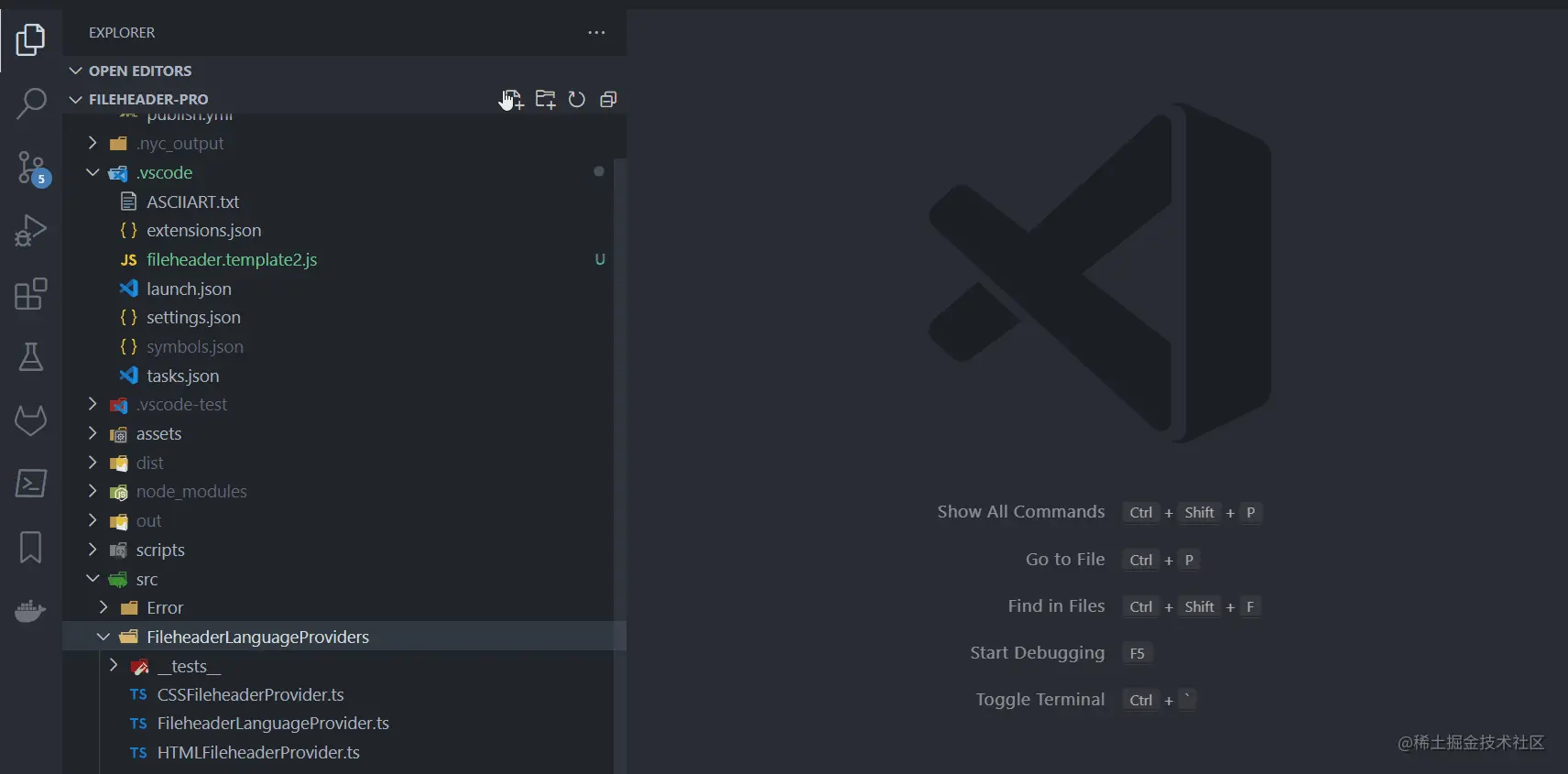
Fileheader Pro源代码本身就使用了自定义模板添加头部注释。
所以它也是一个例子
fileheader-pro/fileheader.template.js at main · IronLu233/fileheader-pro (github.com)
配置项
FileheaderPro.disableFileds
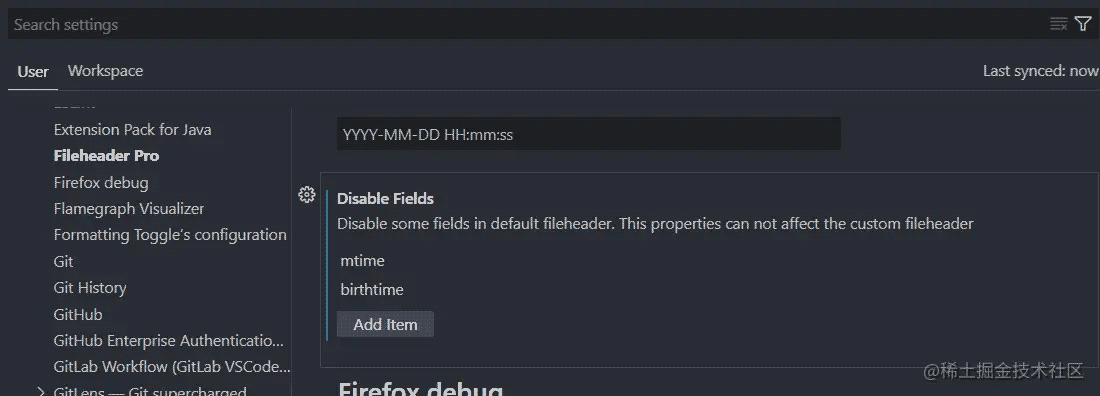
对于默认的模板,其中的各个字段都可以通过它来禁用。禁用的字段将不会出现在注释之中。 您可以在VSCode的设置界面中,对其进行修改
默认值是['mtime']。不建议启用mtime。因为当一个文件被多个人修改时,他们关于mtime的注释,会在代码合并时造成冲突!

FileheaderPro.companyName
您需要在设置中,告诉插件公司的名字,因为无法从任何其它地方得到它!
FileheaderPro.currentUserName和FileheaderPro.currentUserEmail
这两个字段可以直接覆盖掉模板中的userName和userEmail变量,也会间接影响authorName和authorEmail(当文件并未被版本控制工具追踪的时候)
FileheaderPro.dateFormat
注释中的日期的格式。请参考:momentjs.com/docs/#/disp…
FileheaderPro.autoInsertOnCreateFile
是否启用创建文件时,自动添加文件头部注释。默认它是开启的
FileheaderPro.autoUpdateOnSave
是否保存时更新fileheader。默认启用。
Fileheader Pro内部只在需要的时候更新文件头部注释。
Q & A
它是怎么实现的?
使用了ES6的tagged template。
我们可以知道哪一些是固定的字符串,哪一些是用户所使用的变量。接下来请参考这个抽象类
fileheader-pro/FileheaderLanguageProvider.ts at main · IronLu233/fileheader-pro (github.com)
没有我支持的语言
目前支持这些语言
- Javascript
- Typescript
- Python
- HTML
- CSS
- Vue
- Java 请使用自定义模板,或者发起一个issue。当然,也欢迎提PR来为Fileheader Pro添砖加瓦
以上就是好用的VSCode头部注释插件Fileheader Pro的详细内容,更多关于VSCode头部注释Fileheader Pro的资料请关注我们其它相关文章!

