小程序中读取腾讯文档的表格数据的实现
目录
- 1 创建连接器
- 2 创建腾讯文档
- 3 应用中访问腾讯文档
- 3.1 获取sheet中的所有数据
- 3.2 迭代行和列的数据
- 4 总结
日常生活中我们使用腾讯文档在线的收集各类数据,数据收集是比较方便,但是如果希望对数据进行维护或者后续统计分析还是不方便的。本篇就介绍一下如何利用微搭低代码工具来接入腾讯文档的数据,实现数据的在线管理功能。
1 创建连接器
如果希望接入腾讯文档的功能,需要创建连接器。打开微搭控制台,点击新建连接器

选择腾讯文档

然后进行授权

输入连接器的名称和标识,点击开始新建

建立连接器之后会自动生成腾讯文档的各类接口

2 创建腾讯文档
因为我们是要接入腾讯文档,所以先需要在线制作一个电子表格,并且填充好数据


我们的接口要依赖于电子表格的唯一标识,我们可以点击分享按钮,通过链接分享,并且复制出地址来,我的文档的地址如下
https://***/sheet/DWkxMSFlkU1l2YkRo
这里的sheet后边的内容就是你的文档唯一标识,我的是DWkxMSFlkU1l2YkRo
需要注意的是分享的时候权限需要选择全部都可以查看,否则接口获取不到数据
3 应用中访问腾讯文档
3.1 获取sheet中的所有数据
我们应用中是通过变量来获取腾讯文档的各类接口的,点击变量,创建一个模型变量,选择腾讯文档数据源,方法选择获取所有工作表的信息,文档唯一标识传入我们上边获取到的标识

变量添加好之后我们可以利用普通容器和列表项组件来展示获取到的数据,可以在普通容器绑定循环展示


循环展示绑定好之后,我们可以给列表项组件分别从循环对象里绑定具体的字段


这里我们需要注意的是sheetID需要在获取每一行数据时候使用,rowCount和columnCount需要在获取具体的数据时候使用。
3.2 迭代行和列的数据
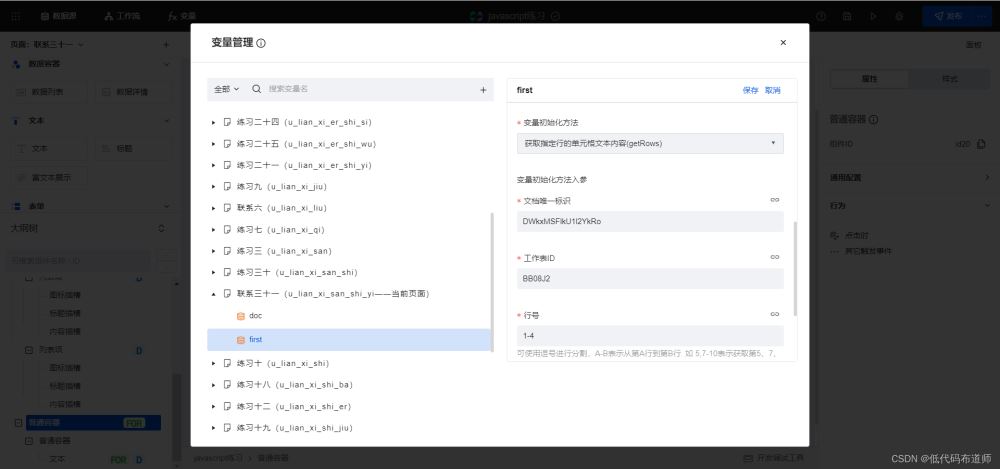
上边我们通过api来获取了sheetID,有了文档ID和sheetID我们就可以获取每一行和每一列的数据。定义一个模型变量,选择腾讯文档,选择获取指定行单元格文本内容的方法,填入具体的入参

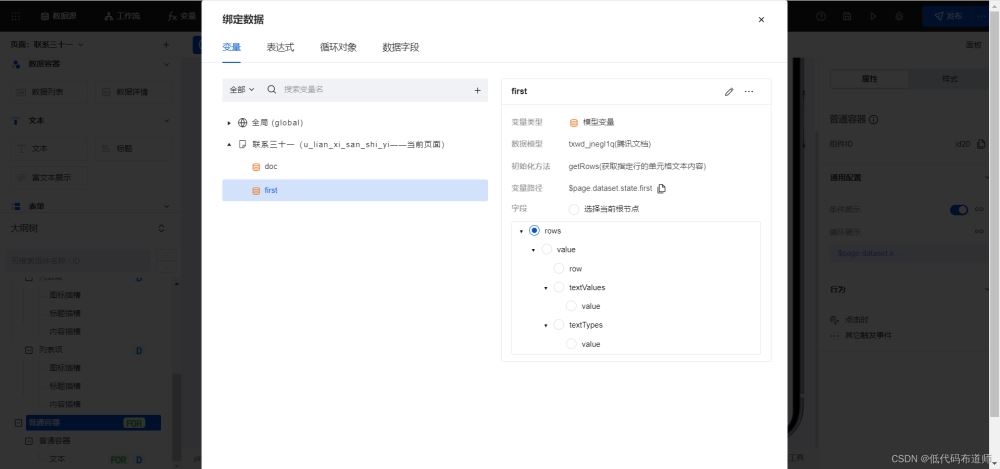
因为返回的是一个二位数组,所以我们需要嵌套来进行展示,外层容器绑定返回的结果


内层容器我们绑定里边的具体值


这样就将我们表格的数据进行了展示,美中不足的是腾讯文档的日期数据不能原样输出,还需要在程序中进行处理。
4 总结
我们本篇介绍了低代码中通过连接器来访问腾讯文档的表格数据,读到数据之后我们就可以进行一定的整理存入数据库了,下一篇我们介绍如何将腾讯文档中的数据存入数据库中实现批量导入的功能。
到此这篇关于小程序中读取腾讯文档的表格数据的实现的文章就介绍到这了,更多相关小程序读取腾讯文档数据内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序实现缓存根据不同的id来进行设置和读取缓存
本文是根据不同的id来进行设置和读取缓存,是同步缓存的方式: jonNums.count 是接口返回的数据 是报名总人数 newNumber 新的报名总人数 - 缓存上次的报名总人数 = 新增报名人数 onLoad: function (options) { var that = this; var activityId = options.activityId; //报名表人数统计 wx.request({ url: domain + '/activityjoin/selectJoinCo
-
微信小程序实现写入读取缓存详解
在小程序中有些需要把数据缓存到Storage中,需要的时候在读取缓存中的数据,在微信小程序中通过setStorage写入数据: wx.setStorage({ key: 'myData', data: res.data.data }) 通过getStorage读取缓存中的数据: var that = this; wx.getStorage({ key: 'myData', success: function (res) { var myData = res.data;//读取key值为myDat
-
微信小程序 本地数据读取实例
微信小程序 本地数据读取实例 一般情况下,小程序的utils这个文件夹下,我们可以把本地的数据写进去,封装成.js文件,提供对外暴露的接口,然后读取本地数据.如果涉及到一些针对这些数据的处理方法,也可以把方法写好,封装到.js文件里面,然后需要时调用. module.exports = { mtData: mtData, searchmtdata: searchmtdata, usedraw: usedraw } var mt_data = mtData() function searchmtd
-
微信小程序+mqtt,esp8266温湿度读取的实现方法
第一.原理讲解 esp8266 通过mqtt发布消息,微信小程序通过mqtt 订阅消息,小程序订阅后,就可以实时收到esp8266 传输来的消息. 第二.温湿度测试 这里使用的是D4口. 本demo 是利用arduino IDE开发,关于arduino IDE 的ESP8266环境配置可参考:环境配置: 点击跳转 安装库 本案例使用一个非常简单易用且与ESP8266配合使用的是Simple DHT传感器库.可以通过Arduino IDE Library Manager轻松安装该库. 在 ardu
-
小程序中读取腾讯文档的表格数据的实现
目录 1 创建连接器 2 创建腾讯文档 3 应用中访问腾讯文档 3.1 获取sheet中的所有数据 3.2 迭代行和列的数据 4 总结 日常生活中我们使用腾讯文档在线的收集各类数据,数据收集是比较方便,但是如果希望对数据进行维护或者后续统计分析还是不方便的.本篇就介绍一下如何利用微搭低代码工具来接入腾讯文档的数据,实现数据的在线管理功能. 1 创建连接器 如果希望接入腾讯文档的功能,需要创建连接器.打开微搭控制台,点击新建连接器 选择腾讯文档 然后进行授权 输入连接器的名称和标识,点击开始新建
-
微信小程序使用webview打开pdf文档以及显示网页内容的方法步骤
目录 一.微信小程序根据接口返回的pdf链接,在小程序内部浏览pdf内容 二.根据网页链接,把网页内容在微信小程序内部显示 总结 一.微信小程序根据接口返回的pdf链接,在小程序内部浏览pdf内容 需要用到微信小程序的两个api 下载资源到本地 wx.downloadFile wx.openDocument 前一个api下载资源到本地,后一个api打开pdf文档 wx.downloadFile({ //将文档下载到本地 url: fileUrl,//pdf链接 success(res) {
-
在小程序中使用腾讯视频插件播放教程视频的方法
在我们开发的一个小程序里面,为了给客户了解一些教程内容,我们需要增加一个在线播放视频的模块,考虑过直接使用视频组件播放服务器上的视频不成功,因此使用腾讯视频插件来播放最终测试成功.本篇随笔介绍微信小程序使用视频组件和腾讯视频插件两种方式的解决方式,并重点介绍视频插件方式的处理过程. 1.使用视频组件播放视频 由于是我们自己录制的视频内容,本来想直接通过视频组件来播放自己服务器上的视频,理想很丰满,现实很骨感,不知道是视频内部比较大的原因还是腾讯禁止,虽然在开发工具上测试的时候可以播放,不过最终发
-
小程序中实现excel数据的批量导入的示例代码
目录 1 建立数据源 2 编制入库的代码 2.1 创建低码方法 2.2 低码中调用连接器 3 最终的代码 4 总结 我们上一篇介绍了如何利用微搭的自定义连接器接入腾讯文档的数据,光有接入是不够的,更重要的是我们需要将采集的数据积累下来,变成企业的数字资产. 积累数据最好的方式就是把数据存入数据库,低码工具除了有可视化编程的便利外,还提供了线上的文档型数据库.文档数据库比传统数据库的优势是,文档数据库的返回结构是JSON格式,直接就可以在前端进行渲染.关系型数据库还得通过代码进行转译. 另外一个方
-
ASP.NET Core中快速构建PDF文档的步骤分享第1/2页
比如我们需要ASP.NET Core 中需要通过PDF来进行某些简单的报表开发,随着这并不难,但还是会手忙脚乱的去搜索一些资料,那么恭喜您,这篇帖子会帮助到您,我们就不会再去浪费一些宝贵的时间. 在本文中我们将要使用DinkToPDF来处理我们在.NET Core Web 程序中进行构建PDF文档!就现在我们不多说,直接开始有趣的部分. 前言# 您可以通过创建PDF文档在我的仓库中,获取源代码,欢迎给个免费的Star... 现在我们创建一个.NET Core 3.0 项目,至于是mvc.Api.
-
微信小程序中进行地图导航功能的实现方法
前段时间一直都在做小程序做了两个月了,其中对于小程序还是有很不理解的地方看着一些大企业的小程序自己模仿其实还是有一些难度的,我觉得学习小程序看一遍文档是不够的我们要做的是看别人的例子对着文档一一对照! 好这次我们来开始我们的开发,其实微信小程序里面是不能导航的,原因是小程序的代码最多只能有1M,他的运行内存只能有10M,一个区域地图下载下来就不止1M了所以在应用内我们无法做到导航的,但是应用外呢! 我问过很多做安卓和IOS的同僚一般如果导航这个功能不是很重要的话就会放到应用外来做这个功能,但是高
-
微信小程序中的数据存储实现方式
目录 全局变量globalData 页面私有变量 data storage 异步存储(根据设备性能的不同,你还真不知道他会存多久) 同步存储(会造成阻塞~) 文件存储 fileSysteManager 写入: 读取 移除 全局变量globalData 在最初创建小程序时,app.js文件中App方法中传入的对象里面默认添加了globalData参数.在所有的页面中我们都可以通过getApp方法获取到这个App方法传入的对象,进而拿到其中的globalData. const App = getAp
-
在微信小程序中获取用户位置的详细过程
目录 前言 wx.getLocation 腾讯位置服务 总结 前言 最近在学习微信小程序,在学习的过程中,有很多好玩的 API,经常点外卖的同学可能在小程序中遇到过,比如:某团.某了么都是有显示当前用户位置信息的,那么今天给大家介绍如何获取当前用户位置信息,听上去很不错,其实实践起来也不是很难. wx.getLocation 首先,我们需要来认识一下 wx.getLocation 这个 API 方法,我们先看看 微信官方文档 中是怎么说的 看我划红线的地方就可以了,文档中明确的表示这个 API
-
微信小程序中使用Promise进行异步流程处理的实例详解
微信小程序中使用Promise进行异步流程处理的实例详解 我们知道,JavaScript是单进程执行的,同步操作会对程序的执行进行阻塞处理.比如在浏览器页面程序中,如果一段同步的代码需要执行很长时间(比如一个很大的循环操作),则页面会产生卡死的现象. 所以,在JavaScript中,提供了一些异步特性,为程序提供了性能和体验上的益处,比如可以将代码放到setTimeout()中执行:或者在网页中,我们使用Ajax的方式向服务器端做异步数据请求.这些异步的代码不会阻塞当前的界面主进程,界面还是可以
-
微信小程序中做用户登录与登录态维护的实现详解
总结 大家都知道,在开发中提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情.像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件. 让用户登录,标识用户和获取用户信息,以用户为核心提供服务,是大部分小程序都会做的事情.我们今天就来了解下在小程序中,如何做用户登录,以及如何去维护这个登录后的会话(Session)状态.下面来看看详细的介绍: 在微信小程序中,我们大致会涉及到以下三类登录方式: 自有的账号注册和登
随机推荐
- 详解vue渲染从后台获取的json数据
- C# FTP,GetResponse(),远程服务器返回错误
- Ajax 验证用户输入的验证码是否与随机生成的一致
- javascript弹出窗口实现代码
- js简单实现竖向tab选项卡的方法
- javascript正则表达式中的replace方法详解
- php实现的仿阿里巴巴实现同类产品翻页
- android中实现完全退出程序方法(退出所有activity)
- js 判断js函数、变量是否存在的简单示例代码
- javascript 兼容各个浏览器的事件
- PowerShell小技巧之同时使用可选强制参数
- C++基础入门教程(七):一些比较特别的基础语法总结
- 使用Javascript实现选择下拉菜单互移并排序
- JS修改地址栏参数实例代码
- Windows 2008 服务器安全加固几个注意事项
- 详解C语言中的内存四区模型及结构体对内存的使用
- 关于C++中定义比较函数的三种方法小结
- 路由器参数介绍
- Rxjava功能操作符的使用方法详解
- vue监听input标签的value值方法

