如何使用HBuilderX把vue项目打包成apk
目录
- 1. 下载HBuilderX
- 2. 安装HBuilderX
- 3. 在vscode中打包vue项目
- 3.1 在打包vue项目之前
- 3.2 执行打包命令
- 4. 在HBuilderX中打包apk
- 4.1 在HBuilderX中新建一个项目
- 4.2 把之前打包的dist下的内容拷贝到此工程下面
- 4.3 删除不要的目录
- 4.4 点击:manifest.json,进行以下配置
1. 下载HBuilderX
官网下载地址:https://www.dcloud.io/hbuilderx.html
2. 安装HBuilderX
官网安装说明:https://hx.dcloud.net.cn/Tutorial/install/windows
3. 在vscode中打包vue项目
3.1 在打包vue项目之前
需要修改以下几处配置:
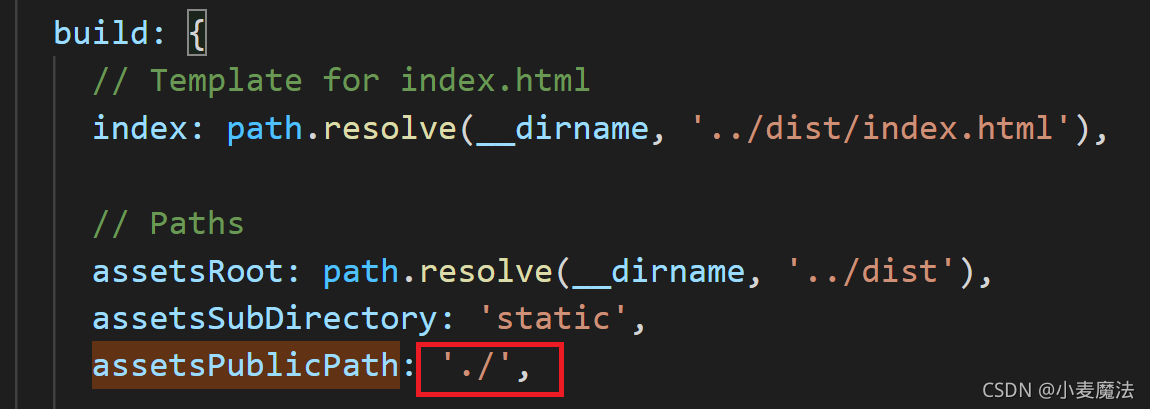
(1)config\index.js
把build下面的assetsPublicPath的值,从’/‘改为’./’:

(2)src/router/index.js
mode如果是history,注释掉。
根目录直接指向想要的画面。

(3)build\utils.js
找到图中的if代码,添加以下语句(以防css里找不到资源文件):
publicPath: '../../'

3.2 执行打包命令
node build/build.js
在根目录下面会生成dist目录。
4. 在HBuilderX中打包apk
4.1 在HBuilderX中新建一个项目


4.2 把之前打包的dist下的内容拷贝到此工程下面

4.3 删除不要的目录

4.4 点击:manifest.json,进行以下配置
(1)应用标识
此处需要注册HBuilder账号,来获取AppID。

(2)图标配置
选择一个1024*1024的图标,然后勾选:【自动生成所有图标并替换】

(3)在【源码视图】的plus属性中,增加以下代码:
"statusbar" : {
//应用可视区域到系统状态栏下透明显示效果
"immersed" : true
},

项目上点右键→【发行】→【原生App-云打包】
选择【使用公共测试证书】。去掉广告的勾。按下【打包】

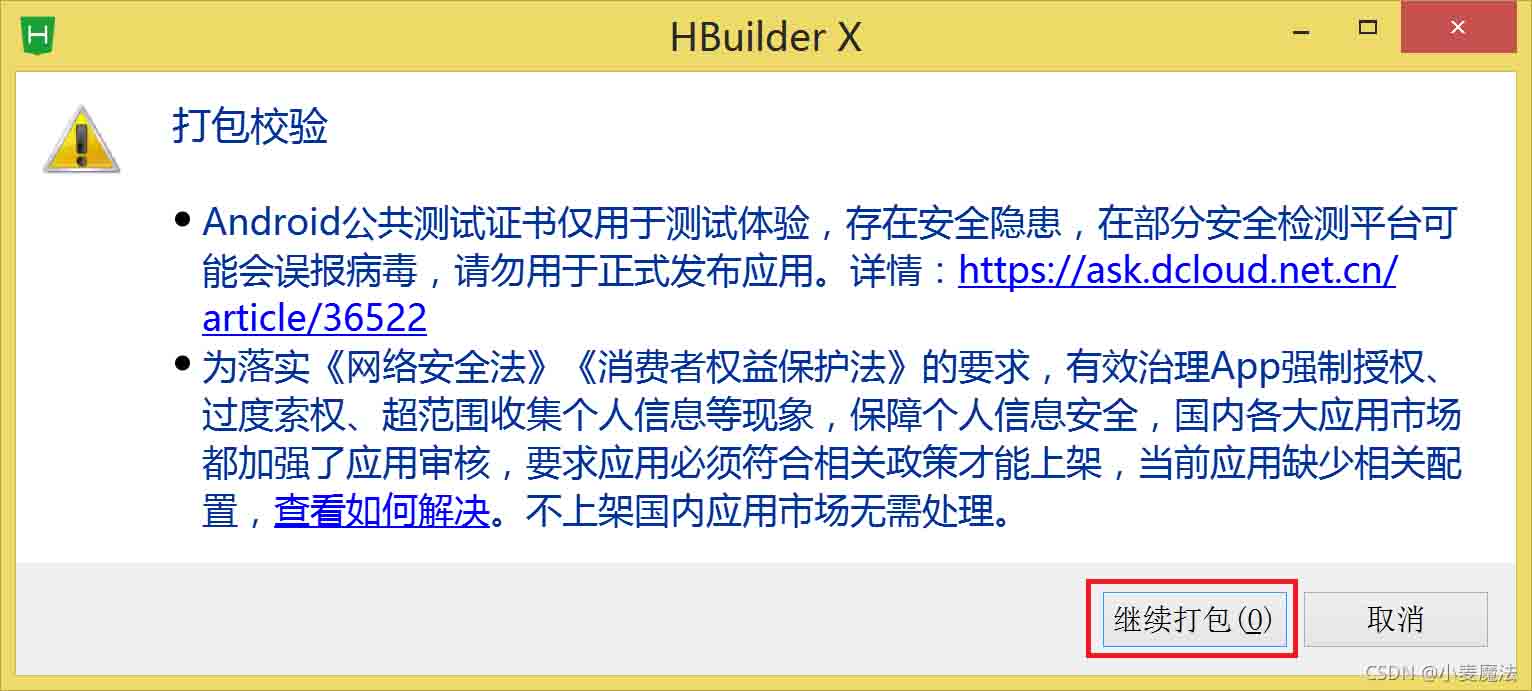
【继续打包】

根据提示查看打完的包,就OK了。
注意:每天免费打包的次数是有限的,且用且珍惜。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
初试vue-cli使用HBuilderx打包app的坑
微信授权登录提示code-2 appid和appsecret应该是移动应用,而非网页应用 微信授权登录提示code:-100/自定义基座无法微信登录和分享 开发者账号配置的应用签名应该是md5加密后的值,而不是原字符串 生产环境proxyTable不生效,导致接口500 两种解决办法: ①入口文件使用网络地址,且和接口在同一域名下 ②(推荐) 入口文件依旧是index.html 在config/prod.env和config/dev.env下添加API_ROOT 'use strict' mod
-
浅谈vue项目利用Hbuilder打包成APP流程,以及遇到的坑
1.打包项目 期间遇到的坑,提前说下,避免重复工作. 1.1打包的app出现白屏. 出现原因:路径不对,需要改config\index.js 解决办法:修改打包的路径. 1.2点击页面跳转不了,报 Loading chunk 2 failed. 等错误. 出现原因:不能用history配置路由,要用hash 解决办法:修改路由mode属性为hash. 1.3.点手机物理按钮,直接退出程序. 出现原因:无理返回键直接用监听不到路由,会直接退出程序. 解决办法:可以引入mui,就能正常使用了. 1.
-
利用HBuilder打包前端开发webapp为apk的方法
现在的前端开发可谓是,百花齐放啦,什么都可以做,只有想不到没有做不到的,今天就简单的介绍用vue,ng或者是react开发的单页应用如何打包为apk,在移动设备上运行. 这里以vue为例,其他的差不多,大家可以根据自己的情况去查找相应资料. 第一步,需要安装node,如果是做前端的er,这个应该就不用过多介绍了. 第二步,使用vue-cli工具初始化vue项目,这里只是做一个测试的项目,所以vue-router等东西就不用安装了,实际项目,根据具体情况而论. 第三步,常规的开发,比如希望实现的功
-
如何使用HBuilderX把vue项目打包成apk
目录 1. 下载HBuilderX 2. 安装HBuilderX 3. 在vscode中打包vue项目 3.1 在打包vue项目之前 3.2 执行打包命令 4. 在HBuilderX中打包apk 4.1 在HBuilderX中新建一个项目 4.2 把之前打包的dist下的内容拷贝到此工程下面 4.3 删除不要的目录 4.4 点击:manifest.json,进行以下配置 1. 下载HBuilderX 官网下载地址:https://www.dcloud.io/hbuilderx.html 2. 安
-
解决cordova+vue 项目打包成APK应用遇到的问题
公司前端界面用的是vue,我要嵌入到Android中生成App 第一步:安装node node安装:直接进入官网https://nodejs.org/zh-cn/,下载最新版本安装.安装之后在命令行中使用"node -v" 检查安装是否成功. npm安装:由于新版的nodejs已经集成了npm,所以node安装时npm也一并安装好了.同样可以通过输入 "npm -v" 来测试是否成功安装. 第二步:安装cordova 1. 打开cmd 输入命令:npm instal
-
vue项目打包成桌面快捷方式(electron)的方法
网上有很多相关的例子了,所以我只是把自己的问题记录一下. 1.把electron的官方例子clone下来 git clone https://github.com/electron/electron-quick-start 2.进入项目,输入以下命令,运行项目 npm install//下载依赖包 npm start//启动 3.弹出界面 4.接下来将自己的vue项目打包,运行npm run build 5.将打包的项目复制到electron-quick-start的根目录 6.重新运行一下 n
-
vue前端项目打包成Docker镜像并运行的实现
目录 vue前端项目打包成Docker镜像并运行 前端将vue打包成镜像发布 一.总体预览 二.打包配置 三.问题思考 vue前端项目打包成Docker镜像并运行 首先说明咱们的前端项目是基于Vue的,反向代理使用的是nginx 1.打包vue前端项目生成dist文件夹上传至服务器 新建一个文件夹,叫vueDockerTest,下面的文件都需要. cert是你存放ssl证书的文件夹,nginx.conf 是nginx的配置文件,dist是你打包的前端静态文件 2.修改Dockerfile文件 #
-
使用electron将vue-cli项目打包成exe的方法
如果你已经做好了一个vue的项目,并且想要将他打包成exe,那么请继续阅读. 首先你可以下载一个demo了解一下. git clone https://github.com/electron/electron-quick-start cd electron-quick-start npm install npm start 这个demo主要就是main.js和package.json 打开main.js const {app, BrowserWindow} = require('electron
-
vue 项目打包通过命令修改 vue-router 模式 修改 API 接口前缀
需求说明: 在开发 vue 项目的过程中遇到的需求是要把 api 接口前缀暴露在命令行,通过 npm run build apiUrl 即可修改接口入口,用于从 docker 部署到不同的测试服务器上,其次是路由模式的问题,部署到测试服务器上的需要是 history 模式,但是产品是用 electron + vue 开发的桌面应用,electron 硬性要求 vue-router 的路由模式是 hash 模式,所以命令行需新增一个配置项 mode ,mode 可选值有 history .hash
-
vue项目打包后上传至GitHub并实现github-pages的预览
vue项目打包后上传至GitHub,并实现github-pages的预览 1. 打包vue 项目 vue项目: 命令行输入打包命令npm run build,生成了dist文件夹: 打包完成. 打包常见问题1--项目资源无法加载 打开刚刚打包好的dist文件夹,浏览器打开index.html 发现该页面是空白的,打开控制台发现 这里看到index.html文件中没有加载任何css.js文件. 解决方法--修改config文件 打开项目根目录config下的index.js文件,进行如下修改: 即
-
vue项目打包上传github并制作预览链接(pages)
当Vue项目完成后,在根目录下打开命令行,输入命令: npm run build 实际上此命令就是执行build.js文件,将项目打包成静态资源. 此命令完成后,项目根目录下会多出一个dist文件夹,dist文件里面有: static文件下包括项目打包后的css.js.img.fonts(字体图标). 项目资源无法加载 点击index.html,浏览器显示该页面是空白的.打开控制台看到index.html文件中没有加载任何css.js文件. 解决方法: 打开项目根目录config下的index.
-
Vue项目打包压缩的实现(让页面更快响应)
影响网页响应速度的因素有很多,例如:http请求次数太多.服务器本身处理请求太久.请求内容太大.JS脚本执行耗时过长.浏览器回流重绘等.网站页面的响应速度与用户体验息息相关,直接影响到用户是否愿意继续访问你的网站.对于Vue项目而言,最普遍的问题可能在于打包后的文件太大,导致加载时间过长. 我的一个小项目,仅有三四个页面,但因为服务器带宽太小了,加载时间过长的问题尤为明显,于是采用路由懒加载和gzip压缩的方式优化了一下,访问速度得到了显著提升. 一.路由懒加载:分割代码块 Vue支持异步组件,
-
Vue项目打包、合并及压缩优化网页响应速度
目录 前言 一.请求内容太大 解决方案: CDN引入 压缩请求资源 一.http请求次数太多 解决方案: 总结 前言 影响网页响应速度的因素有很多,例如:请求内容太大.http请求次数太多.服务器本身处理请求太久.JS脚本执行耗时过长.浏览器回流重绘等.网站页面的响应速度与用户体验息息相关,直接影响到用户是否愿意继续访问你的网站.对于Vue项目而言,最普遍的问题可能在于打包后的文件太大,导致加载时间过长.服务器请求处理太久和js脚本执行耗时过长,这两个跟代码的质量和服务器配置关系太重,需要根据具
随机推荐
- Golang极简入门教程(一):基本概念
- nodejs中实现路由功能
- SpringMVC与Mybatis集合实现调用存储过程、事务控制实例
- Python logging模块学习笔记
- asp.net中使用DatagridView的增删改方法具体实现
- BootStrap中Table分页插件使用详解
- 网站防止被刷票的一些思路与方法
- php 防止表单重复提交两种实现方法
- PHP针对多用户实现更换头像功能
- matplotlib绘制符合论文要求的图片实例(必看篇)
- 用户代理字符串userAgent可实现的四个识别
- 使用row_number()实现分页实例
- CMD下的网络安全配置命令
- 基于jquery实现三级下拉菜单
- Vue组件模板形式实现对象数组数据循环为树形结构(实例代码)
- 通过js获取上传的图片信息(临时保存路径,名称,大小)然后通过ajax传递给后端的方法
- Linux管理员手册(1)--系统概述
- Java值传递和引用传递详解
- 多VLAN环境下DHCP服务的实现
- android开发权限询问的示例代码

