springboot项目启动,但是访问报404错误的问题
目录
- springboot项目启动,访问报404错误
- 我的解决
- springboot版本引起的404
- 环境描述
- 报错情况如下
springboot项目启动,访问报404错误
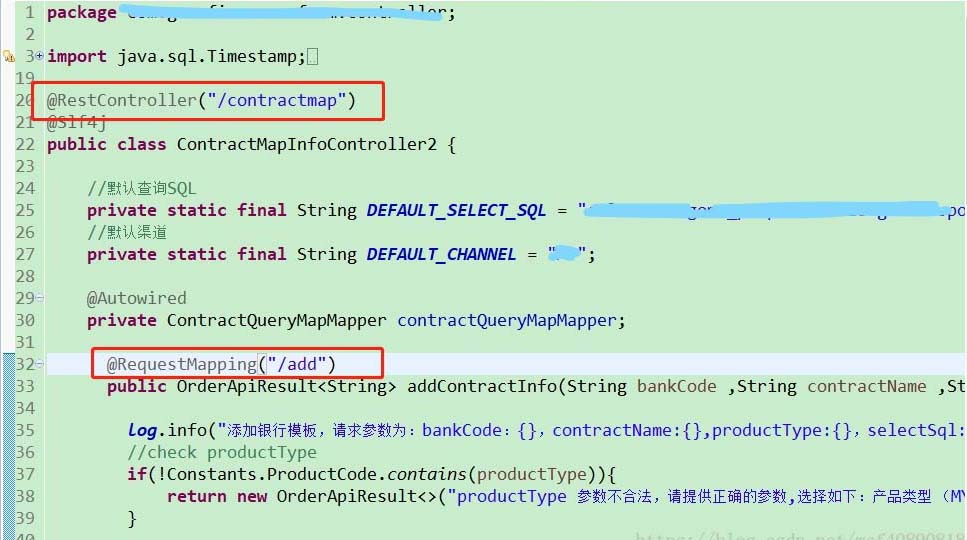
今天在做一个springboot项目的时候,是接着别人的项目写的,写完之后想做一下测试,于是就启动了springboot,然后在访问的时候,一直包404的错误,然后百度了一下网上给的方法,包括注解使用@RestController,然后去除掉方法@RequestMapping(value = "/add")中的“value=”,这个方法对我无用,因为我的项目之前就是用的@RestController,而且@RequestMapping中也没有value=”。

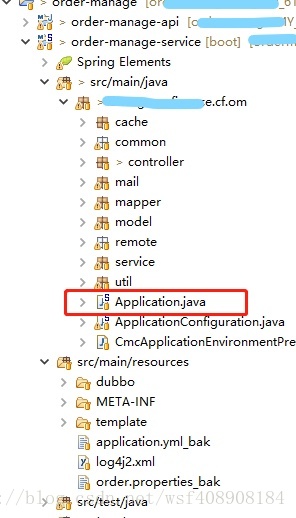
所以,我就看了别的方法,说是springboot的启动的Application必须放在controller类的外面,要不然扫描不到,我看了,我的包的位置也没有错,百思不得其解,纠结了好久,问同事,也没有解决。

我的解决
后来,我修改了使用的注解,修改之后问题得到了解决,我也不知道是什么原因,但是希望可以给大家一些帮助。

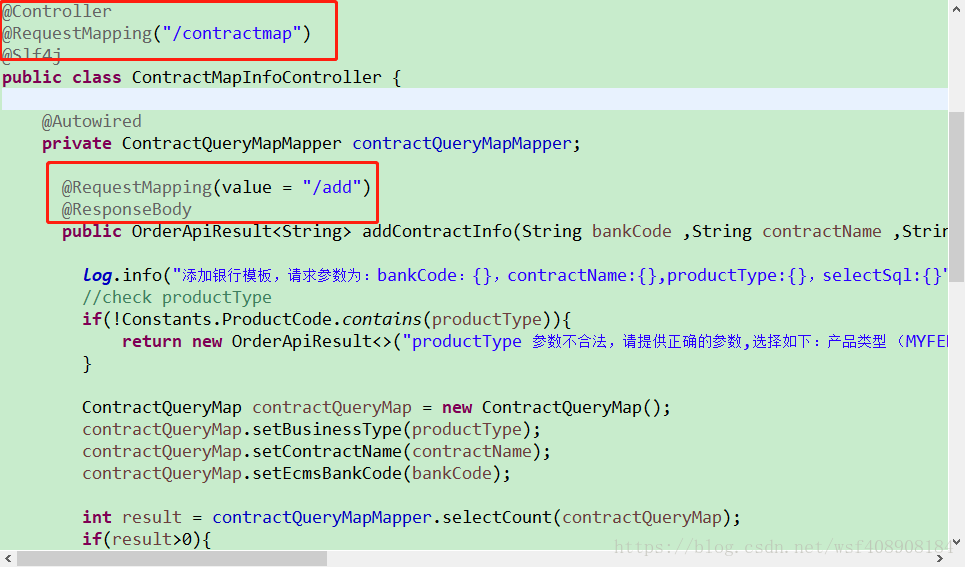
修改@RestController为@Controller和@RequestMapping("/contractmap"),下面的方法注解修改为@RequestMapping(value = "/add")和@ResponseBody,在启动,就可以正常访问了,希望可以帮到大家。
springboot版本引起的404
最近准备使用springboot搭建一个项目,但是碰到了一个奇葩的404问题,找了好久,终于解决了,特此记录。
环境描述
- eclipse:Oxygen Release (4.7.0)
- maven:3.3.9(eclipse自动安装)
- java:1.8
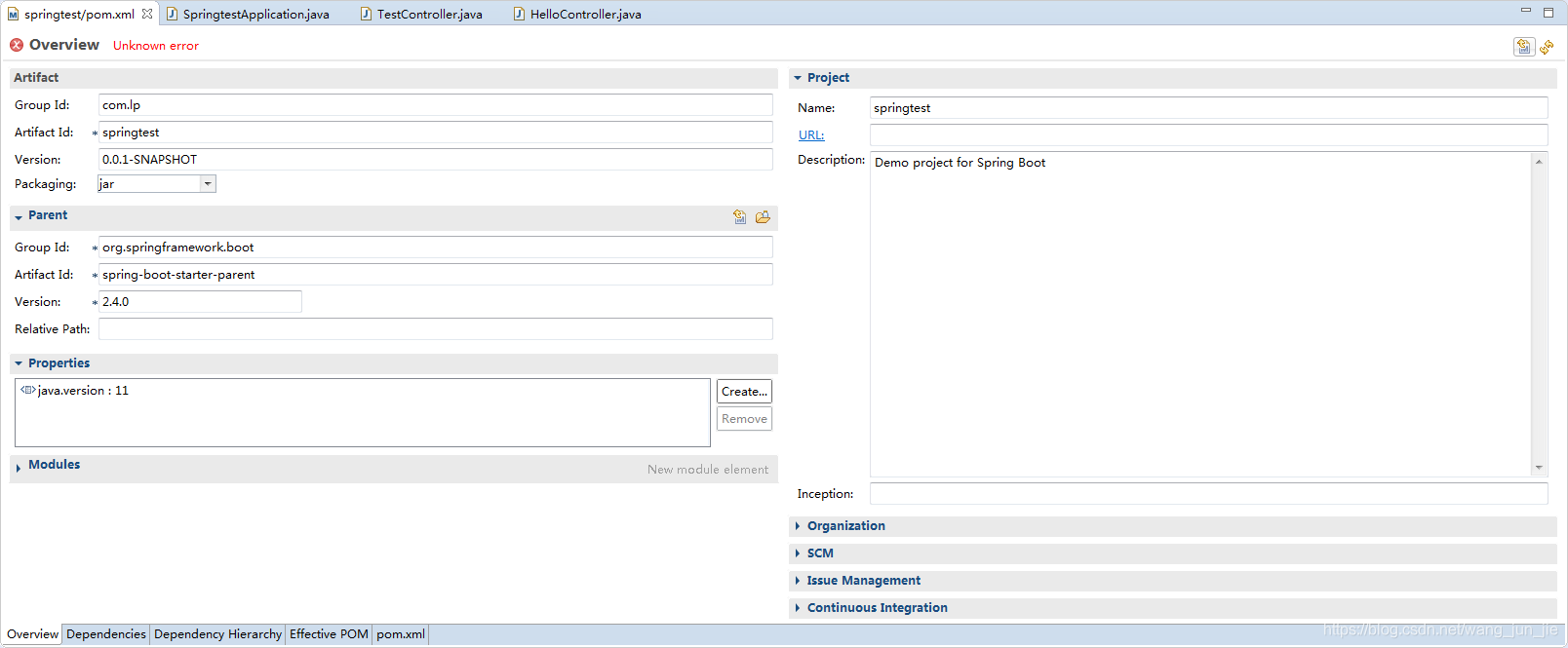
直接使用eclipse直接新建了一个springboot项目,项目建成以后,项目pom文件报错
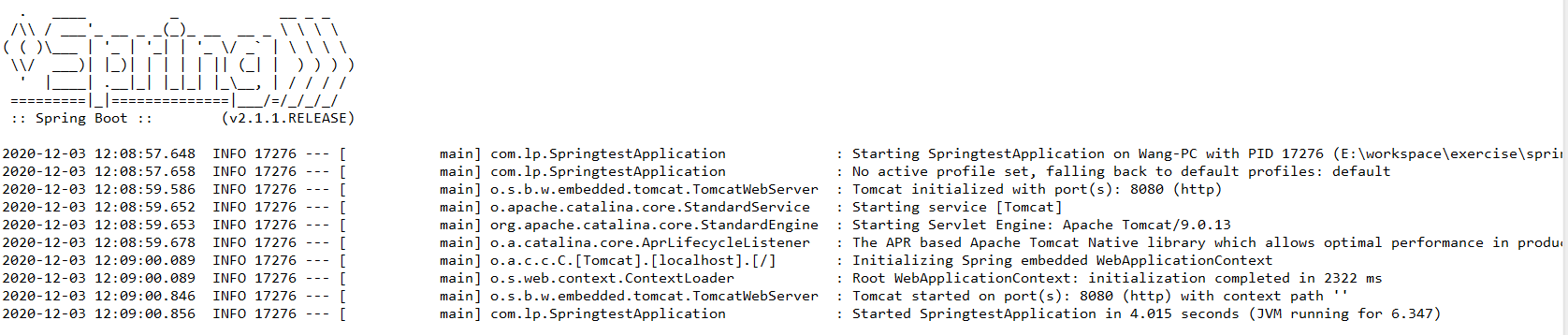
报错情况如下

查了一下,说是maven与版本不兼容,所以就把springboot版本改成2.1.1.RELEASE,修改以后,pom文件正常,项目也能正常启动,但是web访问一直是404,显示找不到接口。

看了一下启动日志,虽然项目启动成功,但是所有的注解类都没有被扫描,于是就推测,可能是启动加载路径有问题,就在网上查看各种资料,也没有发现路径有问题。于是就在springboot启动类上添加注解,指定扫描路径,但是结果还是一样,扫描不出任何东西。

怀疑是springboot项目自带tomcat以前的问题,然后就把springboot自带的Tomcat注释掉以后运行,结果还是一样。
也怀疑是其他jar引入有问题,或者自己代码有问题,于是就把所有的代码逻辑都屏蔽了,就只写了一个测试的controller,结果还是不行,感觉整个人都要疯掉了。
实在是找不到什么原因,于是就把现在项目和原来正常的项目一点儿一点儿的进行比较,最后发现spring-boot-starter-parent的版本有区别,就修改了一下版本信息,发现启动正常,所有东西都能扫描出来,气死人有没有。
spring-boot-starter-parent版本由2.1.1.RELEASE—>2.0.1.RELEASE
所以,你的springboot项目如果碰到404,如果找不到原因的话,不妨看一下版本。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
SpringBoot启动访问localhost:8080报错404的解决操作
1.确定本地网络是通的: 2.确定SpringBootq启动后是不报错的 3.查看是不是自己在配置文件中加入了项目路径: 如果加入了项目路径的话,直接访问localhost:8080是不会到欢迎页面的,需要加上项目路径才能访问到欢迎页面,即localhost:8080/sell 补充知识:SpringBoot的web项目启动起来无法访问,访问时还是提示无法访问该网站 有时候可能是因为你的pom中导入了太多的依赖,一些依赖之间可能存在冲突导致项目未完全启动而无法访问显示:无法访问该网站 以上这篇S
-
SpringBoot+jsp项目启动出现404的解决方法
通过maven创建springboot项目启动出现404 application.properties配置 spring.mvc.view.prefix=/WEB-INF/jsp/ spring.mvc.view.suffix=.jsp 项目结构 控制器方法 package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bi
-
SpringBoot 在项目启动之后执行自定义方法的两种方式小结
目录 SpringBoot 项目启动之后执行自定义方法的两种方式 方式一 实现 CommandLineRunner 接口 方式二 实现 ApplicationRunner 接口 二者区别 Springboot 项目启动后执行某些自定义代码 SpringBoot 项目启动之后执行自定义方法的两种方式 在测试配置中心的配置时,想在项目启动成功之后打印配置项,然后需要执行自定义的类 一般项目中也会在这个地方进行初始化数据的一些操作 方式一 实现 CommandLineRunner 接口 自定义类并实现
-
springboot 项目启动后无日志输出直接结束的解决
目录 前景概要 报错如下图 解决方案 以下内容也是因为这个应用名被修改后会出先的问题 初始化spring bean 以及 sqlsession 解决 前景概要 在这个之前service_edu子模块下的功能是没有任何问题, 创建了service_oss子模块之前失败了很多次,影响到了之前原本正常的service_edu模块的pom.xml 链接: IDEA创建Maven项目一直显示正在加载的问题 不用弄清楚来龙去脉,看你的错误是否符合 如下效果图 报错如下图 解决方案 把target目录删除掉,
-
springboot项目突然启动缓慢的解决
目录 springboot项目突然启动缓慢 springboot启动太慢优化 1.组件自动扫描带来的问题(@SpringBootApplication) 2.如何避免组件自动扫描带来的问题(不使用@ SpringBootApplication) 3.引发的问题--无法扫描组件 4.千古红楼只一梦,竹篮打水一场空 5.debug debug,bug bug更健康 6.分析Positive matches和Negative matches 7.再次优化配置信息 8.小结一下 springboot项目
-
springboot实现启动直接访问项目地址
目录 springboot启动直接访问项目地址 方式一 方式二 springboot运行无法访问 创建一个springBoot 项目 项目配置文件 springBoot启动类配置 springboot启动直接访问项目地址 方式一 编辑启动类(我的启动类是ApplicationBootstrap) => 进去后找到图中标记处Add按钮 选中菜单中的 Launch Web Browser => 选择浏览器 => 输入打开网址 => 保存后项目启动 启动项目 . . . 方式二 spri
-
springboot 项目容器启动后如何自动执行指定方法
目录 springboot 项目容器启动后自动执行指定 springboot 容器及启动过程 问题1:为什么要启动父子两个容器? 问题2:在什么时候启动父容器? 问题3:父容器和子容器的区别? 问题4:怎么保证父容器启动过程中 问题5:容器实际通过什么来管理bean springboot 项目容器启动后自动执行指定 我们需要写一个class去让它实现ApplicationRunner,然后重写它的run方法就行了,注意类加上@Component注解 注意:这个class需要写在和Applicat
-
springboot项目启动,但是访问报404错误的问题
目录 springboot项目启动,访问报404错误 我的解决 springboot版本引起的404 环境描述 报错情况如下 springboot项目启动,访问报404错误 今天在做一个springboot项目的时候,是接着别人的项目写的,写完之后想做一下测试,于是就启动了springboot,然后在访问的时候,一直包404的错误,然后百度了一下网上给的方法,包括注解使用@RestController,然后去除掉方法@RequestMapping(value = "/add")中的&q
-
IDEA JavaWeb项目启动运行后出现404错误的解决方法
404这个错误真的是一言难尽!不过大多是配置文件出错,认真修改还是可以的 1.web.xml配置错误: 默认首页没有写的,在web.xml添加一个就行(前提是你有jsp页面,名字不要写错): 比如这个: <welcome-file-list> <welcome-file>Login.jsp</welcome-file> </welcome-file-list> 2.IDEA JavaWeb项目运行找不到对应Servlet映射的JSP页面 在servlet3.
-
linux系统下部署项目访问报404错误的解决方法
碰到了一个比较奇怪的问题,我在linux系统上安装了一个tomcat服务器,我将一个项目部署到了这个服务器上,然后我去访问这个tomcat,访问成功: 紧接着,我访问我部署项目的index.jsp页面,出现了404: 找了好久问题,最后发现当我把web.xml文件中的filter等注释掉后,可以正常访问: 注释掉后,我又访问了一下,是可以访问的: 暂时还没太明白这是什么问题,我又找了一个一样的项目,这次是可以访问的,具体原因还不清楚,本人觉得是文件权限问题,但是查了一下权限是一样的,可能和roo
-
关于vue项目部署后刷新网页报404错误解决
目录 报404错误说明是路由的问题 router有两种模式 成功解决 我的项目,前端是vue项目在部署之后可以正常访问,流程没有问题,可是刷新之后浏览器会返回404错误. 部署使用的是nginx,经常用来部署项目,所以容器肯定没有问题, 这种问题在我直接启动时并没有出现过,所以可以猜测是打包时出现的问题, 报404错误说明是路由的问题 vue管理路由的是"router" 目标明确了,去找router的配置文件 import Vue from 'vue' import Router fr
-
关于访问后端接口报404错误问题的解决方法(全网最细!)
目录 前言 第一点 后端接口能否访问 情况一:server.servlet.context-path(项目访问路径)漏写或者名称写错 情况二:类上面的@RequestMapping(“/demo”)注解里面的值漏写或者名称写错 情况三:方法上面的@RequestMapping(“/demo”)注解里面的值漏写或者名称写错 情况四:路径多写了一部分内容 第二点 后端接口的返回值是否能够映射到前端页面 总结 前言 当我们通过前端向后端发起一个请求调用后端接口时,经常会遇到404的问题.网上关于对40
-
Vue项目webpack打包部署到Tomcat刷新报404错误问题的解决方案
遇到的问题 使用webpack打包vue后,将打包好的文件,发布到Tomcat上,访问成功,但是刷新后页面报404错. 在网上查找了一下,原来是HTML5 History 模式引发的问题,具体为什么,vue官方已经给出了解释,你可以看https://router.vuejs.org/zh-cn/essentials/history-mode.html 但是看完问题又来了,官方给出的解决方案中没有说tomcat下,怎么决解. 解决方案 根据官方给出的解决方案原理 你要在服务端增加一个覆盖所有情况的
-
springBoot项目启动类启动无法访问的解决方法
网上也查了一些资料,我这里总结.下不来虚的,也不废话. 解决办法: 1.若是maven项目,则找到右边Maven Projects --->Plugins--->run(利用maven启动)则可以加载到webapp资源 2.上面方法治标不治本.在项目的pom文件中添加<bulid>标签标注路径即可,pom.xml后部分代码如下: 刷新maven加载,重启项目.若还是无法访问,重新导入项目 <dependencies> xxxxxxxxxxxx </dependen
-
Nginx报404错误的详细解决方法
近日在部署项目时,出现了一些问题,如图 正常的登录界面是可以访问的,但是在登录之后访问之后的地址会报404错误,于是去查看是否配置有错误,但是查看之后发现,nginx.conf与config.js两个配置文件的ip和端口都是没有错误的 这个项目部署过好多次,没有出现过这样的错误. 这是原版没动过的解压缩后的nginx.conf的源文件 圈起来的地方是应该按照项目配置对应的ip和监听的端口 listen对应的是端口,server_name对应的是访问的ip 但是这样是不能解决问题,我们需要添加如下
-
nginx访问报403错误的几种情况详解
目录 一 问题描述 1.1 情况一:确保nginx的配置文件是否root用户权限 1.2 情况二:确保nginx的配置文件代理的路径 1.3 情况3:权限问题,如果nginx没有web目录的操作权限,也会出现403错误 补充:常见的HTTP状态码 总结 一 问题描述 在真实开发环境中,遇到nginx访问报403的错误 1.1 情况一:确保nginx的配置文件是否root用户权限 启动用户和nginx工作用户不一致所致 ps aux | grep "nginx: worker process&qu
-
vue项目启动出现cannot GET /服务错误的解决方法
上午做了项目,中午吃完饭后回来再跑一次服务器, 出现 Cannot GET/: 控制台中并没有报错:npm run dev命令行窗口也没有报错. 原因 在网上查了一堆,发现这个问题还挺多呢,而且各个回答的解决方式都竟然有许多不同- 于是把能改的地方都改了-(基本上相当于将配置信息改回来) 关闭 history 模式 关闭history模式,用/#/路由的方式开启,(history模式要跑在服务端里面): 更改端口号 更改端口号(没改的话打开原端口号自动加上登陆次数) 在 webpack.base
随机推荐
- 学习ExtJS TextField常用方法
- SqlServer系统数据库的作用深入了解
- jQuery给动态添加的元素绑定事件的方法
- javascript 面向对象思想 附源码
- IIS 使用多域名或通配符证书配置多个站点的方法
- Java Swing中的文本区(JTextArea)实现换行保存到文件的几个方法
- ios仿侧边抽屉效果实现代码
- php MySQL与分页效率
- 学习php设计模式 php实现建造者模式
- ubuntu如何安装中文输入法
- Android 解决嵌套Fragment无法接收onCreateOptionsMenu事件的问题
- jsp中文乱码 jsp mysql 乱码的解决方法
- Ajax+Servlet+jsp显示搜索效果
- 基于html5和nodejs相结合实现websocket即使通讯
- editable.js 基于jquery的表格的编辑插件
- 实例讲解JavaScript中的this指向错误解决方法
- Java中的位运算符、移位运算详细介绍
- PHP 遍历文件实现代码
- Linux下必须要学的系统安全命令第1/4页
- golang实现mysql数据库备份的操作方法

