一篇文章教你简单使用Vue的watch侦听器
目录
- 侦听器watch
- 格式
- 设置侦听器:
- 总结
侦听器watch
- 函数名就是要侦听的元素的名字
- 传入的参数第一个是变化后的新值newval,第二个是变化前的旧值oldval
格式
方法格式的侦听器
- 无法在刚进入页面时自动触发,只有在侦听到变化才会触发
- 如果侦听的是对象,当对象的属性发生变化时,不会侦听到
对象格式的侦听器
- 通过immediate选项,可以让侦听器自动触发
- 通过deep选项,使侦听器深度侦听到对象中属性的变化
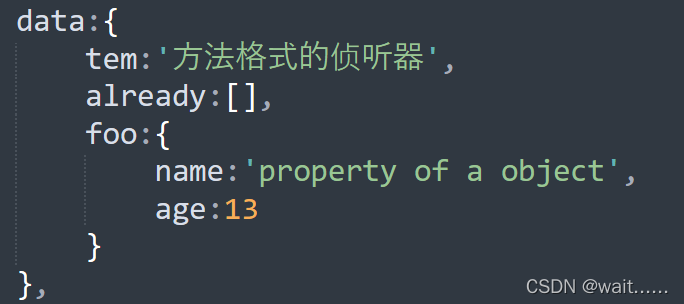
这是Vue实例中的data对象:

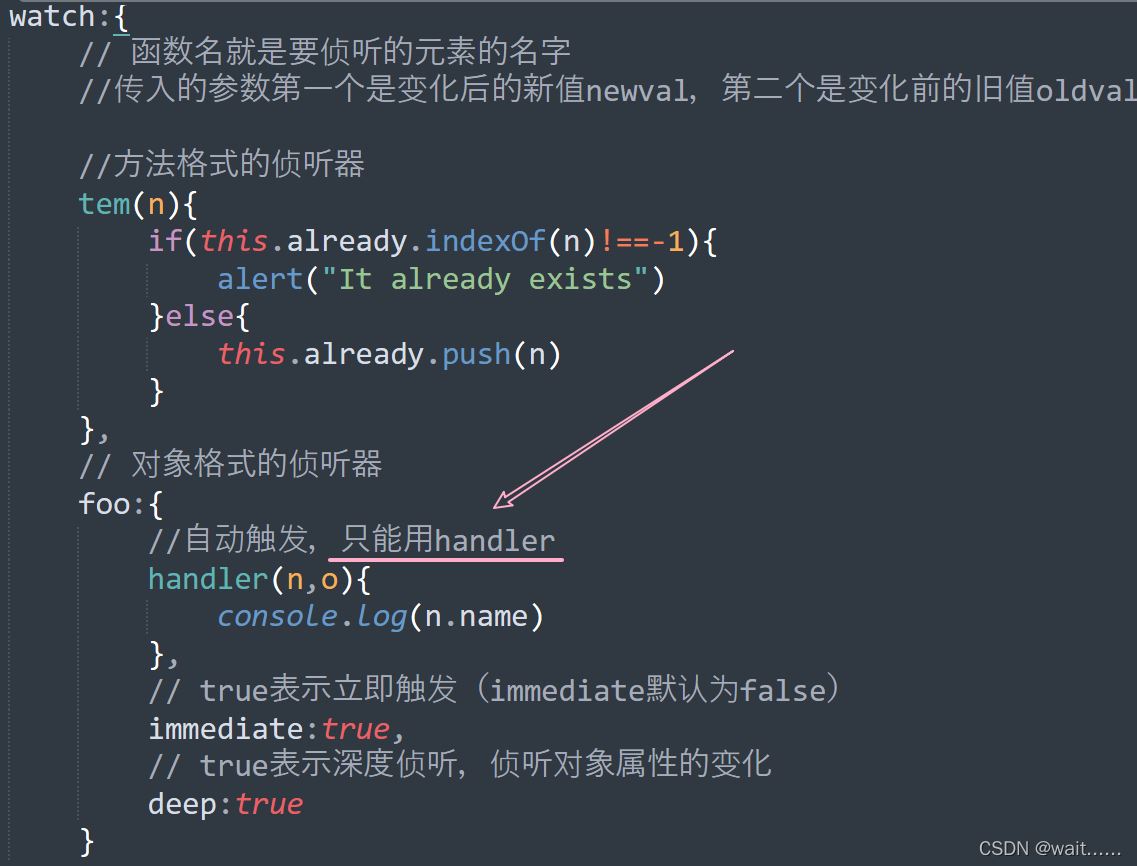
设置侦听器:
下面分别是方法格式的侦听器和对象格式的侦听器:
方法格式的侦听器实现的是,当input中内容变化时,触发侦听,侦听input中的内容(内容是与tem绑定好的),如果当前input中的内容不在already数组中,就添加到already中,否则弹出提示框该名称已存在
对象格式的侦听器实现的是,页面一旦载入就立即触发侦听,侦听foo对象name属性的变化。

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
vue3.0中的watch侦听器实例详解
目录 前言 侦听器和计算属性的区别 vue3如何使用watch呢? 基本使用 监听多个响应式数据 侦听reactive定义的响应式数据 监听reactive定义的响应式数据的某一个属性 配置选项用法 总结 前言 虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器.这就是为什么 Vue 通过watch选项提供了一个更通用的方法,来响应数据的变化.当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的. 侦听器和计算属性的区别 计算属性里不可以做异步操作,侦听器可以做异步操作
-
解决vue侦听器watch,调用this时出现undefined的问题
watch侦听器中,我们要将新的值赋给this.a出错 watch: { value: (newV, oldV) => { this.a = newV; } } 这里报错undefined,这里错误的原因是不能写成箭头函数.写成箭头函数后,this会取上下文,而不是组件里面的this了,正确写法为: watch: { value: function(newV, oldV) { this.a = newV; } } 如下图: 看考链接:https://cn.vuejs.org/v2/api/#wa
-
Vue.js中关于侦听器(watch)的高级用法示例
Vue侦听器watch 虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器.这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化.当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的.例如: <div id="watch-example"> <p> Ask a yes/no question: <input v-model="question"> </p> &l
-
Vue 2.0 侦听器 watch属性代码详解
用法 -------------------------------------------------------------------------------- 先来看看官网的介绍: 官网介绍的很好理解了,也就是监听一个数据的变化,当该数据变化时执行我们的watch方法,watch选项是一个对象,键为需要观察的表达式(函数),还可以是一个对象,可以包含如下几个属性: handler ;对应的函数 ;可以带两个参数,分别是新的值
-
Vue2和Vue3如何使用watch侦听器详解
watch:侦听数据变化 (某个值的change事件) vue2.x data(){ return{ num:10 } }, watch:{ num:{ /* * newValue:当前值 * oldValue:修改上一刻的值 */ handler(newValue,oldValue){ // doSomething }, /* * deep:Boolean : 深度监听 * true: 监听堆的改变就 * false:只监听栈的改变(默认) */ deep:true/false, /* * i
-
一篇文章教你简单使用Vue的watch侦听器
目录 侦听器watch 格式 设置侦听器: 总结 侦听器watch 函数名就是要侦听的元素的名字 传入的参数第一个是变化后的新值newval,第二个是变化前的旧值oldval 格式 方法格式的侦听器 无法在刚进入页面时自动触发,只有在侦听到变化才会触发 如果侦听的是对象,当对象的属性发生变化时,不会侦听到 对象格式的侦听器 通过immediate选项,可以让侦听器自动触发 通过deep选项,使侦听器深度侦听到对象中属性的变化 这是Vue实例中的data对象: 设置侦听器: 下面分别是方法格
-
老生常谈Vue中的侦听器watch
目录 一.侦听器watch 1.1.初识侦听器watch 1.2.Vue的data的watch 1.3.Vue的watch侦听选项 一.侦听器watch (思维导图不太完善,因为是按照自己看懂的方式记的,如有错误,还请指正) 1.1.初识侦听器watch watch:观看,监视 那么什么是侦听器watch呢 开发中我们在data返回的对象中定义了数据,这个数据通过插值语法等方式绑定到template中: 当数据变化时,template会自动进行更新来显示最新的数据: 但是在某些情况下,我们希望在
-
Vue基础之侦听器详解
目录 vue中什么是侦听器 侦听器的用法 vue侦听器-watch vue侦听器-深度侦听和立即执行 总结 vue中什么是侦听器 开发中我们在data返回的对象中定义了数据,这个数据可以通过插值语法等方式绑定到templat中. 当数据变化的时候,template里绑定的数据会自动进行更新来显示最新的数据.但是这种变化是在template中自动侦听data的值来进行变换的 在某些情况下,我们希望在代码逻辑中监听某个数据的变化,这个时候就需要用到侦听器watch了 官方定义:Vue 通过 watc
-
一篇文章教你如何用Java自定义一个参数校验器
目录 注解 校验器 异常处理 测试 总结 自定义一个唯一字段校验器 注解 @Target({ElementType.FIELD}) @Retention(RetentionPolicy.RUNTIME) @Documented @Constraint(validatedBy = {IsUniqueValidator.class}) // 指定自定义的校验器 public @interface IsUnique { // 提示信息 String message() default "";
-
Vue中侦听器的基本用法示例
目录 前言 一.侦听器的基本用法 二.侦听器的格式 三.实现刚进入页面就触发监听和深度监听 深度监听 深度监听返回侦听对象子属性的值 最后 前言 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化.当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的. 一.侦听器的基本用法 <div id="demo">{{ fullName }}</div> var vm = new Vue({ el: '#demo', data: { fir
-
一篇文章教你使用SpringBoot如何实现定时任务
前言 在 Spring + SpringMVC 环境中,一般来说,要实现定时任务,我们有两中方案,一种是使用 Spring 自带的定时任务处理器 @Scheduled 注解,另一种就是使用第三方框架 Quartz ,Spring Boot 源自 Spring+SpringMVC ,因此天然具备这两个 Spring 中的定时任务实现策略,当然也支持 Quartz,本文我们就来看下 Spring Boot 中两种定时任务的实现方式. 一.第一种方式:@Scheduled 使用 @Scheduled
-
一篇文章教你学会js实现弹幕效果
目录 新建一个html文件: 建好html文件,搞出初始模版 HTML添加 CSS填充 js逻辑代码 动画效果 下面是弹幕效果 : 相信小伙伴们都看过了,那么它实现的原理是什么呢,那么我们前端怎么用我们web技术去实现呢?? 新建一个html文件: 哈哈哈,大家别像我一样用中文命名. 中文命名是不合规范的,行走江湖,大佬们看见你的中文命名会笑话你的. 上图中,我们引入了jquery插件,没错我们用jq写,回归原始(找不到cdn链接的小伙伴可以百度bootcdn,在里面搜索jquery).并且取了
-
一篇文章教你学会使用Python绘制甘特图
目录 优点 局限 一日一书 用来制作甘特图的专业工具也不少,常见的有:Microsoft Office Project.GanttProject.WARCHART XGantt.jQuery.Gantt.Excel等,网络上也有一些优质工具支持在线绘制甘特图. 可是这种现成的工具,往往也存在一些弊端,让编程人员不知所措.比如说,花里胡哨的UI,让人目不暇接,不知点哪个才好: 比如说,有些基于浏览器的图表需要掌握HTML.JS等编程语言,只会点Python的我直接被劝退: 再比如,进来就是注册.登
-
深入浅析Vue.js计算属性和侦听器
一. 概述 计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example"> {{ message.split('').reverse().join('') }} </div> 在这个地方,模板不再是简单的声明式逻辑.你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串.当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理. 所以,对于
随机推荐
- Ext JS Grid在IE6 下宽度的问题解决方法
- JAVA比较两张图片相似度的方法
- iOS 禁止按钮在一定时间内连续点击
- Swift中初始化方法的顺序介绍
- Bootstrap选项卡动态切换效果
- javascript 防止刷新,后退,关闭
- php创建桌面快捷方式实现方法
- Android OpenGLES2.0绘制三角形(二)
- 自定义实现Json字符串向C#对象转变的方法
- JavaScript 学习技巧
- js获取键盘按键响应事件(兼容各浏览器)
- asp.net的cms 绑定数据篇
- 手机中点击网页链接实现拨号或保存电话功能实现代码
- js实现可兼容IE、FF、Chrome、Opera及Safari的音乐播放器
- 利用jQuery来动态为属性添加或者删除属性的简单方法
- jQuery实现滚动切换的tab选项卡效果代码
- 命令行下通过sc删除服务提示[SC] OpenService FAILED 1060处理方法
- sqlserver进程死锁关闭的方法
- javascript数据结构中栈的应用之符号平衡问题
- node.js Web应用框架Express入门指南

