el-form-item prop属性动态绑定不生效问题及解决
目录
- prop属性动态绑定不生效
- el-form-item中prop属性绑定报错
- 控制台报错
- 源代码
- 修改后
prop属性动态绑定不生效
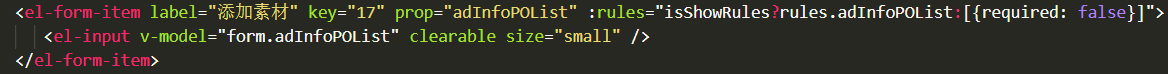
做项目时表单有一项需要有条件展示是否校验,于是首先就想到prop动态绑定,如下

但是试了好几遍都不生效,最后改成rules动态绑定校验就OK了

el-form-item中prop属性绑定报错
报错:“Error: please transfer a valid prop path to form item!“
控制台报错
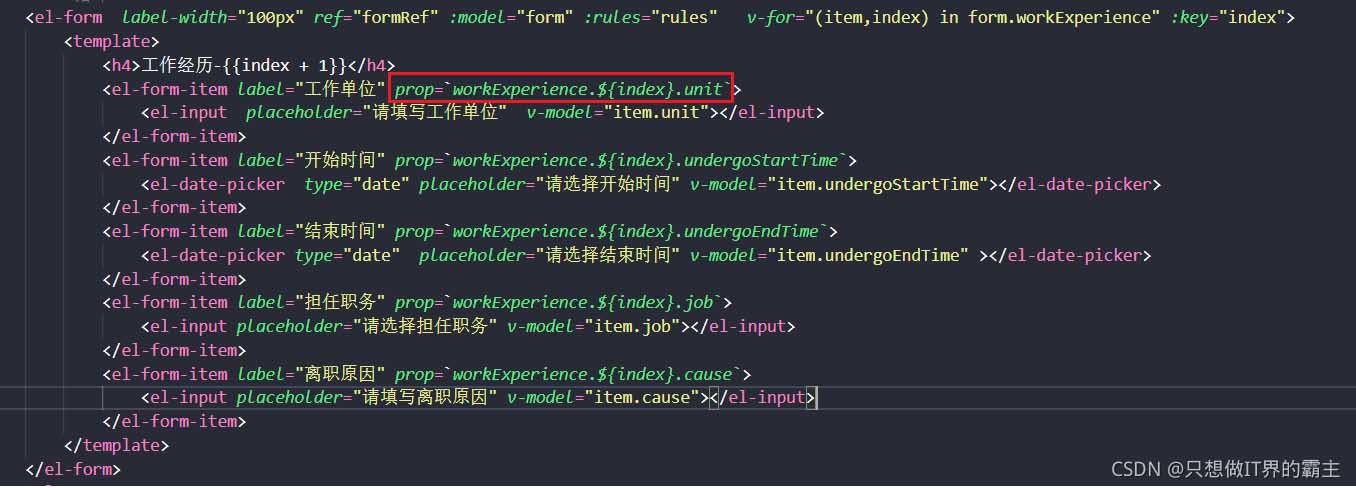
原因:因为这里动态创建的el-form-item,所以循环出来的标识prop是我们用模板字符串拼接的动态prop,需要用v-bind绑定。

源代码

修改后

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue2 Element Schema Form 配置式生成表单的实现
目录 前置知识点 Component $attrs $listeners 表单的结构是什么样的 配置数组数据结构 结语 前置知识点 为了实现一个Schema Form配置式表单的生成,需要了解一部分前置知识点. Component vue 提供了一个内置组件 Component,用来动态渲染组件,举个例子,本篇文章以Element UI 为例,假设我们全局注册了Element UI的组件,那么下面一段代码 <Component is="el-input"></Comp
-
element中el-form-item属性prop踩坑
最近负责前后端项目开发,有个需求是实现Djangorestframework(drf)+element实现动态渲染form表单,drf后端提供json,前端从json中获取form表单元素,并且绑定表单验证规则 在el-form-item属性prop上遇到报错或者没绑定到数据,报错如下 [Vue warn]: Error in render: "TypeError: Cannot read properties of undefined (reading 'prop')" elemen
-
element中form组件prop嵌套属性的问题解决
目录 Introduction 总结 Introduction 分享今天同事问的一个问题, 下面这段代码会报错,先看代码:重点是el-form-item组件的prop属性 <template> <div id="app"> <el-form label-width="100px" :model="ruleForm" :rules="rules"> <el-form-item v-for
-
el-form-item prop属性动态绑定不生效问题及解决
目录 prop属性动态绑定不生效 el-form-item中prop属性绑定报错 控制台报错 源代码 修改后 prop属性动态绑定不生效 做项目时表单有一项需要有条件展示是否校验,于是首先就想到prop动态绑定,如下 但是试了好几遍都不生效,最后改成rules动态绑定校验就OK了 el-form-item中prop属性绑定报错 报错:“Error: please transfer a valid prop path to form item!“ 控制台报错 原因:因为这里动态创建的el-form
-
JS中attr和prop属性的区别以及优先选择示例介绍
相比attr,prop是1.6.1才新出来的,两者从中文意思理解,都是获取/设置属性的方法(attributes和properties).只是,window或document中使用.attr()方法在jQuery1.6之前不能正常运行,因为window和document中不能有attributes.prop应运而生了. 既然我们想知道他们两的区别,最好就看看他们的源代码,不要被代码长度所吓到,我们只看关键的几句: attr: function( elem, name, value, pass )
-
Vue Prop属性功能与用法实例详解
本文实例讲述了Vue Prop属性功能与用法.分享给大家供大家参考,具体如下: 1 Prop 的大小写 (camelCase vs kebab-case) HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符.这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名: html: <div id="app-1"> <!-- HTML 中是 keb
-
bootstrap中的 form表单属性role="form"的作用详解
html 里面的 role 本质上是增强语义性,当现有的HTML标签不能充分表达语义性的时候,就可以借助role来说明.通常这种情况出现在一些自定义的组件上,这样可增强组件的可访问性.可用性和可交互性. role的作用是描述一个非标准的tag的实际作用.比如用div做button,那么设置div 的 role="button",辅助工具就可以认出这实际上是个button 比如, <div role="checkbox" aria-checked="c
-
解决form中action属性后面?传递参数 获取不到的问题
如下所示: $p_id = $_REQUEST['p_id']; echo "<h1>您将更新商品编号为<span>$p_id</span>的商品信息 <a href='listproduct.php'>查看所有</a></h1> <form action='updateproduct.do.php?p_id=$p_id' method='get'> 商品名称:<input type='text' name
-
Vue组件中prop属性使用说明实例代码详解
Prop 的大小写 (camelCase vs kebab-case) HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符.这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名: Vue.component('blog-post', { // 在 JavaScript 中是 camelCase 的 props: ['postTitle'], template: '<h
-
vue prop属性传值与传引用示例
vue组件在prop里根据type决定传值还是传引用. 简要如下: 传值:String.Number.Boolean 传引用:Array.Object 若想将数组或对象类型也以值形式传递怎么办呢?如下方式可以实现: // component-A 引用component-B组件 <component-B :person="personList" :personBak="person_Bak"> </component-B> // compone
-
bootstrap中的 form表单属性role="form"的作用详解
html 里面的 role 本质上是增强语义性,当现有的HTML标签不能充分表达语义性的时候,就可以借助role来说明.通常这种情况出现在一些自定义的组件上,这样可增强组件的可访问性.可用性和可交互性. role的作用是描述一个非标准的tag的实际作用.比如用div做button,那么设置div 的 role="button",辅助工具就可以认出这实际上是个button 比如, <div role="checkbox" aria-checked="c
-
el-form的model、prop属性和表单校验等使用
目录 el-form 的 model 属性 el-from-item 的 prop 属性 多表单校验 复杂属性 Vue 的 el-form 提供了表单校验功能, :rules 属性设置校验规则,并通过 el-form-item 的 prop 属性绑定校验规则.组件封装,让前端校验更方便. 具体使用过程中,有几个容易出错的地方,本文来整理一下.每一个坑都是笔者亲自趟过的,写完本文后,以后应该不会再踏入相同的坑. el-form 的 model 属性 el-form 的 model 属性是用来指定表
随机推荐
- DISCUZ论坛的UBB编辑器(增加灵活调用,支持ASP UBB解析)打包下载
- jquery 插件开发 extjs中的extend用法小结
- js类式继承的具体实现方法
- 安装使用Mongoose配合Node.js操作MongoDB的基础教程
- Python基于回溯法子集树模板解决取物搭配问题实例
- PHP/ThinkPHP实现批量打包下载文件的方法示例
- windows中使用C# 调用 C语言生成的dll
- JavaScript实现动画打开半透明提示层的方法
- PHP 常用数组内部函数(Array Functions)介绍
- 门户网站构建CSS框架的规则
- String与string的区别(注意大小写)
- PHP使用xpath解析XML的方法详解
- 一行代码告别document.getElementById
- Linux下Web网站压力测试工具Webbench使用教程
- thinkphp四种url访问方式详解
- 什么是Android静默拍摄 Android静默拍摄app制作方法
- zend framework框架中url大小写问题解决方法
- Java设计模式之Prototype原型模式
- Unity实现Flappy Bird游戏开发实战
- Vue中Table组件行内右键菜单实现方法(基于 vue + AntDesign)

