windows下vscode+vs2019开发JNI的示例
JNI全称是Java Native Interface(Java本地接口)单词首字母的缩写,本地接口就是指用C和C++开发的接口。由于JNI是JVM规范中的一部份,因此可以将我们写的JNI程序在任何实现了JNI规范的Java虚拟机中运行。同时,这个特性使我们可以复用以前用C/C++写的大量代码。
开发JNI程序会受到系统环境的限制,因为用C/C++语言写出来的代码或模块,编译过程当中要依赖当前操作系统环境所提供的一些库函数,并和本地库链接在一起。而且编译后生成的二进制代码只能在本地操作系统环境下运行,因为不同的操作系统环境,有自己的本地库和CPU指令集,而且各个平台对标准C/C++的规范和标准库函数实现方式也有所区别。这就造成使用了JNI接口的JAVA程序,不再像以前那样自由的跨平台。如果要实现跨平台,就必须将本地代码在不同的操作系统平台下编译出相应的动态库。
JNI开发流程主要分为以下4步:
1、在eclipse中编写声明了native方法的Java类
2、生成JNI头文件
3、在visual studio 中创建DLL 项目,实现 JNI头文件中的方法
4、在eclipse中设置Native library location,路径为 visual studio 中生成的DLL 文件路径,运行java 程序
通过上面的介绍,相信大家对JNI及开发流程有了一个整体的认识,下面通过一个示例给大家介绍vscode2019开发JNI,再深入了解JNI开发的各个环节及注意事项。
使用环境:
- openjdk15
- vscode
- vs 2019
我使用maven默认创建项目

将以下代码复制进App
public class App
{
static {
System.loadLibrary("JNITest");
}
public native static void helloJNI();
public static void main( String[] args )
{
helloJNI();
}
}

接着打开debug(Ctrl+Shift+D)

点击蓝字创建launch.json配置文件

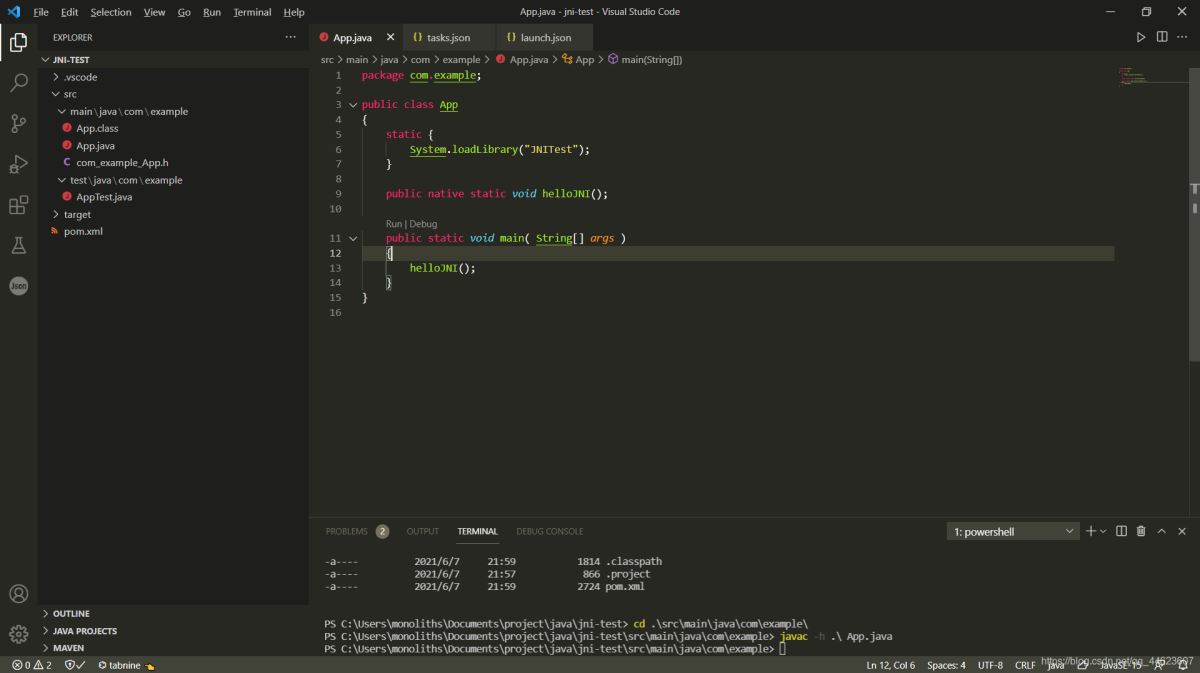
打开一个终端进入到与App.java相同路径
cd .\src\main\java\com\example\
再输入javac -h .\ App.java
无警告则成功,此时路径如下图

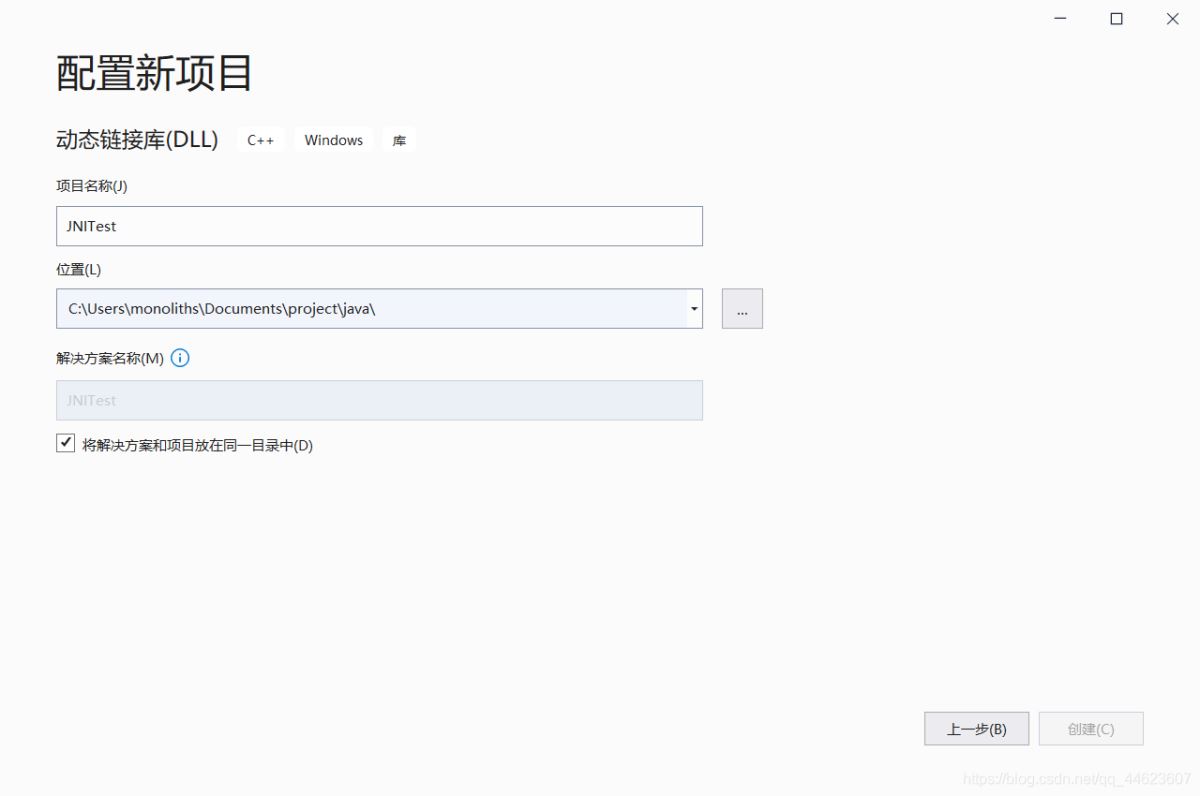
打开vs2019,创建一个动态链接库

项目名如下

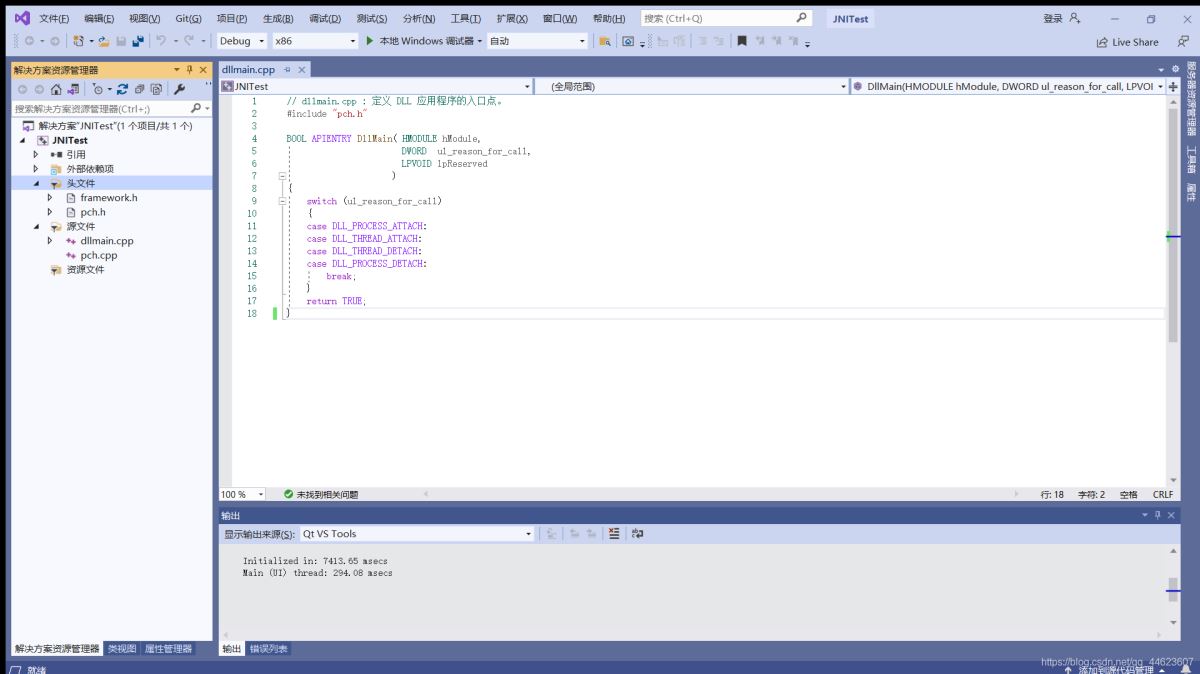
此时项目如下图

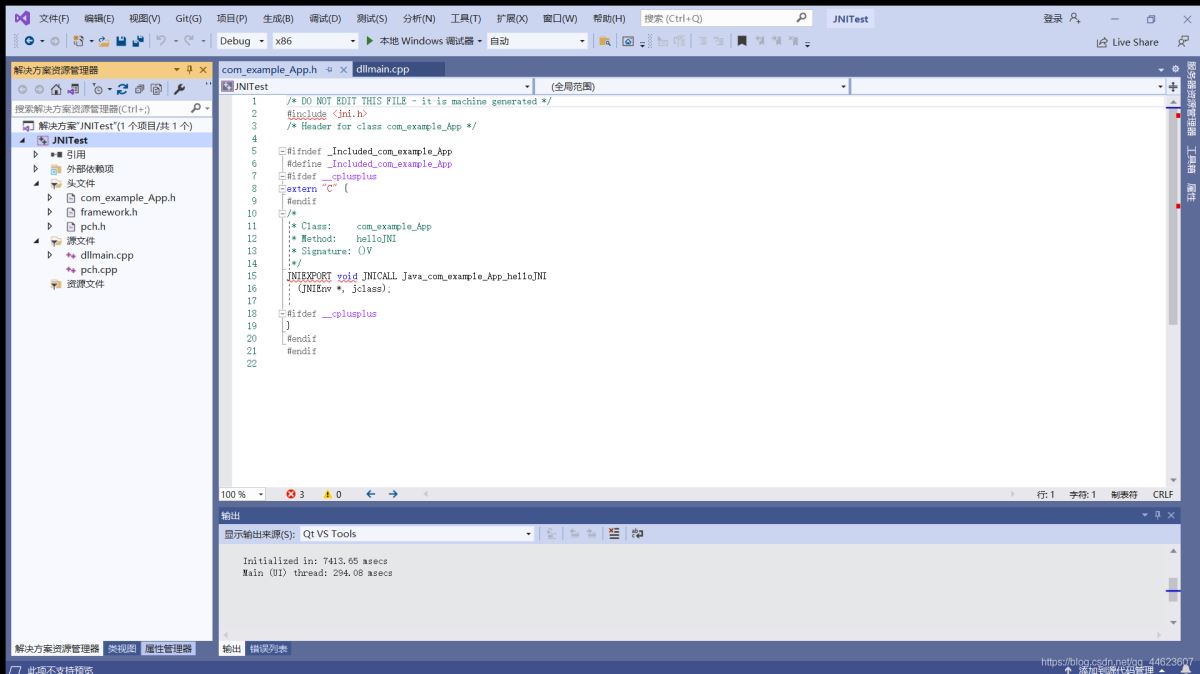
然后我们将vscode中生成的com_example_App.h复制到该项目目录下,然后按下Shift+Alt+a添加该头文件

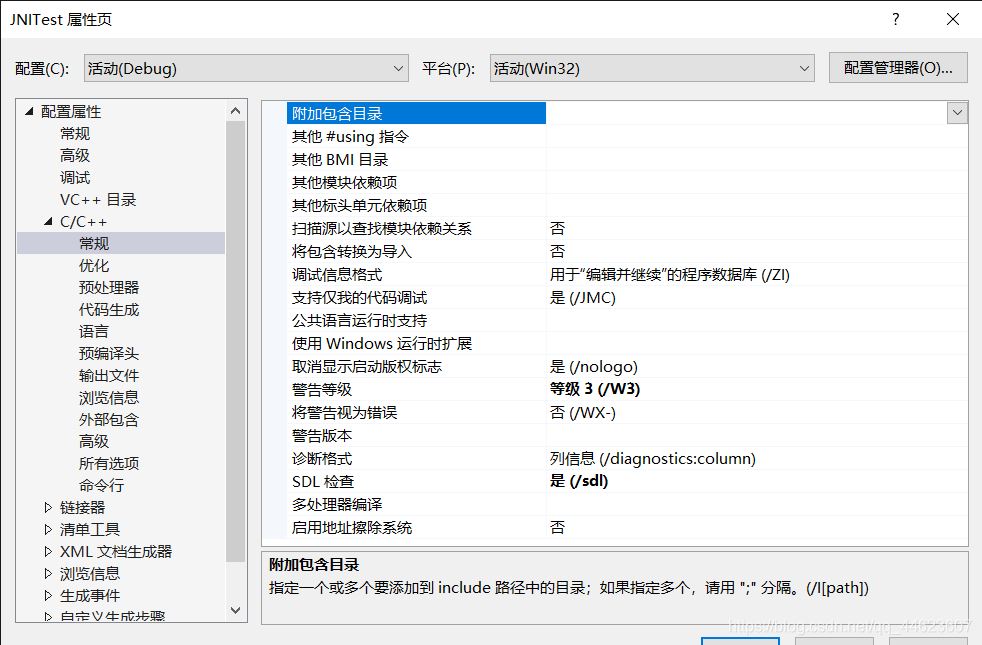
可以看见此时编译器无法识别该头,所以右键单击项目选择属性然后进入此界面

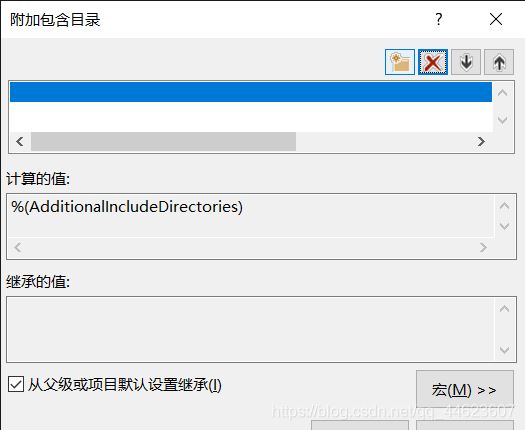
右边小箭头点击编辑,此时出现以下界面

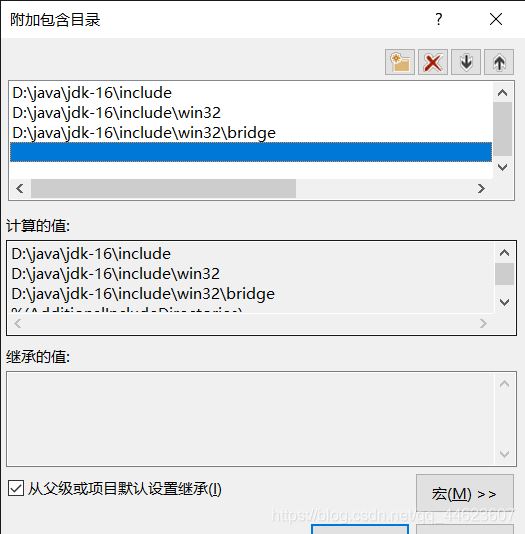
点击右上角文件夹加号右边出现省略号,点击省略号然后导航至自己的jdk安装目录选择includ目录下的所有文件夹,最终成果如下

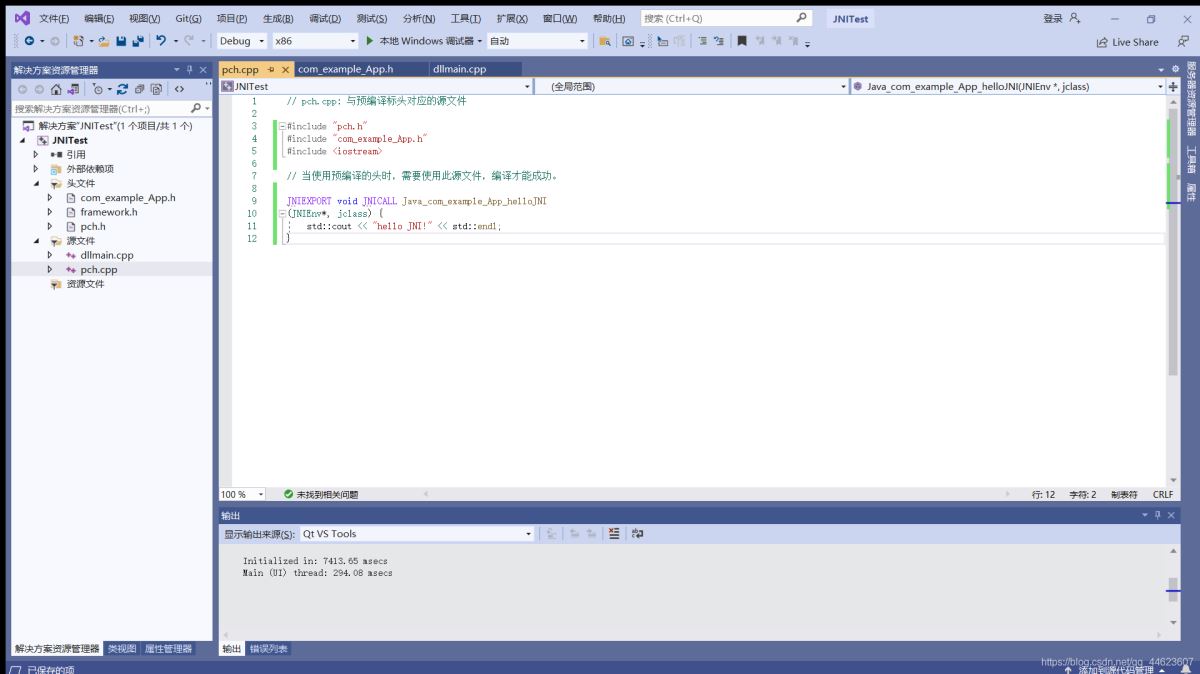
应用保存后可以看见警告已经消失,此时打开pch.cpp加入以下代码并完成函数
#include "pch.h"
#include "com_example_App.h"
#include <iostream>
JNIEXPORT void JNICALL Java_com_example_App_helloJNI
(JNIEnv*, jclass) {
std::cout << "hello JNI!" << std::endl;
}

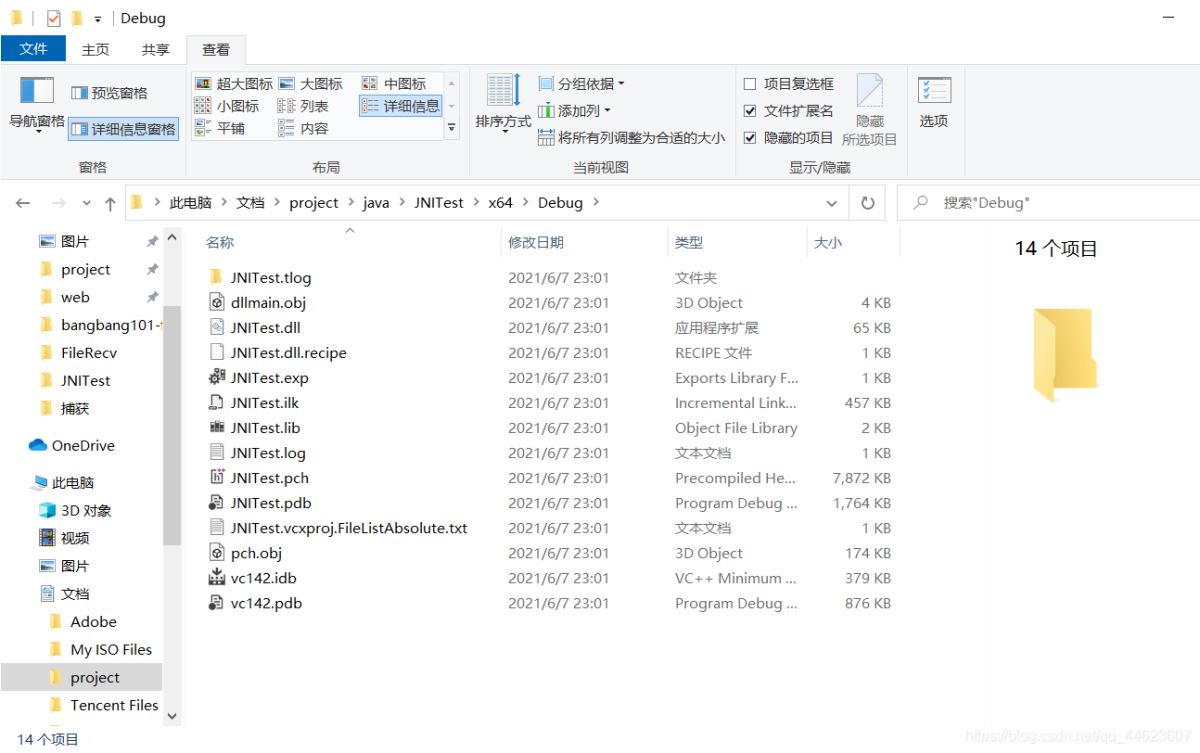
此时将上方debug选择x64,运行项目,运行完成后在项目目录x64/Debug下找到生成的dll文件JNITest.dll

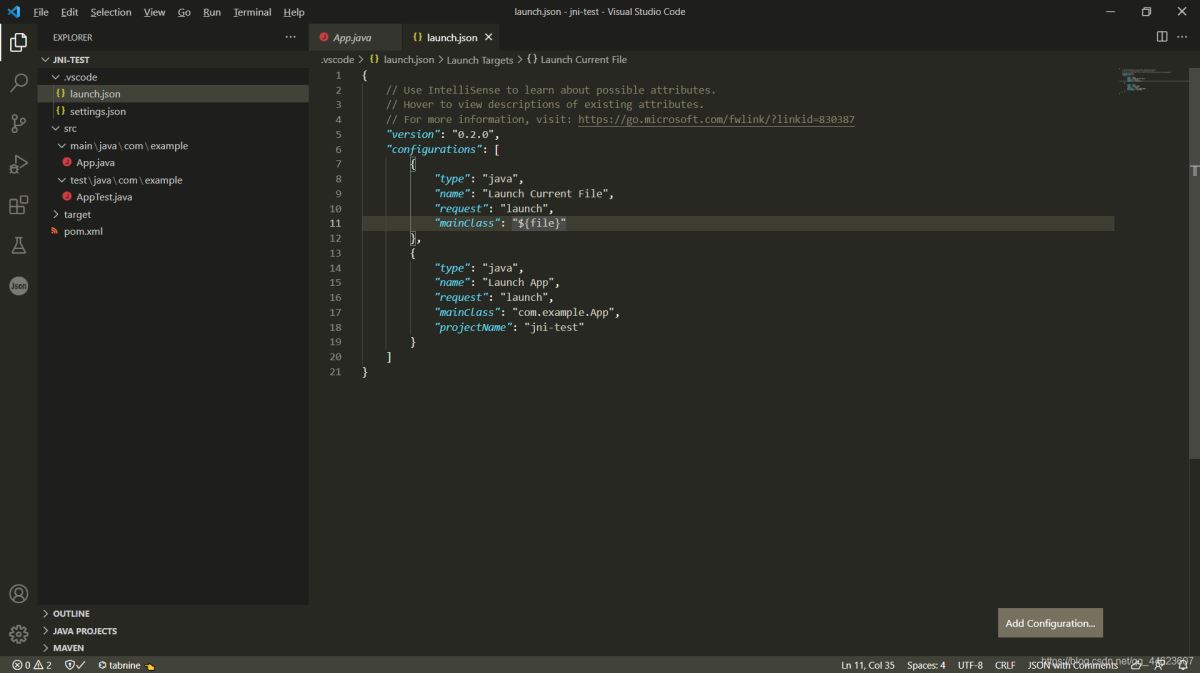
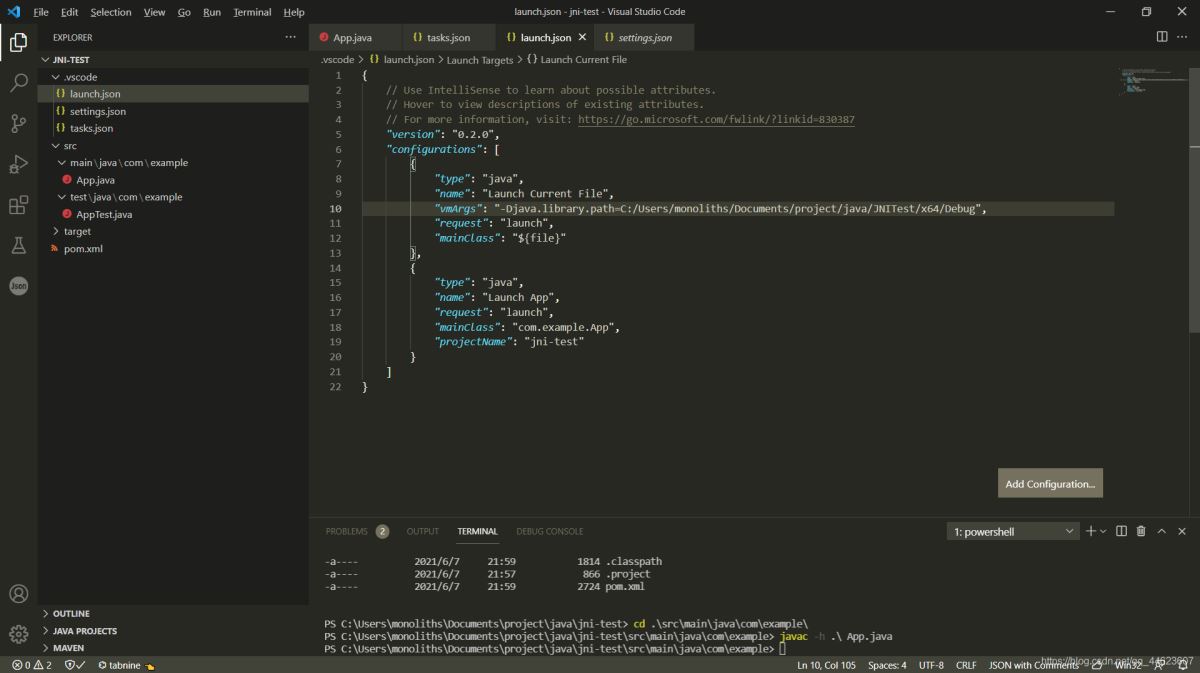
复制当前路径,打开vscode中的launch.json添加如下参数到configurations下,目录更改为自己项目下的dll
{"vmArgs": "-Djava.library.path=C:/Users/monoliths/Documents/project/java/JNITest/x64/Debug"}

可以将dll复制到项目下然后同样配置java.library.path到dll
也可以直接将dll复制到System32下或添加到Path中
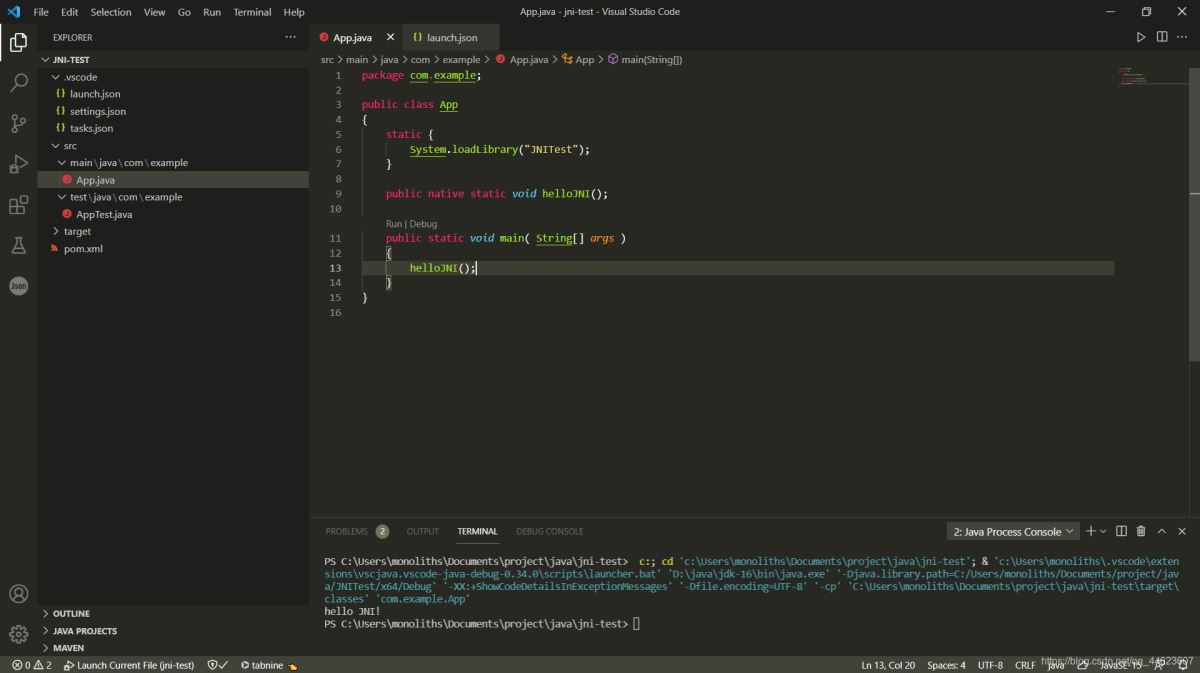
此时运行java项目可得到以下输出:

以上就是windows下vscode+vs2019开发JNI的详细内容,更多关于vscode2019开发JNI的资料请关注我们其它相关文章!

