Go语言使用钉钉机器人推送消息的实现示例
学习了Go语言后,打算利用最近比较空一点,写一个前端部署工具,不需要每次都复制粘贴的麻烦,我们希望再部署开始之前和部署结束后推送钉钉消息
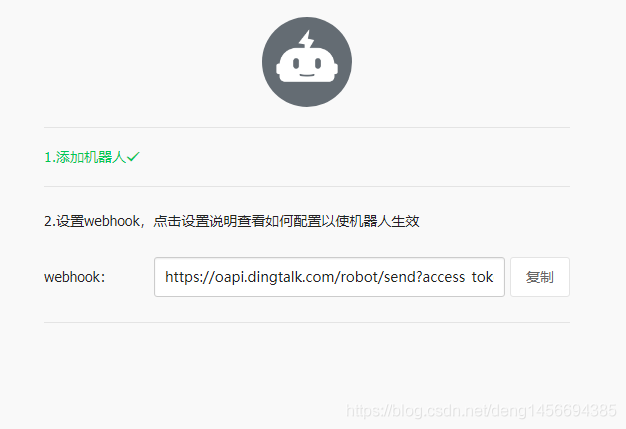
创建一个钉钉机器人
这个比较简单

添加完后会给你一个webhook就是我们发送消息的地址
推送消息
show code!
func SendDingMsg(msg string) {
//请求地址模板
webHook := `https://oapi.dingtalk.com/robot/send?access_token=04c381fc31944ad2905f31733e31fa15570ae12efc857062dab16b605a369e4c`
content := `{"msgtype": "text",
"text": {"content": "`+ msg + `"}
}`
//创建一个请求
req, err := http.NewRequest("POST", webHook, strings.NewReader(content))
if err != nil {
// handle error
}
client := &http.Client{}
//设置请求头
req.Header.Set("Content-Type", "application/json; charset=utf-8")
//发送请求
resp, err := client.Do(req)
//关闭请求
defer resp.Body.Close()
if err != nil {
// handle error
}
}
发送成功!
到此这篇关于Go语言使用钉钉机器人推送消息的实现示例的文章就介绍到这了,更多相关Go 钉钉机器人推送消息内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Go语言实现钉钉发送通知
具体代码如下所示: package main import ( "bufio" "io" "fmt" "io/ioutil" "os/exec" "net/http" "os" "strings" ) func GetKey() (timestamp string ,sign string, err error){ cmd := exec.Comm
-
go开发alertmanger实现钉钉报警
通过自己的url实现alertmanager的钉钉报警 webhook在alertmanger的配置 - name: 'dingding' webhook_configs: - send_resolved: true url: 'http://xxxx:8080/Alert' go实现钉钉报警的程序 package main import ( "bytes" "encoding/json" "fmt" "net/http" &
-
Go语言使用钉钉机器人推送消息的实现示例
学习了Go语言后,打算利用最近比较空一点,写一个前端部署工具,不需要每次都复制粘贴的麻烦,我们希望再部署开始之前和部署结束后推送钉钉消息 创建一个钉钉机器人 这个比较简单 添加完后会给你一个webhook就是我们发送消息的地址 推送消息 show code! func SendDingMsg(msg string) { //请求地址模板 webHook := `https://oapi.dingtalk.com/robot/send?access_token=04c381fc31944ad290
-
nodejs通过钉钉群机器人推送消息的实现代码
Intro 最近在用 nodejs 写爬虫,之前的 nodejs 爬虫代码用 js 写的,感觉可维护性太差,也没有智能提示,于是把js改用ts(typescript)重写一下,提升代码质量. 爬虫启动之后不定期会出现验证码反爬虫,需要输入验证码才能继续,于是想在需要输入验证码时推送一个消息给用户,让用户输入验证码以继续爬虫的整个流程.我们平时用钉钉办公,钉钉群有个机器人,很方便于是就实现了一个通过钉钉的群机器人实现消息推送. 实现 代码是 ts 实现的,用了 request 发起http请求,具
-
基于java使用钉钉机器人向钉钉群推送消息
这篇文章主要介绍了基于java使用钉钉机器人向钉钉群推送消息,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 第一步.登录钉钉电脑版,获得钉钉机器人的webhook; 第二步,用java发送post请求给钉钉完成消息推送 package com.thinkgem.wlw.modules.lhjh.DingTalk; import com.alibaba.fastjson.JSON; import org.slf4j.Logger; import
-
Springboot整合企业微信机器人助手推送消息的实现
目录 前言 本篇内容: 正文 机器人创建步骤: 前言 这个东西有啥用,好玩? 确实, 好玩归好玩,其实很有使用场景. 可以自己选则一些业务节点触发这个机器人助手的消息推送: 简单举例: 1. 有人给你的系统留下反馈意见了,推送到运营群去: 2.项目部署成功了,推送到运维群去: 3.有人新增业务资料了,推送到客服群去: 本篇内容: 对接企微机器人,推送消息到群聊. 消息类型有四种: 文本消息 图片消息 MarkDown格式文本消息 小卡片消息(小卡片哦~) 效果: 正文 注意点: 1.企业微信群聊
-
Android顶栏定时推送消息
在用安卓设备时,经常会应用到弹出推送消息.下面在此把我之前写的推送代码分享给大家,供大家参考,有不同见解的朋友欢迎提出,共同学习进步! 最近搜索看这个的朋友比较多.这个也只是单独的内置推送.时时推送与服务器关联 我们可以用SDK云推送来实现我们所需的需求.相关介绍内容.往下移! 首先XML <!-- 安卓推送服务 --> <service android:name=".MessageService" android:enabled="true" a
-
15行Python代码实现免费发送手机短信推送消息功能
实现的功能: 通过代码定时给手机推送短信,短信内容可以自定义文字,当然你也可以去别的网站爬取每日心灵鸡汤,天气预报或其它信息进行推送.关于爬取数据可以参考:Python40行代码实现天气预报和每日鸡汤推送 本文主要讲如何实现发送短信的功能,全部代码只用15行. 首先贴出实现的效果图,后面再分两步详细描述实现过程,第一步免费注册api接口,第二步只需要写10来行代码. 代码运行后本地收到返回的执行情况: 手机收到代码发送过来的短信截图: 实现过程: 1.免费注册获取发送短信的api接口 我们需要A
-
使用 Javascript 实现浏览器推送提醒功能的示例
本篇文章内容简单,速读只需两三分钟,通过这两三分钟的时间你就可以给自己的网站实现推送提醒的功能 Notification 类 简单明了,这个类就是负责推送消息的,只要用户当前没有关闭页面,及时是在使用其他程序,浏览器也能够将消息推送给用户 请求权限 我们在手机上都收到过消息推送,在接收推送之前我们会先将消息推送权限开放给应用.在浏览器中也一样,在使用浏览器推送之前,需要先获取权限 Notification.requestPermission().then(permission => { cons
-
微信java开发之实现微信主动推送消息
1.拉取access_token2.拉取用户信息3.主动推送消息4.接口貌似要申请权限5.依赖httpclient4.2.3 和jackson 2.2.1 复制代码 代码如下: public class WeixinAPIHelper { /** * 获取token接口 */ private String getTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=
-
iOS点击推送消息跳转处理
当用户通过点击通知消息进入应用时 - (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions launchOptions 中会有推送消息的userInfo信息,此时我们可以通过 NSDictionary* remoteNotification = [launchOptions objectForKey:UIApplicationLaunchOp
-
iOS自定义推送消息提示框
看到标题你可能会觉得奇怪 推送消息提示框不是系统自己弹出来的吗? 为什么还要自己自定义呢? 因为项目需求是这样的:最近需要做 远程推送通知 和一个客服系统 包括店铺客服和官方客服两个模块 如果有新的消息推送的时候 如果用户当前不在客服界面的时候 要求无论是在app前台 还是app退到后台 顶部都要弹出系统的那种消息提示框 这样的需求 我们就只能自定义一个在app内 弹出消息提示框 实现步骤如下: 1.我们自定义一个view 为 STPushView 推送消息的提示框view #import
随机推荐
- IOS UI学习教程之使用UIImageView控件制作动画
- PHP清除字符串中所有无用标签的方法
- 一个匹配重复字符正规表达式
- javascript的正则表达式学习资料复习
- Android实现手势滑动多点触摸缩放平移图片效果(二)
- ASP.NET MVC下基于异常处理的完整解决方案总结
- javascript中数组的冒泡排序使用示例
- php配合jquery实现增删操作具体实例
- 深入PHP数据缓存的使用说明
- phpmyadmin出现Cannot start session without errors问题解决方法
- FireFox浏览器使用Javascript上传大文件
- 利用Javascript实现简单的转盘抽奖
- pjblog中的UBBCode.js
- Yii2.0 Basic代码中路由链接被转义的处理方法
- vim配置显示行号和语法高亮 即.vimrc文件的配置
- JS实现下拉菜单列表与登录注册弹窗效果
- SQLServer 2005 和Oracle 语法的一点差异小结
- php获取当前url地址的方法小结
- 身份证号码前六位所代表的省,市,区, 以及地区编码下载
- js实现本地图片文件拖拽效果

