Element Alert警告的具体使用方法
组件—警告
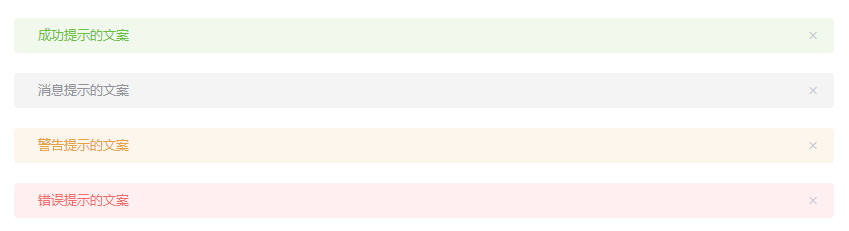
基本用法

<template> <el-alert title="成功提示的文案" type="success"> </el-alert> <el-alert title="消息提示的文案" type="info"> </el-alert> <el-alert title="警告提示的文案" type="warning"> </el-alert> <el-alert title="错误提示的文案" type="error"> </el-alert> </template>
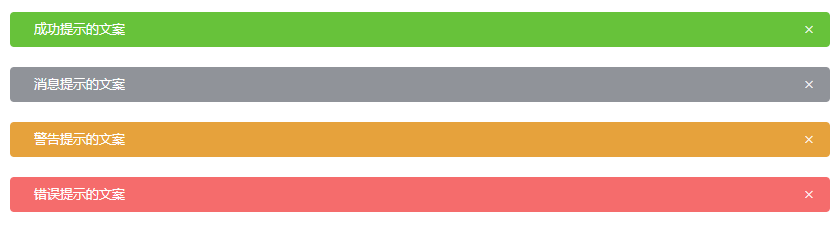
主题

<template> <el-alert title="成功提示的文案" type="success" effect="dark"> </el-alert> <el-alert title="消息提示的文案" type="info" effect="dark"> </el-alert> <el-alert title="警告提示的文案" type="warning" effect="dark"> </el-alert> <el-alert title="错误提示的文案" type="error" effect="dark"> </el-alert> </template>
自定义关闭按钮

<template>
<el-alert
title="不可关闭的 alert"
type="success"
:closable="false">
</el-alert>
<el-alert
title="自定义 close-text"
type="info"
close-text="知道了">
</el-alert>
<el-alert
title="设置了回调的 alert"
type="warning"
@close="hello">
</el-alert>
</template>
<script>
export default {
methods: {
hello() {
alert('Hello World!');
}
}
}
</script>
带有 icon

<template>
<el-alert
title="不可关闭的 alert"
type="success"
:closable="false">
</el-alert>
<el-alert
title="自定义 close-text"
type="info"
close-text="知道了">
</el-alert>
<el-alert
title="设置了回调的 alert"
type="warning"
@close="hello">
</el-alert>
</template>
<script>
export default {
methods: {
hello() {
alert('Hello World!');
}
}
}
</script>
文字居中

<template>
<el-alert
title="不可关闭的 alert"
type="success"
:closable="false">
</el-alert>
<el-alert
title="自定义 close-text"
type="info"
close-text="知道了">
</el-alert>
<el-alert
title="设置了回调的 alert"
type="warning"
@close="hello">
</el-alert>
</template>
<script>
export default {
methods: {
hello() {
alert('Hello World!');
}
}
}
</script>
带有辅助性文字介绍

<template> <el-alert title="带辅助性文字介绍" type="success" description="这是一句绕口令:黑灰化肥会挥发发灰黑化肥挥发;灰黑化肥会挥发发黑灰化肥发挥。 黑灰化肥会挥发发灰黑化肥黑灰挥发化为灰……"> </el-alert> </template>
带有 icon 和辅助性文字介绍

<template> <el-alert title="成功提示的文案" type="success" description="文字说明文字说明文字说明文字说明文字说明文字说明" show-icon> </el-alert> <el-alert title="消息提示的文案" type="info" description="文字说明文字说明文字说明文字说明文字说明文字说明" show-icon> </el-alert> <el-alert title="警告提示的文案" type="warning" description="文字说明文字说明文字说明文字说明文字说明文字说明" show-icon> </el-alert> <el-alert title="错误提示的文案" type="error" description="文字说明文字说明文字说明文字说明文字说明文字说明" show-icon> </el-alert> </template>
Attributes

Slot

Events

到此这篇关于Element Alert警告的具体使用方法的文章就介绍到这了,更多相关Element Alert警告内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

