解决阿里云OSS使用URL无法访问图片的两种方法
一、问题概述:
1、使用URL访问OSS存储的图片时显示XML代码
2、使用URL访问OSS存储的图片时自动下载
二、解决方式:
如果大家对HTTP头部内容不清晰的可以去百度了解一下再看
解决问题一:
问题一出现的原因:因为在OSS的Bucket权限设置为私有
解决方式:将Bucket权限设置为公共读即可。但是我猜你之后多半会遇到第二个问题,那么就来解决第二个问题。
解决问题二:
问题二出现的原因:没有对HTTP头进行设置,但是在阿里云2020年新发布的通知中需要自定义域名,使用默认域名时为下载,设置了inline貌似也不管用。
可以参考文档:https://help.aliyun.com/knowledge_detail/39545.html#ZkKEz
解决方式:
解决方式有两种。如果图片内容较少或不再进行增加时可以直接在OSS控制台进行设置。
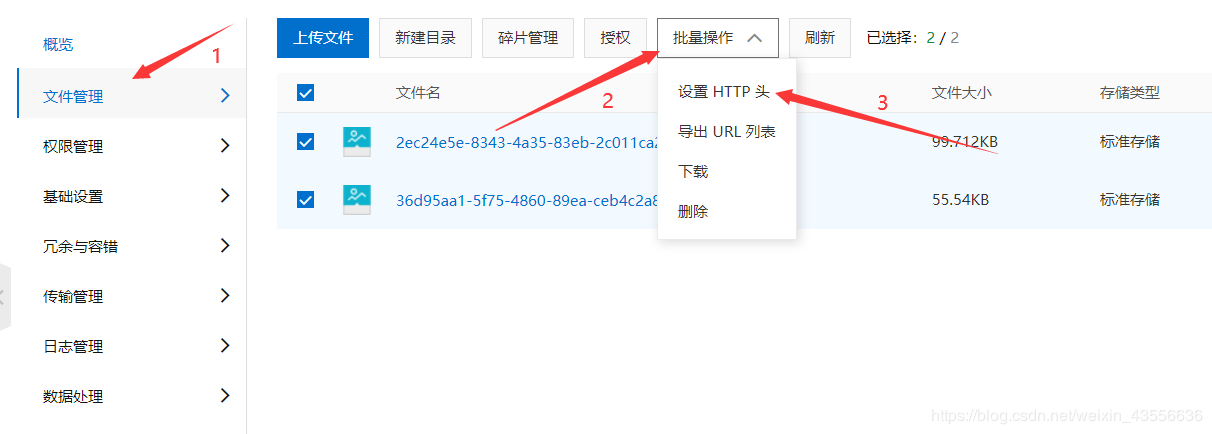
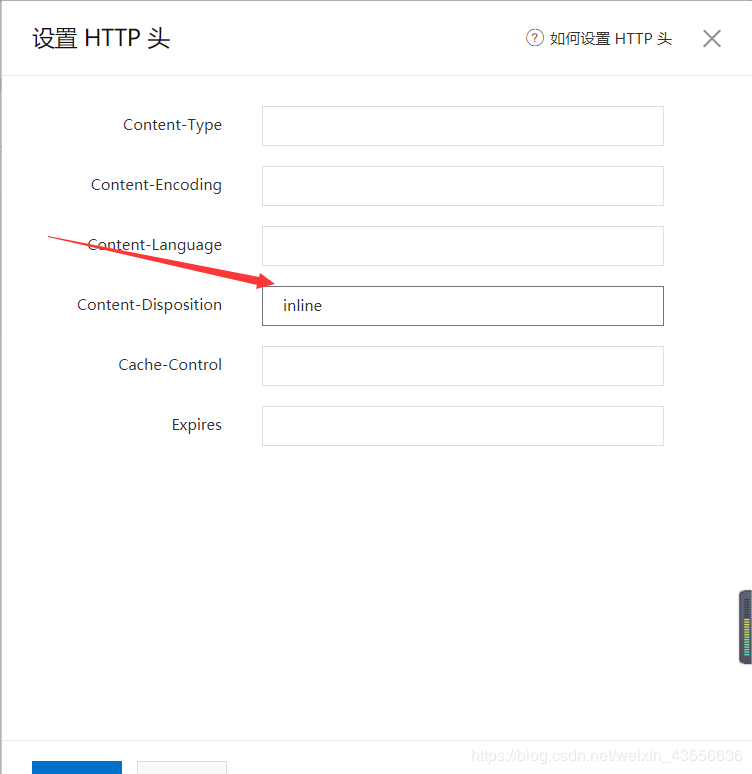
解决方式一 如图:


解决方式二:JavaSDK解决方式
使用SDK中的ObjectMetadata类进行HTTP头设置。在上传文件时进行设置
具体代码:
将ContentDisposition设置为inline即可
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-hangzhou.aliyuncs.com";
// 阿里云主账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建RAM账号。
String accessKeyId = "<yourAccessKeyId>";
String accessKeySecret = "<yourAccessKeySecret>";
String content = "Hello OSS";
// 创建上传文件的元信息,可以通过文件元信息设置HTTP header。
ObjectMetadata meta = new ObjectMetadata();
String md5 = BinaryUtil.toBase64String(BinaryUtil.calculateMd5(content.getBytes()));
// 开启文件内容MD5校验。开启后OSS会把您提供的MD5与文件的MD5比较,不一致则抛出异常。
meta.setContentMD5(md5);
// 指定上传的内容类型。内容类型决定浏览器将以什么形式、什么编码读取文件。如果没有指定则根据文件的扩展名生成,如果没有扩展名则为默认值application/octet-stream。
meta.setContentType("text/plain");
// 设置内容被下载时的名称。
meta.setContentDisposition("attachment; filename=\"DownloadFilename\"");
// 设置上传文件的长度。如超过此长度,则会被截断,为设置的长度。如不足,则为上传文件的实际长度。
meta.setContentLength(content.length());
// 设置内容被下载时网页的缓存行为。
meta.setCacheControl("Download Action");
// 设置缓存过期时间,格式是格林威治时间(GMT)。
meta.setExpirationTime(DateUtil.parseIso8601Date("2022-10-12T00:00:00.000Z"));
// 设置内容被下载时的编码格式。
meta.setContentEncoding("utf-8");
// 设置header。
meta.setHeader("<yourHeader>", "<yourHeaderValue>");
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 上传文件。
ossClient.putObject("<yourBucketName>", "<yourObjectName>", new ByteArrayInputStream(content.getBytes()), meta);
// 关闭OSSClient。
ossClient.shutdown();
参考阿里云官方文档:https://help.aliyun.com/document_detail/84840.html
到此这篇关于解决阿里云OSS使用URL无法访问图片的两种方法的文章就介绍到这了,更多相关阿里云OSS URL无法访问内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

