vue基于better-scroll仿京东分类列表
本文实例为大家分享了vue基于better-scroll仿京东分类列表的具体代码,供大家参考,具体内容如下
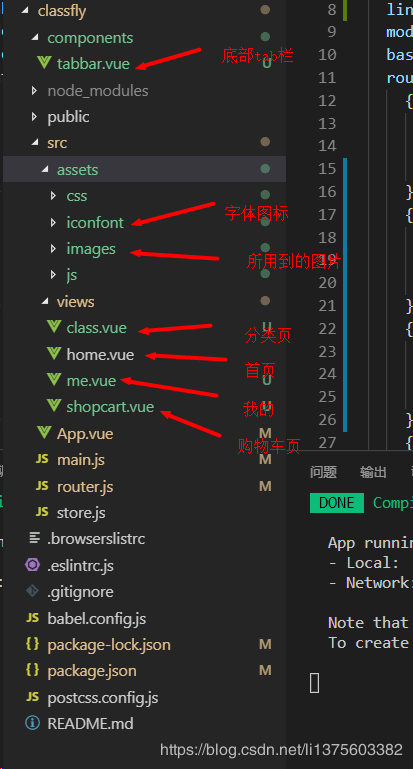
效果图和目录结构



1、main.js(需要安装router)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import '../src/assets/js/mock'
import axios from 'axios'
axios.defaults.baseURL='http://mockjs.com/api'
Vue.prototype.$http=axios
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
2、router.js
如果字体图标引入错误,百度阿里字体图标引入方法
import Vue from 'vue'
import Router from 'vue-router'
import './assets/css/iconfont.css' //全局引入字体图标
Vue.use(Router)
export default new Router({
linkExactActiveClass:'active',
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: ()=>import('./views/home.vue')
},
{
path: '/class',
name: 'class',
component: () => import('./views/class.vue')
},
{
path: '/shopcart',
name: 'shopcart',
component: () => import('./views/shopcart.vue')
},
{
path:'/me',
name:'me',
component:()=>import('./views/me.vue')
}
]
})
3、App.vue
<template>
<div id="app">
<router-view></router-view>
<v-tabbar></v-tabbar>
</div>
</template>
<script>
import tabbar from '../components/tabbar';
export default {
components:{
'v-tabbar':tabbar,
},
}
</script>
<style lang="scss">
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
background-color: #efeff4;
}
a {
text-decoration: none;
color: #000;
}
li {
list-style: none;
}
.clearfix:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
font-size: 0;
}
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
height: 100%;
}
</style>
4、tabbar.vue
<template>
<div class="tabbar">
<div class="tabbar">
<router-link class="tab_list" to="/" exact>
<i class="iconfont"></i>
<p>首页</p>
</router-link>
<router-link class="tab_list" to="/class">
<i class="iconfont"></i>
<p>分类</p>
</router-link>
<router-link class="tab_list" to="/shopcart">
<i class="iconfont"></i>
<p>购物车</p>
</router-link>
<router-link class="tab_list" to="/me">
<i class="iconfont"></i>
<p>我的</p>
</router-link>
</div>
</div>
</template>
<style lang="scss" scoped>
.tabbar {
position: fixed;
display: flex;
bottom: 0;
left: 0;
width: 100%;
height: 42px;
padding-top: 8px;
background-color: #fff;
.tab_list {
flex: 1;
i {
font-size: 18px;
}
p {
font-size: 14px;
}
}
.active {
color: #ffaf77;
}
}
</style>
5、class.vue
<template>
<div class="class">
<div class="head">
<i class="iconfont"></i>
<span>分类</span>
</div>
<div class="main">
<div class="wrapper" ref="wrapper">
<ul class="content">
<!-- 分类列表 -->
<li v-for="(item,index) in detialList" :key="index" @click="listClick(index)" :class="index===active?'active':''">{{item.list}}</li>
</ul>
</div>
<div class="detialList_box">
<!-- 分类详情列表 -->
<ul class="detialList clearfix" v-for="(item,index) in detialList" v-show="index===active" :key="index">
<li class="detial_title">{{item.list}}</li>
<li v-for="(item,index) in item.detial" :key="index">
<img :src="item.src" alt="">
<p>{{item.text}}</p>
</li>
</ul>
<div class="padding_color"></div>
</div>
</div>
</div>
</template>
<script>
import BScroll from "better-scroll";
export default {
data() {
return {
detialList: [ //分类数据
{
list:'保健品',
detial:[
{src:require('../assets/images/shop1.png'),text:'爱他美'},
{src:require('../assets/images/shop1.png'),text:'爱他美'},
{src:require('../assets/images/shop1.png'),text:'爱他美'},
{src:require('../assets/images/shop1.png'),text:'爱他美'},
{src:require('../assets/images/shop1.png'),text:'爱他美'},
{src:require('../assets/images/shop1.png'),text:'爱他美'},
]
},
{
list:'酒水',
detial:[
{src:require('../assets/images/shop1.png'),text:'酒水'},
{src:require('../assets/images/shop1.png'),text:'酒水'},
{src:require('../assets/images/shop1.png'),text:'酒水'},
{src:require('../assets/images/shop1.png'),text:'酒水'},
{src:require('../assets/images/shop1.png'),text:'酒水'},
{src:require('../assets/images/shop1.png'),text:'酒水'},
]
},
{
list:'茶叶',
detial:[
{src:require('../assets/images/shop1.png'),text:'茶叶'},
{src:require('../assets/images/shop1.png'),text:'茶叶'},
{src:require('../assets/images/shop1.png'),text:'茶叶'},
{src:require('../assets/images/shop1.png'),text:'茶叶'},
{src:require('../assets/images/shop1.png'),text:'茶叶'},
{src:require('../assets/images/shop1.png'),text:'茶叶'},
]
},
{
list:'农产品',
detial:[
{src:require('../assets/images/shop1.png'),text:'农产品'},
{src:require('../assets/images/shop1.png'),text:'农产品'},
{src:require('../assets/images/shop1.png'),text:'农产品'},
{src:require('../assets/images/shop1.png'),text:'农产品'},
{src:require('../assets/images/shop1.png'),text:'农产品'},
{src:require('../assets/images/shop1.png'),text:'农产品'},
]
},
],
active:0,
detialtext:'保健品'
};
},
methods: {
listClick(index){ //显示隐藏分类详情
this.active=index;
this.detialtext=index;
}
},
created() {
// mockjs模拟数据
// this.$http.get("/detial").then(res => {
// this.detialList=res.data.detials
// });
},
mounted() {
this.$nextTick(() => {
this.scroll = new BScroll(this.$refs.wrapper, { //better-scroll初始化
scrollY, //竖向滚动
click:true //滚动区域可触发点击事件
});
});
}
};
</script>
<style lang="scss" scoped>
.class {
height: 100%;
.head {
position: fixed;
z-index: 999;
top: 0;
left: 0;
height: 44px;
width: 100%;
line-height: 44px;
text-align: center;
color: #fff;
background-color: #ff8c3c;
i {
position: absolute;
left: 10px;
}
}
.main {
display: flex;
height: 100%;
.wrapper {
overflow: hidden;
width: 80px;
height: 100%;
background-color: #fff;
.content {
padding-top: 40px;
padding-bottom: 80px;
li {
height: 40px;
width: 80px;
line-height: 40px;
padding-left: 10px;
text-align: left;
background-color: #fff;
border: 1px solid #efeff4;
}
.active {
background-color: #efeff4;
border-left: 2px solid #ff0000;
}
}
}
.detialList_box {
flex: 1;
overflow: hidden;
margin: 0 8px;
background-color: #fff;
.detialList {
padding-bottom: 20px;
li {
float: left;
width: 33.3333333%;
img {
width: 100%;
}
}
.detial_title{
height: 40px;
width: 100%;
line-height: 40px;
margin-top: 40px;
background-color: #efeff4;
}
}
.padding_color {
background-color: #efeff4;
height: 100%;
}
}
}
}
</style>
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

