微信小程序实现拨打电话功能的示例代码
1、在对应需要拨打电话的标签那里绑定事件(使用的标签不固定,可以是text、view等)
例子:
<text class="phone" bindtap="callPhone">400-9121-211</text>
2、在对应的事件方法里面写入 wx.makePhoneCall方法
例子:
callPhone() {
wx.makePhoneCall({
phoneNumber: '400-9121-211' //仅为示例,并非真实的电话号码
})
},
3、效果图

在电脑上:

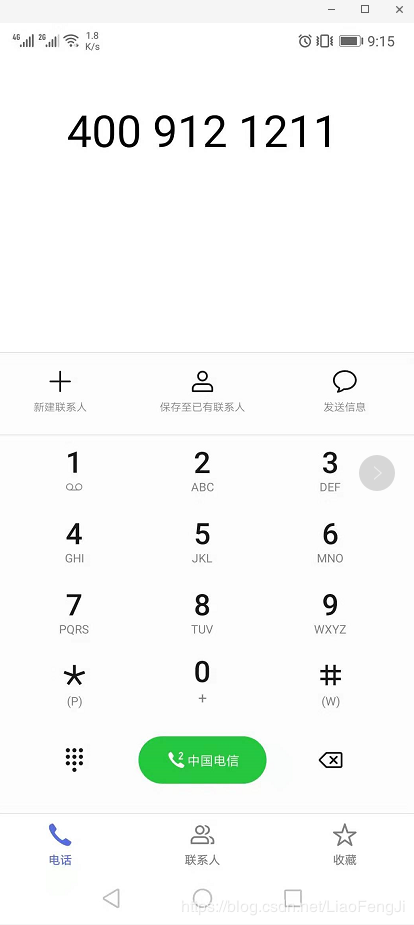
在手机上的效果:

PS:下面在通过一段代码给大家详细介绍下微信小程序--实现拨打电话功能:
我的点击实物是一张图片
首先设置一个view,使用的是bindtap事件。
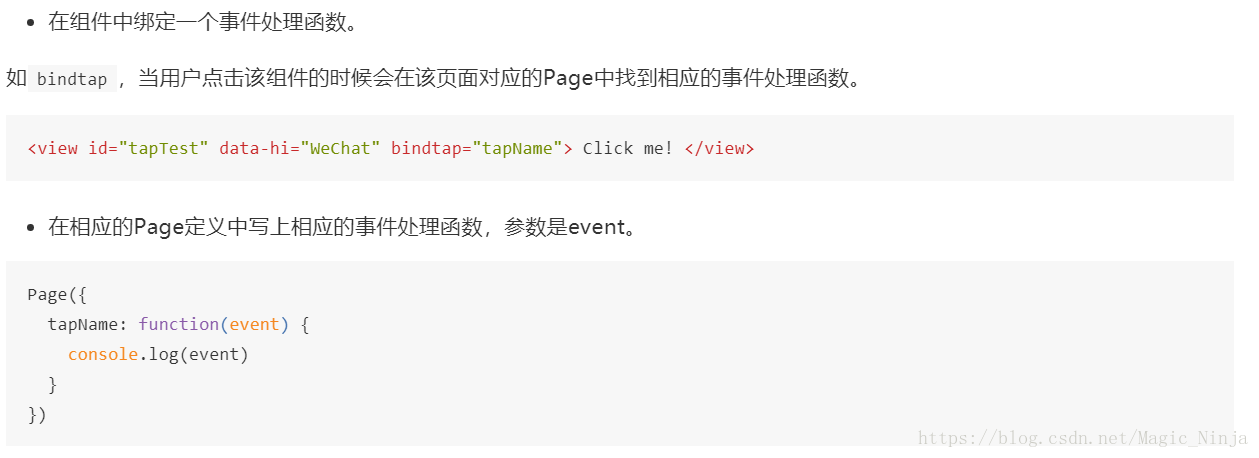
官方的开发文档是这么写的

我的demo的代码是这样的
index.wxml
<view bindtap='tel'> <image class='tel' mode='aspectFit' src='./img/tel.png'></image> </view>
然后调整一下ss,当然这只是我的demo的,实际应用还是看实际的。
index.wxss
.tel{
display: block;
width: 70rpx;
height: 70rpx;
position: absolute;
margin-top:-100rpx;
margin-left: 200rpx;
}
直接去调用拨打电话 APIwx.makePhoneCall(OBJECT)
官方文档也写的很清楚

主要是填写phoneNumber,其他看需求,
第一种方法是:
index.js的Page里面去添加
tel:function () {
wx.makePhoneCall({
phoneNumber: '158XXXXXXXX',
})
}
还有一种是:
就是去全局量那里设置,去最外层的app.js的globalData添加一下
globalData: {
userInfo: null,
phoneNumber: '158XXXXXXXX'
}
然后index.js添加的是
tel:function () {
wx.makePhoneCall({
phoneNumber: app.globalData.phoneNumber,
})
}
然后保存点击

嗯嗯,还是应该多看看开发文档,即使不完整。
到此这篇关于微信小程序实现拨打电话功能的示例代码的文章就介绍到这了,更多相关微信小程序拨打电话内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

