将.NET 6项目部署到Linux
目录
- 搭建Linux服务器
- 安装Liunx远程连接工具
- 安装.NET运行环境
- 在xshell中执行以下命令,添加包签名
- 安装NET6 SDK
- 生成ASP.NET Core网站
- 部署网站
搭建Linux服务器
要搭建一个部署ASP.NET core的服务器,一般情况有两种选择。
一是购买云服务器,最近天翼云搞活动,一年通用型云主机,才60RMB,还是蛮优惠的。部署个人网站,搞个测试还是够用了。本人就使用云服务器做下面的演示。
如果觉得没必要买云服务器,可以自己使用虚拟机,安装Linux也是可以的,看个人喜好。
云服务器购买好后,进入控制中心查看云主机,友情提示,电信的控制中心有个很不友好的地方,就是必须选对云主机所在地区才会显示,我在此掉个一次坑,提醒大家避坑。

言归正传,我用的是Ubuntu20.64版本的,不过你也选择其他Linux系统,不过需要注意的是,你选择的Linux系统版本和.core版本是否适配.从https://docs.microsoft.com/zh-cn/dotnet/core/install/linux?WT.mc_id=dotnet-35129-website 可以查看详细的各个Linux系统和.NET的版本适配。

从图中看到目前只显示最高支持5.0,经测试最新版的6.0也是支持的。
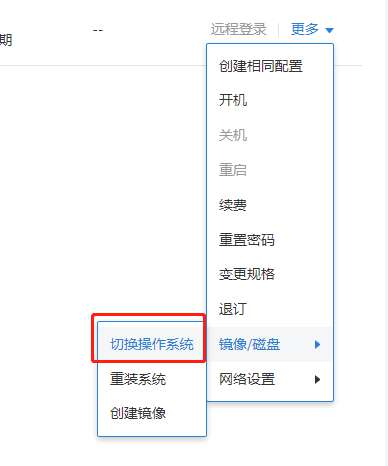
如果购买时选错了,也没关系,可以更换系统,我就从CentOS更换到了Ubuntu

如果购买时没有要求设置密码,还有在控制中心设置一下密码,用于Linux系统登录。
安装Liunx远程连接工具
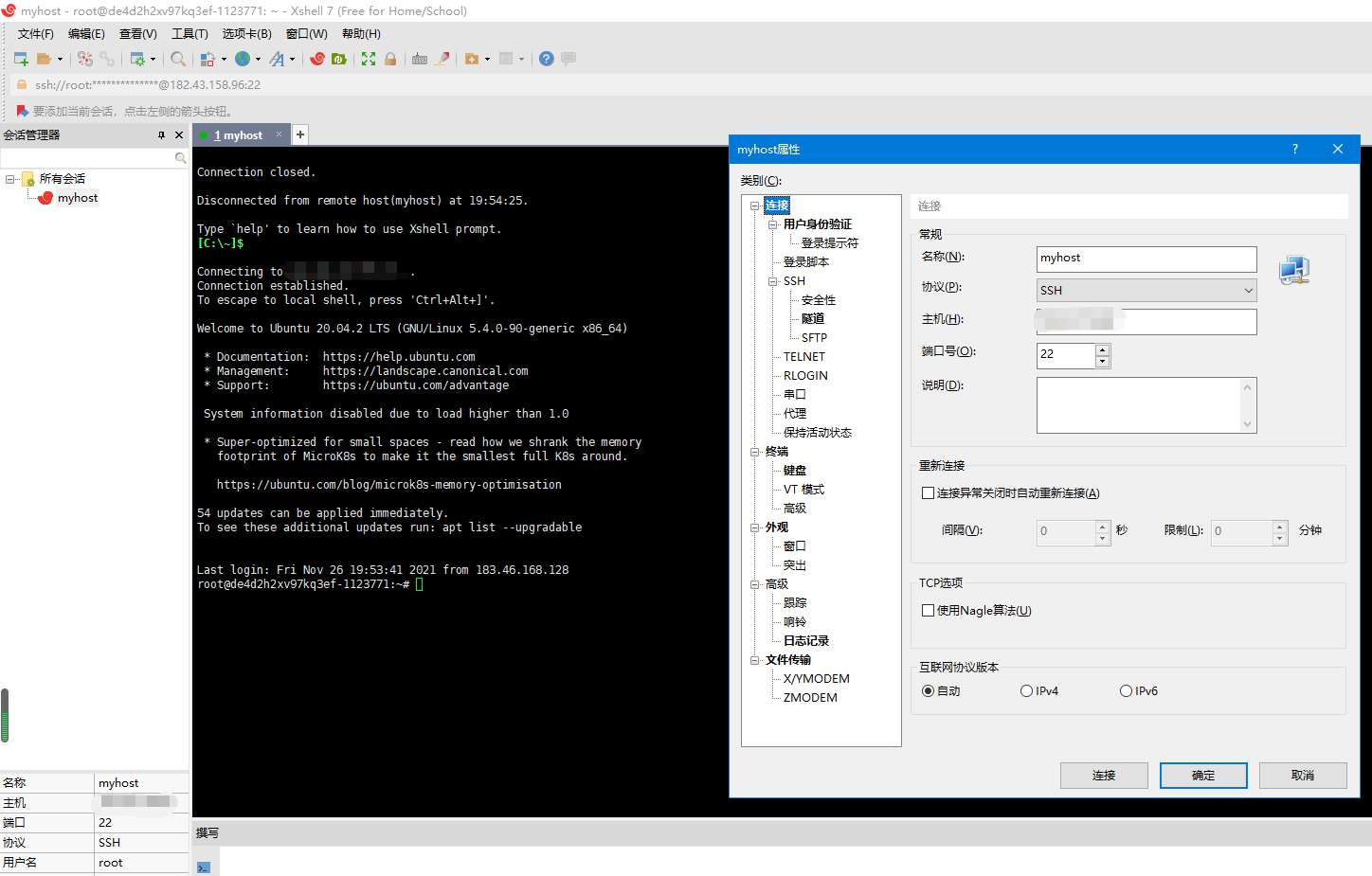
家用免费版Xshell 7(命令行工具)和Xftp 7(文件传输)下载,安装好使用云服务器操作系统账号登录,不出意外你将看到一下界面。

安装.NET运行环境
点击在 Ubuntu 上安装 .NET - .NET | Microsoft Docs安装对应版本的运行环境.

我的是ubuntu20.4,就选择20.4好了。
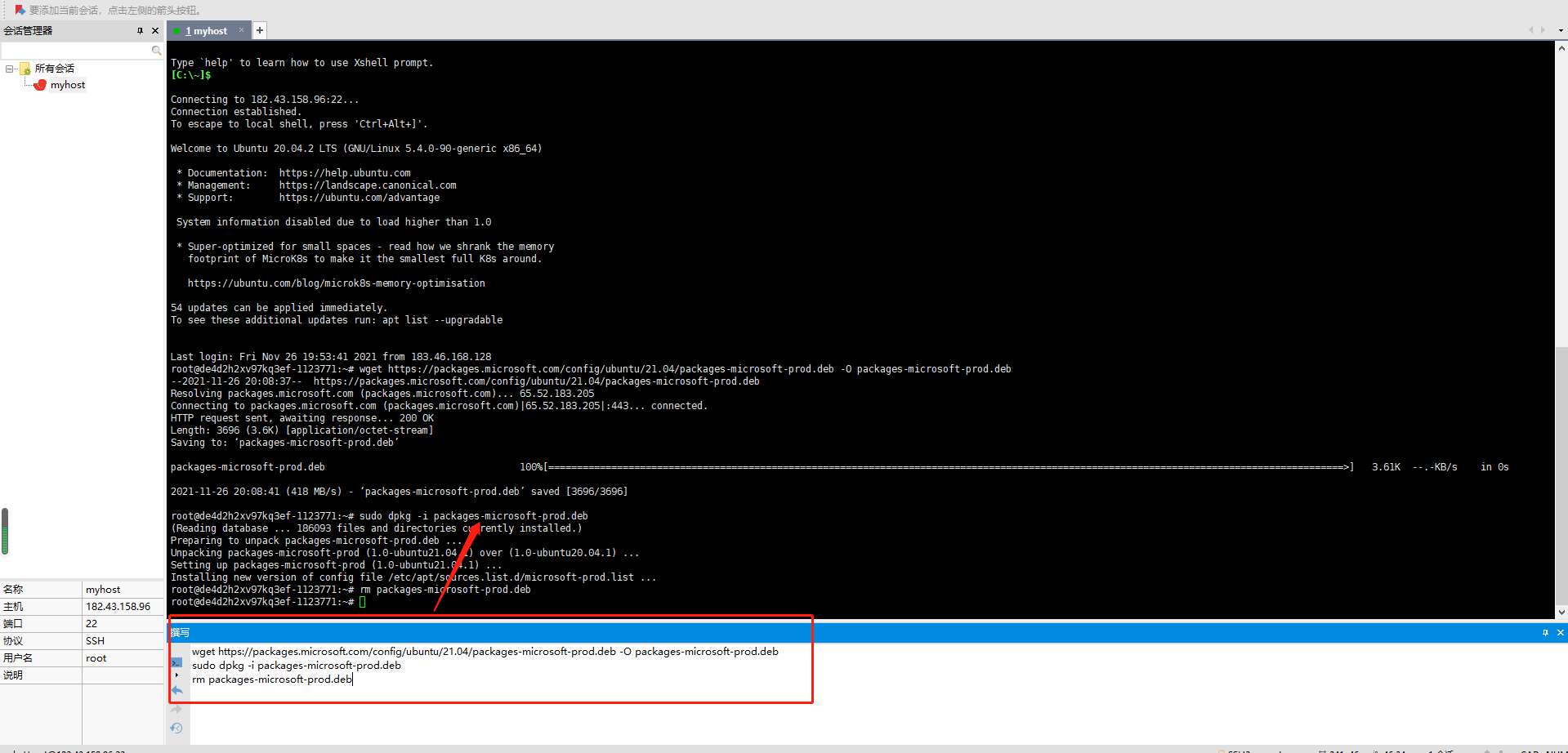
在xshell中执行以下命令,添加包签名
wget https://packages.microsoft.com/config/ubuntu/21.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb rm packages-microsoft-prod.deb

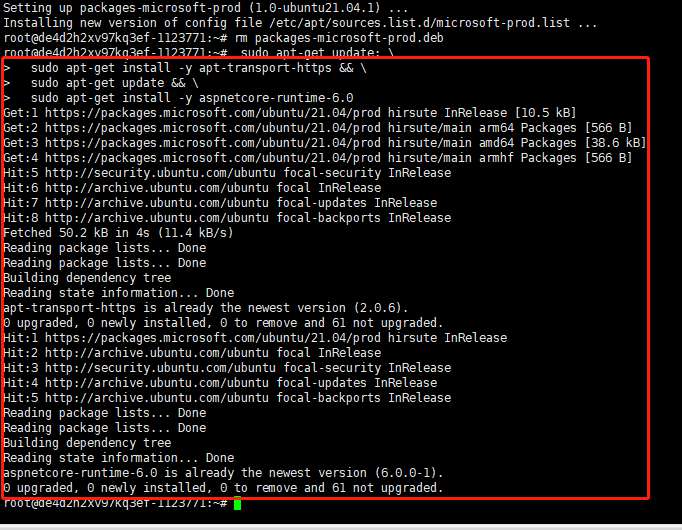
安装NET6 SDK
sudo apt-get update; \ sudo apt-get install -y apt-transport-https && \ sudo apt-get update && \ sudo apt-get install -y aspnetcore-runtime-6.0

测试是否安装成功,执行
dotnet --version //显示安装的版本号,恭喜你安装成功
注意:此种环境安装方式是需要网络支持的。有些企业网络资源访问受限,使用此种方式是安装不了。就需要下载安装包,手动安装,官方也有详细的手动安装说明,这里就不累述了。
生成ASP.NET Core网站
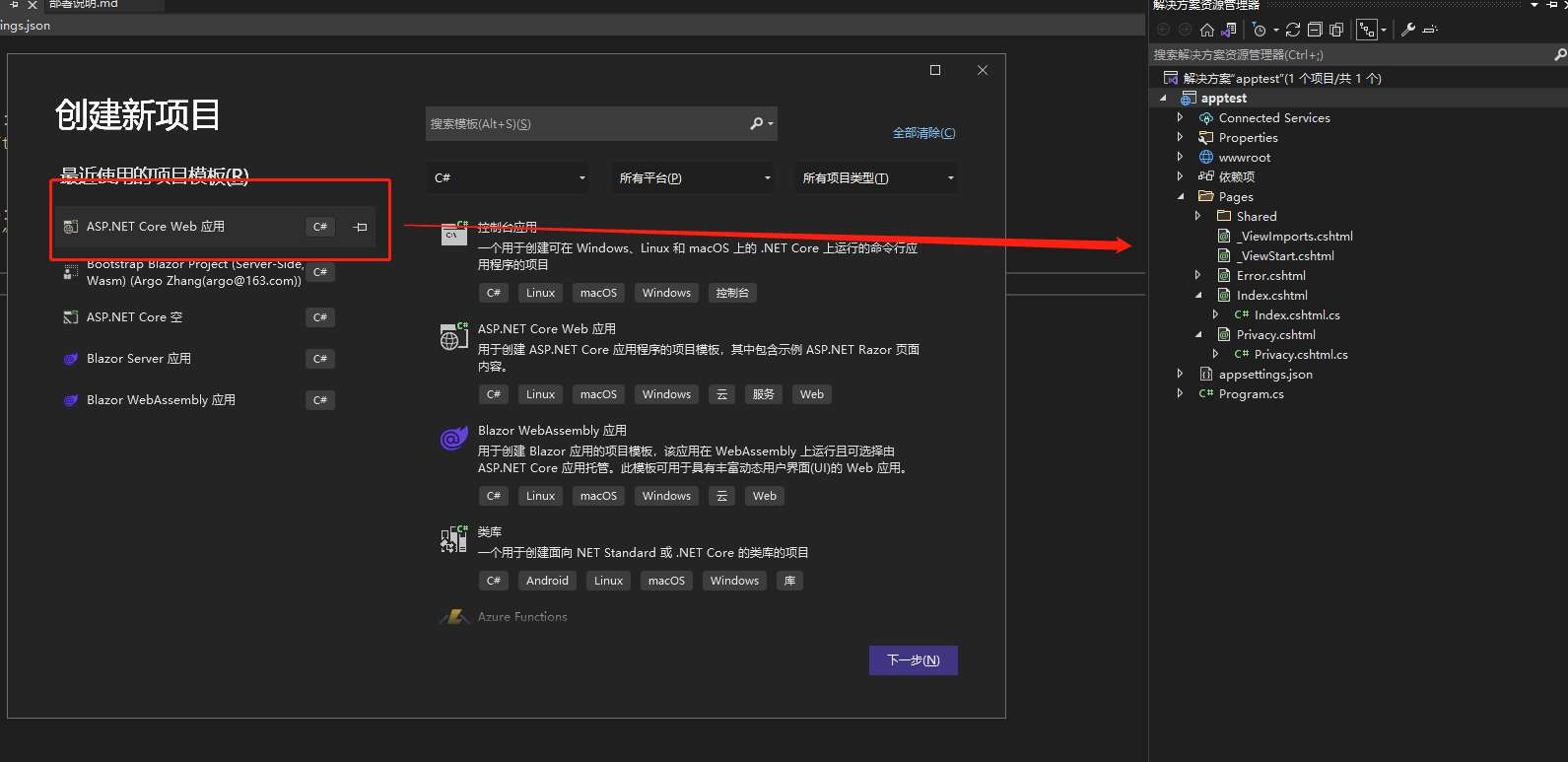
打开vs2022(目前只有vs2022才支持.NET6的开发),创建一个ASP.NET CORE WEB应用,取一个喜欢的名字,创建完成,项目看起来是酱样子的,一个简单的asp网站就建好了。

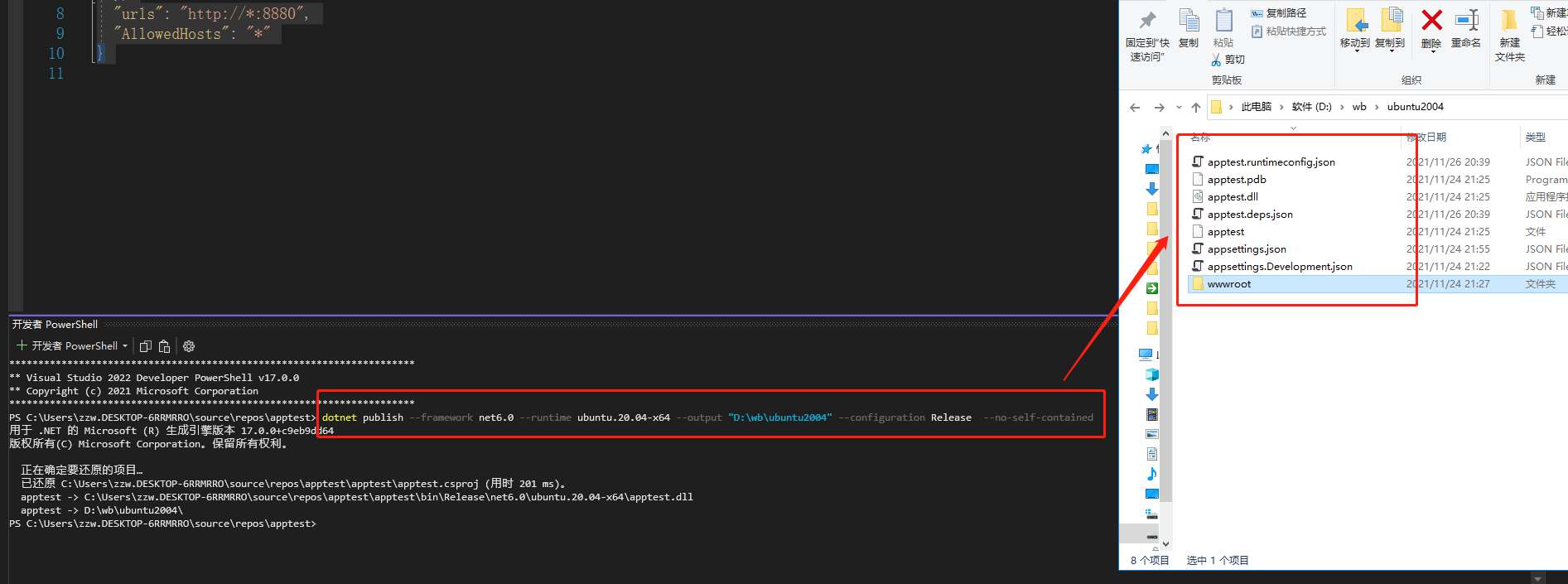
为了调试和发布后网站访问端口一直,需要更改一下appsettings.json的配置。增加一项"urls": "http://*:8880",‘8880'嘛就是网站访问端口,可自行修改。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"urls": "http://*:8880",
"AllowedHosts": "*"
}
发布网站
打开powershell,执行
dotnet publish --framework net6.0 --runtime ubuntu.20.04-x64 --output "D:\wb\ubuntu2004" --configuration Release --no-self-contained
发布文件放在“D:\wb\ubuntu2004”,可自行指定其他目录

网站发布好后,离成功就一步之遥了,心情越来越激动了。
部署网站
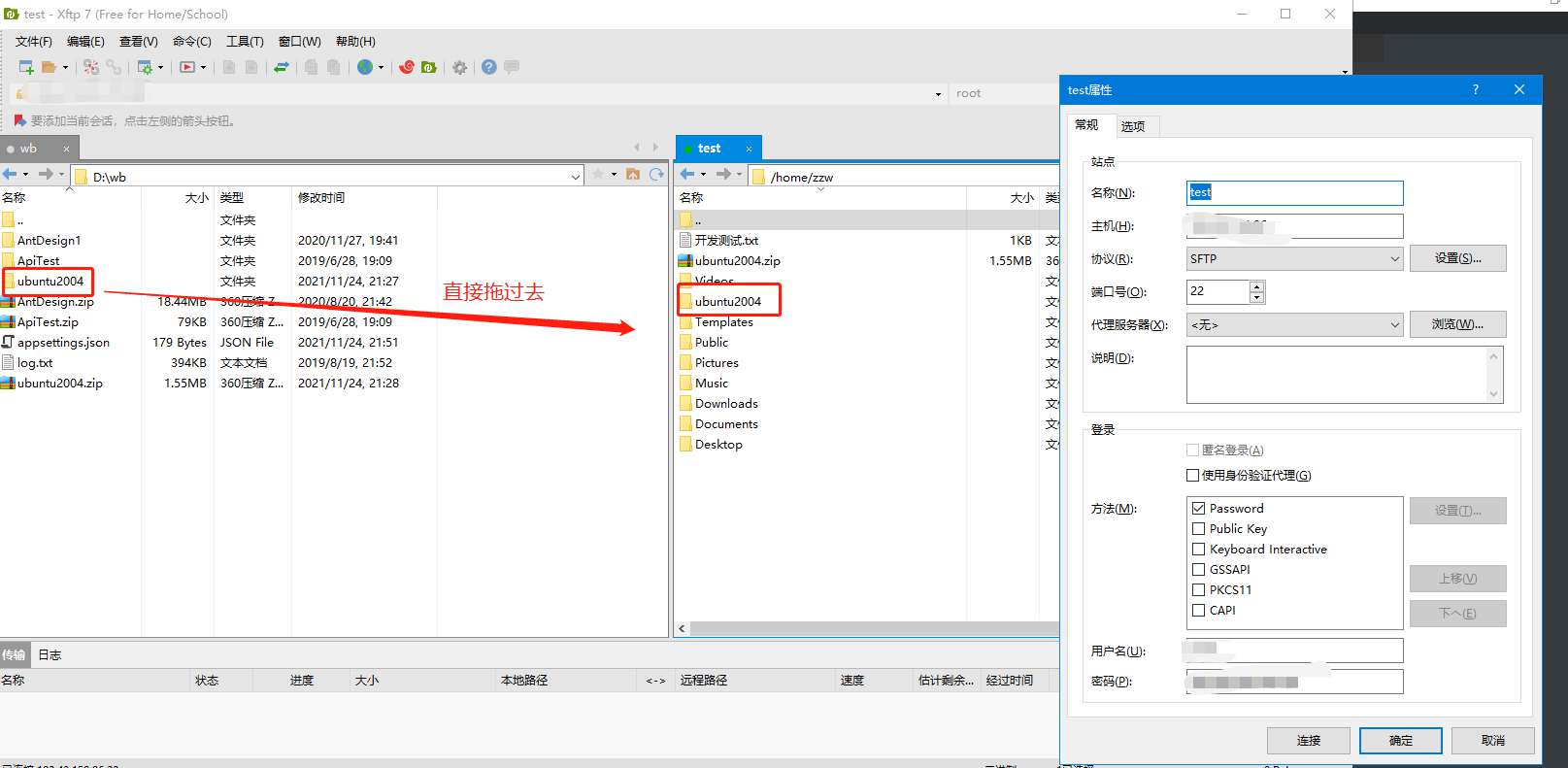
打开Xftp 7,用云系统用户登录,就可以操作本地文件一样方便了,直接把发布文件夹拖到右边,文件就非常愉悦的传到了服务器上。
对于我们这种不太熟悉Linux系统的人,这通操作,简直不要太愉悦了。

如果文件夹文件比较多,大的话,压缩为zip,再拖过去,或许会更好。
如果是zip压缩包,就还需要在服务器安装zip解压软件。安装也很简单,xshell执行
sudo apt-get install unzip
定位到zip压缩包,执行
unzip ***(压缩包名称).zip
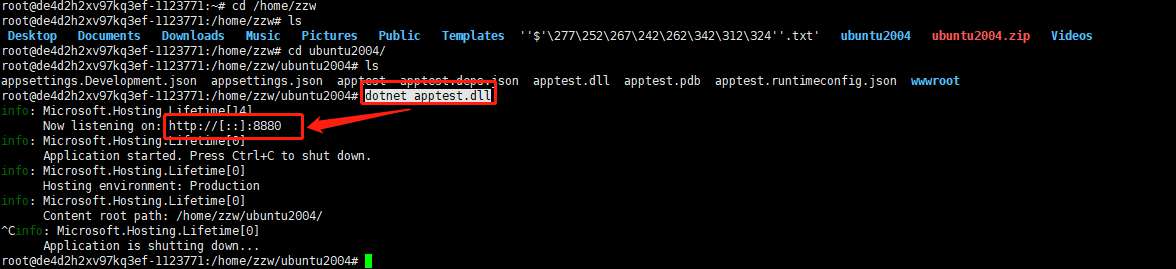
网站文件解压出来后,定位到网站目录,执行
dotnet apptest(一般与项目同名).dll

如果看到网站访问地址,就说明网站已成功启动。至此,算是大功告成。
还没完,难道你就不想看看,一通操作后的结果吗?来看看吧。
访问地址 http://服务器IP:8880

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

