Edge浏览器开发者工具代码修改同步到Vscode中
目录
- 使用
大家好,我是零一,你们一定一定一定遇到过这样一个情况:
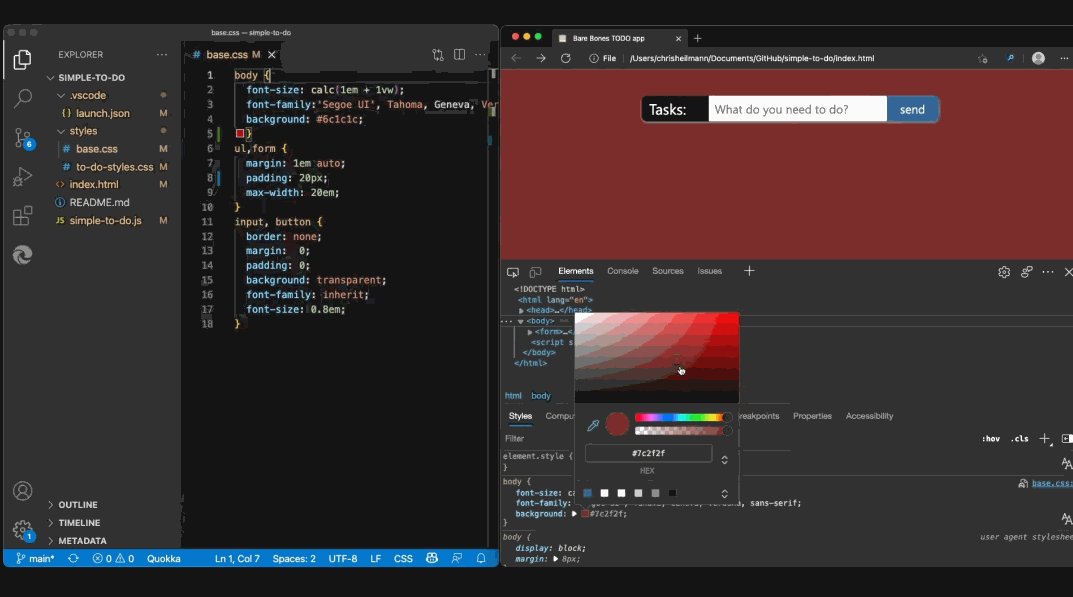
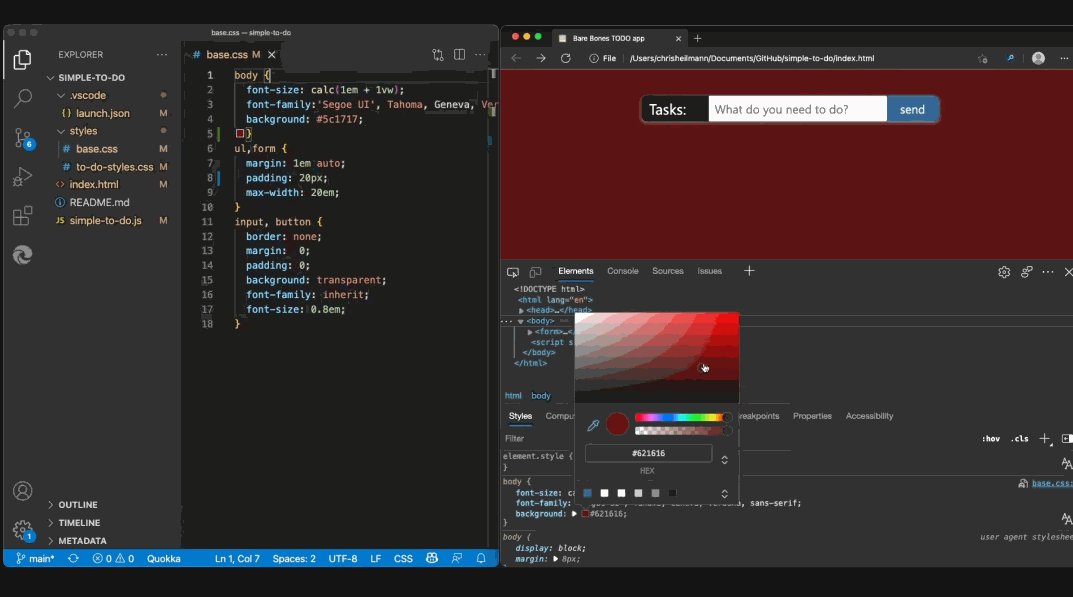
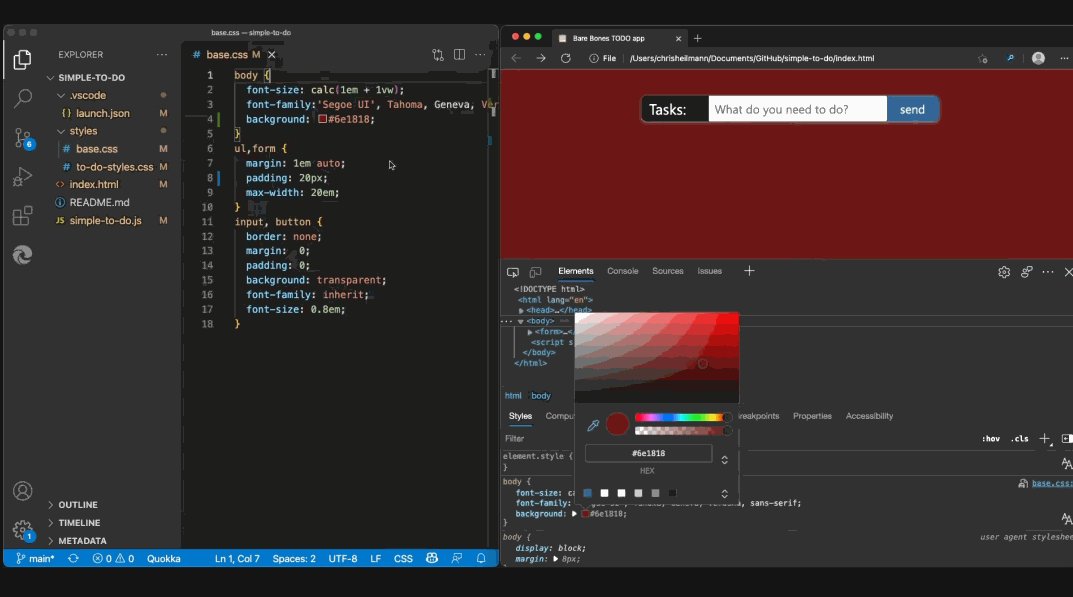
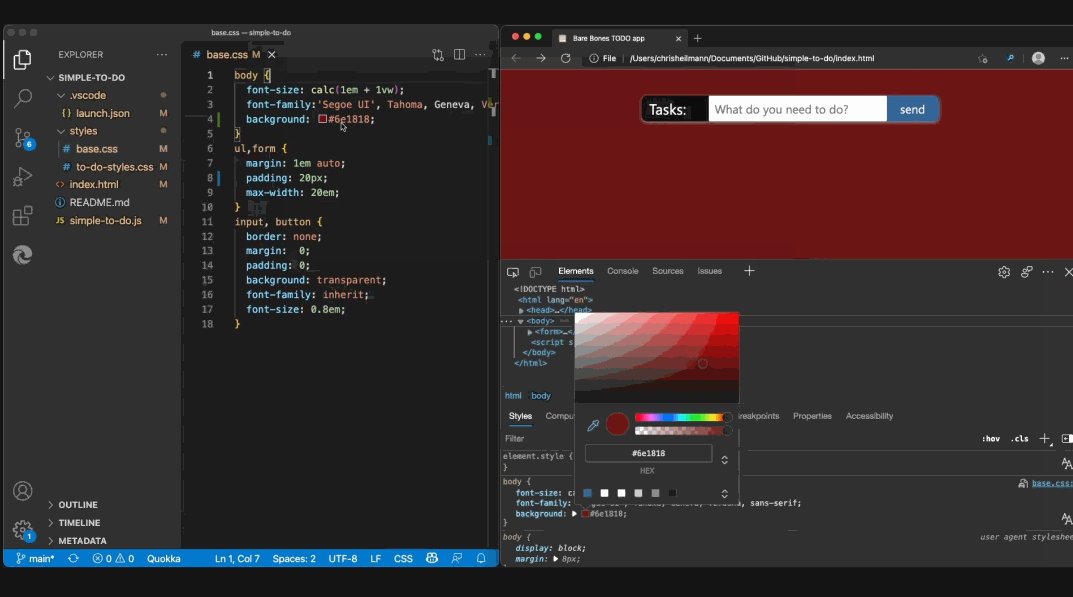
假设我们在浏览器的开发者工具调试自己写的页面样式,调了半天终于调好了,于是打开你本地的代码找到对应的代码把你刚刚在浏览器调试修改的代码一个个在本地代码中再修改一遍。如下图所示:

确实怪麻烦的。你如果改的代码少一点还好说,要是改的多了,又碰上项目热更新导致页面刷新,你刚才改的所有代码都找不到记录了,得,瞎忙活!
基于这个痛点,Microsoft Edge团队提出了一个不错的点子,并且已经正在实验这个功能了,那就是 "将Edge浏览器开发者工具中代码的修改同步到Vscode中"
这是怎样一个操作呢?一个动图带你了解(跟上一个动图的操作形成鲜明对比)

看着又是个提高开发效率的小功能!(此处应有掌声
相关推荐
-
Edge浏览器开发者工具代码修改同步到Vscode中
目录 使用 大家好,我是零一,你们一定一定一定遇到过这样一个情况: 假设我们在浏览器的开发者工具调试自己写的页面样式,调了半天终于调好了,于是打开你本地的代码找到对应的代码把你刚刚在浏览器调试修改的代码一个个在本地代码中再修改一遍.如下图所示: 确实怪麻烦的.你如果改的代码少一点还好说,要是改的多了,又碰上项目热更新导致页面刷新,你刚才改的所有代码都找不到记录了,得,瞎忙活! 基于这个痛点,Microsoft Edge团队提出了一个不错的点子,并且已经正在实验这个功能了,那就是 "将Edge浏览
-
JS检测浏览器开发者工具是否打开的方法详解
在某些情况下我们需要检测当前用户是否打开了浏览器开发者工具,比如前端爬虫检测,如果检测到用户打开了控制台就认为是潜在的爬虫用户,再通过其它策略对其进行处理.本篇文章主要讲述几种前端JS检测开发者工具是否打开的方法. 一.重写toString() 对于一些浏览器,比如Chrome.FireFox,如果控制台输出的是对象,则保留对象的引用,每次打开开发者工具的时候都会重新调用一下对象的toString()方法将返回结果打印到控制台(console tab)上. 所以只需要创建一个对象,重写它的to
-
nodejs制作一个文档同步工具自动同步到gitee中的实现代码
初衷 之所以要做这个工具是为了让自己可以随时用电脑时能记录日常工作或生活.一般只需要简单记录下就行了.这样我在家里的和公司里的记录都能同步看到. 这样后期整理的时候看到几个关键词就能想起来具体的事情,有的也可以为日后整理成文章做一个草稿,这样写文章才能有头有尾,否则想到什么说什么是非常不利于写出文章的. 一开始我使用手动同步的方式,但是发现很麻烦,之后就直接用了个批处理文件来一次性同步. git pull git add . git commit -m '同步' git push git sta
-
解析从小程序开发者工具源码看原理实现
如何查看小程序开发者工具源码 下面我们通过微信小程序开发者工具的源码来说说小程序的底层实现原理.以开发者工具版本号State v1.02.1904090的源码来窥探小程序的实现思路.如何查看微信源码,对于mac用户而言,查看微信小程序开发者工具的包内容,然后进入Contents/Resources/app.nw/js/core/index.js,注释掉如下代码就可以查看开发者工具渲染后的代码. // 打开 inspect 窗口 if (nw.App.argv.indexOf('inspect')
-
Chrome开发者工具9个调试技巧详解
对于我们前端开发者来说,Chrome自带的开发者工具绝对是不可或缺的调试工具,我们常用的调试方法包含一些console等,而Chrome自带的开发者工具其实很强大,下面我们来聊聊一些你可能不知道的使用方法. Scroll Into View 滚动如视图内 在Elements 标签中,查看页面元素的时候,如果当前这个元素不在视图内,可以通过这个方法让这个元素快速滚入视图中. 操作: 在Elements 标签页中选择一个不在视图内的元素 右击,选择Scrollintoview Copy As Fet
-
Vue安装浏览器开发工具的步骤详解
开发vue时,浏览器有一个好的开发调试工具能让开发事半功倍,磨刀不误砍柴工. 步骤 1.下载工具 地址: https://github.com/vuejs/vue-devtools 2.安装依赖 cmd进入vue-devtools文件夹,安装相关依赖,依次执行npm install,再执行npm run build. 3.修改配置 打开shells>chrome>src>manifest.json,修改"persistent":false为true. 4.浏览器安装
-
安装vue3开发者工具但控制台没有显示出vue选项的解决
目录 安装vue3开发者工具但控制台没有显示出vue选项 解决办法 Vue开发常用的工具有哪些? 1.Visual Studio Code编辑器 2.git-bash命令行工具 3.Node.js环境 4.npm包管理工具 5.Chrome浏览器和vue-devtools扩展 安装vue3开发者工具但控制台没有显示出vue选项 安装好了插件,并且选择钉在页面上,图标也亮起,可是F12就是没有出现vue的选项卡 解决办法 把调试工具先关闭,再刷新界面,再F12打开调试者工具即可解决 Vue开发常用
-
使用js检测浏览器的实现代码
在写跨浏览器的js程序中,检测浏览器是一个很重要的工作.我们不时要为不同的浏览器写分支代码.如下是一种: 复制代码 代码如下: //添加事件工具函数function addEvent(el,type,handle){ if(el.addEventListener){//for standard browses el.addEventListener(type,handle,false); }else if(el.attachEvent){//for IE
-
window.close(); 关闭浏览器窗口js代码的总结介绍
window.close(); 关闭浏览器窗口js代码的总结介绍 序号 关闭代码 需要确认 无任何作用 无需确认 测试 1 window.close() IE7 firefox,chrome, safari Opera Close 2 window.opener=null; window.open('','_self'); window.close(); firefox IE7,Opera, chrome,safari Close 3 window.open('','_self'); win
-
PHP限制页面只能在微信自带浏览器访问的代码
为了防止自己辛辛苦苦做的webapp被人copy,我们都想限制程序只能在微信里面浏览,虽然下面实现了这个功能,单都是小菜,没什么技术含量,懂代码的伪造下就破了.下面是PHP限制页面只能在微信自带浏览器访问的代码. 复制代码 代码如下: <!--?php <br ?--> $useragent = $_SERVER['HTTP_USER_AGENT']; if (strpos($useragent, 'MicroMessenger') === false) { echo " 非微
随机推荐
- 如何准确地获得一个整数?
- 使用 Iisftp.vbs 创建FTP站点的方法
- Linux 出现telnet: 127.0.0.1: Connection refused错误解决办法
- Windows下Apache+MySQL+PHP运行环境的安装图文方法
- java多线程编程之使用runnable接口创建线程
- (JS实现)MapBar中坐标的加密和解密的脚本
- php比较相似字符串的方法
- PHP删除数组中的特定元素的代码
- 解读Python编程中的命名空间与作用域
- JS组件系列之使用HTML标签的data属性初始化JS组件
- js原生之焦点图转换加定时器实例
- 建立WEB两大经典!《VML极道教程》+FlashVml(闪耀之星)3.0中/英文版联合发布!
- SelecT下拉框选中和取值的解决方法
- 在varnish、squid、apache、nginx中选出一个更好的缓存服务器
- android webview 简单浏览器实现代码
- 重新理解Java泛型
- python3如何将docx转换成pdf文件
- python DataFrame 取差集实例
- JS继承定义与使用方法简单示例
- Spring mvc拦截器实现原理解析

