Element通过v-for循环渲染的form表单校验的实现
目录
- 普通的form表单校验
- v-for 循坏的表单校验
- 实现的代码
普通的form表单校验
日常业务开发中,对于中后台管理系统,form表单校验是一个很常见的问题。
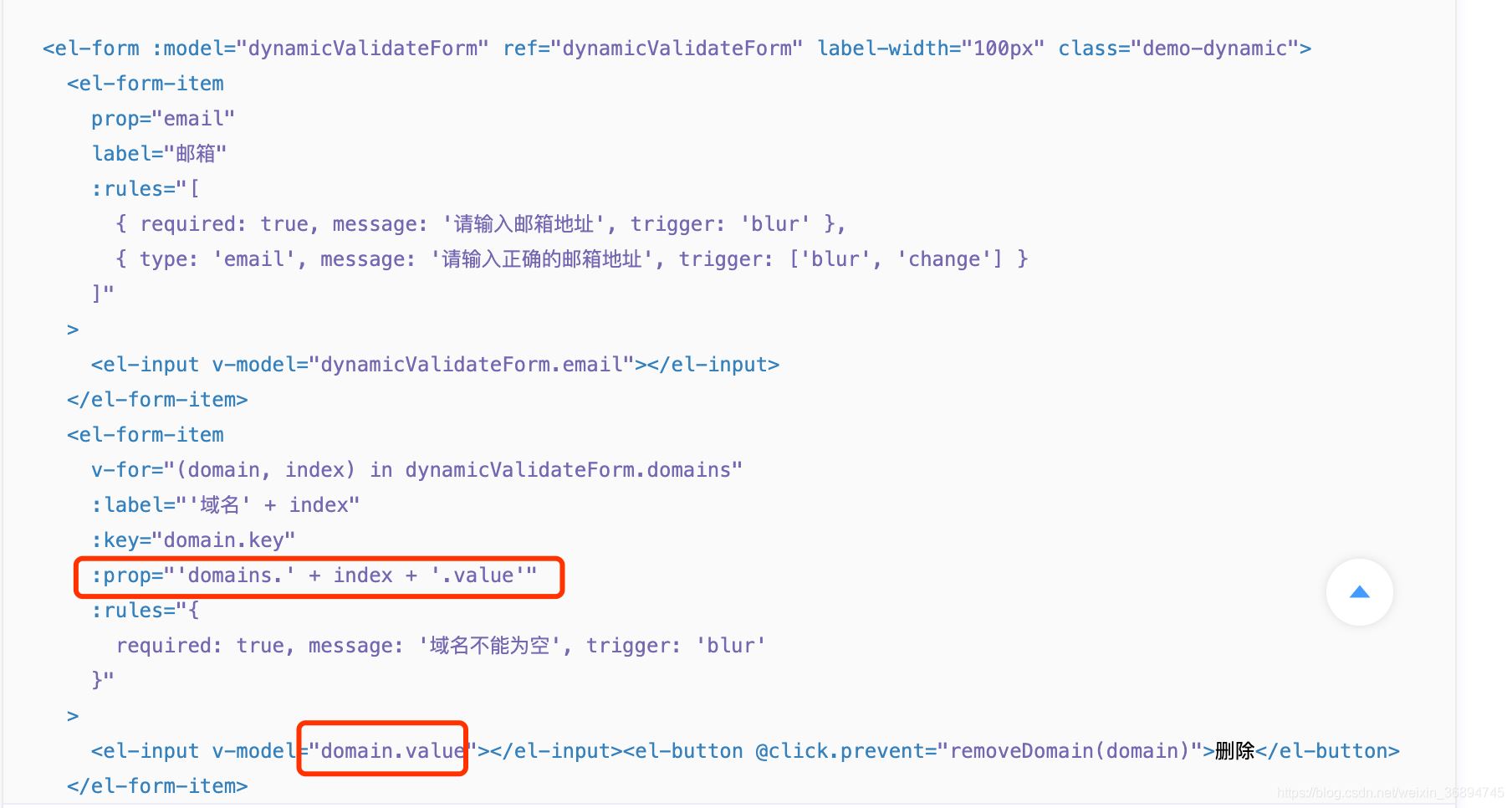
查阅Element官方文档,我们了解到,form表单校验是这样的,需要给所校验的el-form-item添加prop属性值,这个属性值便就是当前元素v-model 所绑定的值。如图所示:

v-for 循坏的表单校验
那么问题来了,通过v-for 遍历循环渲染的form表单怎么添加校验呢?主要问题就在于其prop了。
再次阅读官方文档,发现这样一个行字,动态增减表单项,诶,动态增减,好像和我的需求差不多呢,也有校验,点开看看。这是链接

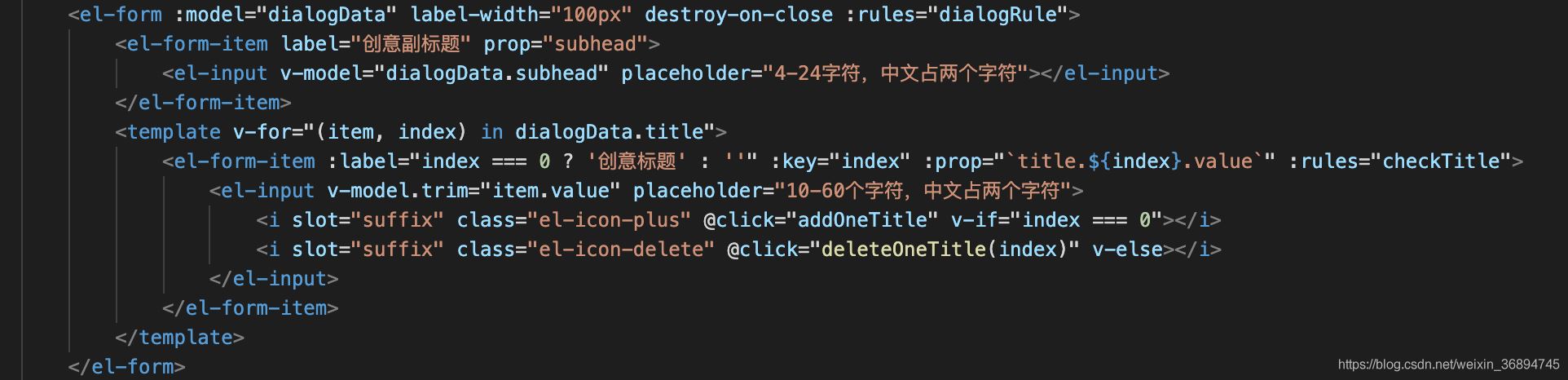
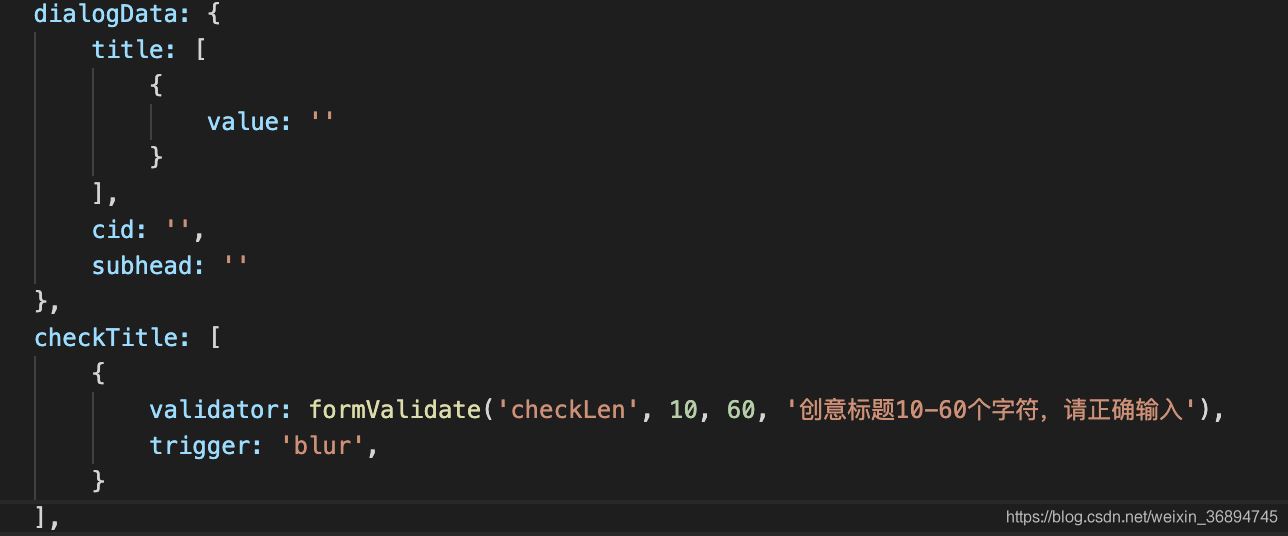
如图:v-for 循坏的el-form-item,区分他们的是index,domain是一个数组对象,每个el-form-item 中绑定的值是每一项的value,设置每个prop为图中标识的那样,从而实现校验。
实现的代码
官网中通过字符串拼接的方式添加prop,看着稍稍比较繁琐,可以通过ES6中的模版字符串替换。


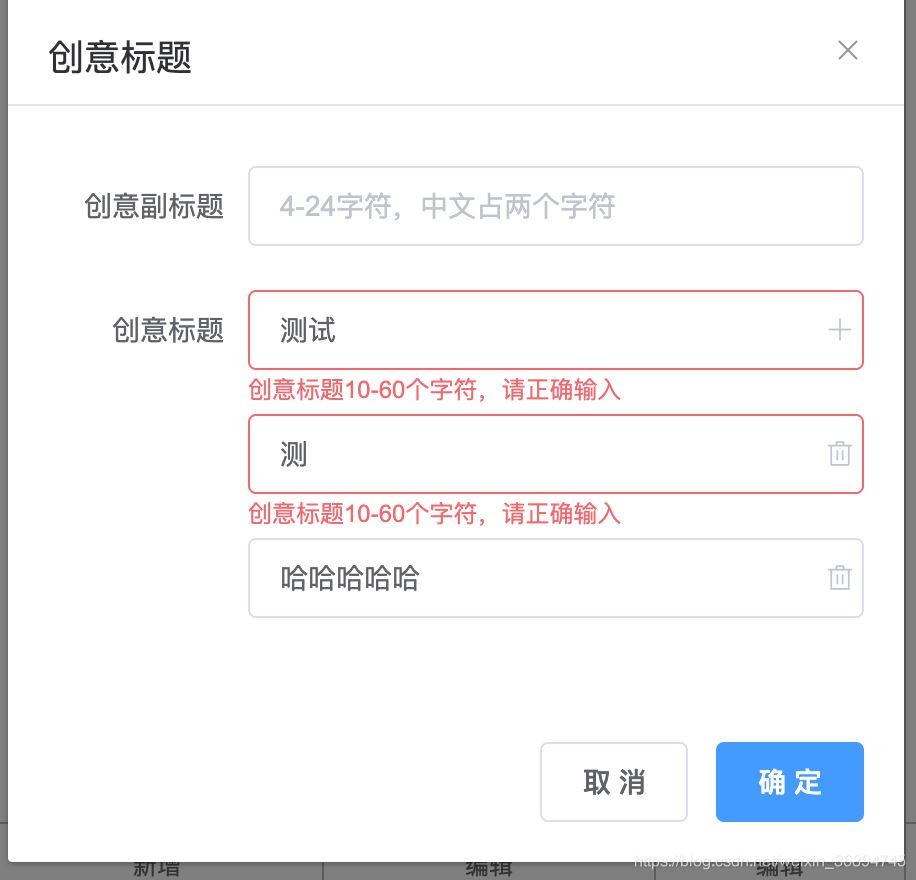
效果图:

到此这篇关于Element通过v-for循环渲染的form表单校验的实现的文章就介绍到这了,更多相关Element v-for循环渲染的form表单校验内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue+element实现表单校验功能
要实现这个功能其实并不难,element组件直接用就可以, 但是我在使用过程中碰到了几个坑,就记录下来,分享给大家,避免落坑,话不多说,直接上过程...... 表单校验功能: 实现这个功能,总共分为以下4布: 1.在el-form标签中定义:rules="rules";ref="reference" 2.在el-form-item定义prop="name"; 3.在选项data中定义rules校验规则; 4.在提交方法中检查用户行为 templa
-
Vue之ElementUI Form表单校验
表单校验是前端开发过程中最常用到的功能之一,根据个人的工作经验总结在此对表单校验功能的基础用法进行整理说明. 以下是form的demo el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic"> <el-form-item prop="email"
-
element多个表单校验的实现
在项目中,经常会遇到表单检验,单个表单检验可查看element的官网文档,里面有详细的介绍.在这里我分享在实际项目中遇到多个表单同时进行校验以及我的解决方法,欢迎大家留言,一起探讨相关技术,请多多指教. 这里主要用到 Promise 来解决. 关于Promise方法举个例子来抽象理解: 周末想吃火锅,打电话告诉小A,过来我这打火锅,菜都齐了,就差点海鲜,你来的时候带点.接着打电话找朋友小B,过来我这打火锅,有海鲜,肉少了点,你来的时候带点.在接着打电话找朋友小C:过来我这打火锅,啥菜都有了,差点
-
vue elementUI 表单校验的实现代码(多层嵌套)
嵌套对象的校验 项目中使用的vue+elementUI进行开发,已经用了有一段时间了,感觉表单校验是每一个前端开发人员都避免不了的需求.在一些前端可以自行校验的情况下,先通过前端校验,校验不通过不发送请求,直到满足校验规则,再发送请求给后端,从而提升用户体验. elementUI对表单的校验有自己的方法,要求传入model的必须为一个对象.但如果数据结构比较复杂,对象里面又嵌套对象,该如何校验?本文给出多层对象嵌套的方法. example <template> <el-form :mod
-
vue elementUI 表单校验功能之数组多层嵌套
在使用vue element-ui form表单渲染的时候,会遇到这样的数据结构: { "title":''123455, "email":'123456@qq.com', "list": [ { "id": "quis consequat culpa ut pariatur", "name": "et quis irure dolore ullamco", &quo
-
Vue Element-ui表单校验规则实现
目录 1.前言 2.规则校验的入门模式 2.1.示例代码 2.2.form项 2.3.prop项 2.4.rules项 2.5.rule项 2.6.使用规则 2.7.规则校验的核心 3.规则校验的进阶模式 3.1.嵌套对象属性名 3.2.自定义校验器validator 3.3.类型type 3.3.数据转换transform 3.4.数值范围Range 3.5.枚举值 3.6.正则Pattern 3.7.长度len 3.8.空白whitespace 3.9.i18n 4.规则校验的高级模式 4.
-
详解element-ui 表单校验 Rules 配置 常用黑科技
type 指示type要使用的验证器.可识别的类型值为: string:类型必须为string.type 默认是 string // 校验 string: [ {type: 'string', message: `请输入字符串`, trigger: 'blur'} ] <el-form-item label="测试字段" prop="string"> <el-input v-model.number="form.string"
-
Vue element-ui父组件控制子组件的表单校验操作
方法一: 父组件代码: <template> <div> <child-form ref="childRules" :addForm="addForm" > </child-form> <el-button @click="saveForm()" size='medium'>保 存</el-button> </div> </template> <
-
Element通过v-for循环渲染的form表单校验的实现
目录 普通的form表单校验 v-for 循坏的表单校验 实现的代码 普通的form表单校验 日常业务开发中,对于中后台管理系统,form表单校验是一个很常见的问题. 查阅Element官方文档,我们了解到,form表单校验是这样的,需要给所校验的el-form-item添加prop属性值,这个属性值便就是当前元素v-model 所绑定的值.如图所示: v-for 循坏的表单校验 那么问题来了,通过v-for 遍历循环渲染的form表单怎么添加校验呢?主要问题就在于其prop了. 再次阅读官方文
-
使用ElementUI循环生成的Form表单添加校验
目录 ElementUI循环生成的Form表单添加校验 HTML代码片段 VUE中data中的声明 效果图 ElementUI循环动态生成表单校验问题 ElementUI循环生成的Form表单添加校验 ElementUI 中使用循环生成的form表单需要动态添加校验的规则 在data中定义好需要的rule,使用Element的语法给 :rules 动态绑定 :prop="getAllTableData.${i}.value" getAllTableData是v-for绑定的数组,i是索
-
解决antd Form 表单校验方法无响应的问题
antd 的 表单校验方法包括 validateFields 和 validateFieldsAndScroll 里面可以接收校验字段数组, options, 和一个回调函数 from.validateFields([name, age], {}, (err, val)=> {}) 校验全部表单数据 from.validateFields((err, val)=> {}) // 无响应 发现无响应, 无报错, 完全蒙逼了, 排查良久, 添加校验字段后发现可以成功校验, 于是想着大不了我全部手动
-
vue+element创建动态的form表单及动态生成表格的行和列
动态创建form表单,网上有插件 (form-create) 不过我不知道它怎么用,没有使用成功,如果你使用成功了,欢迎下方留言. 最后我使用了笨方法,针对各个表单写好通用的组件,然后根据type用v-if来渲染对应的表单,数据,事件什么的都可以动态的传进去,比较好用 <el-form size="mini" class="lj-form lj-form-s1"> <div v-for="(item,i) in table.custome
-
vue3 element的Form表单用法实例
目录 引言 设计目标 配置化 参数简单 自由度 实现过程 表单项的格式设计 v-bind的妙用 computed的妙用:实现v-model useAttrs的妙用 表单验证 上传文件 代码总结 到底应不应该使用json 需不需要v-model 性能问题 引言 最近在做一系列后台管理系统,其中用的最多的就是表单和表格了.这里讲一下我最近对表单封装的思考. 以下是我的设计思路以及具体实现,我使用的是vue3+element-plus,因此这个组件也是以这两个库为基础. 已上传npm www.npmj
-
vue+element创建动态的form表单.以及动态生成表格的行和列
动态创建form表单,网上有插件 (form-create) 不过我不知道它怎么用,没有使用成功,如果你使用成功了,欢迎下方留言. 最后我使用了笨方法,针对各个表单写好通用的组件,然后根据type用v-if来渲染对应的表单,数据,事件什么的都可以动态的传进去,比较好用 复制代码 1 <el-form size="mini" class="lj-form lj-form-s1"> 2 <div v-for="(i
-
Element Plus组件Form表单Table表格二次封装的完整过程
目录 前言 Form表单的封装 简述 正常的使用 开始封装① 开始封装② 开始封装③ 开始封装④ 完整封装代码⑤ 配置项类型文件 配置项文件 form表单组件文件 page-search组件文件 role页面组件文件 结语 Table表格的封装 简述 正常使用 开始封装① 开始封装② 开始封装③ 完整封装代码④ 配置项类型文件 配置项文件 table表单组件文件 page-table组件文件 user页面组件文件 结语 前言 直至今天,看了一下别人写的代码,才发现以前自己写的代码太垃圾,所以在这
-
Vue数据驱动表单渲染,轻松搞定form表单
form-create 具有动态渲染.数据收集.校验和提交功能的表单生成器,支持双向数据绑定.事件扩展以及自定义组件,可快速生成包含有省市区三级联动.时间选择.日期选择等17种功能组件. Github| 文档 form-create 是基于 Vue开发的开源项目,可快速生成 iviewUI 的表单元素.目的是节省开发人员在表单页面上耗费的时间,从而更专注于功能开发.使用 form-creae 可快速.便捷的生成日常开发中所需的各种表单. 下面向大家介绍一下 form-create 使用方法和生成
-
解决php 处理 form 表单提交多个 name 属性值相同的 input 标签问题
一 问题 在公司的开发过程中,遇到了一个问题:如何处理 form 表单提交了多个 name 属性值相同的 input 标签?源码如下(源码是在 form 表单之中的): <!--{loop $address $index $one}--> <div class="address_item"> <p> <label> <input type="hidden" name="express_price&quo
随机推荐
- Oracle CBO几种基本的查询转换详解
- python实用代码片段收集贴
- Python爬虫抓取手机APP的传输数据
- 一个sql查询器,自动画表格填字段
- js判断元素是否隐藏的方法
- 一天一个shell命令 linux文本操作系列-wc命令详解
- java synchronized加载加锁-线程可重入详解及实例代码
- C++ read函数读入int整形数据
- 惊现瑞星升级原理详解,其实早就有人破解了
- Linux下Nginx安装教程
- SQL Server中查看对象定义的SQL语句
- EasyUi combotree 实现动态加载树节点
- Javascript闭包用法实例分析
- 在C语言编程中使用变量的基础教程
- java必学必会之线程(1)
- Android中Dialog对话框的使用小结
- javascript 动态修改样式和层叠样式表代码
- Nginx 日志改成 JSON 格式的方法
- 基于 vue-skeleton-webpack-plugin 的骨架屏实战
- Python实现模拟登录网易邮箱的方法示例

