如何利用JavaScript编写一个格斗小游戏
拖延症晚期的我原本计划趁着周末写个年终总结,但是一直没有什么思路,想来想去也没想到要写啥就胡乱写了这么一个小东西。
一直比较痴迷游戏行业,可能我不太适合做前端,应该去学C++....

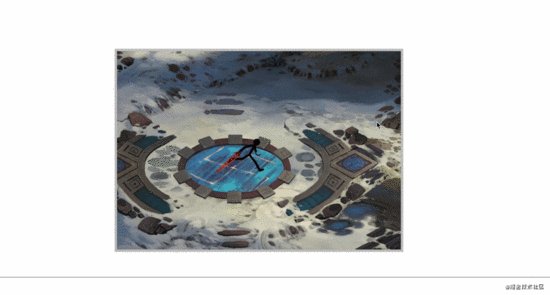
首先当然是选择一张背景图,作为整个场景中的地图,而且要大要高清。布局到页面中。

然后通过可视区值展示这张图片的一小部分。我这里用的是宽600,高420的,超出直接隐藏掉。
width: 600px; height: 420px;

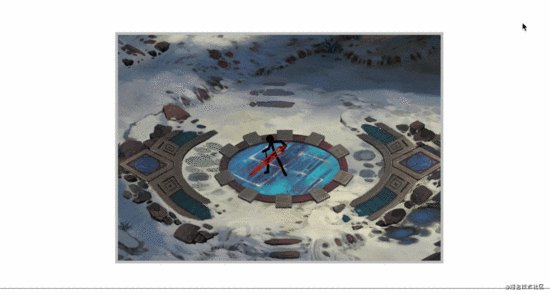
这样一个简单的场景就写好了,接着我们需要在这个场景中加入我们的人物。也就是游戏中的角色。不过游戏贴图实在是太难了,我也没有时间自己去设计,所以直接在网上找了火柴人的gif好像是DNF的技能图,通过PS的处理,截取其中的几个重要动作,加入的到页面中。

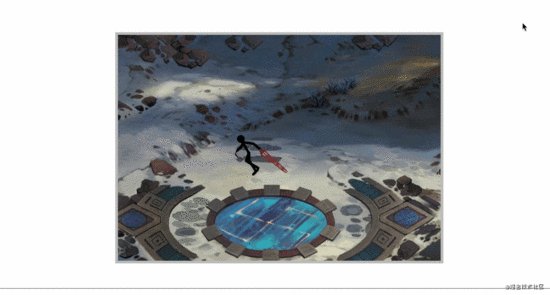
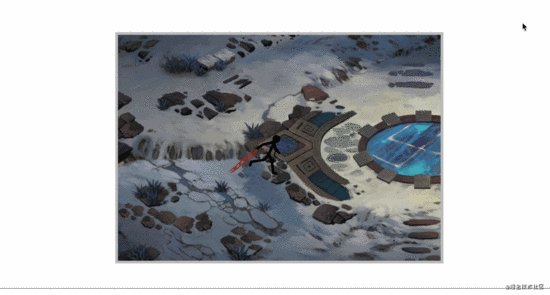
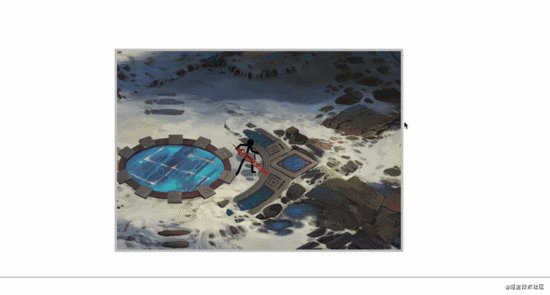
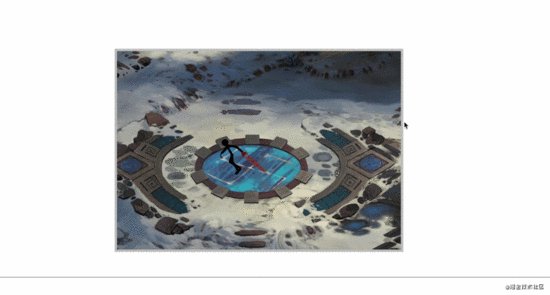
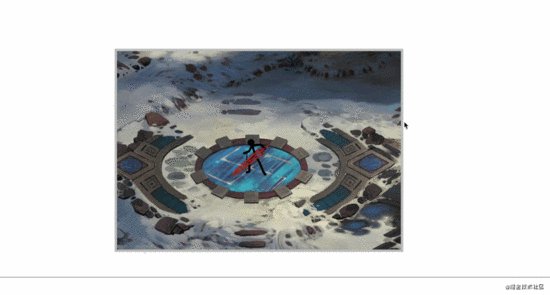
现在角色有了,地图也有了,我们应该让人物动起来了,我的做法是让人物固定在窗口的中心位置,当人物移动的时候通过移动背景来让人物看起来有动的效果。
所以我这里在监听键盘事件的时候做了两件事,第一是更换人物的贴图,让人物有动起来的姿势,第二是改变背景图的位置,看起来确实就是在跑。

import Scene from './components/Scene';
import Games from './components/Games';
import Person from './components/Person';
const direct = { // 有效按键
87: 'up',
65: 'left',
83: 'down',
68: 'right',
74: 'j',
75: 'k',
76: 'l',
13: 'enter',
27: 'esc'
}
const keys = []; // 当前按键
// 初始化窗口
const App = new Games();
const client = App.getEle();
// 初始化场景, 场景要放在窗口中
const scene = new Scene(bgi, client);
// 初始化人物,人物也要放在窗口中
const person = new Person({
name: '隐冬',
level: 1,
}, client)
// 监听按键
window.addEventListener('keydown', (e) => {
const key = direct[e.keyCode];
if (!keys.includes(key) && key) { // 有效按键
keys.push(key);
scene.move(keys); // 执行场景变换
person.action(keys); // 切换人物动作
}
})
// 监听按键
window.addEventListener('keyup', (e) => {
const key = direct[e.keyCode];
const idx = keys.indexOf(key);
if (idx >= 0 && key) { // 有效按键
keys.splice(idx, 1);
scene.move(keys); // 执行场景变换
person.action(keys); // 切换人物动作
}
})

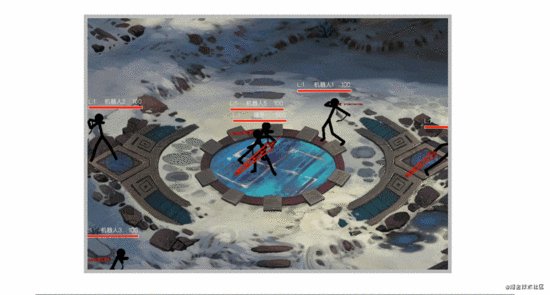
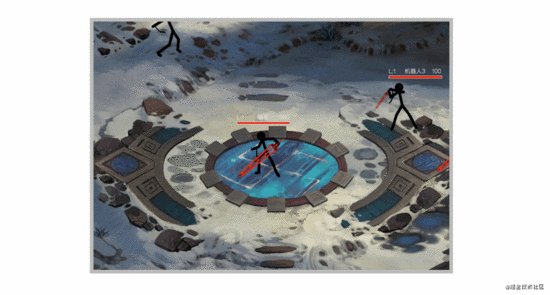
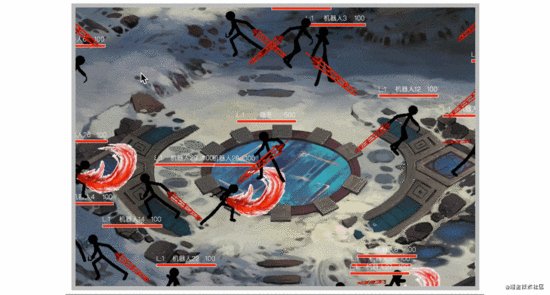
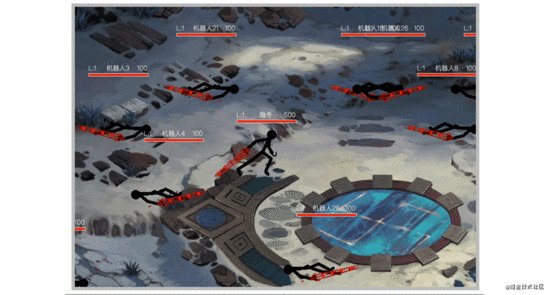
然后这里加入血槽等级,人物名称,血量值。

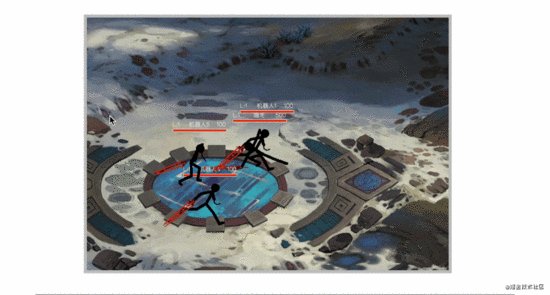
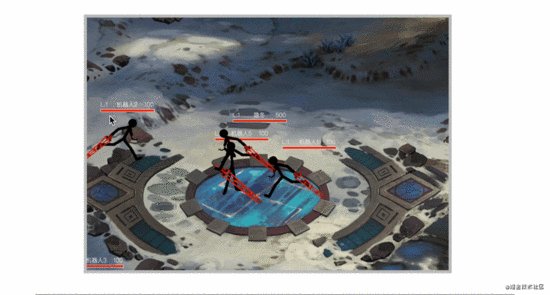
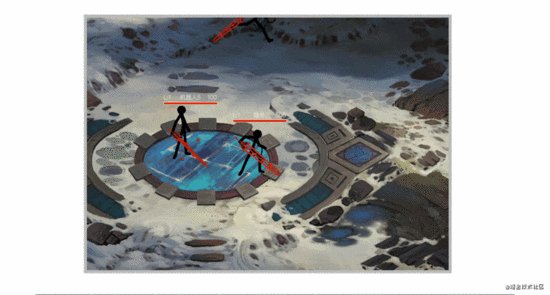
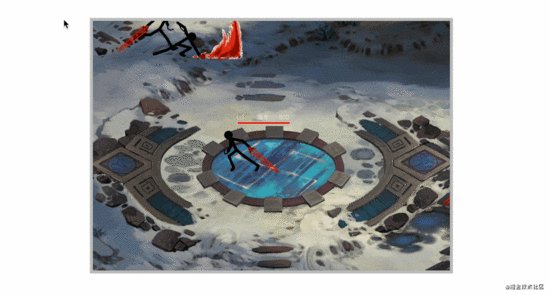
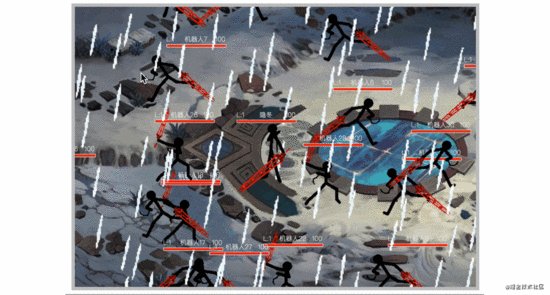
人物这里是一个class类,可以通过实例化的方式创建很多个人物,然后让他们满屏幕的乱跑,我这里通过实例化的时候判断人物是否是机器人,通过随机数的方式定义人物自己的动作。

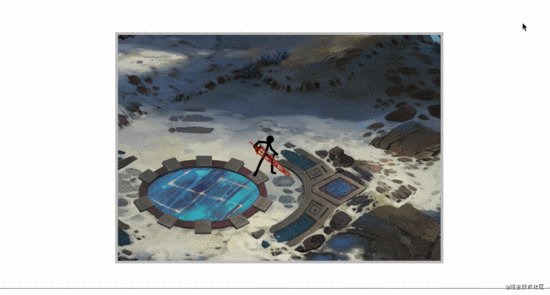
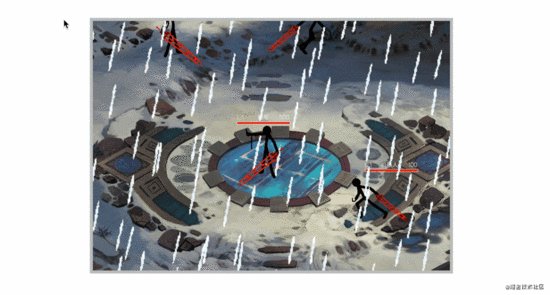
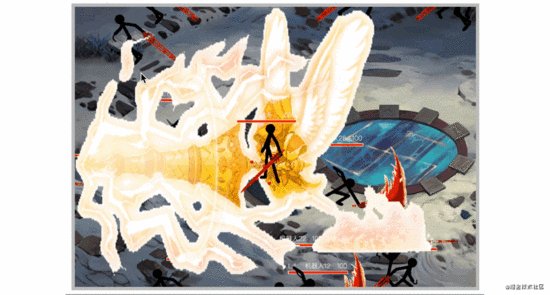
技能就比较难看了,也是网上随便找的效果图,看淡了,有就行要求别那么高。

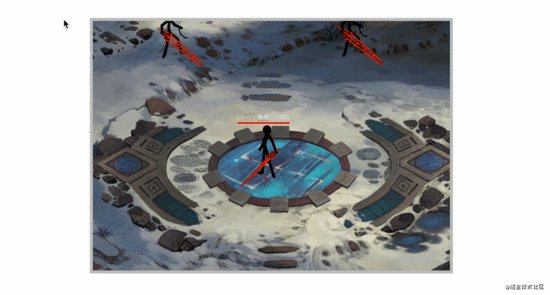
打斗也很简单,就是角色在放技能的时候计算周边其他的角色的距离,从而判定是否击中,然后让血量降低。公告系统,这些都有写,不过定时器太多造成了内存泄露我还得想想怎么优化一下。

github地址分享给大家,感兴趣的同学可以自己写写,还挺有意思的,真的是越写越停不下来,我这是什么毛病。
到此这篇关于如何利用JavaScript编写一个格斗小游戏的文章就介绍到这了,更多相关JavaScript写格斗小游戏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

