使用SpringBoot2.x配置静态文件缓存
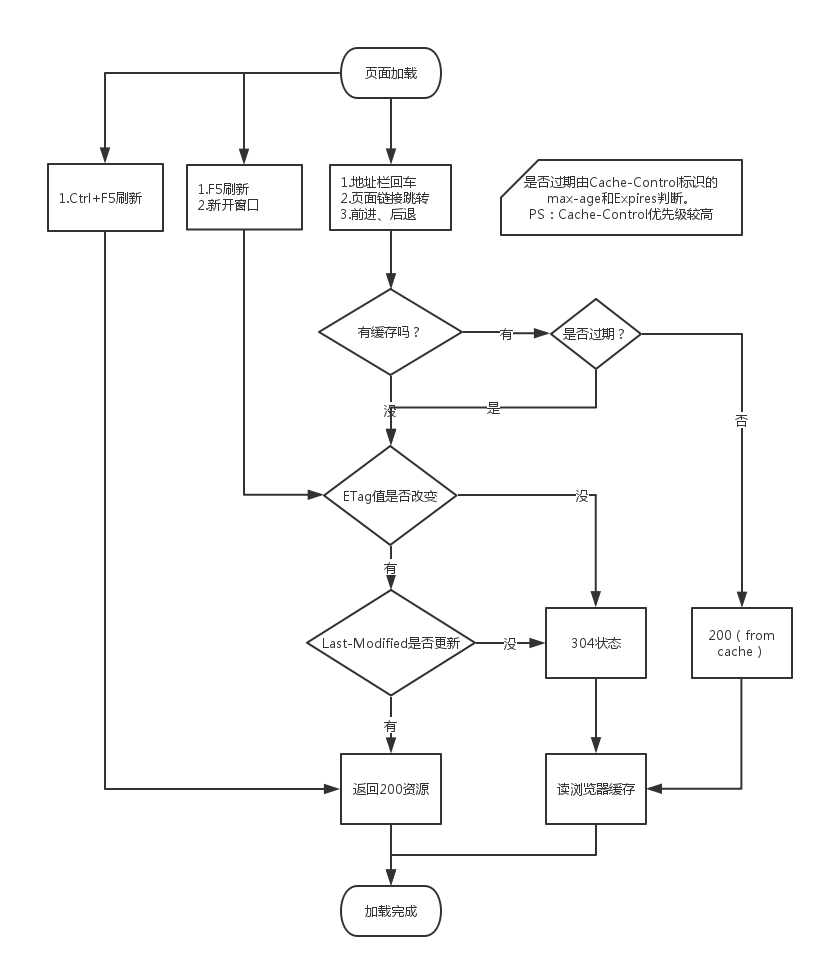
HTTP浏览器缓存
对这部分知识不太熟悉的,可以先看一下这篇文章:HTTP浏览器缓存机制
配置文件yml配置
spring:
resources:
static-locations: classpath:/static/,classpath:/views/,classpath:/templates/
chain:
strategy:
#MD5实现
content:
enabled: true
paths: /**
#版本号管理(与MD5实现方式同时存在时,需要指定不同的路径,来分别实现对应的文件管理)
#fixed:
# 开启版本控制策略,默认为false
#enabled: true
#paths: /**,/v1.0.0/**
#version: v1.0.0
cache: true
compressed: false
enabled: true
#缓存
cache:
cachecontrol:
cache-public: true
# 缓存有效期 24小时
max-age: 24h
# 资源缓存时间,单位天,7天
period: 7d
浏览器缓存的过程:

1、当第一次访问时,所有的静态资源文件没有缓存,需要请求服务下载对应的文件
2、当第二次页面加载时,因为我们开启了缓存,浏览器会判断是否有缓存
3、有缓存,需要判断,缓存是否过期,过期时间就是通过配置缓存有效期:max-age: 24h,实现的
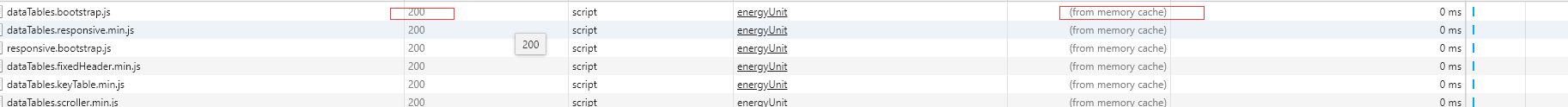
4、如果没有过期,则静态文件直接读取浏览器缓存,不会向服务器重新访问资源

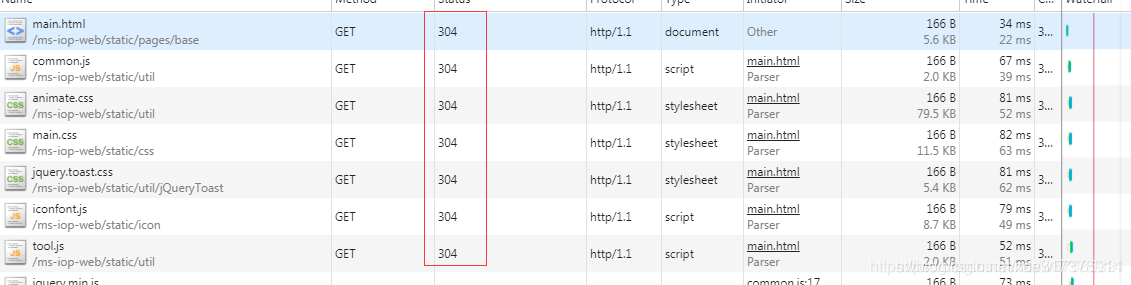
5、如果没有缓存或者缓存已经过期,则需要请求服务器,并通过判断Last-Modified:响应资源的最后修改时间,是否更新,如果没有更新,返回304状态,读取浏览器缓存

6、如果更新了,则说明该文件的再服务器端已经发生了改变,浏览器需要重新加载更新该文件
7、至此一个完整的浏览器缓存加载页面静态资源的过程就算完成了
8、当浏览器向服务器请求后,无论是没有更新,返回304,还是有更新,重新加载文件,新一轮的缓存有效期生成,也就是之前过期的有效期,现在又重新开始计算时间,此时再访问静态文件,会直接读取缓存,直到缓存再次过期,再进行下一次的循环。
9、我的配置中没有使用Etag,因为它需要很多的md5运算,消耗较多的内存,我觉得我的系统暂时可以不需要这一层
静态资源版本控制
Spring 默认提供了静态资源版本映射的支持。
当我们的资源内容发生改变时,由于浏览器缓存,用户本地的资源还是旧资源,为了防止这种情况发生导致的问题。我们可能会选择在资源文件后面加上参数“版本号”或其他方式。
时间戳实现
在htnl中一如静态文件时,加一个时间戳的后缀,每次加载时间戳是不一样的,这样能保证浏览器每次都向服务器重新请求加载
<script>
document.write('<script type="text/javascript" src="script/basicschema/common.js?v=' + Date.now() + '"><\/script>');
</script>
<script>
document.write('<script type="text/javascript" src="script/basicschema/basicdata/energyUnit.js?v=' + Date.now() + '"><\/script>');
</script>

MD5实现
首先在application.yml配置(在最上边的配置文件内容中已经有了)
spring:
resources:
chain:
strategy:
#MD5实现
content:
enabled: true
paths: /**
其次,如果您恰巧和我一样使用Thymeleaf作为模板引擎,则可以和我一样使用@bean语法直接从模板访问ResourceUrlProvider bean。
<script th:src="@{ ${@mvcResourceUrlProvider.getForLookupPath('/script/basicschema/common.js')}}"></script>
<script th:src="@{ ${@mvcResourceUrlProvider.getForLookupPath('/script/basicschema/benchmark/benchmarkItem.js')}}"></script>

注意:如果你的js文件没有修改,或者修改没重启,MD5的值可能不会改变,当你重启服务后你会看到你修改过后的文件MD5也随之改变了。
简单看了下源代码,MD5的计算是通过 ContentVersionStrategy 这个类实现的。此VersionStrategy实现根据资源的内容计算MD5哈希值,并将其附加到文件名后面,也就是你不改变内容MD5值是不会变的
这种方式类似于Etag的方式,只不过,我们可以自主控制对哪些文件进行md5计算。
问题:使用ControllerAdvice这种方式,我尝试了以后,不能用,html中使用urls,报错,不识别,不知道什么原因,(有知道原因的可以告知一下)代码如下:
代码如下:
@ControllerAdvice
public class ControllerConfig {
@Autowired
ResourceUrlProvider resourceUrlProvider;
@ModelAttribute("urls")
public ResourceUrlProvider urls() {
return this.resourceUrlProvider;
}
}
<script type="text/javascript" th:src="@{${urls.getForLookupPath('/script/basicschema/benchmark/benchmarkItem.js') }}"></script>
这样写,就不行,页面会报错,不识别urls
版本号实现
在application.yml或者application.properties中增加配置文件
spring:
resources:
static-locations: classpath:/static/,classpath:/views/,classpath:/templates/
chain:
strategy:
#版本号管理(与MD5实现方式同时存在时,需要指定不同的路径,来分别实现对应的文件管理)
fixed:
enabled: true
paths: paths: /**,/v1.0.0/**
version: v1.0.0
其次,如果您恰巧和我一样使用Thymeleaf作为模板引擎,则可以和我一样使用@bean语法直接从模板访问ResourceUrlProvider bean。
<script th:src="@{ ${@mvcResourceUrlProvider.getForLookupPath('/script/basicschema/common.js')}}"></script>
<script th:src="@{ ${@mvcResourceUrlProvider.getForLookupPath('/script/basicschema/benchmark/benchmarkItem.js')}}"></script>
正常来说,配置了相应的映射路径,则系统便会在文件路径最前面加上相应的版本号,当我们每次修改只需要更新版本号的设置,客户端就会自动请求最新的数据了。
同样的看了下此VersionStrategy的实现是FixedVersionStrategy类,来使固定版本字符串作为资源路径的前缀。

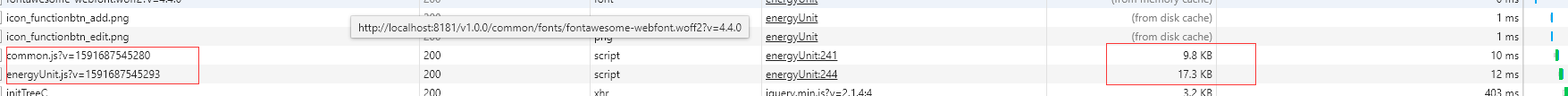
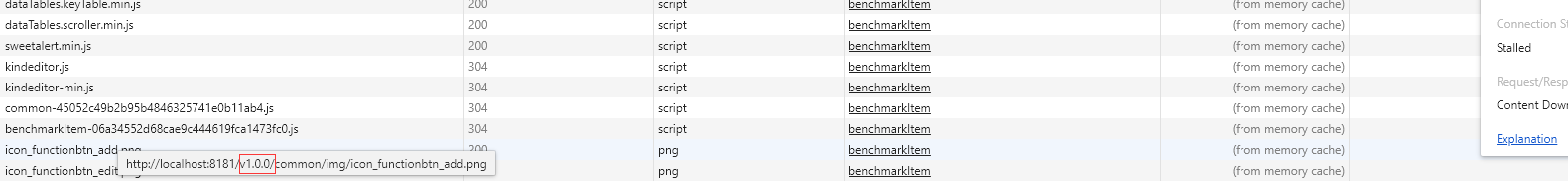
如图,文件的路径最前面会加上对应的版本号
总结
通过以上的配置,我们就可以做到即可以对一些第三方或者不会变的静态文件进行缓存,减少每次加载文件的访问量,又可以对一些需要经常更改和变化的文件实现了单独的控制,保证他可以及时更新,而不会一直是缓存文件。
当然不知道是不是因为用的是SpringBoot2.x的原因,从网上翻阅资料查到的一些实现方式,在我的系统里似乎有些方法和配置不好用,如果知道问题在哪的朋友,还望指点迷津。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

