VUE实现token登录验证
本文实例为大家分享了VUE实现token登录验证的具体代码,供大家参考,具体内容如下
实现这个登录功能的过程真是一波三折,中途出现了bug,整了两三天才解决了问题,心力交瘁,简直一个头两个大,感觉自己的毅力和耐心又提升了一个层次ORZ
好在最终在同学的帮助下解决了bug,不过我又再次感受到了作为一个菜鸟的浅薄,大佬的问题屡次触及到我的知识盲区......现在详细地记录一下实现token登录验证的步骤,以防以后再犯错
1.封装store对token的操作方法
首先在src目录下创建一个store文件夹,再创建一个main.js文件

main.js存放的代码作用是获取token的值和用localStorage存储、删除本地token的值
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
token: localStorage.getItem('token') ? localStorage.getItem('token') : ''
},
mutations: {
setToken (state,token) {
state.token =token;
localStorage.setItem("token",token.token); //存储token
},
delToken (state) {
state.token = '';
localStorage.removeItem("token"); //删除token
}
}
})
2.在页面中连接登录接口进行验证
登录
(1)输入框代码
<input type="text" v-model="username" placeholder="用户名" /> <input type="password" v-model="password" placeholder="密码"/>
(2)script代码
<script>
import { mapMutations } from 'vuex';
export default {
name: "managerLogin",
data() {
return {
username:'', //用户名
password:'', //密码
};
},
methods:{
...mapMutations(['setToken']),
login:function() {
if (this.username === '' || this.password === '') {
alert("账号或密码不能为空!");
}
else {
//根据api接口获取token
this.$ajax.get('http:///api/wx/Public/login', {
params: { //传入参数
username: this.username, password: this.password, device_type: "mobile"
}
}).then(
res => {
console.log(res.data);
if(res.data.code===1) { //若code=1则验证成功
this.setToken({token: res.data.data.token}); //store中的为token赋值方法
this.$router.push('/managerHome');
}
else{
alert(res.data.msg); //弹出错误信息
}
}).catch(error => {
alert('接口连接错误');
console.log(error);
});
}
}
}
</script>
退出登录
<script>
import {mapMutations} from "vuex";
export default {
name: "manager_infor",
methods:{
...mapMutations(['delToken']),
exit:function(){
this.delToken({token:''});
this.$router.push('/managerLogin');
}
}
}
</script>
3.路由守卫
这段代码放在路由文件里,作用是在页面跳转前通过查看本地存储的token值进行登录验证来判断是否跳转

router.beforeEach((to, from, next) => {
if (to.path === '/managerLogin') { //若要跳转的页面是登录界面
next(); //直接跳转
}
else if (to.path === '/managerHome'){ //若要跳转的页面是个人界面
let token = localStorage.getItem('token'); //获取本地存储的token值
if (token===null||token===''){ //若token为空则验证不成功,跳转到登录页面
next('/managerLogin');
}
else{ //不为空则验证成功
next();
}
}
else{
next();
}
});
export default router;
4.axios请求拦截器
这段代码放在src文件下的mian.js文件里
import axios from "axios";
import store from './store/main';
Vue.prototype.$ajax = axios
new Vue({
el: '#app',
router,
store, //store要加进来
components: { App },
template: '<App/>'
})
//请求拦截器
axios.interceptors.request.use(config => {
//判断是否存在token,如果存在将每个页面的header都添加token
if(store.state.token){
config.headers.common['XX-Token']=store.state.token //此处的XX-Token要根据登录接口中请求头的名字来写
}
return config;
}, error => {
// 请求错误
return Promise.reject(error);
});
//respone拦截器
axios.interceptors.response.use(
response => {
return response;
},
error => { //默认除了2XX之外都为错误
if(error.response){
switch(error.response.status){
case 401:
this.$store.commit('delToken');
router.replace({ //跳转到登录页面
path: '/managerLogin',
query: { redirect: router.currentRoute.fullPath } // 将跳转的路由path作为参数,登录成功后跳转到该路由
});
}
}
return Promise.reject(error.response);
}
);
大功告成!
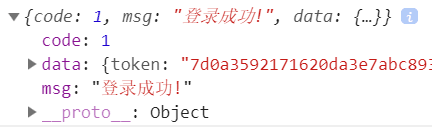
放上我的后端接口的数据结构作为参考,以上的代码使用不同的接口会有一些差异,要懂得灵活运用。


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

