Vue使用Post进行表单提交
目录
- 使用Post进行表单提交
- vue中使用Post问题
使用Post进行表单提交
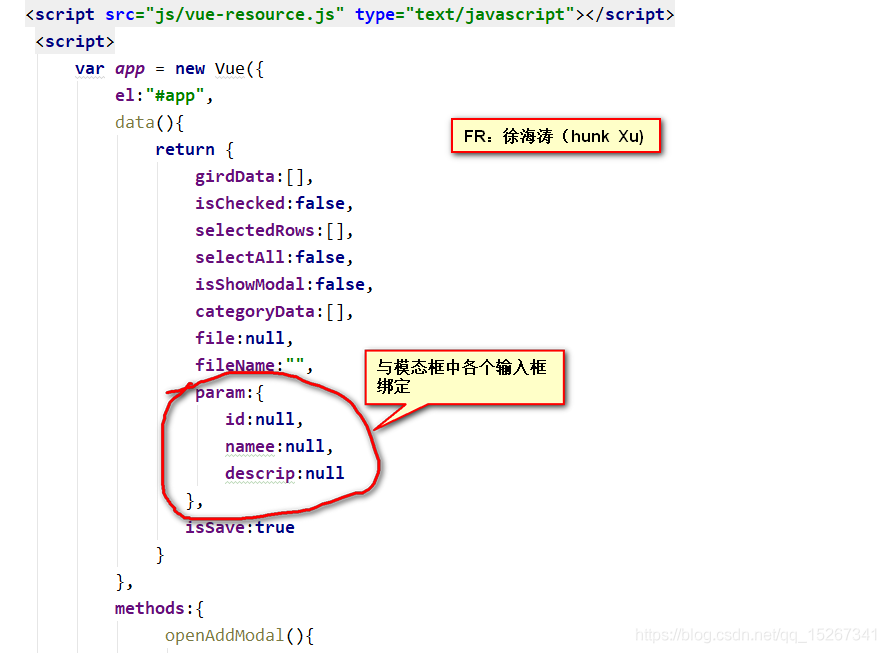
下面就是使用Vue提交表单的方法

submitForm(event) {
event.preventDefault();
let formData = new FormData();
formData.append('id', this.param.id);
formData.append('categoryName', this.param.namee);
formData.append('description', this.param.descrip);
var url ="";
if(this.isSave){
url = "http://localhost:8080/bookStore/category.do?flag=add"
}else{
url = "http://localhost:8080/bookStore/category.do?flag=update&id="+this.param.id
}
this.$http.post(url, formData).then(function (res) {
if (res.status === 200) {
this.isShowModal=false;
var title = this.isSave?"添加成功!":"修改成功!";
swal({title:title,text:"",type:"success"});
this.queryData();
this.clearData();
}
})
}
vue中使用Post问题
get的使用
this.$axios.get("/api/Main/InputValue",{
params:{ //传参
json:"123"
}
})
.then(function(res){
//console.log(res)
})
.catch(function(err){
console.log("请求失败233");
});
post的使用
this.$axios.post("/api/Main/posttest",{json:"123"})//传参
.then(function(res){
console.log(res)
})
.catch(function(err){
console.log("请求失败233");
});
post和get传参数的方式是不一样的,写post的时候如果在params里面传参数,后台是收不到的~~~~
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

